Thrive Leads gives you complete control over your opt-in form design, including the ability to add custom close buttons. While most opt-in form templates in the Thrive Leads library already include a close button, you might want to add one to a custom design or replace an existing button with a different style.
In this article, you’ll learn how to add a close button to your opt-in form using the Icon element.

Adding the “Icon” element to your form
To add an Icon element to your opt-in form, follow these steps:
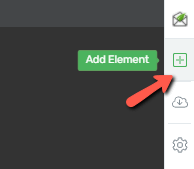
- From the right sidebar of the form editor, click the Add Element icon.

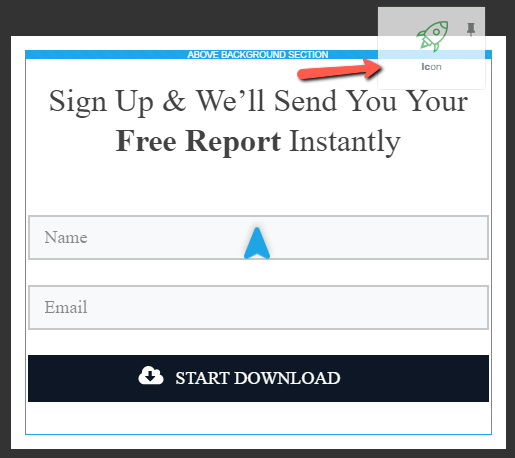
- Locate the Icon element and drag and drop it onto your form.

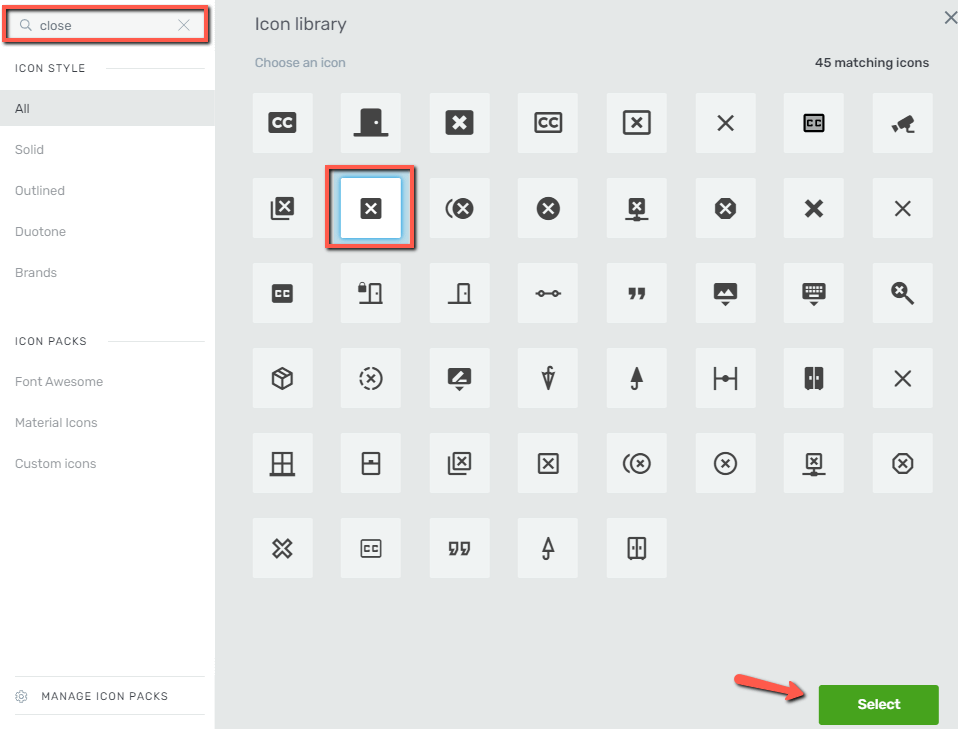
- Next, scroll through the available icon pack to find an icon that works as a close button. You can also type “close” in the search field to filter the results. After you’ve found the icon you want, select it and click on Select to add it to your form.

Positioning the icon
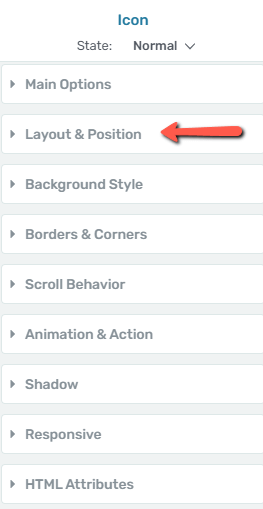
- In the left sidebar, navigate to the Layout & Position section.

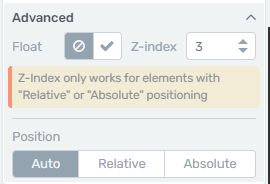
- Next, expand the Advanced panel for additional options.

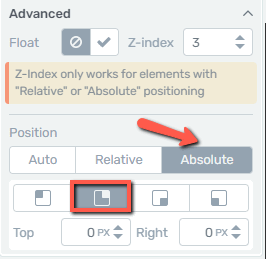
- Set the Position to Absolute. You will now see four placement options: top right, top left, bottom right, and bottom left. Choose a placement that fits your design.

You can also fine-tune the icon’s placement by adjusting the pixel values (Top, Right, Bottom, or Left), which appear depending on where the icon is positioned relative to the container’s margins.
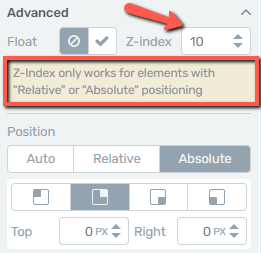
Setting the Z-index
The z-index determines the stacking order of elements, so a higher number means the element will be displayed above others that overlap with it.
In the same panel, set the z-index to 10 or higher to ensure your close button always appears on top of other elements in your form.

Adding the “Close form” action
The final step is to link a close action to your icon so that clicking it will close the form.
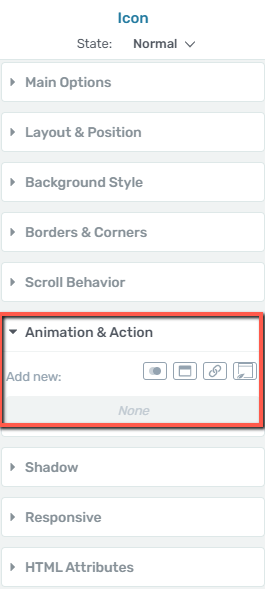
- In the left sidebar, navigate to the Animation & Action section.

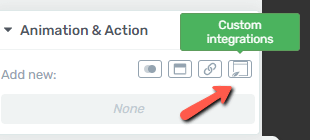
- Next, click Custom Integrations to see the available actions.

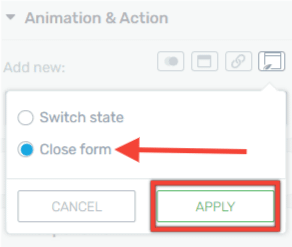
- From the list of available actions, select Close form and then click Apply.

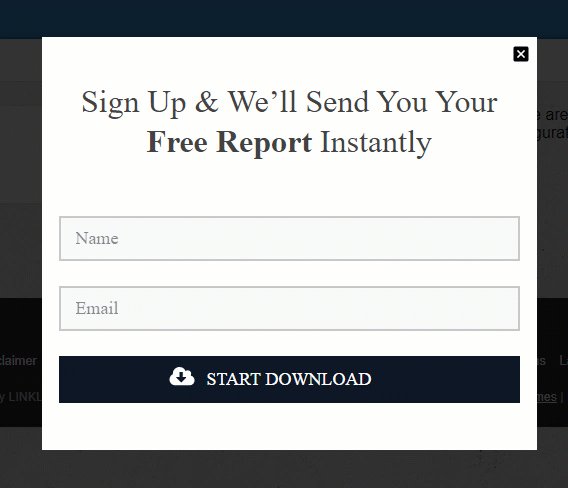
Now, when a visitor clicks your icon, the form will close just like it would with the default close button.

For more information on Thrive Leads, please visit our knowledge base.