When setting up a “Lead Generation” element, besides connecting it to a service (email delivery service, a marketing tool, WordPress, etc.), you also have the possibility to add an email connection to the element.
This is useful if you want to receive direct email notifications whenever someone will sign up/complete the form that you create with the “Lead Generation” element.
Here are the steps you need to follow in order to do this:
Add the element
First, you will need to add the “Lead Generation” element to the page. To do that, click on the plus sign from the right sidebar. This will open the list of elements. Look for the “Lead Generation” element. When you find it, drag & drop it to the desired place on your page:

Add the Email Connection
After the “Lead Generation” element is added to the page, you will have to add the “Email Connection” to it. In order to do that, you will have to use the options that appeared in the left sidebar.
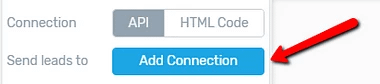
Look for the “Sends leads to” option from the “Main Options” and click on the “Add Connection” button next to it:

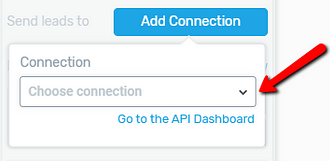
This will open a pop-up, where you will have to click on the “Choose connection” field:

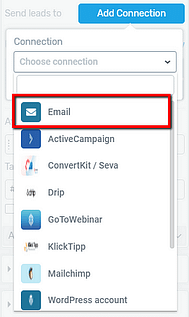
You will see a list of the connections that are available. This list includes the “Email” option by default. The rest of the list is based on the connections that you have already set-up in your Thrive Dashboard. Click on the “Email” option to select it:

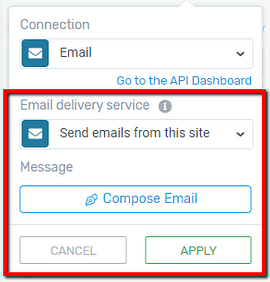
The pop-up window will change and you will see the options you have to use to add/set up the “Email Connection”:

Email delivery service
In this section, you can select where should the notification emails be sent from. By default, the “Send emails from this site” option is selected. This means that the emails will be sent from the server of your website.
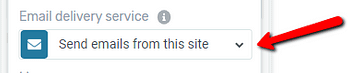
However, if you want, alternatively, you can also choose to send the emails through an email delivery service (such as PostMark or SendGrid), instead of your website’s server. In order to do that, click on the field with the “Send emails from this site” option:

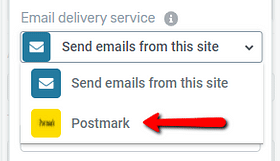
This will open a drop-down that contains the email delivery services that you have previously made an API connection with on your website. In this example, I have connected my website with “PostMark”:

In order to use an email delivery service, simply click on it and continue with the setup. If you need more details about this, please read this article.
Set up the Message
Once you have selected the “Email delivery service” option, you can continue setting up the “Email Connection”, using the “Message” section of the pop-up from the left sidebar.
This section allows you to set up the message/the notification email that will be sent to you, when someone signs up/subscribes using the “Lead Generation” element.
Click on the “Compose Email” button from the “Message” section:

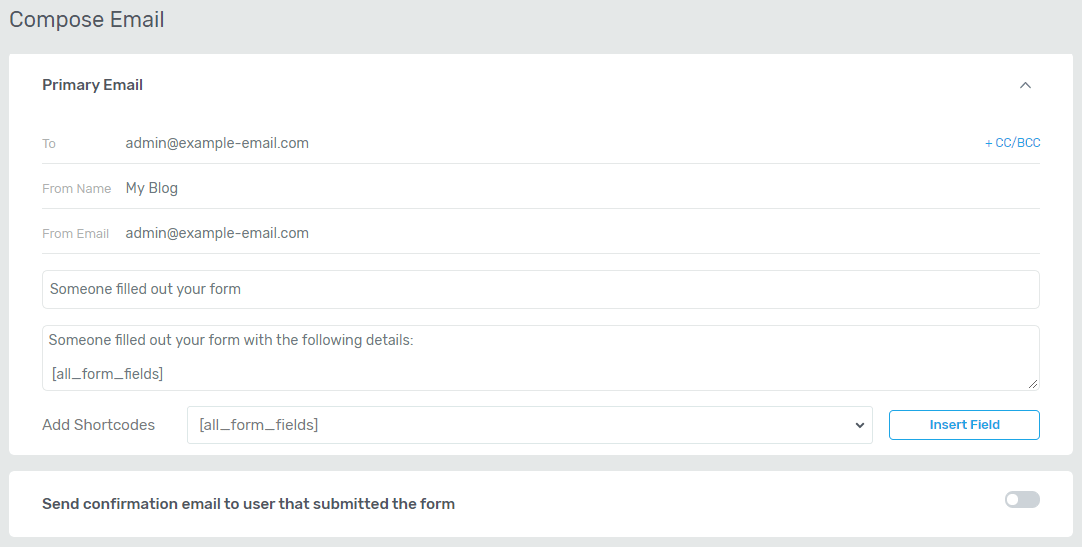
This will open a pop-up with the options you have for setting up the notification email:

Primary Email
First, you can customize the “Primary Email”, aka the notification email that you will receive when someone will fill out the form created with the “Lead Generation” element.
“To” field
This field has to be completed with the email address where you want the notification email to be sent to when someone uses the form you create with the “Lead Generation” element:

This field will automatically be completed with the admin email address of your WordPress website. If this is the email address you want to receive the notification emails on, then leave the “To” field as it is.
However, if you want to receive the notification emails on a different email address, simply click in the field, delete the current one, and replace it with the other email address you want to use.
“From Name” field
The “From Name” field represents the place where the notification emails are being sent from. By default, the name of your website will be completed here:

If you want to change this, simply click in the field, delete the name of your website and complete the field with the name you want to use here.
Tip: you should make sure that the name you enter is something you (or the person who will receive the notification emails) will recognize.
“From Email” field
Just like the “To” field, the “From Email” field is also automatically completed with the admin email address of your WordPress website, emphasizing where the notification emails will be sent from:

You can leave this as it is, or if you wish, you can also change it to another email address of your choice, as described above.
Note: Please keep in mind that if you have chosen to integrate with an email delivery service, then the email from the “From Email” field will not be customizable (it will be grayed out).
This is because in that case, the automatically completed email will be the one you have used to make the API connection between the email delivery service and your website. It is not possible to change that email address.
Email Subject
Once you have defined the different fields that will help locate where the notification emails are from, you can continue with customizing the actual notification email.
Firstly, you can set up the subject of the notification emails in the field below the “From Email” field. As you will see, this field is completed with the default “Someone filled out your form” text:

If you want to change this text, all you have to do is to delete the default subject from the field and replace it with another subject for the notification email.
Message
Secondly, with the help of the next field (below the one with the subject of the email), you can also customize the message, the actual text of the notification email.
At first, you will see a default message (“Someone filled out your form with the following details“) with the [all_form_fields] shortcode in the “Message” field:

You can easily customize this message if you wish. To do that, you would have to delete the “Someone filled out your form with the following details” part of the message and replace it with your own text.
This is an example of how the message of the notification email can be customized:

Important!
The [all_form_fields] shortcode is placed in the “Message” field by default. Regardless of how you customize the message, we recommend you keep this shortcode in it. This is important because the [all_form fields] shortcode represents the information that users will fill out your form with.
Therefore, if you delete the shortcode, the data, that the form was completed with, will not appear in the notification email.
Add Shortcodes
Besides personalizing the subject and the message of the notification email, you can also choose to include additional data in the email, via shortcodes. By adding shortcodes, you can include various types of information, such as:
-
the Date & Time when the form was completed,
-
the Page URL where the form that was completed can be found on,
-
as well as the IP Address & Device Settings of the user who has completed the form and much more.
In order to add a new shortcode, first, click on the field from the “Add Shortcodes” section:

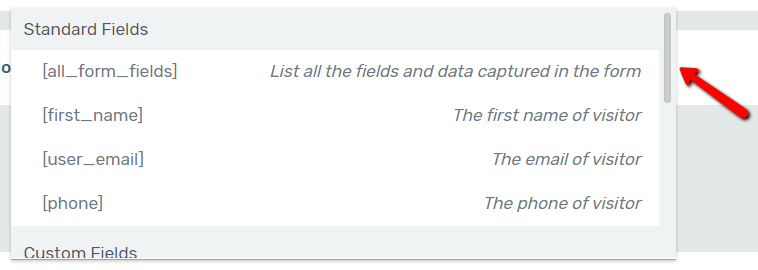
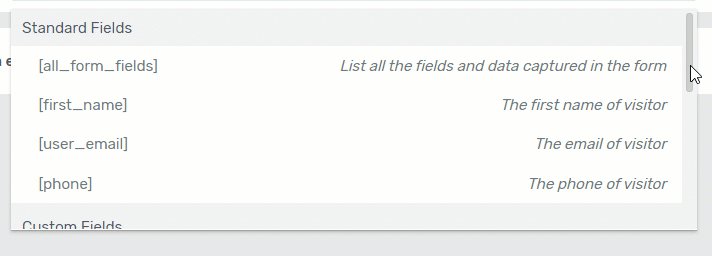
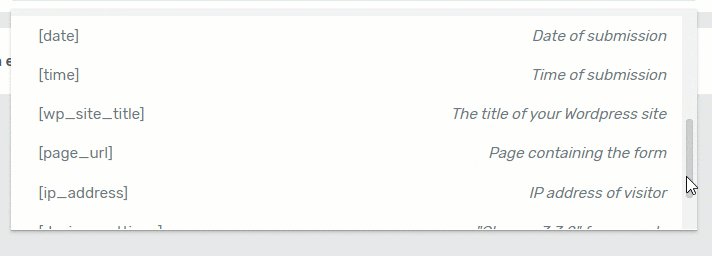
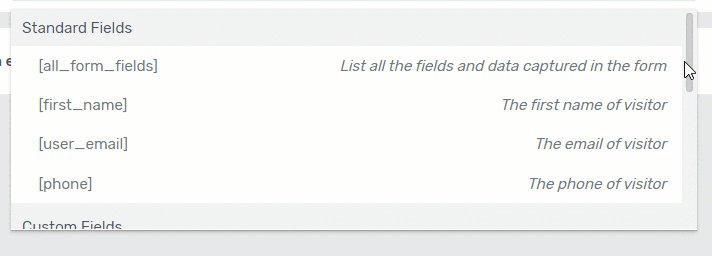
This will open a drop-down with all the available shortcodes you can choose from. Scroll down using the right scrollbar of the drop-down, in order to see all the different shortcodes:

The available shortcodes will be categorized in three sections, as follows:

-
Standard Fields: this includes shortcodes that represent data from the default fields of the form created with the “Lead Generation” element.
-
Custom Fields: here you will find the shortcodes for the custom fields of the form (if you have set up such fields).
-
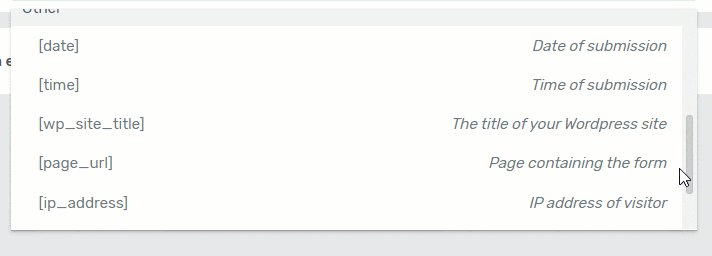
Other: the shortcodes from here stand for the additional information you can get about the people who completed the form and about the subscription/signup
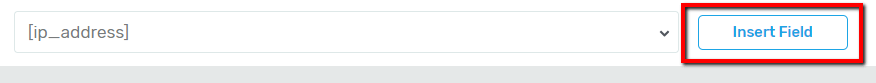
After you have found the shortcode you want to use, click on it to select it, and then click on the “Insert Field” button next to the shortcode field:

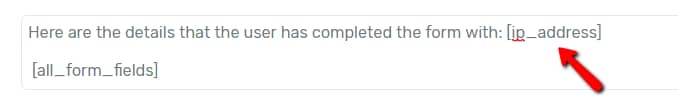
The shortcode will be inserted after the message text in the “Message” field above. I have used the [ip_address] shortcode, so in my example, the message with the new shortcode will look like this:

Naturally, you can structure the message as you see fit, so for instance, you can press “Enter” before the new shortcode to place it in a different line, etc.
Furthermore, you can repeat these steps to add other shortcodes in the notification email as well. Open the drop-down again, select a different shortcode and click on “Insert Field” to add it.
Tip: If you are in the European Union, to make sure the form you create with the “Lead Generation” element is GDPR compliant, you can add a checkbox for explicit consent to the form, as explained in this article.
This is important here as well, in case you choose to include additional data about the users in the notification email.
CC/BCC
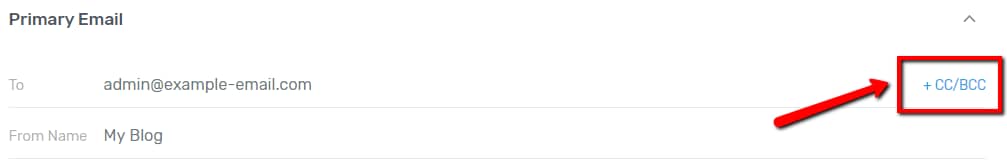
Last but not least, you can also use the “+CC/BCC” option for the Primary Email, in case you want the notification email about the form submissions to be sent to more than one person. To do that, first click on the “+CC/BCC” option, which can be found in the upper-right corner of the pop-up:

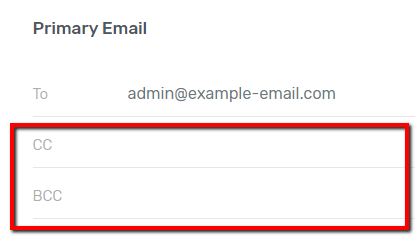
You will see two new fields, the “CC” and the “BCC” fields, appear below the “To” field:

You should complete these two fields as follows:
“CC” field: The “CC” field should be filled in with the email address of the person(s) you want to send a carbon copy of the notification email.
“BCC” field: Furthermore, if you want to send a blind carbon copy to different persons, all you have to do is to enter their email addresses, separated by commas in the “BCC” field.
Sending blind carbon copies is useful when you want to send the notification email to a large number of people, but you do not want the main recipient and the Bcc’d recipients to see the addresses in the “BCC” field.
Confirmation Email for users
Besides setting up the “Primary Email”, aka the notification email that you will receive when a signup/subscription occurs, you also have the possibility to send a “Confirmation Email” to the user/visitor who completed your form.
If you want to do this, click on the switch next to the “Send confirmation to user that submitted the form” option, form the pop-up:

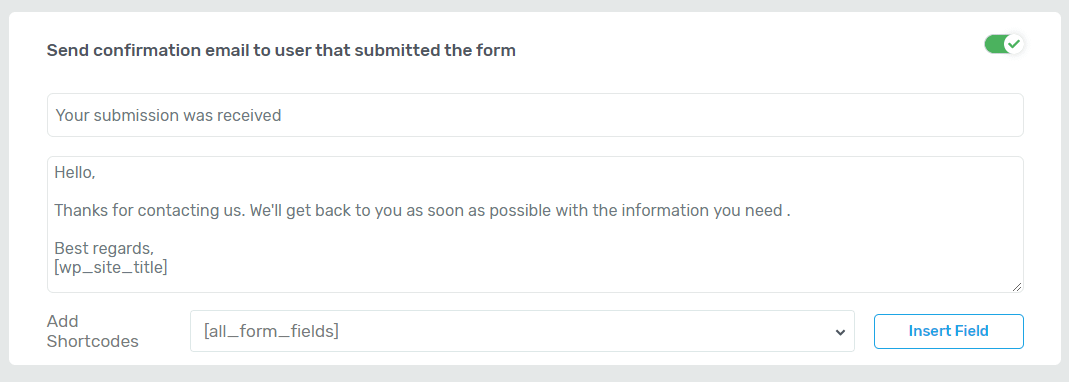
Then, the “Primary Email” section will be automatically closed, the “Confirmation Email” option will be activated, and you will be able to customize the “Confirmation Email” in the section that opens:

The ways in which you can customize this “Confirmation Email” is similar to how you customized parts of the “Primary Email”.
Confirmation Email subject & message
The first two fields refer to the subject and the message of the email that the user will receive. Both of these fields are completed with default texts. The default subject is: “Your submission was received” and the default message is: “Hello, Thanks for contacting us. We’ll get back to you as soon as possible with the information you need. Best regards, [wp_site_title]“:

To change either of these two default texts, simply click in the field with the text you want to modify and either change it or delete it and replace it with your own text.
Keep in mind that the [wp_site_title] shortcode stands for the name/title of your website. If you choose to delete this shortcode from the message, make sure to add a different name as the signature in its place.
Add Shortcodes
Moreover, you can also add shortcodes, that represent additional data to the “Confirmation Email”. In order to do this, you will have to use the “Add Shortcodes” section, below the two other fields:

You can use this section exactly the same way as described above, in the case of the “Primary Email”. For example, you can add the name of the user, or the time of the signup/subscription to the confirmation email this way.
To do that open the drop-down with the shortcodes to look for the suitable shortcode. Then click on the shortcode you want to use, and finally click on the “Insert Field” to add it to the message.
After you have finished customizing both the “Primary Email” and the “Confirmation Email” you have to click on the “Save” button from the pop-up to make sure that all the modifications you have made will be saved:

Once you do that, the pop-up will close and you can go on with applying the connection to the “Lead Generation” element.
Apply the Email Connection
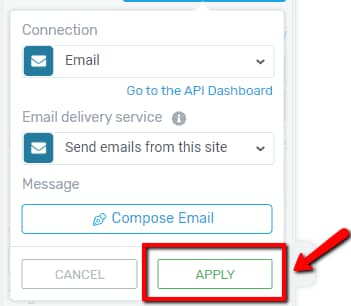
After you are done setting up every aspect of the “Email Connection”, you have to apply these settings to the “Lead Generation” element by clicking on the “Apply” button from the “Connection” pop-up:

Customize the rest of the element
Clicking on the “Apply” button will automatically add the “Email Connection” you have set up to the “Lead Generation” element.
Note: You can edit the “Email Connection” anytime, by using the “Edit” option (pencil icon) that appears next to it; or you can even remove it, if you don’t need it anymore, by clicking on the “Delete” option (little strike-through circle) next to it:

After you have added the “Email Connection”, you should continue customizing the “Lead Generation” element, using its options that are in the left sidebar. You can find a step-by-step tutorial about how to do this here.
Save the page & test the Email Connection
Finally, after you have finished customizing the “Lead Generation” too, you should save the page using the “Save Work” button from the bottom-left part of the page:

Then, use the “Preview” button, from the bottom-center part of the page, in order to see how the “Lead Generation” with the “Email Connection” looks like and how it works:

In order to be able to test the connection properly, we recommend you preview the page in an incognito window.
When you preview the page, you will see how the form created with the “Lead Generation” element looks like, and you can test out how the “Email Connection” added to it works.
Simply complete the fields of the form as a user would. If everything is set up properly, you will receive the notification email (on the email address, or addresses that you have set up) with the details of your test submission.
Note: It might happen that at first, you cannot find the notification email in your inbox. In such cases, please also check your “Spam” folder.
If the email is there, make sure to whitelist the email, or drag it to your “Inbox” (depending on the email platform you are using), to prevent the same thing from happening again.
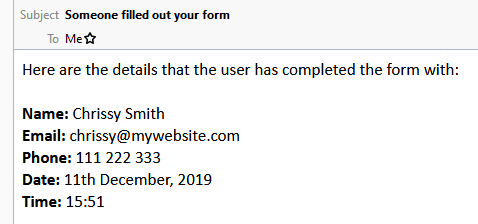
Here is a notification email example:

The users will be able to directly reply to the email.
Of course, this is just an example. The way this notification email/”Primary Email” will look (the data in it, its subject, as well as where it is sent, etc.) will depend on how you have set up the “Email Connection” for the “Lead Generation” element.
This is how you can set up direct email notifications for the cases when someone will complete your forms. If you want to find out more about the various Thrive Architect features and elements, check out our knowledge base.
Hopefully, this article was useful for you. If so, please reward our efforts with a smile below 🙂