Want to learn how to clone a page in WordPress?
You're in the right place.
Duplicating WordPress pages — whether its a blog page or an eCommerce product page — is a handy skill, especially when you need to replicate a copy all content from a layout or maintain a consistent design across multiple pages.
But, this strategy is only as effective as the way you go about it. Improperly cloned pages can lead to a host of website issues, from inconsistent designs to potential functionality problems.
We certainly don't want you to face these issues, and that's exactly why we've put together this guide.
Keep reading to learn the best way to duplicate WordPress pages and maintain your site’s overall aesthetic.
Cloning Pages is Good…But There’s Something Better
Cloning a new page or post in WordPress can be a quick and easy way to replicate content. With the right tool, you can get this done in a couple of clicks.
However, as efficient as cloning might appear, it's not the most effective strategy for ensuring a cohesive and scalable website design.
There’s a better approach that not only simplifies management but also elevates the overall aesthetic and functionality of your site.
And we’ll show you how.
How to Clone WordPress Posts and Pages
One of the manual ways to clone a WordPress page or post is to edit the code in your functions.php file. But if you have no coding experience (or time to learn) then this not an option for you.
Duplicating content in WordPress is straightforward when you’re using the right plugin. WordPress.org offers a lot of duplicate page plugins that can help you get the job done.
Some WordPress hosting services offer cloning solutions, too, but they aren’t always effective.
This section shows you how to “CTRL + V” your content in a single click (or a couple more).
First Things First: How to Clone a Page from Your WordPress Admin
Using a WordPress plugin is the easiest way to copy pages and posts on your WordPress site. To get started...
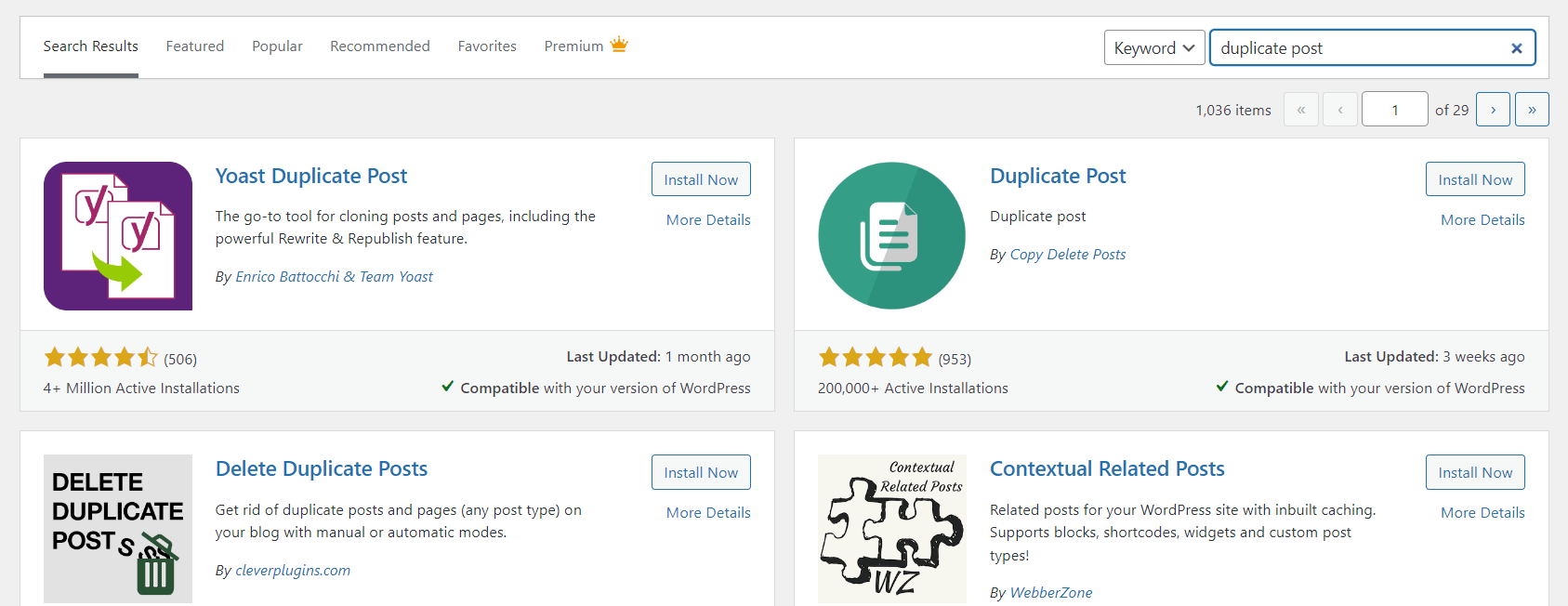
Download and Install the Duplicate Post plugin
The Yoast Duplicate Post plugin is one of the best free WordPress plugins to use to duplicate pages and posts.
It’s straightforward and helps you create a copy of a page in a click or two.
After you’ve downloaded and installed the plugin, head to a post in the WordPress Admin dashboard. Hover over the post and you’ll see two new options have appeared – Clone and New Draft (or Rewrite and Publish).
Here’s what they mean:
Clone: Create a copy of an existing page or post
New Draft: Create a copy and open the new post or page in the editor right away.
Rewrite & Publish: Create a copy of a post or page, edit it and merge it with the original page after clicking “save”
You can copy multiple pages and posts at once using the bulk edit feature. Simply check the box next to each page or post you want to copy, and then open the dropdown menu that shows ‘Bulk Actions’ by default.
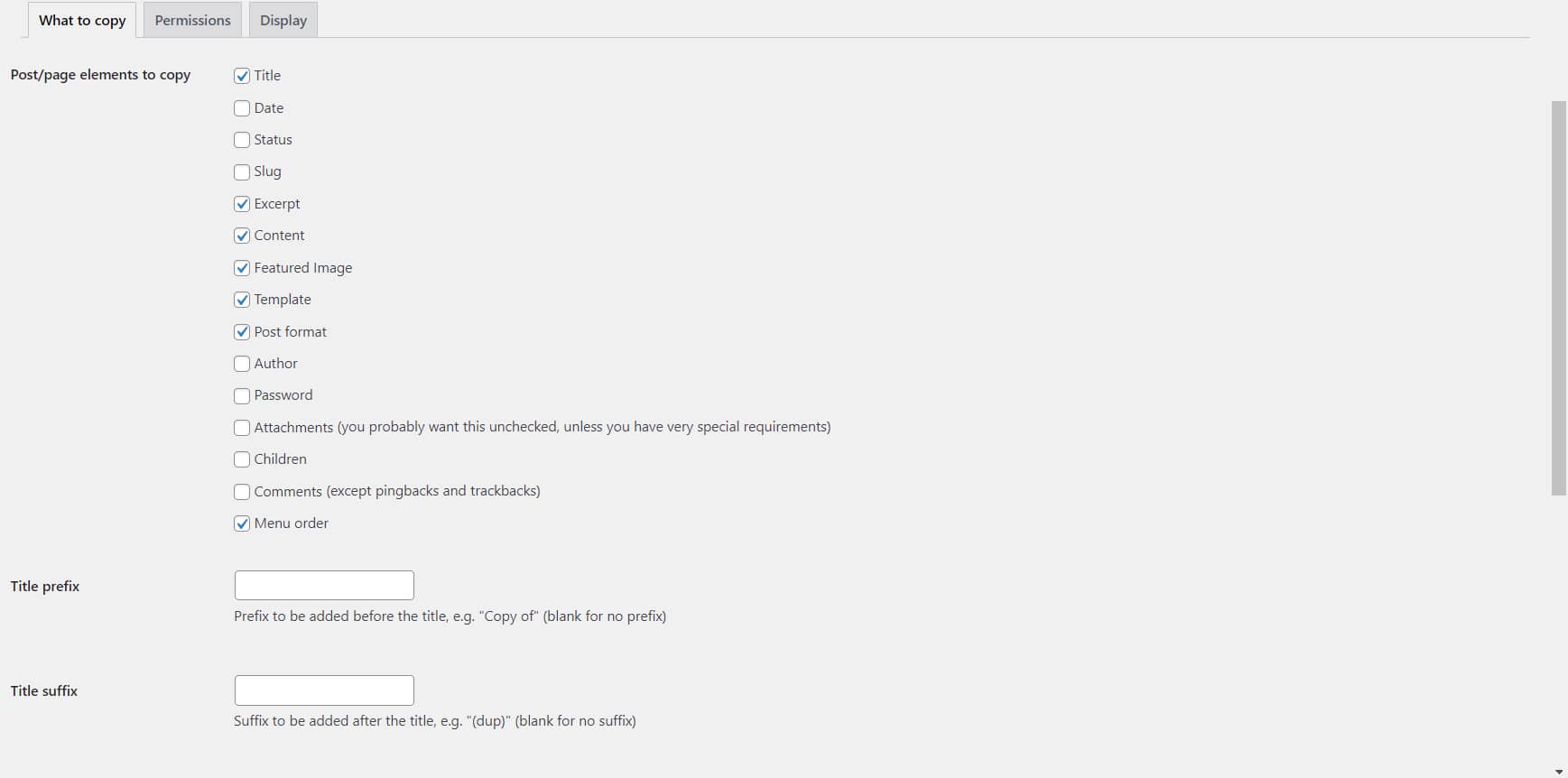
This plugin also provides a lot of settings you can configure (metadata, user roles, menu order, taxonomies, etc.) to ensure you’re copying your posts and pages in the exact way you want.

So, if you’re looking for a plugin to copy and paste a page or post, this is a good free plugin to consider.
But if you’re trying to achieve a consistent layout across your website, this isn’t the best way to go about it.
Cloning plugins present their own challenges, like:
Design inconsistency: duplicating different pages can lead to a disjointed layout, ultimately affecting the overall appearance of your website
Heavy time consumption: Editing a page or post over and over again? That’s going to take you hours – affecting your overall efficiency
Limited design flexibility: Cloning is a quick fix, but when you need to change your overall site design, you’re restricted in the ways you can go about doing this.
Cloning pages is a good short-term solution – but inconvenient in the long run. As a business owner who needs to channel their time and resources into the right things, this is not the best way to manage your website.
Allow us to show you a much better way to create a uniform aesthetic on your website – and save you time.
The Better Option: Create Sitewide Templates to Avoid Cloning Over and Over Again
Building a WordPress website with templates is one of the easiest ways to create headers, footers, posts, and pages you can customize easily – and in half the time.
With the right tools, you can create a uniform look, style and formatting for your website without needing to duplicate a page or post over and over again.
And we know the best tools to get the job done…
Use a Theme Builder to Create Sitewide Templates
Let’s start with your theme.
A WordPress theme is a collection of files that work together to create your website’s design. These files include your site’s layout, default templates for all posts and pages, fonts, colors, menus, sidebars, and other design elements.

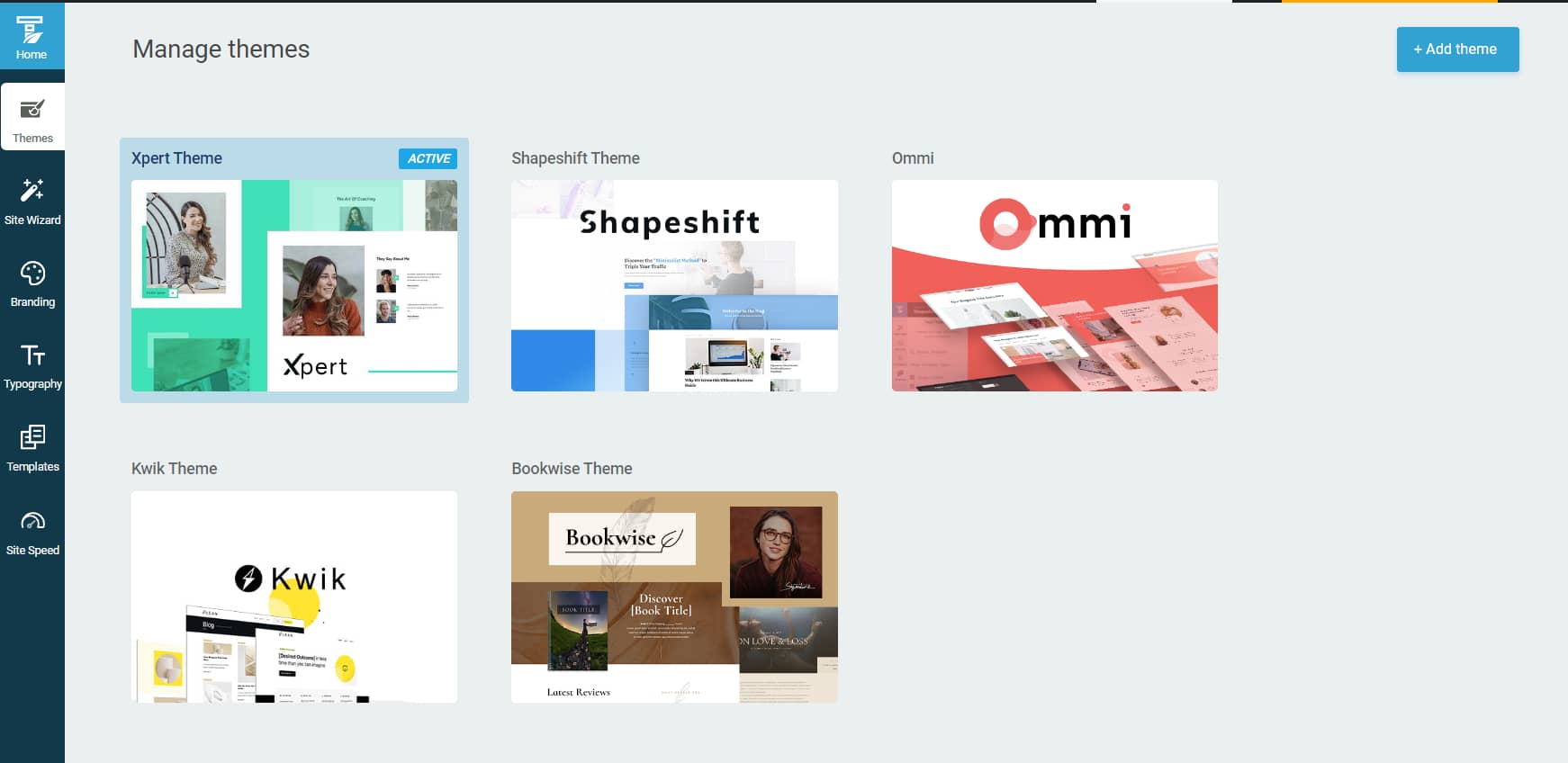
Theme templates in Thrive Theme Builder
Most WordPress themes come with a set of pre-designed layouts that offer little to no customization options.
Themes are convenient because they already come with everything you need to set up your WordPress site. However, they come with very limited customization options.
If you want to make significant changes to your theme’s layout or want to add extra design elements, you’ll have to use HTML and CSS – which isn’t a convenient option for most beginners and busy business owners.
Which is why we recommend using a WordPress theme builder instead.
A WordPress theme builder is a tool that allows you to control every aspect of your website’s theme and design from the front end.
You can build custom elements like headers, footers, page templates, and more – without having to type a single line of code.
And we know the best tool for the job – Thrive Theme Builder.
Thrive Theme Builder helps you create a custom WordPress theme you can easily tweak or customize in a few clicks.
Through the 2-minute Thrive Theme Builder Setup Wizard, you can select templates for your headers, footers, blog posts, pages, homepage, WooCommerce pages and more.
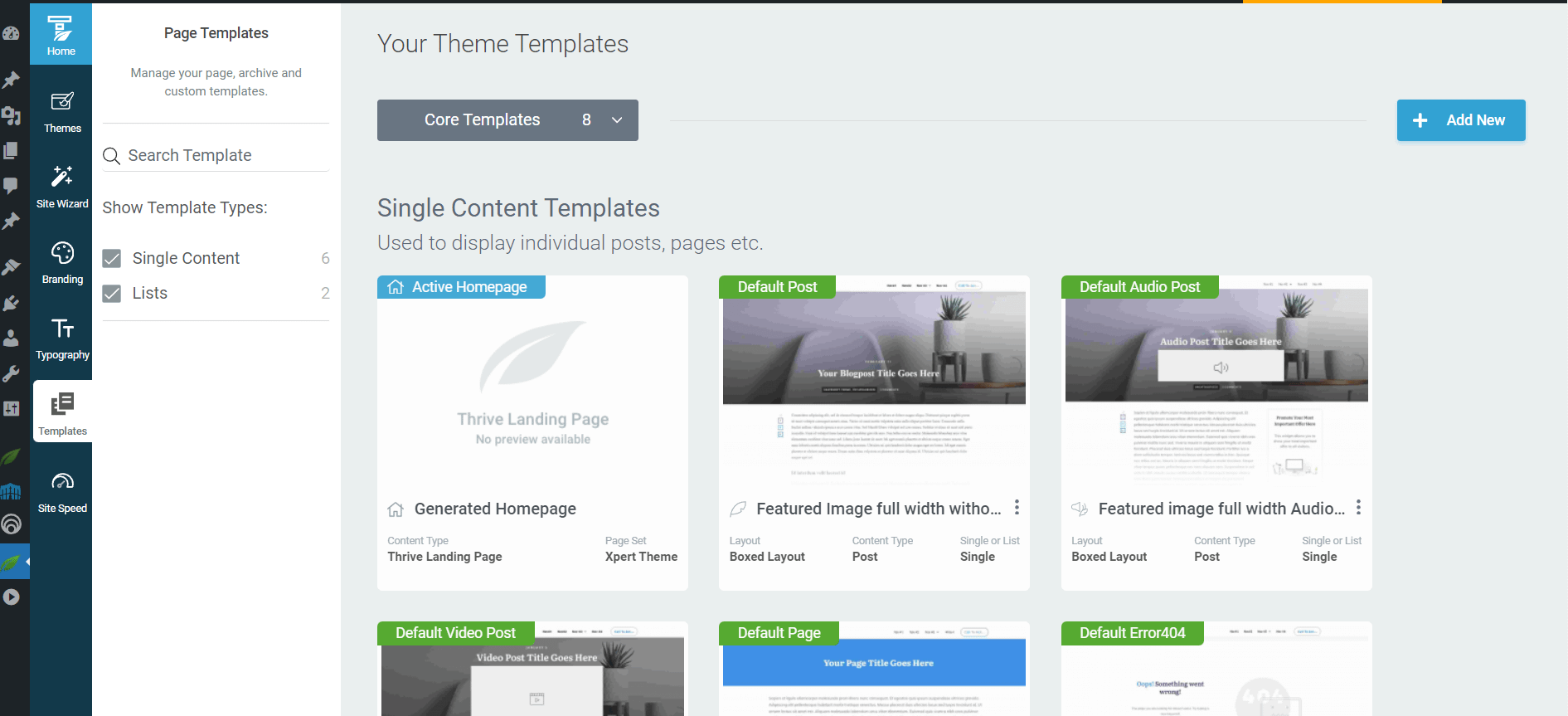
There is also a template section that allows you to create custom post types (and page types). This space is where you’ll edit standard WordPress pages – e.g. your site’s Error 404 page.

With this feature, you can create or customize any page design and the changes will immediately reflect across your website once you hit “Save”. No need to clone multiple pages and spend hours customizing them.
Every template is designed to be SEO-friendly and mobile responsive.
Thrive Theme Builder also features smart color technology. This tool allows you to change your site’s color scheme in one click.
Once a color is set, it automatically applies to all relevant sections in your templates (headers, footers, icons, fonts, etc.), helping you maintain a cohesive design without the need for repetitive cloning.
After you’ve created your customizable templates and finalized your site’s overall structure, you’ll need to hop in and add copy, visuals, and other design elements to your web pages.
Instead of trying to make this happen with the WordPress Block Editor (Gutenberg) and a cloning plugin, you should use a page builder instead.
Customize Your Webpages With a Page-Building Plugin
A page-building plugin, when used in conjunction with a theme builder like Thrive Theme Builder, super simplifies and optimizes the web designing process.
While Thrive Theme Builder sets up your overall site structure, a landing page plugin makes it 100x easier for you to customize your site’s individual pages.
This means you can tailor each page to suit specific needs while maintaining the overall aesthetic set by the theme builder.
And if you make Thrive Architect your page-building plugin of choice, you won’t need to worry about compatibility issues with Thrive Theme Builder.
These two plugins are designed to work seamlessly with each other.
Thrive Architect is known for its user-friendly, advanced drag-and-drop “edit screen” that helps website owners – with any level of technical experience – create a stunning, professional site.
With this particular plugin, you have a vast selection of customizable landing page templates and design elements to help bring your creative vision to life.
No need to code or use several plugins to achieve what you want.
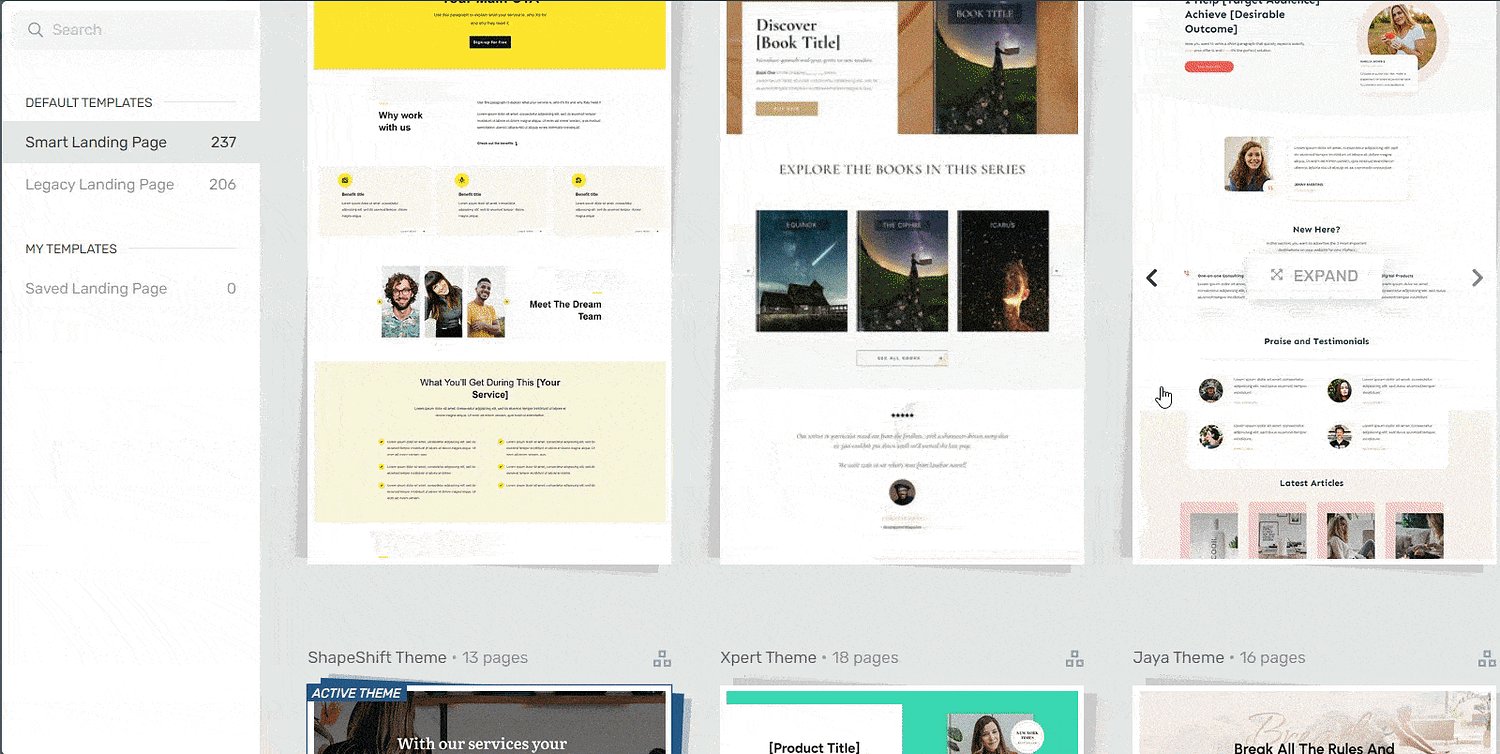
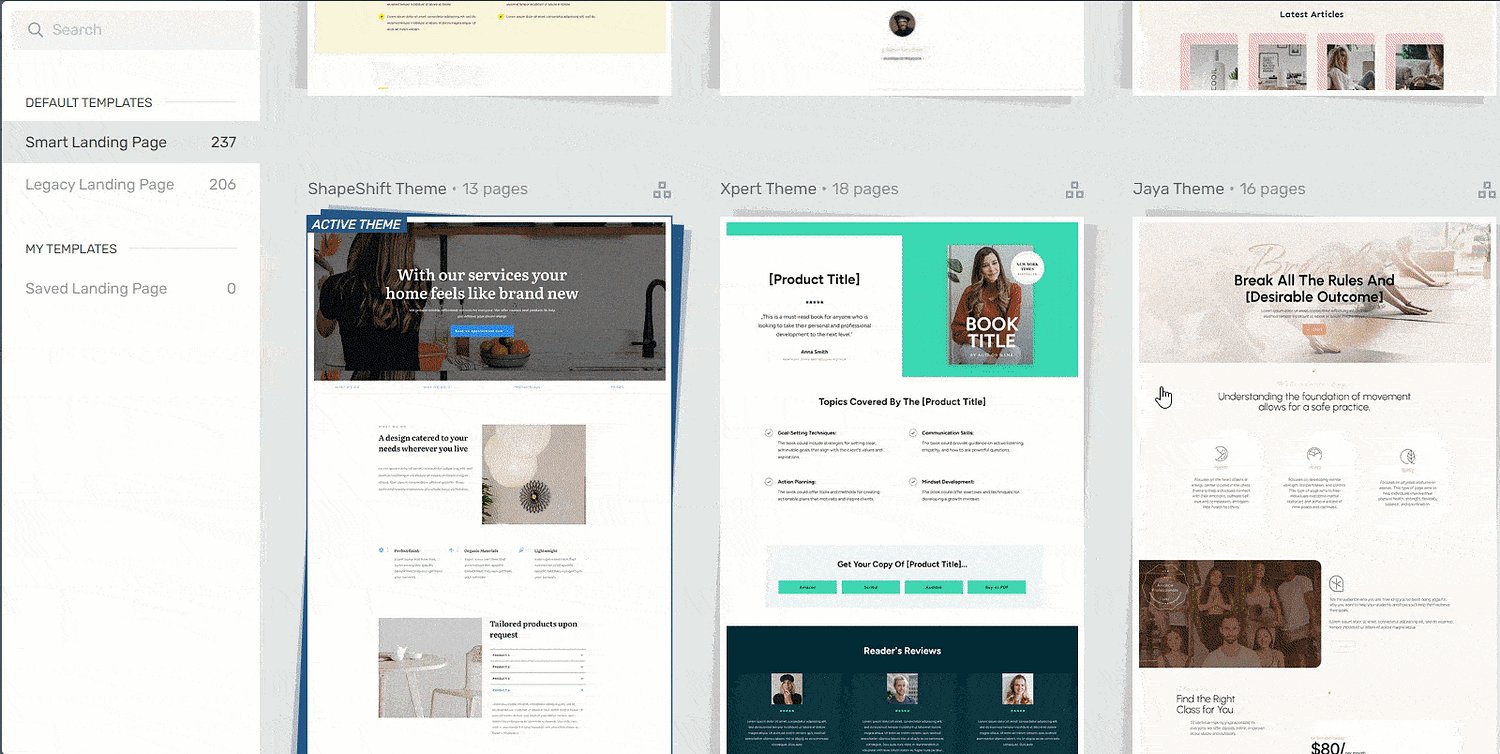
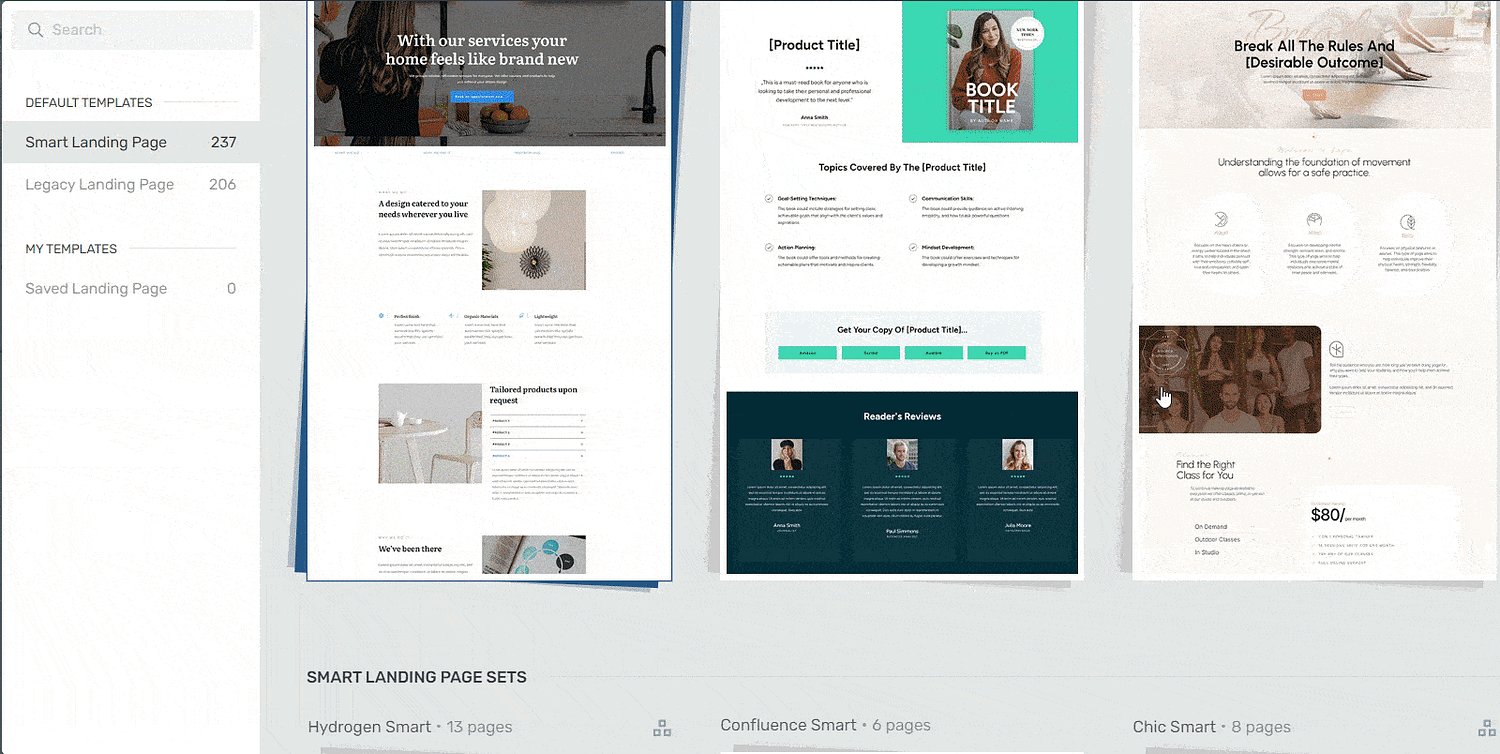
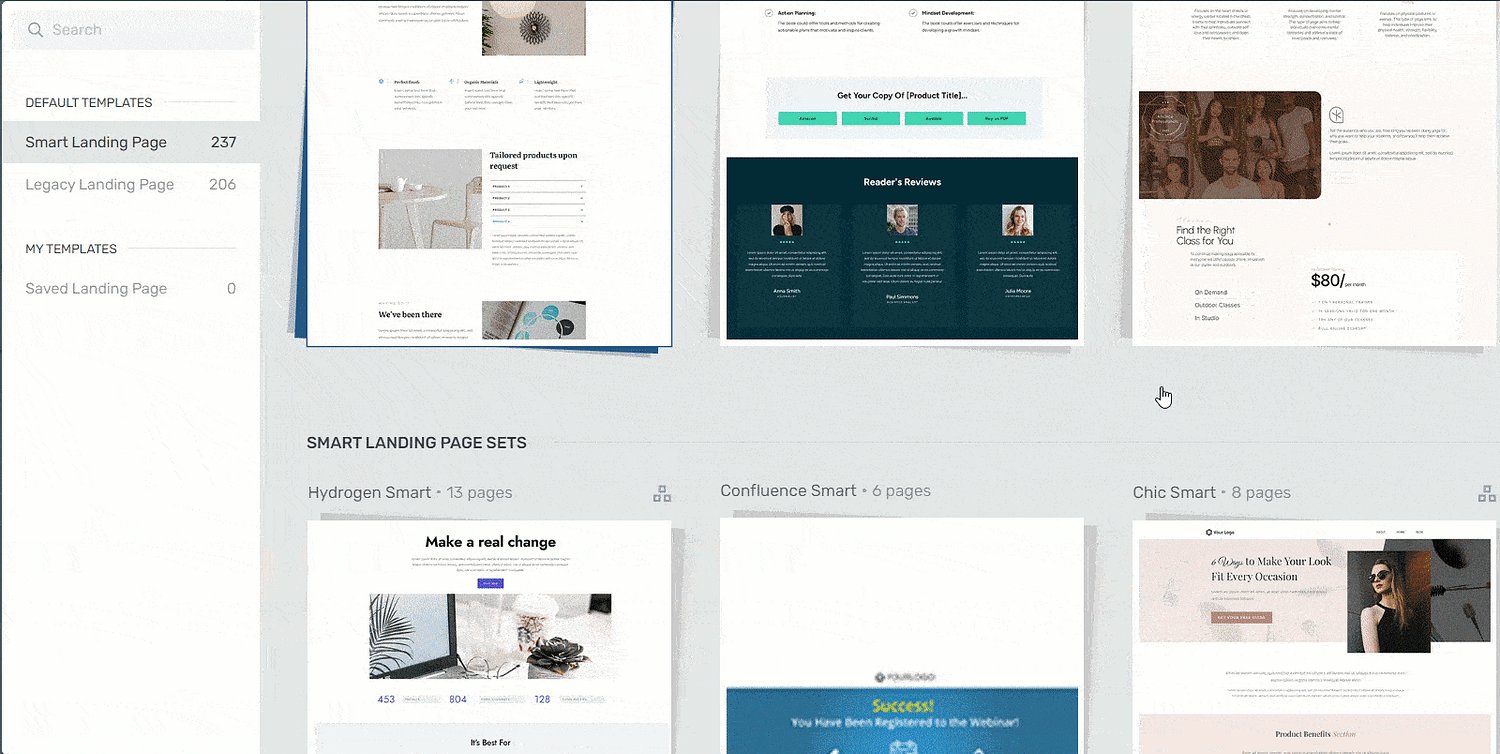
Thrive Architect’s landing page library is one its main winning features, boasting hundreds of templates you can use to create all kinds of pages to promote your offers, secure leads, and convert visitors into customers.

Landing page template sets in Thrive Architect
These templates are fully adaptable and automatically sync with the global aesthetics set by Thrive Theme Builder.
See? Seamless design.
In line with Thrive Theme Builder, Thrive Architect also focuses on creating SEO-friendly pages, ensuring that your site not only looks great but is also optimized for search engines.
This page-builder also features built-in mobile optimization features to help you create a responsive design your audience will love.
Watch this tutorial from Tony to learn more:
And it gets better…
If you need to clone a section within your pages, simply click the copy icon and an exact duplicate will appear with the same colors, fonts, and design as the original. Ready for you to customize and place on another section of your page.
You can even save an element as a template or symbol, and add it to any other landing page,
Need to Run an A/B Split Test? No Problem
The best way to find the best version of your landing pages is to run A/B tests regularly.

Starting a split test in Thrive Optimize
Quick definition: A/B testing involves creating one or more variations of an element (a page, an opt-in form, a blog title, etc.) and using a tool to split the incoming traffic among the variations.
The variation that achieves the desired result first (e.g. x number of conversions) “wins” – indicating that this is the best version of your landing page to use.
For beginner website owners, this might sound like a headache but it’s actually very easy – especially if you have Thrive Architect.
Thrive Architect comes with a built-in A/B testing tool – Thrive Optimize.
In one click, you can create as many landing page variations as you need to run a split test to find the best one (though, we recommend sticking to testing 2 or 3).
No need to duplicate the pages externally, switch between screens, and spend hours trying to set up a test.
Still need to clone a page? Here you go…
If you’re still thinking “This is great but I’d still like to be able to duplicate this page or post the usual way”, no worries.
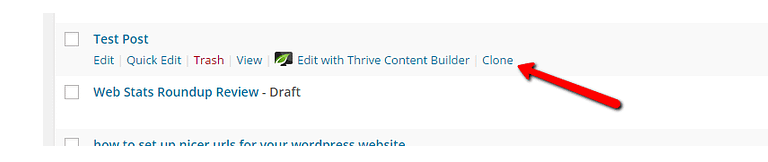
When you get Thrive Theme Builder and Thrive Architect, a cloning feature will automatically appear in the WordPress dashboard – in any post or page list.
It looks like this:

Click on it and you’ll instantly be taken to a newly created post that is identical to the post you just cloned, except that its title prefix begins with “Clone of…” and its status will be “Draft” even if the cloned post was already published.
The suffix of your new page’s URL will also be different.
The brilliant thing about the cloning feature is that it goes beyond just cloning the post title and content. It also works with all page settings, theme settings and even various plugin settings, such as:
If you have SEO settings for the original post saved with All in One SEO or any other SEO plugin, the cloned post will have the same settings.
If you have custom page layouts or page settings (such as the Thrive Themes settings, custom scripts, custom CSS etc.) active in the original post, they will be identical in the cloned post.
If you’re using a membership plugin to make a post available to only specific membership levels, those settings will also be cloned.
And the list goes on. What it comes down to is this: any setting from any plugin that is saved in the way settings are supposed to be saved, according to WordPress guidelines, will be cloned flawlessly and instantly.
Next Steps: Build Your First Landing Page the Right Way
With all this information, you should have a clearer idea of how to create a clean, uniform design for your website — without needing to copy numerous posts and pages.
If you chose to purchase Thrive Theme Builder and Thrive Architect, the next steps will be a cinch for you.
After you’ve set up your site’s design, work on creating your first landing page using the available templates in Thrive Architect.
Here are 4 free tutorials to help you get started:
How to Create the Perfect Long Form Sales Page (+ Templates)
How to Create an Online Course Landing Page (Step-by-Step Guide)
You can still use these tutorials even if you’re using a different tool like SeedProd or Elementor, but the results will definitely differ.
How to Clone a Page in WordPress: Final Words
...and that's how you clone a page on your website.
If you've read through this entire guide and realized that you'll need more than a duplicating plugin to maintain your website's overall look, then we suggest giving our recommended "better" option a try.
Thrive Theme Builder + Thrive Architect are the website building duo you need to create a website that looks great at all times.
But don't just take our word for it.