Adding a countdown timer to your opt-in forms is an effective way to create a sense of urgency and encourage visitors to subscribe. This guide will walk you through the process of adding and customizing a countdown timer in your Thrive Leads forms.
Adding the Countdown Timer
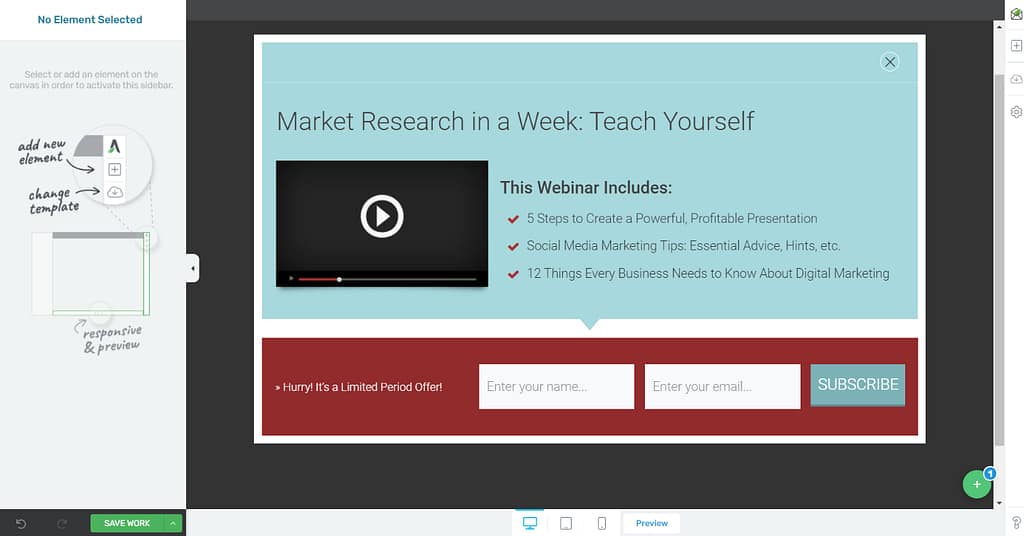
First, open the Thrive Leads form where you want to add the countdown timer.
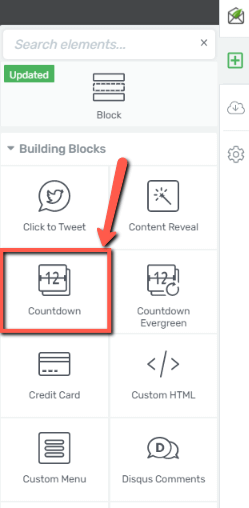
- In the editor, open the right sidebar to access the list of elements.

- Find the Countdown element and drag it onto your form.

- A lightbox will appear with various templates. Select a template to add the countdown timer to your form.

Customizing the Countdown Timer
Once the countdown timer is added, you can customize its appearance and settings using the options in the left sidebar.

Key customization options include:
- End Date: Set a specific date and time for the countdown to end.
- Colors: Adjust the colors of the timer to match your form’s design.
- Size and Style: Modify the size of the tiles and the style of the separators.
For a comprehensive overview of all the available options for the “Countdown” and “Countdown Evergreen” elements, please refer to our dedicated guide on using the countdown elements.
After you have finished customizing the countdown timer, save your changes. Your time-sensitive opt-in form is now ready to be displayed on your site.
For more tips on how to improve your opt-in forms, check out our blog post on form conversion optimization.
If you have any other questions, feel free to explore our Thrive Themes Knowledge Base.