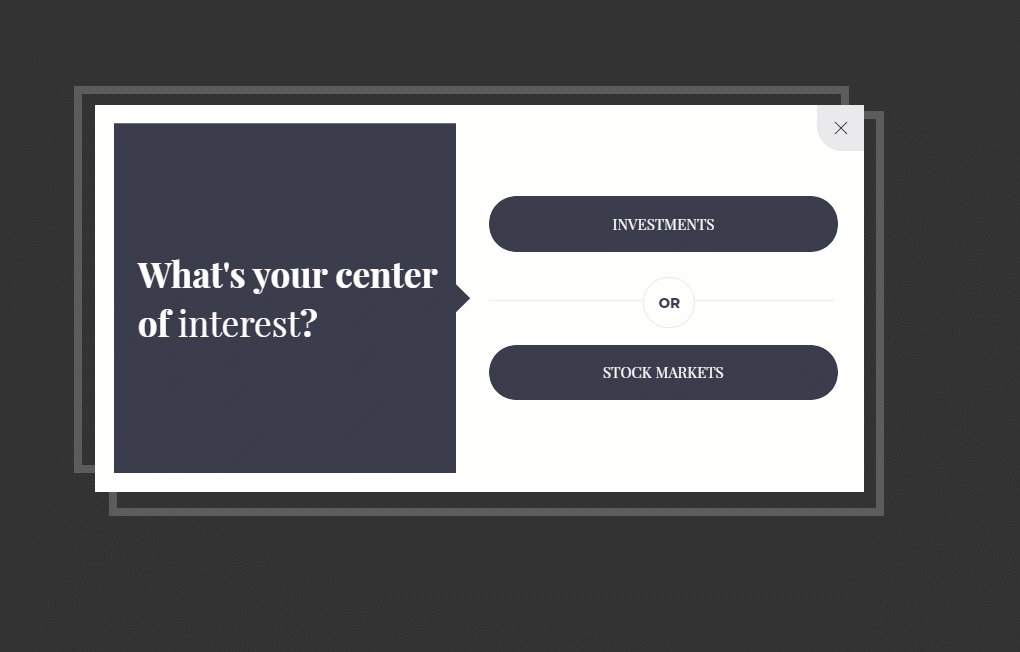
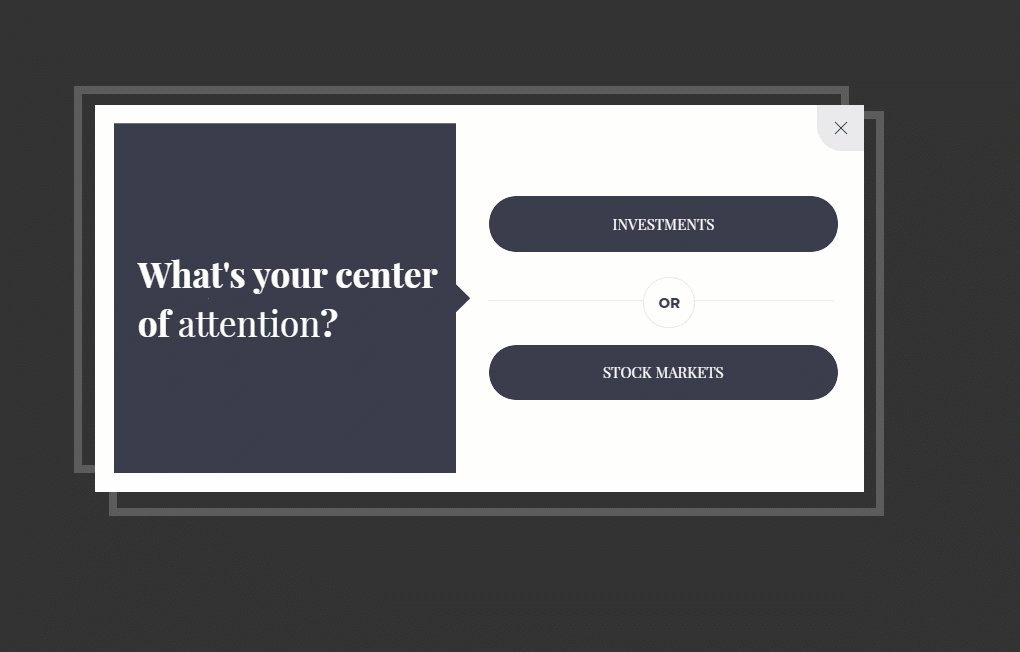
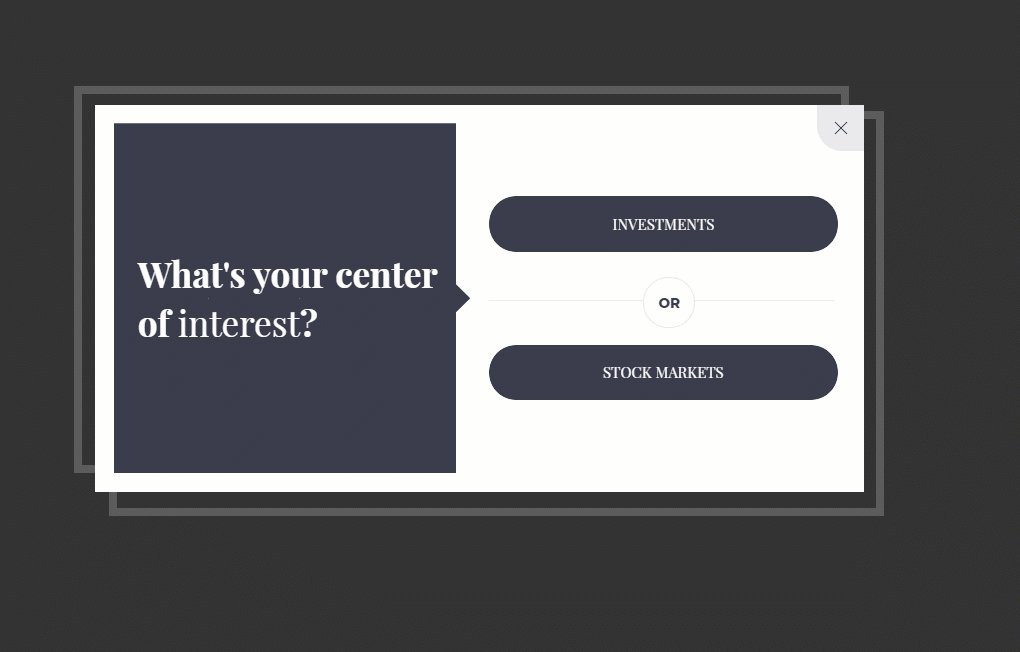
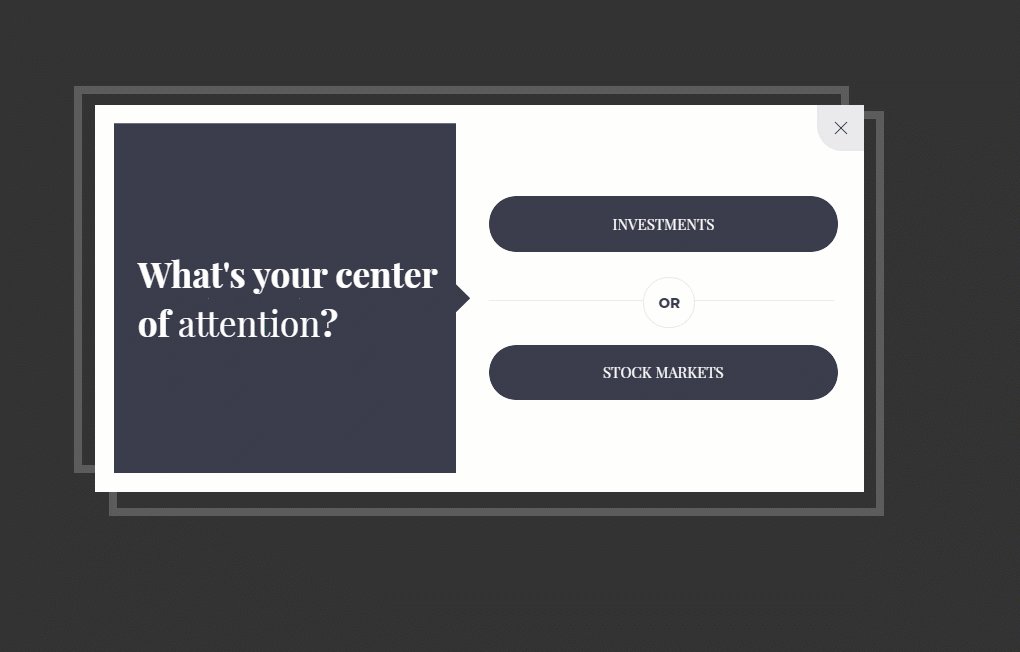
The Typefocus text animation is a dynamic effect that cycles through multiple text variations, drawing attention to your opt-in form’s headline.

Step-by-Step Guide
1. Access the Opt-in Form Editor
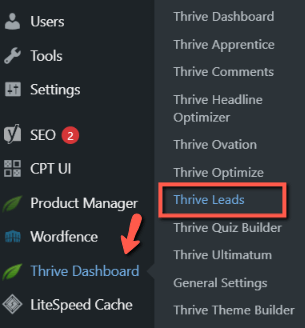
- Go to your Thrive Leads dashboard.

- Find the form you want to edit and click Edit Design to open it in the Thrive Architect editor.

If you need help creating your first form, please refer to our Getting Started with Thrive Leads guide.
2. Configure the Typefocus Animation
The Typefocus feature is part of the Advanced settings for any text element.
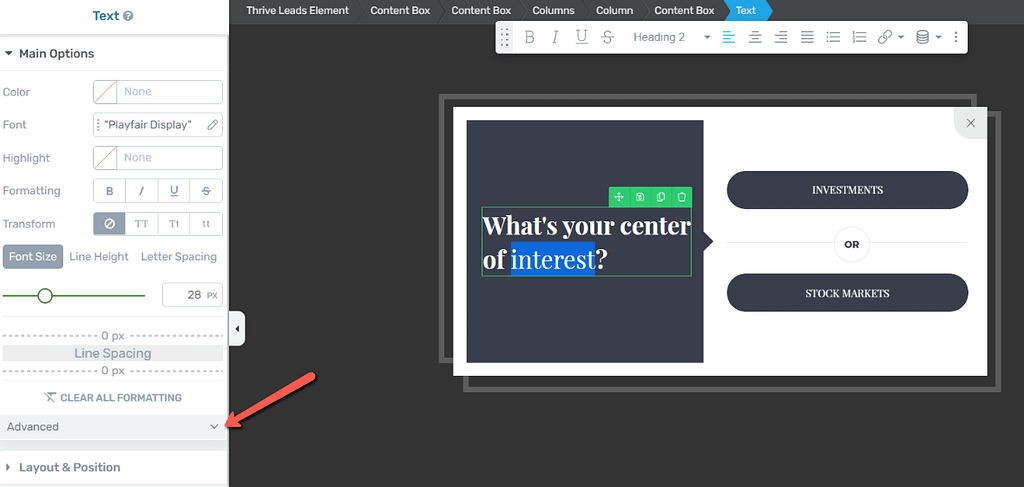
- Select the Text: Click on the text element you wish to animate.

- Open Advanced Settings: In the left sidebar, click the Advanced section to expand it.

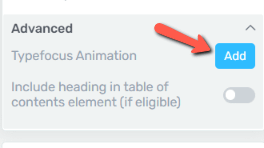
- Add Text Variations:
- Click the Add button next to the Typefocus settings.

- A field will appear showing the currently selected text.

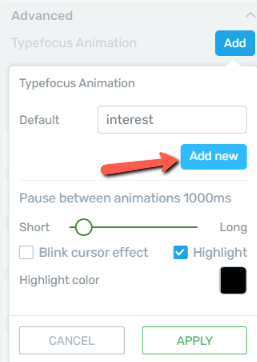
- Type in the new word or phrase you want to include in the animation cycle. Repeat this step for all desired variations.

- Click the Add button next to the Typefocus settings.
3. Customize Animation Options
After adding your text variations, you can fine-tune the animation using the following options:
| Option | Description |
|---|---|
| Pause between animations | Use the slider to adjust the delay (in milliseconds) between the end of one animation and the start of the next. |
| Blink cursor effect | Enable this toggle to display a blinking cursor at the end of the animated text, which enhances the typing effect. |
| Highlight | Enable this toggle to apply a background highlight color to the animated text. Use the color picker to select your desired Highlight color. |
4. Advanced: Include Heading in Table of Contents
This setting is only relevant if you are using a Table of Contents element on the page where your opt-in form is displayed.
- Include Heading: Enable this toggle if you want the text element to be recognized as a heading by the Table of Contents element.

- Customize Heading Label: Enable this toggle to set a custom label for the Table of Contents, which will override the actual text content of the element.

Important: If you make changes to the heading settings, ensure you click Update table in the Table of Contents element to refresh the list. For more details, see our guide on Configuring the Table of Contents Element.
Related Resources
- Opt-in Conversion Tips: Learn how to improve your opt-ins in this blog post.
- Knowledge Base: Explore the full Thrive Themes knowledge base.