This guide provides a comprehensive overview of how to add, customize, and manage questions in Thrive Quiz Builder. You will learn how to use the visual editor to create engaging quizzes with various question types and conditional logic.
If you are new to Thrive Quiz Builder, we recommend starting with our guide on building your first quiz.
Accessing the Questions Editor
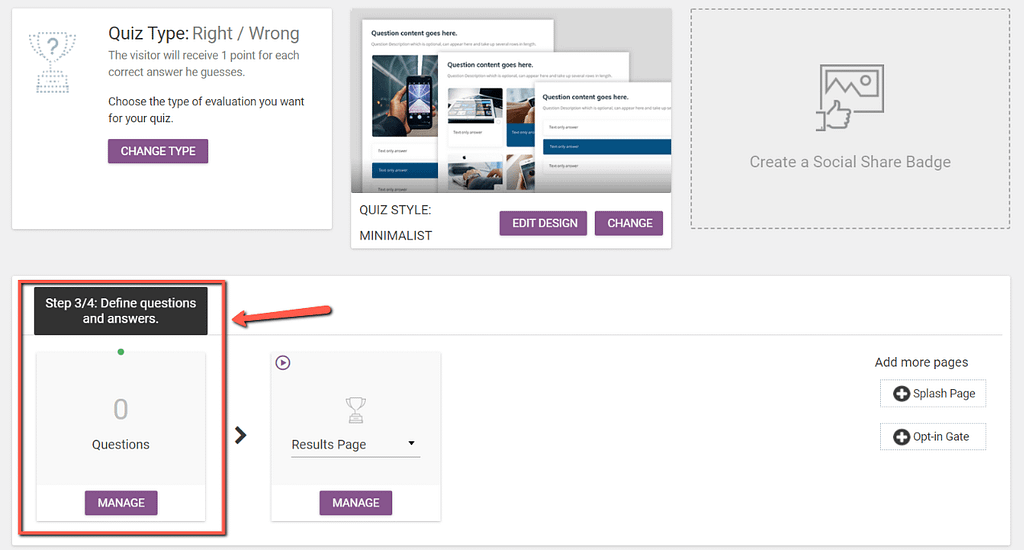
After you have chosen a quiz type and style, you will see a Manage button in your quiz dashboard under “Step 3/4: Define questions and answers.” Click this button to open the visual questions editor.

Understanding the Questions Editor
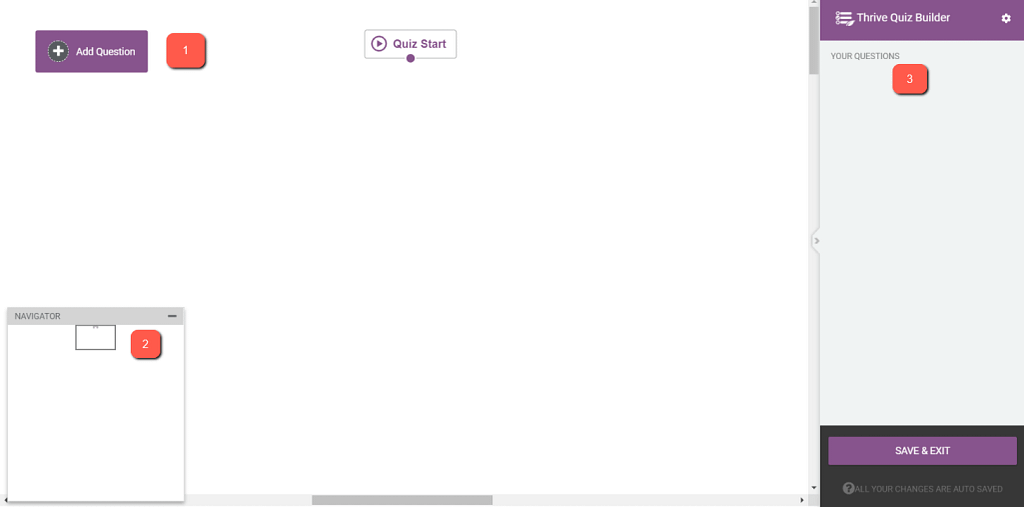
The questions editor has three main components:

- Add Question Button: Located in the top-left corner, this button allows you to add new questions to your quiz.
- Navigator: This is a draggable window that helps you navigate the editor canvas, especially when you have a large number of questions.
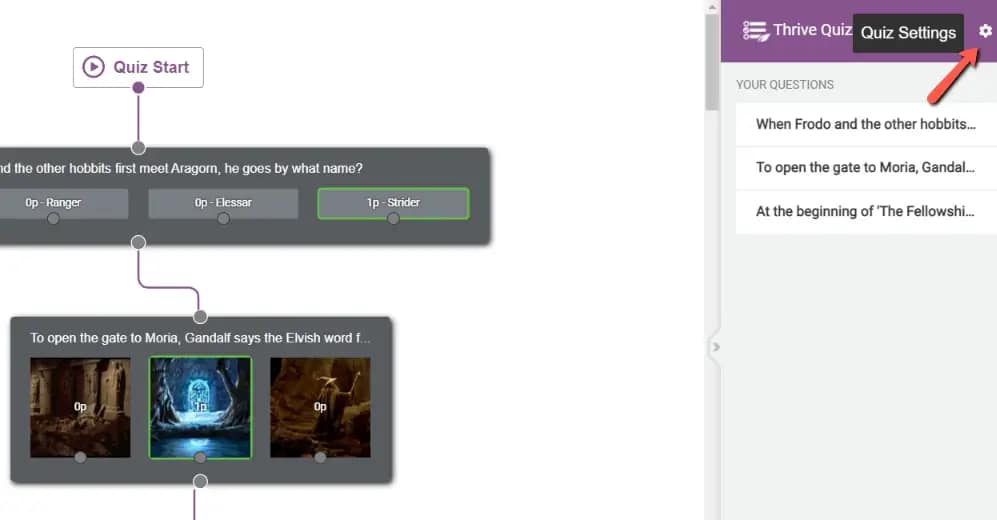
- Questions Panel: This panel on the left side of the editor lists all of your questions. You can click on any question to jump directly to it on the canvas.
Adding a New Question
To add a new question, click the Add Question button. You will then be prompted to select a question type.

Question Types
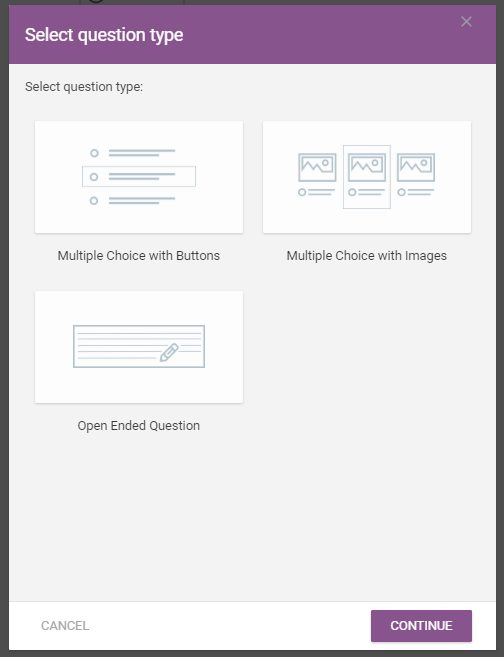
Thrive Quiz Builder offers three types of questions:

- Multiple Choice with Buttons: Presents answers as clickable text buttons.
- Multiple Choice with Images: Presents answers as clickable images.
- Open-Ended Question: Allows users to type in their own answers.
Customizing Question Content
Once you select a question type, you can customize its content. The available options may vary slightly depending on the quiz type (e.g., “Category” vs. “Right/Wrong”).

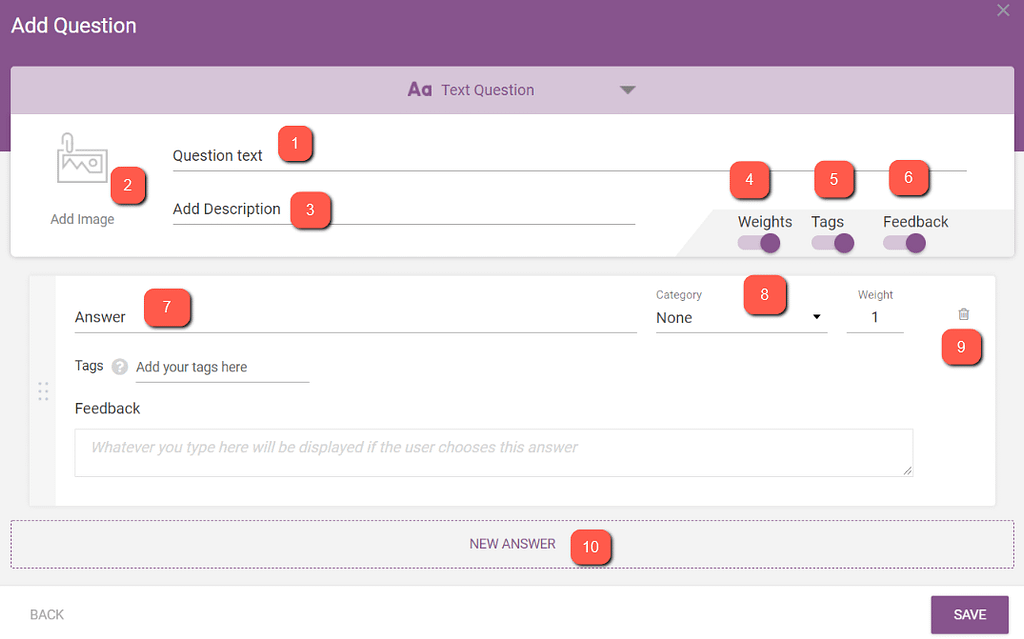
Here is a summary of the main customization options:
| Option | Description |
|---|---|
| Question Text | The main text of your question. |
| Add Image | (Optional) Add an image to accompany your question. |
| Add Description | (Optional) Provide additional context or instructions for your question. |
| Weights | (Optional) Assign a numerical weight to each answer to influence the result. |
| Tags | (Optional) Add tags to answers to segment users based on their responses. These tags can be sent to your email marketing service if it supports tagging. |
| Feedback | (Optional) Display specific feedback for each answer after the user makes a selection. |
| Answers | Create and manage the possible answers for your question. You can add new answers, delete existing ones, and reorder them using drag and drop. |
| Category/Correctness | For “Category” quizzes, assign each answer to a category. For “Right/Wrong” quizzes, mark each answer as correct or incorrect. |
After customizing your question, click Save.
Linking Questions and Creating Quiz Flows
The questions editor allows you to create both simple and advanced quiz flows by linking questions together.
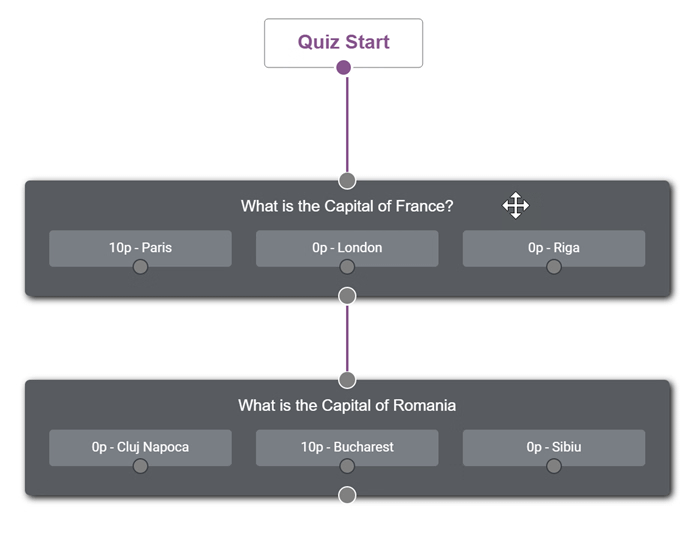
Simple Flow
By default, questions are linked sequentially. The quiz starts, proceeds to the first question, then the second, and so on. You can create these links by clicking and dragging from the circle at the bottom of one question to the circle at the top of the next.

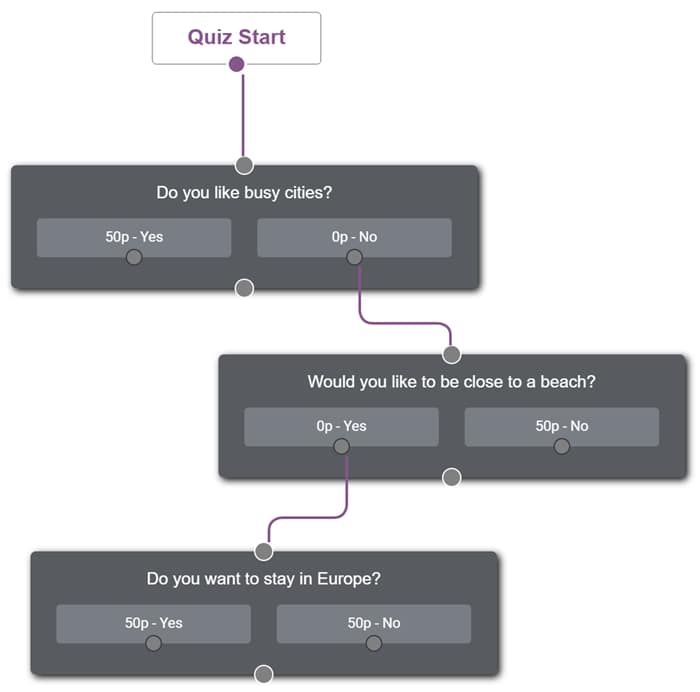
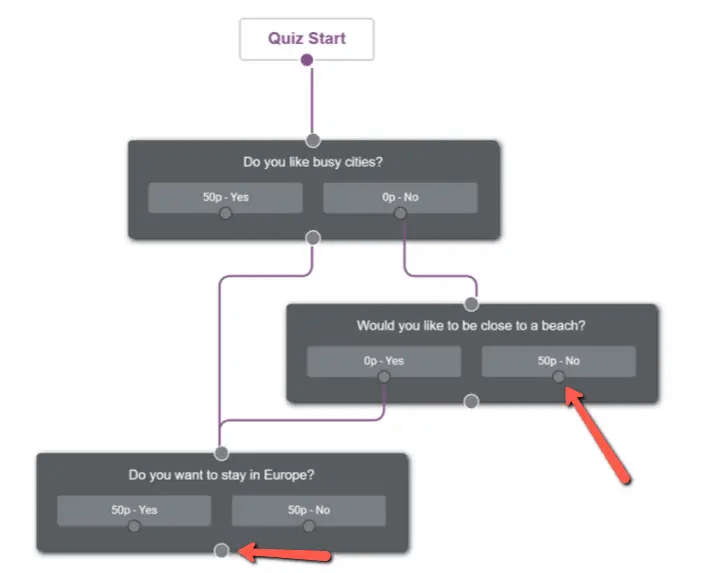
Advanced Flow (Conditional Logic)
For more complex quizzes, you can create conditional logic by linking specific answers to different questions. This allows you to show different questions based on the user’s previous answers.

- Answer-Specific Links: Drag a link from a specific answer to the next question you want to show. This will override any general link from the question itself.
- Default Paths: If an answer is not linked to a specific question, the quiz will follow the default path from the question as a whole.
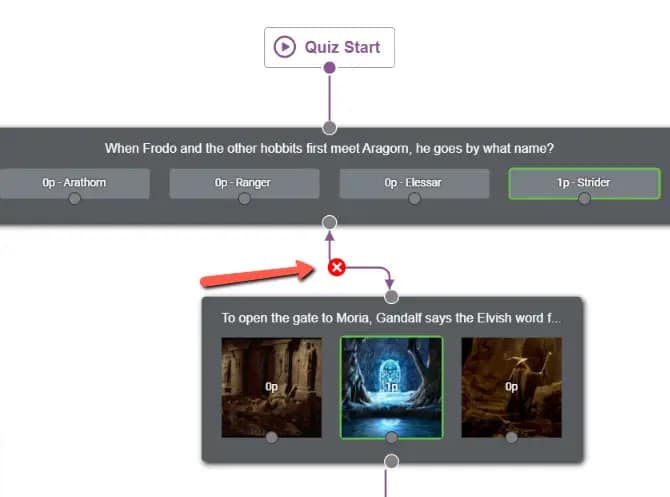
Deleting Connections
To delete a link between questions, hover over the connecting line and click the red “X” icon that appears.

End of the Quiz
The quiz ends when an answer is not linked to another question. At this point, the user will be directed to the next step in your quiz setup, which could be an opt-in gate or the results page.

Editor Settings
In the top-right corner of the editor, you can access additional settings by clicking the gear icon.

- Progress Bar: You can enable a progress bar to show users how far they are in the quiz. For more details, see our article on adding a progress bar to your quiz.
- Quiz Scroll: If enabled, this option will automatically scroll the page to the next question after an answer is selected.
For more information about Thrive Quiz Builder, please visit our knowledge base.