With Thrive Theme Builder, you have the option of adding an opt-in form to a template and then applying that template to multiple posts or pages. This will insert the opt-in form on all of the posts/pages that have that template applied to them.
The way in which you can add an opt-in form is to add a “Lead Generation” element to a template. You can use this method as a way in which the users can sign in a page or subscribe to your content.
The element works exactly like the one from Thrive Architect, the difference being that if you add it to a Thrive Theme Builder template, it will be very easy for you to add the opt-in to multiple posts or pages.
Add the Element to a Template
First of all, you have to add the “Lead Generation” element to a template. The way to do that is to click on the plus sign, in the right sidebar of the Thrive Theme Builder editor:

In the list of elements that opens, look for the “Lead Generation” element:

Then, grab the element and drag and drop it on the template, where you wish:

Once the element has been added, its options will appear on the left sidebar. If you need more details about these options, make sure to check out this comprehensive article about the element.
Use the Main Options
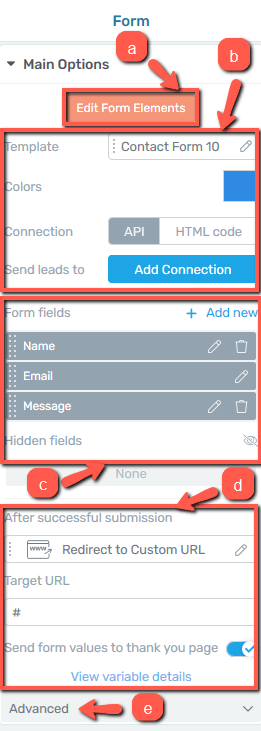
You will notice the “Main Options” section, in the left sidebar, with all of these options:

Here is a brief description of how to set these up:
a) Edit Form Elements
This is a more complex option, that allows you to change the design of the opt-in form. You can edit all of the items of the element (form fields, buttons, etc.), once you access this option.
If you want to see how to use the “Edit Form Elements” option, please take a look at this part of the general article.
b) Set an API/HTML Connection
In order for the “Lead Generation” element to properly work, you need to set up a connection, whether that is an API one or an HTML one.
Again, these options require detailed instructions, which is why we have provided a thorough explanation in the main “Lead Generation” article:
You can also change the form template and colors from here, by accessing the “Templates” and “Colors” fields.
c) Set the form fields
After setting up a connection, you can set the form fields, meaning that you can add/remove form fields, or even add custom ones.
The ways to edit a form field can be found here, as well as the way in which you can add a new phone field to the form.
If you want to find out how to add custom fields (“Text”/”URL”/”Dropdown” fields, etc.) to the form, please read this article.
d) Set what happens after successful submission
Next, after choosing the connection and setting up the form fields, you have the option to choose what happens after someone successfully submits the form.
You can choose to redirect them to a custom URL or even send the values completed by the users to a personalized thank you page as URL query-string variables.
If you want to see what the options are and how to set them up, you can take a look here.
e) Use the Advanced options
After setting everything up, you can also use the “Advanced” options to further customize the “Lead Generation” element.
Here is where you can find all of the “Advanced” settings, as well as how to use them.
After customizing the element using all of these options, as well as the rest of the general options from the left sidebar, the opt-in form should be all set and the template should be ready to be applied to various pages or posts. We have also created this article, about how to apply a template to a post or page.
Make sure you save the template, using the green “Save Work” button:

This is how you can insert an opt-in form into a template, which you can then apply to various pages or posts.
If you need more information about Thrive Theme Builder, you can take a look at our tutorials page.
I hope this article was useful. If so, please rate it with a smile below 🙂