There are more ways of accessing the Thrive Theme Builder editor or switching to Thrive Theme Builder, in order to customize the templates of your theme.
Note: Naturally, you will need a Thrive Theme Builder theme installed and activated, in order to have access to the Thrive Theme Builder editor.
Access the editor from the Thrive Theme Builder dashboard
In order to access the editor directly, you will have to access the Thrive Theme Builder dashboard first.
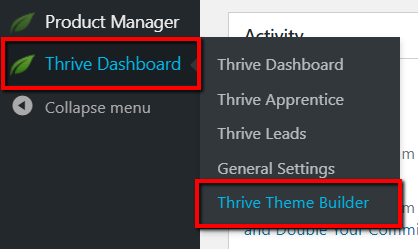
You can do this by going to your WordPress admin dashboard, hovering over the “Thrive Dashboard” item, from the left-side menu and then, clicking on “Thrive Theme Builder”, from the sub-menu that appeared:

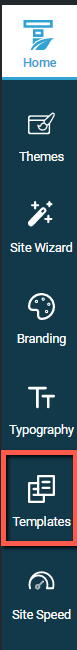
Then, you will have to click on the “Templates” section, from the left side of your Thrive Theme Builder dashboard:

When you have accessed the “Templates” section, look for the template you want to edit/customize with the Thrive Theme Builder editor (use the drop-down from the “Your Theme Templates”, as described in this article, if necessary).
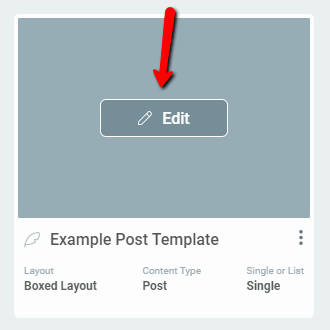
Once you have found the template, hover over it and click on its “Edit” option that appeared:

This will open the Thrive Theme Builder editor and you can start editing, customizing the template with it.
Access the editor when viewing the post/page
Another way you can access the Thrive Theme Builder editor is to select it, when you view the post/page that already has one of the Theme Templates applied to it.
In order to be able to use this method, you will of course have to apply a Theme Template to a post/page first.
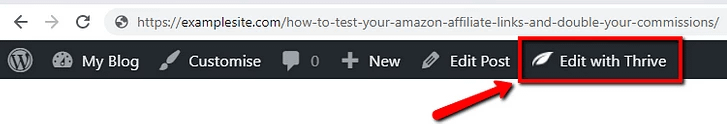
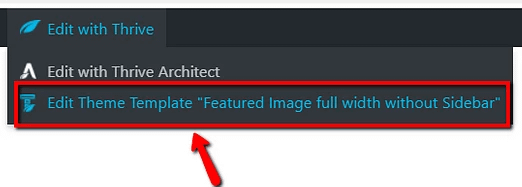
Then, whenever you will view the respective post/page (while being logged in to your WordPress account), you will see the “Edit with Thrive” option, in the panel under the address bar of the browser. Hover over this option:

You will see a drop-down open with two options: “Edit with Thrive Architect” and “Edit Theme Template” + name of the template.
You will need to click on the latter, on the “Edit Theme Template” + name of the template option, in order to access the Thrive Theme Builder editor and edit the template with it:

Switch to the Thrive Theme Builder editor when editing the post/page with Thrive Architect
You can also switch to the Thrive Theme Builder editor, while you are editing a post/page with Thrive Architect.
This will only work, if one of the Theme Templates is applied to the post/page you are currently editing with Thrive Architect. Also keep in mind that if a page is using a Thrive Architect Landing Page Template, then, you will not have the option of applying a Theme Template to it.
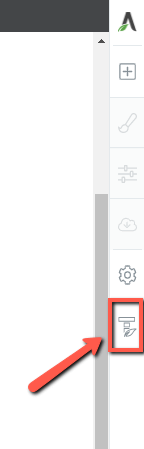
If the above-mentioned requirement is met, when you edit the content of the post/page with Thrive Architect, you will see a new option (in the form of a Thrive Theme Builder icon) appear in the right sidebar of your Thrive Architect editor, below the “Settings” options:

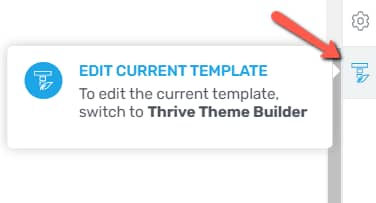
You can either click on the option directly or hover over it and click on the tool tip that appears:

Doing either of these will take you to the Thrive Theme Builder editor, where you can edit the template/the design that is applied to the post/page you were editing earlier.
If you want to find out more about various Thrive Theme Builder options and features, check out our knowledge base section here.