The opt-in forms from Thrive Leads are fully customizable. Besides changing their design in terms of color, typography, and so on, you can also add dynamic elements to them – such as progress bars or counters.
This is a highly effective way to get the attention of your visitors. Adding a countdown timer will make your opt-in form time-sensitive, and can boost your conversions.
For further insights on how to improve your opt-ins, check out this blog post.
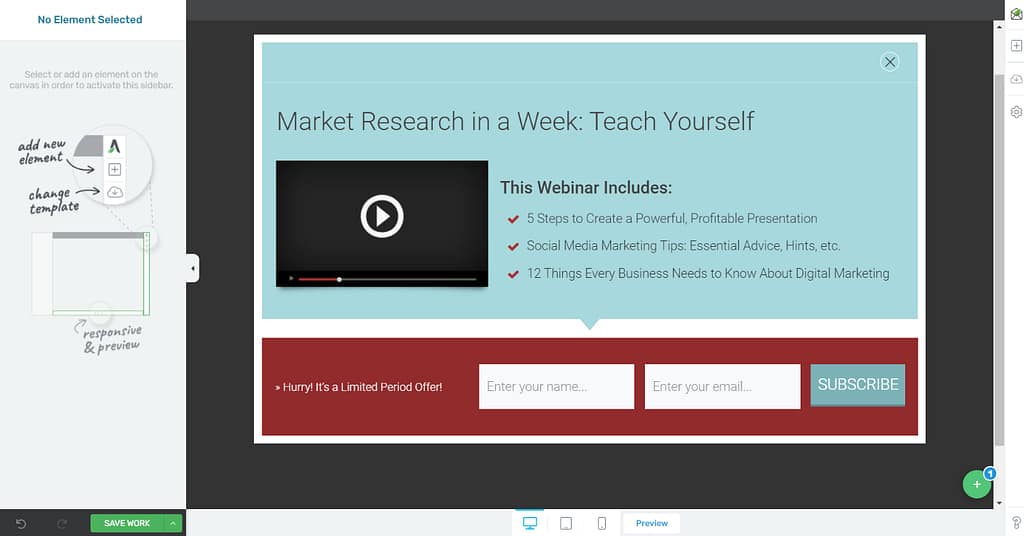
First of all, access the opt-in form you want to work on:

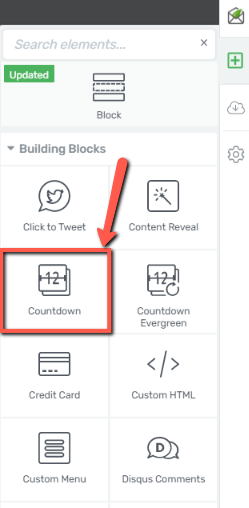
Here in the editor, open the right sidebar list of elements and look for the “Countdown” element:

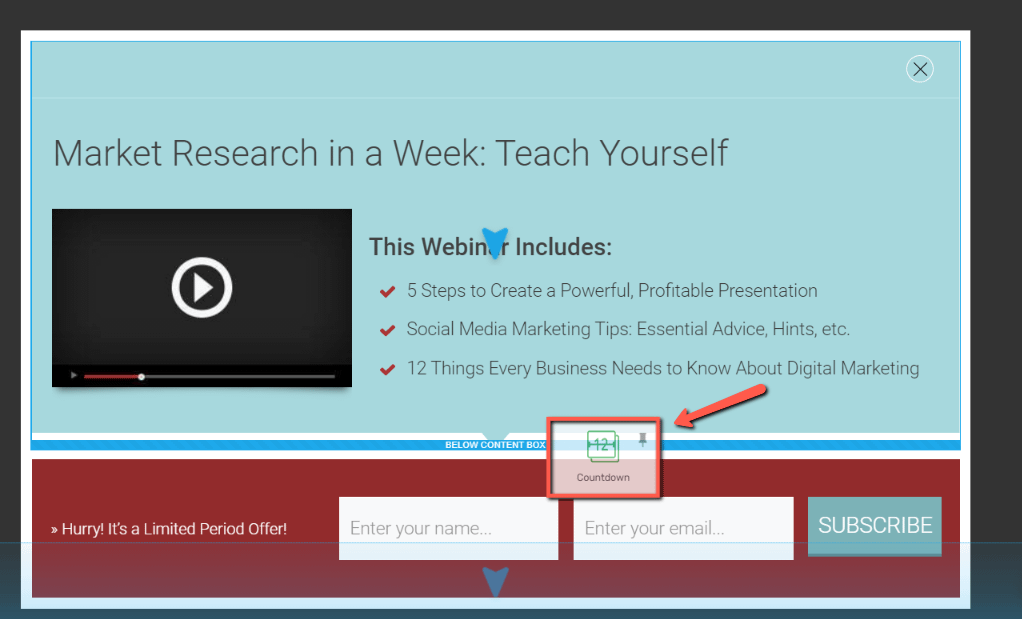
Drag and drop it onto your opt-in, as you best see fit, and select a template from the lightbox that appears on screen:

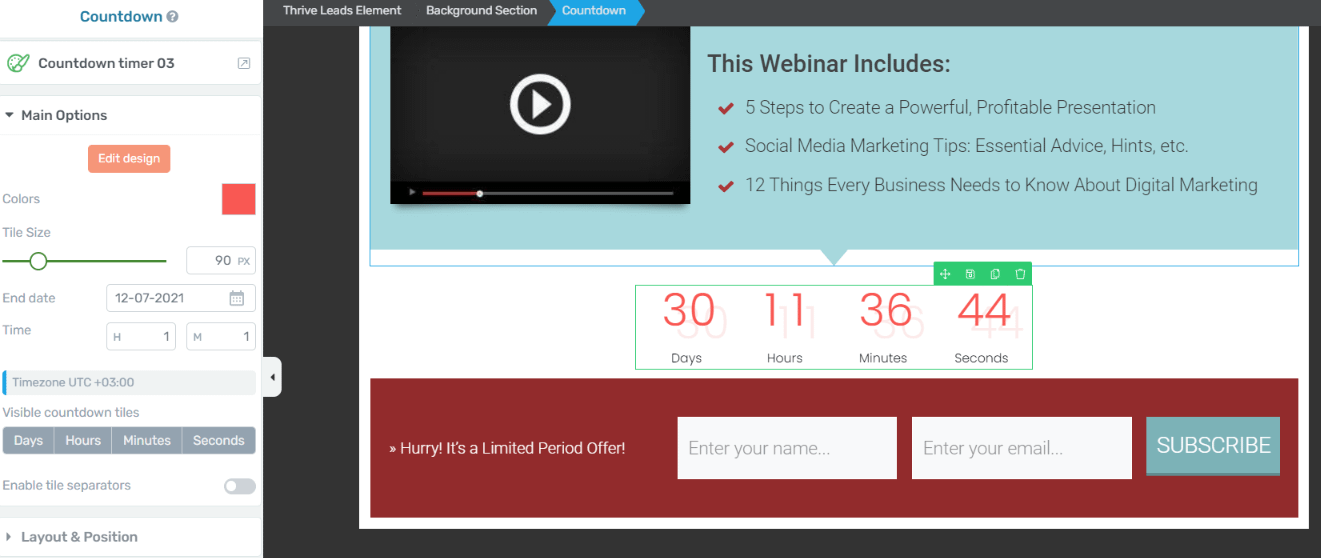
Once you do that, your counter will be added to your form and it’s ready to be customized:

We have this dedicated article in our knowledge base about how to use the “Countdown” and “Countdown Evergreen” timers, so make sure to check those out if you want to get more familiar with these two elements.
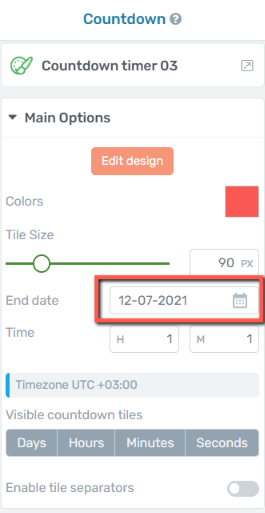
Next, you can go ahead and set an end date for your timer:

And you can also bring other changes in terms of color, tile size, tile separators, and so on. Feel free to use the left sidebar options in order to make your counter match the overall look and aspect of the opt-in form.
Once done, you are ready to save your page and display the form anywhere on your website.
Make sure to check out other articles of this type from our knowledge base.