You can automatically send emails to leads at a certain time or after specific events by sending autoresponder emails.
If you already have an email marketing service account, you can easily add the autoresponder code of your mailing list to the forms you build with Thrive Leads.
1. Copying the Autoresponder Code
First of all, you need to find the autoresponder code by logging into the email marketing service where your mailing list is.
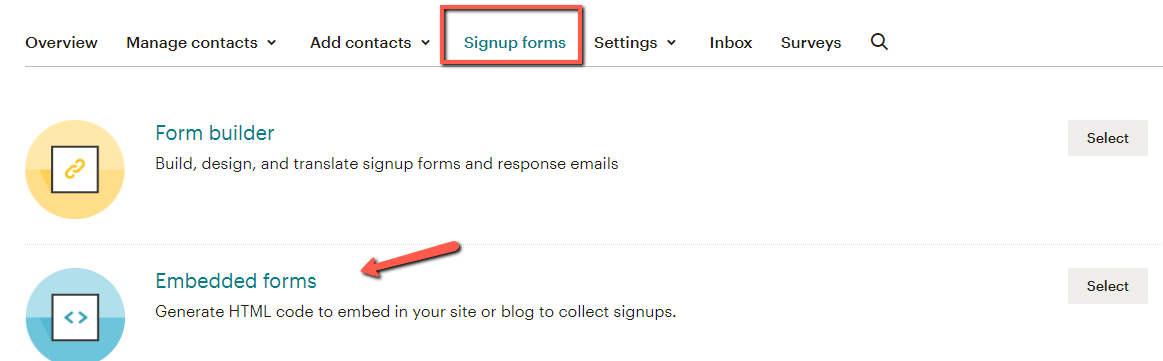
This example is from MailChimp.com. Go to your “Audience” tab, and then select “Signup forms”. From the available list, select “Embedded forms”:

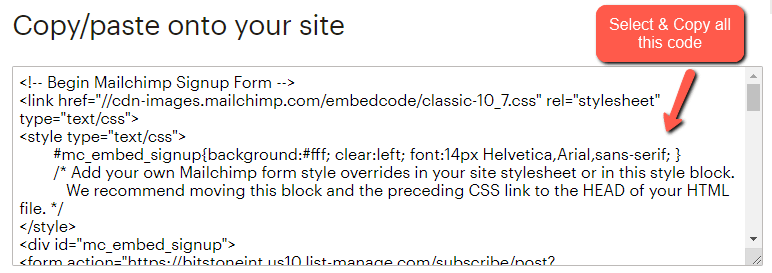
In the new window that opens, look for the below section, and once found, select and copy the full code:

2. Adding the Code to the Form
Now that you have copied the autoresponder code, go to Thrive Leads Dashboards and open a and choose the form you want to add your autoresponder code:

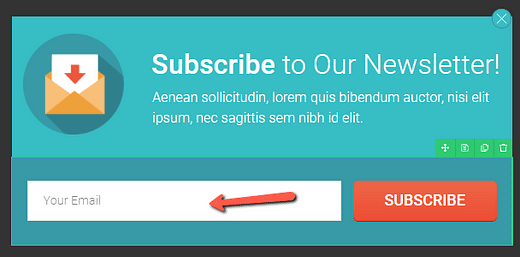
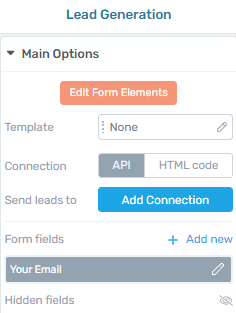
On the form, click on the field area to visualize the Lead Generation options:

The options will show right up on the screen, in the left sidebar:

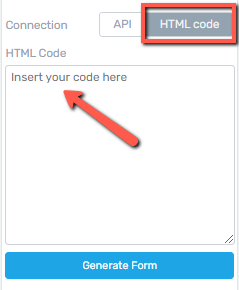
In order to add your code to your form, you have to set the “Connection” to “HTML code”, and insert the code in the “HTML code” field:

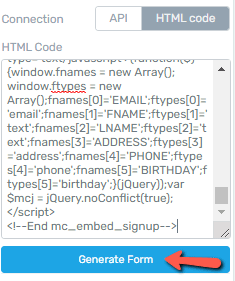
After you paste the previously copied autoresponder code into this box click on “Generate Form”:

|
Important! As a rule of thumb, if you are using code that also needs scripts to run, it is not recommended to use it inside a “Lead Generation” element. The “Lead Generation” element HTML connection has been designed to properly work with raw HTML code, so our recommendation would be to use HTML code that has no scripts to it. |
3. Bring Extra Changes to Your Fields
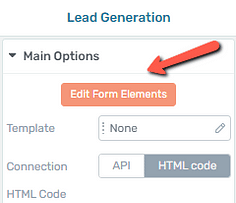
If you want to bring any extra modifications to the field of your autoresponder form, you can click on “Edit Form Elements”:

Moving forward, all you need to do is click on a field and you will have multiple options available on the sidebar. However, be careful not to modify essential changes that you have made on your autoresponder website, such as “Required” fields.
You can find more details about how to edit the form elements and fields in this article.
If you found this article useful, don’t forget to rate it, below.