There are six specific custom field types that you may need to set up, depending on which compatible Thrive Architect element you want to use them with. These custom field types are the following:
- “Text” field
- “URL” field
- “Image” field
- “Number“ field
- “File” field
- “Date Time Picker” field
Before being able to use custom fields, when editing your pages/post with Thrive Architect, you will need to:
→ Add these types of custom fields to the “Field Group” you have created, in your “Advanced Custom Fields” (ACF) dashboard (if you require detailed information on how to create the “Field Group”, take a look at this step-by-step guide here).
→ Assign value for the custom field types in the WordPress editor for each post/page you will want to use them on.
We will take each one from the above-mentioned custom field types and detail these two steps for them, in this article.
Add & set up the different types of custom fields
First, you should decide what type of custom field you will need. Here is a list of the compatible elements and the custom field types you need for each of them.
You can choose which custom field type to set up, based on which element you will want to use it with.
- “Text” element → “Text” field type
- “Hyperlink” → “URL” field type
- “Image” element → “Image” field type
- “Audio” element → “File” field type
- “Video” element → “File” field type or “URL” field type
- “Progress Bar” element → “Number“ field type, set between 0 – 100
- “Fill Counter” element → “Number“ field type, set between 0 – 100
- “Star Rating” element → “Number“ field type
- “Countdown” element → “Date Time Picker” field type
- “Google Map” element → “Text” field type of coordinates with no space between, such as -33.8346756,151.1904268
Then, go to your WordPress admin dashboard and click on the “Custom Fields” item from the left side menu:

This will open your “Advanced Custom Fields” dashboard. Look for the “Field Group” you want to add the custom field(s) to. When you have found it, hover over it and click on the “Edit” option that appears:

Note: If you did not create a “Field Group” in your “Advanced Custom Fields” dashboard yet, follow the steps from this article to create one, and add the fields you would like in it.
After you click on the “Edit” button, the editing page of the “Field Group” opens. Click on the “Add Field” button from it:

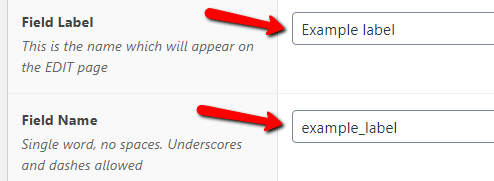
The drop-down section where you can set up and add the field will open. The first thing you have to do is to add a “Field Label” and a “Field Name” for your new field:

These will help you find the custom field more easily. Complete the “Field Label” with the label/name you want the new field to have.
Then, if you click anywhere outside the field, you will see that the “Field Name” will also be completed automatically, with the computer version of the label you have entered. Here is an example:

Then comes the main focus of this article: setting up the type of the new field you are adding.
You can do this in the “Field Type” section. By default, the “Text” field type is selected here.
Click on the field with it, from the “Field Type” section:

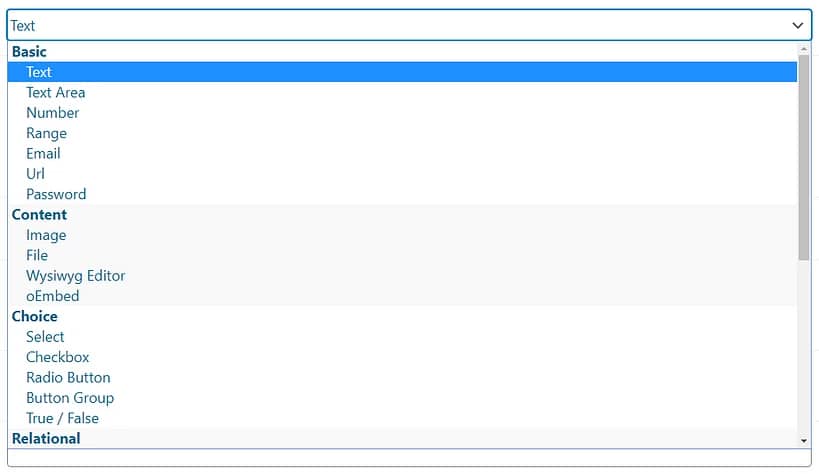
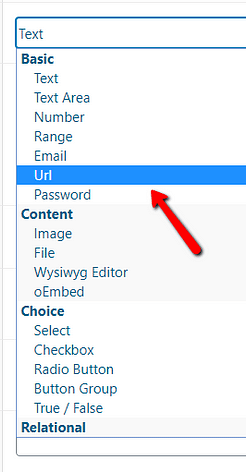
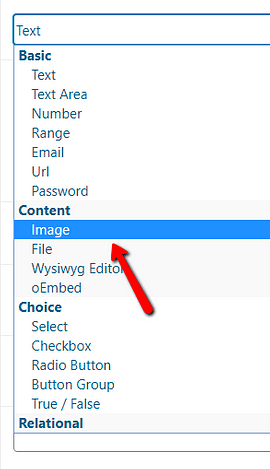
This will open a drop-down list with various field types you can choose from:

Select the type of custom field you want to have from here and set it up as follows:
1. “Text” field type
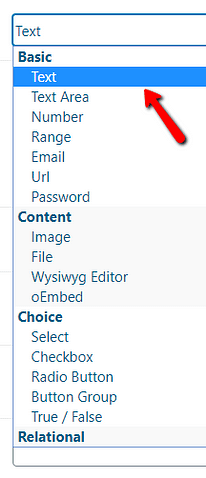
You will be able to use a “Text” custom field with the dynamic option of the “Text” element in Thrive Architect. If you want the custom field you add to be the “Text” type, click on “Text” from the drop-down list:

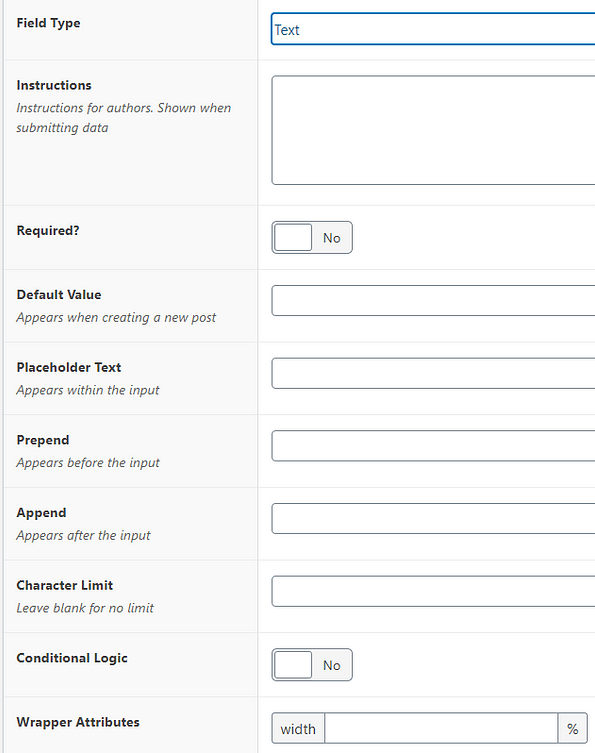
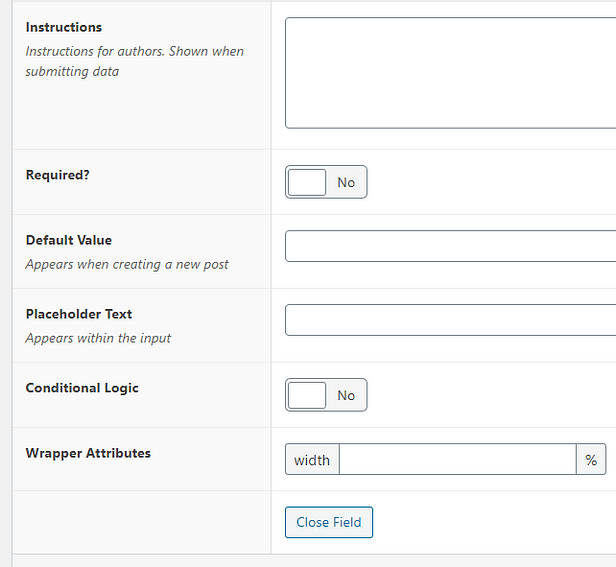
Then, below the “Field Type” section you will have various sections with more options/settings for this field type:

These options/settings can be used to customize the “Text” custom field you are about to add. Here are details about each of them:
Instructions
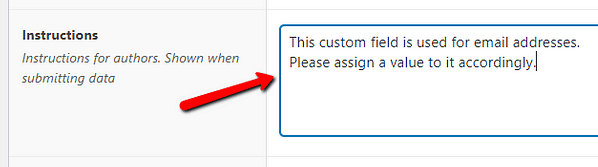
This section is useful if you want to give/leave instructions regarding how to use this custom field, for the authors of your website. Complete the “Instructions” section with the text you want:

Then, the instructions you completed here will be displayed, whenever someone will want to assign a value for the custom field.
Required
The next setting is the “Required” setting. This is a simple one. You can select whether you want the custom field to be required or not. By default, the custom fields are set not to be required:

However, if you want the field to be required, simply click on the box from the “Required” section and the field will be a required one. This is also shown by the “Yes” that will appear here:

Keep in mind, that if you set a field to be required, it will be mandatory to assign a value for it, before being able to save/update a post/page in the WordPress editor.
Default Value
Just as its name says, you can enter a default value in the “Default Value” section, like this:

If you do this, the custom field will not appear empty, later on, when you want to assign a value for it, in the WordPress editor, but instead, it will display the default value:

Nevertheless, in order to be able to properly use the custom field, you will have to delete this default value and replace it with the actual value you want to assign to the custom field, in the WordPress editor.
Placeholder Text
The “Placeholder Text” option allows you to add a text that will stay as an example text in the custom field, it will be a placeholder, until you assign the actual content, the value for the custom field.
Simply enter the text that you want as a placeholder in the field from this section:

This way, when you will want to assign a value for the custom field for a specific post/page, you will see the placeholder text first in the “WordPress editor:

Note: The “Placeholder Text” will only appear when no values (including a default value) exist for the custom field.
Prepend & Append
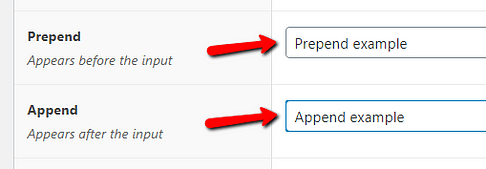
These settings can be used to add a visual text before (“Prepend”) or after (“Append”) the custom field. You can enter these texts in the designated fields from these sections:

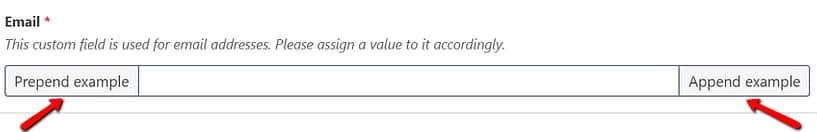
The “Prepend” and the “Append” settings work the same way, the only difference being that the “Prepend” will appear before the custom field, and the “Append” will appear after the custom field, when you will assign a value to the field, for posts/pages in the WordPress editor:

Character Limit
This setting allows you to limit the number of characters for the custom field. If this is something that you want to set, then enter the limit number in the field from the “Character Limit” section of the settings:

After you set this up, it will not be possible to assign a value with a greater character number than the one you defined for the custom field.
Conditional Logic
You can enable this setting if you want to customize the logic behind when this custom field will be displayed. In order to do that, click on the box from this section:

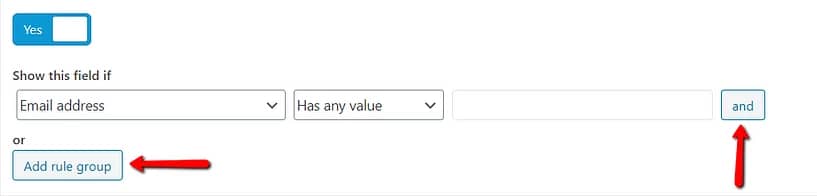
Once you do that, more settings will appear and you can use them to create rules that determine when the custom field is visible. You can set up one or more rule here, on an “and” or an “or” basis, using the different drop-downs, as well as the “and” and the “Add rule group” buttons:

Wrapper Attributes
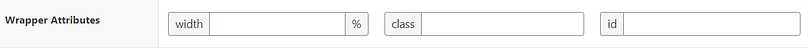
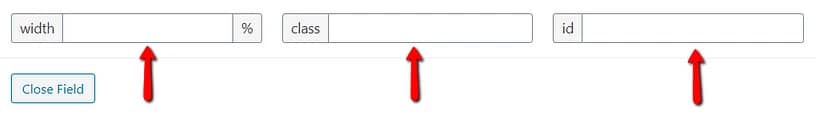
Last, but not least the “Wrapper Attributes” section can be used to define a width, a class, and an ID, in order to create a wrapping element for the field. This way, you will have more control over the layout of the field:

These wrapper attributes are specific to the backend display of the fields. You can define these attributes in the designated fields from the “Wrapper Attributes” section:

You are welcome to use these options/settings if you wish, but it is not mandatory to do so.
Some of these settings are general and will be available for every field type you set up for a “Field Group”.
2. “URL” field type
The “URL” field type is useful, if you will want to use this custom field as a hyperlink on your website, or if you want to use the custom field as the link for a video on your website. In order to add a “URL” custom field type, click on the “URL” option from the “Field Type” drop-down list:

Then, you will see the settings related to this field type appear in the sections below the “Field Type” section:

All of these settings are the same ones as described above, in the case of the “Text” field type, therefore, you can use them in the same way.
3. “Image” field type
If you will want to use a custom field with image values, you need to add an “Image” field type to your “Field Group”. For that, select the “Image” type option from the “Field Type” drop-down list:

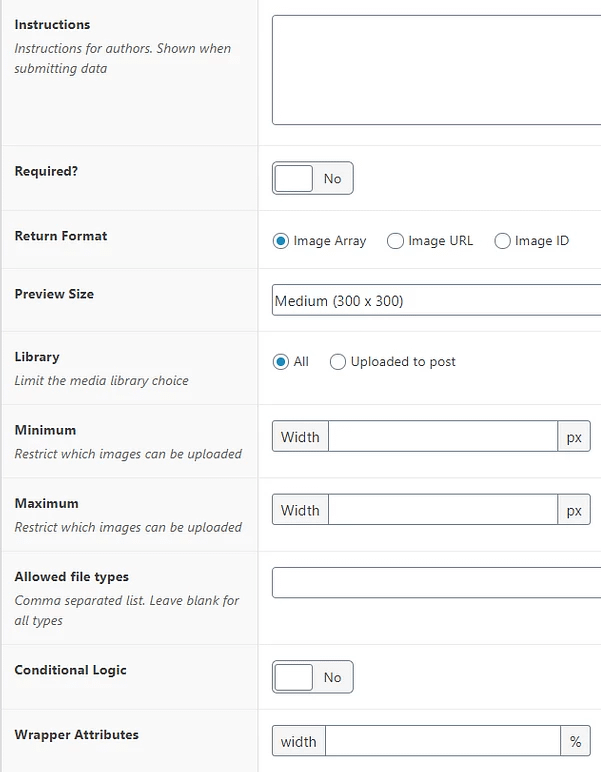
Once you do that, you will see the settings that you can use for the “Image” custom field type, in the sections below the “Field Type” section:

Some of these settings are the same ones as described above for the “Text” field type, so you can use them the same way. There are, however, other settings as well here which are specific to the “Image” field type. Here is how you can use these specific ones:
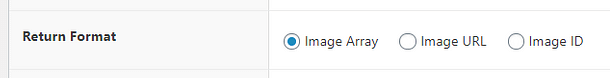
Return Format
With this setting, you can choose what format the returned data from this custom field should be. You can choose between “Image Array”, “Image URL” and “Image ID”. Simply click on the one you want to use from the “Return Format” section:

Preview Size
This setting refers to the size that the value (the image) will be displayed at when you assign it to the “Image” field type while editing in WordPress.
By default, the “Medium (300 x 300)” size is set here. If you want to change this, click on the field with this size from the “Preview Size” section:

This will open a drop-down with various image sizes. Click on the one you want to use and it will be selected:

Library
If you want to limit the file selection, when assigning values to the “Image” custom field type, use the “Library” setting. There are two options you can use from here. In order to select one, simply click on it:

- If you select the “All” option, you will be able to choose an image from all the images that were uploaded in the Media Library, as the value for the field
- If you select the “Uploaded to post”, then only the images that were uploaded to the specific page/post, you will be editing in WordPress, will be available as possible values for the field.
Minimum and Maximum
The “Minimum” and “Maximum” settings refer to restrictions you can set up when it comes to the width, height, and file size of the image that will be the value of this “Image” custom field.
In the “Minimum” section you can set up a specific width and height in pixels, as well as specific file size in megabytes that will be the minimum requirement for the image that will be assigned for the “Image” field.
In the “Maximum” section you can define the maximum width, height (in pixels), and file size (in megabytes) for the image that will be assigned for the “Image” field.
In order to define these values, you just have to enter them in the corresponding fields of the “Minimum” and “Maximum” sections:

Allowed file types
If you want to limit the file types that will be used for the “Image” field you are setting up right now, then you should complete the field from the “Allowed file types” section:

Simply enter the file types you want to allow separated by commas.
Note: If you do not want to specify file types here, then leave the field blank. This will mean that all file types are allowed.
4. “Number“ field type
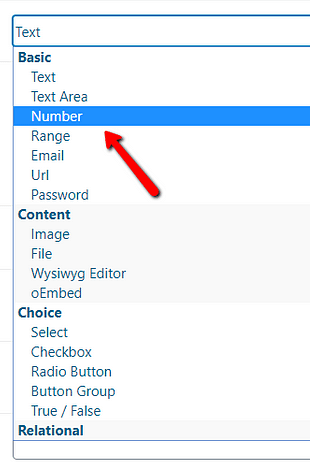
In case you want to add a “Number” custom field type (this can be used with more Thrive Architect elements, like the “Progress Bar”, “Star Rating” and the “Fill Counter” elements), then you should select the “Number” type, from the “Field Type” drop-down list:

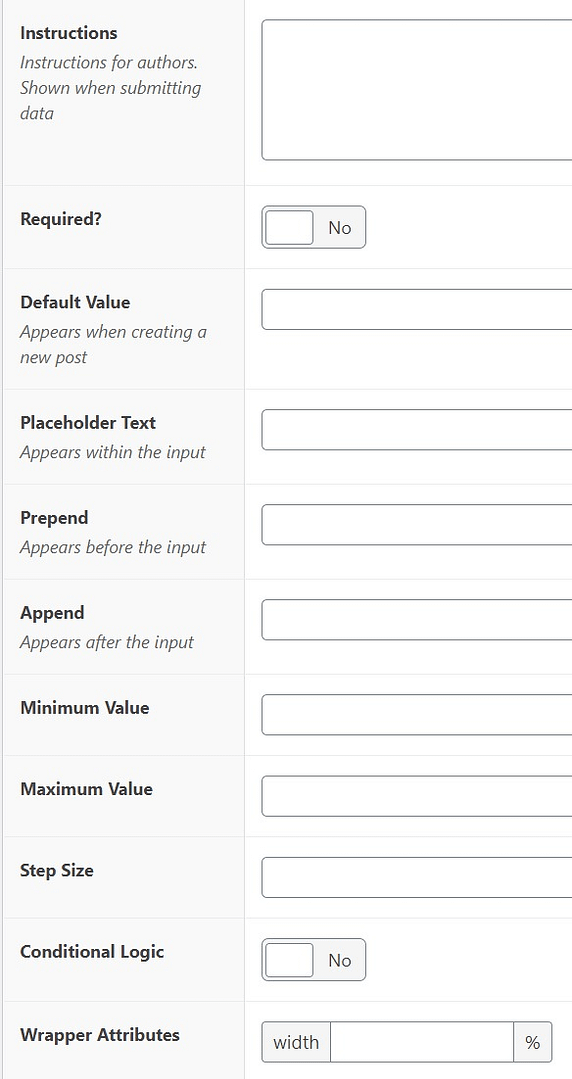
After you select the “Number Type”, you will see all the settings related to this field type, in the sections below the “Field Type” section:

Most of these settings are the general settings that you can use the same way as described above for the “Text” field type. There are, however, three different settings here as well. These are specific for the “Number” field type and you can use them as follows:
Minimum Value and Maximum Value
These two settings let you define a minimum and a maximum numeric value for the field. The default “Minimum Value” is 0 and the default “Maximum Value” is 100.
If you want to specify a different “Minimum” and “Maximum Value” for the “Number” field you are setting up, then simply enter the values you want in the corresponding fields, from these sections:

This way, while editing pages/posts in WordPress, no smaller number than the “Minimum Value”, and no higher number than the “Maximum Value”, will be allowed to be assigned as the actual number for this “Number” custom field.
Step Size
The “Step Size” setting allows you to specify the increment value at which a numeric value can be set. The default “Step Size” is 1, if you want to change this, enter or select a different value in the “Step Size” section:

5. “File” field type
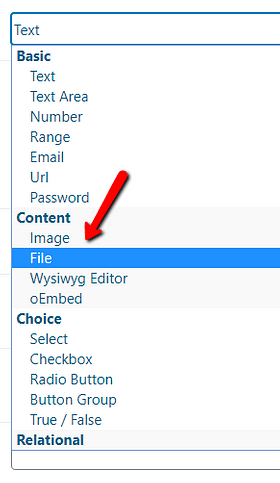
In case you will want to display a video, or an audio file with your custom field, you need the custom field to be the “File” type. In order to have that, select “File” from the “Field Type” drop-down list:

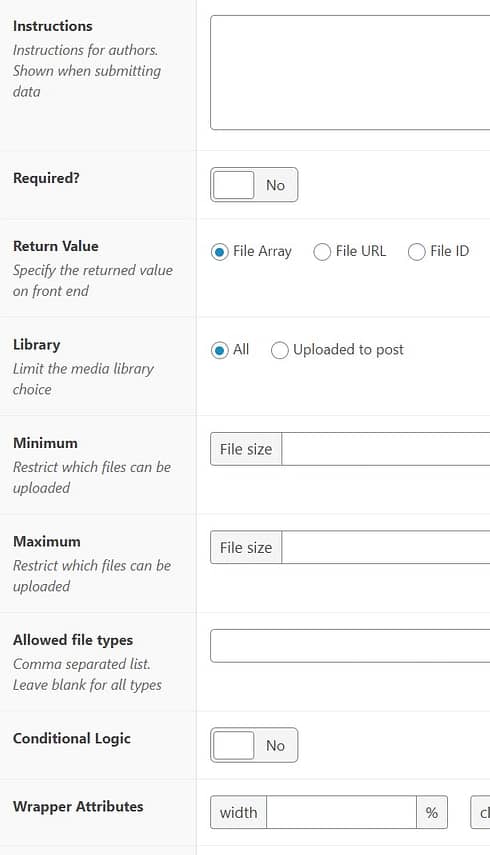
After you select the “File” type, you will have the option of customizing the field, using the settings from the sections that appeared below the “Field Type” section:

Some of these settings are the general ones, which you can use the same way as detailed above for the “Text” field type.
Furthermore, you will also see other settings that are specific to the “File” custom field type. Here are the details about how to use these:
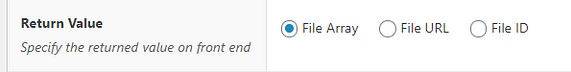
Return Value
This setting allows you to define what format the returned data from this custom field (meaning the value you will assign to it) should be.
In order to choose a format, click on it from the “Return Value” section. You can select “File Array”, “File URL” or “File ID”:

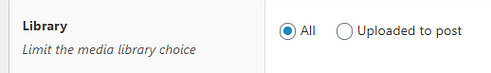
Library
With this setting you can limit the selection that is available when you assign a value to the field in the WordPress editor:

- You can either leave the “All” option selected in the “Library” section, which means that you will have the possibility to choose any file from the ones uploaded in the Media Library, as the value for the field.
- Or you can click on the “Uploaded to post” option to select it. This means that only the files that were uploaded specifically to the page/post (which you will be editing in WordPress), will be available as possible values for the field.
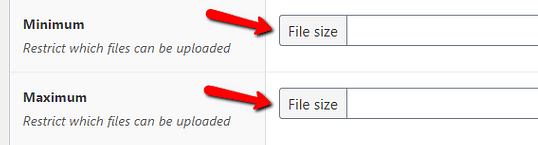
Minimum and Maximum
The “Minimum” and “Maximum” settings allow you to limit the size of the files that will be assigned as values for your “File” field.
If this is what you want to do, simply enter in the corresponding fields, the values (in megabytes) that you want the minimum and the maximum sizes allowed for this “File” field to be:

Allowed file types
If you want to limit the file types that can be assigned as the value for the “File” field, then use the “Allowed file types” setting. Just enter the file types you want to allow, separated by commas, in the field from the “Allowed file types” section:

If you leave this section empty, it will be possible to choose any file type as the value for the “File” field.
6. “Date Time Picker” field type
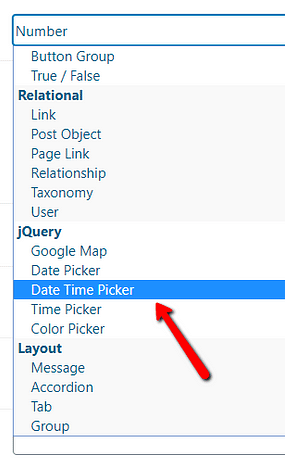
If you will want to display a date and a time (for e.g. while using the “Countdown” element) with your custom field, then you should pick the “Date Time Picker” from the “Field Type” drop-down list. You have to scroll down a little, to see it in the list:

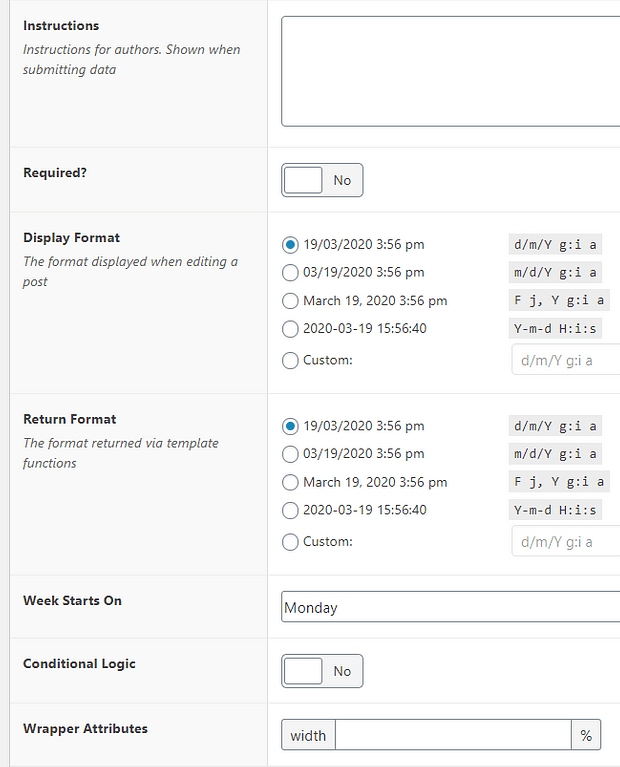
Once you have chosen this field type, you will see its settings in the sections below the “Field Type” section:

The majority of these settings are general settings. You can use these the same way as detailed for the “Text” field type above. Nevertheless, there are also three settings here that are specific for the “Date Time Picker”. Here is how you can use them:
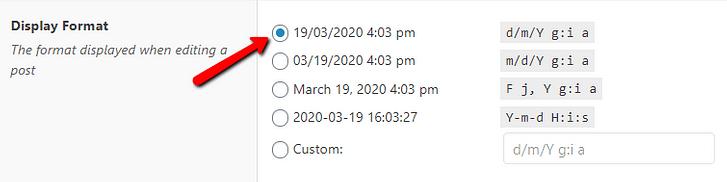
Display Format
The “Display Format” setting lets you choose a date and time format for the field you are setting up now. The format you select here will be used when you will assign a value (select a date and time) for the custom field in your WordPress editor.
In order to select a format just click on it from the “Display Format” section:

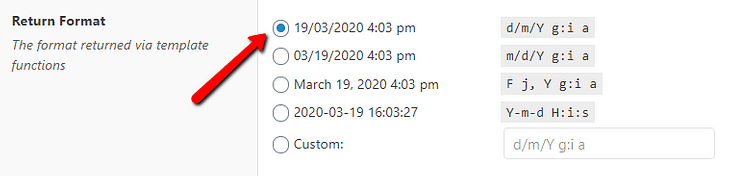
Return Format
The “Return Format” refers to the format that will be returned when the value of the “Date Time Picker” will be loaded (in our case, when you will use the custom field with the Thrive Architect elements).
Click on the format you prefer from the “Return Format” section in order to select it:

Week Starts On
The “Week Starts On” setting is very self-explanatory. Here you can set on which day will the week start for this “Date Time Picker” field.
By default, this is set to Monday. If you want to change this, first click on the field with “Monday” in it, from this section:

This will open a drop-down with the days of the week. Click on the one you want to use and it will be selected:

After you have finished setting up any (or all) of these six custom field types, you can click on the “Close Field” button from the “Add Field” drop-down:

Add as many custom fields as you need. Then, you can also revise the other aspects of the “Field Group”, if needed. When you have finished, don’t forget to save the changes you made for the group, by clicking on the “Update” button from the upper-right part of the page:

Assign value to the custom fields
Once you have set up & added the different types of custom fields to your “Field Group”, you will need to assign values to the fields for each post/page you will want to use them on.
Click on the “Posts” or “Pages” item from the left side menu of your WordPress admin dashboard:


Once there, look for the post or page, you want to display the custom fields on. When you found it, hover over it and click on the “Edit” option that appeared below it:

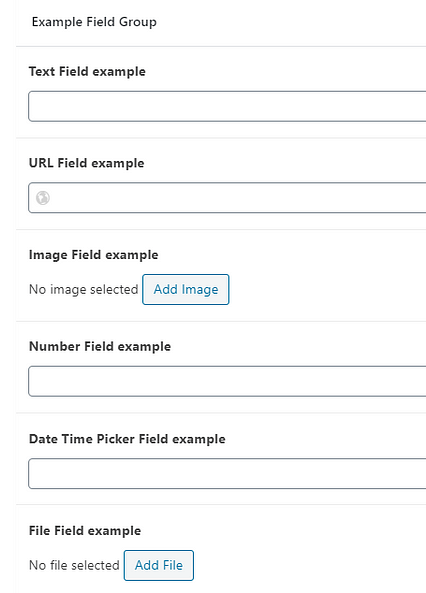
This will open the WordPress editor, where you can assign the values to the custom fields for the particular post/page you have chosen to edit. The “Field Group” containing the custom fields you have set up should appear below the editing option of the post/page:

Note: In case you do not see the “Field Group” with the fields you have set up, check the “Location” rules of the “Field Group”, to make sure the post/page you are editing meets them. If you need details on how to define the “Location” of a “Field Group”, please check out this article.
Here is how you can assign values to the six field types we have described, that you need for the compatible Thrive Architect elements:
1. “Text” field type
If you have set up a “Text” type of custom field, you can easily assign a value to it. Look for the “Text” custom field, while editing the post/page and when you have found it, simply enter the text you want as its value, in the field below the name of the “Text” custom field:

The text you add here as the value will be displayed every time you will use this custom field, with compatible elements, while editing this post/page with Thrive Architect.
2. “URL” field type
The “URL” custom field works similarly to the “Text” custom field. You can enter the URL that you want as this field’s value, in the field below the name of the “URL” custom field:

Once you do this:
- the URL you add here will be displayed every time you will use this “URL” custom field as a hyperlink while editing this post/page with Thrive Architect;
- or if you add the URL of a video here, that video will be displayed if you use this “URL” custom field as the dynamic source for the “Video” element, while editing this post/page with Thrive Architect.
3. “Image” field type
You can assign a value to an “Image” custom field by using the “Add Image” button that appears below the name of the field:

When you click on this button your Media Library will open. You can either select an image that is already uploaded to the library, by clicking on it; or you can use the “Upload Files” tab to upload the image first, and then click on it to select it.
After you have chosen the image, click on the “Select” button, from the bottom right corner of the Media Library:

Doing this will add the selected image as the value for your custom field:

This way, whenever you will use this “Image” custom field in the Thrive Architect editor, with the compatible elements, this image will be displayed.
4. “Number“ field type
Assigning a value to a “Number” custom field type can also be done easily. Just look for the “Number” custom field, and when you found it, complete the field below its name with the number you want as its value:

Once this is done, the number you have entered here will be displayed, whenever you will use this “Number” custom field on this post/page with the compatible Thrive Architect elements.
5. “File” field type
You can assign a value to the “File” custom field type similar to how values can be assigned to an “Image” field type. The only difference being that instead of an image, you need to select a file as the value.
Look for the “File” custom field you have previously set up. When you have found it, click on the “Add File” button that appears below it:

This will open your Media Library. You can select the file you want from there by clicking on it, or you can upload it first, with the options from the “Upload Files” tab, and then click on it to select it.
Note: Depending on how you have previously set up the “Allowed file types” for this “File” custom field, it may happen that not all files from your Media Library will be accessible here, and you will not be able to add some of them as the value for this field.
Such files will be greyed out in your library. Furthermore, if you will try to select such a file that has a type that is not allowed, you will see an error message in the upper right corner of the Media Library:

If this happens, you can either look for another file that has an allowed type for this “File” custom field, or you can go back to the “Field Group” and change the “Allowed file types” setting for the respective “File” custom field.
After you have chosen the file in the Media Library, click on the “Select” button, that appeared in the bottom-right corner, to add it as the value of this field:

Once done, the added file will be the value for this “File” custom field:

Therefore, this is the file that will be displayed when you will use the “File” custom field with the compatible elements while editing this post/page with Thrive Architect.
6. “Date Time Picker” field type
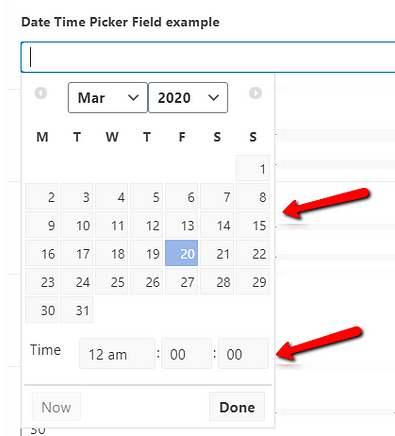
In order to add a date and a time as the values for your “Date Time Picker” field, look for the respective field and when you found it click in the field below its name:

This will open a pop-up where you can select the date, as well as the time, you want as the values for the field:

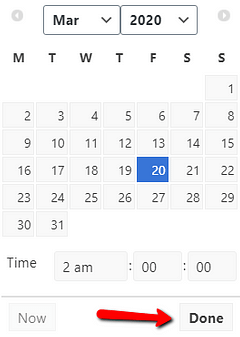
Choose the date and the time from the pop-up and when you are done, click on the “Done” button from it:

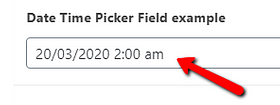
After you do that, the date and time you have chosen will be added as the values for this field:

This means that this date and time will be displayed, whenever you will use the “Date Time Picker” field with compatible elements while editing this post/page with Thrive Architect.
Update the post/page
After you have finished assigning values to your custom fields, you need to update the post/page you are working on, in order to save the assigned values. To do that, click on the “Update” button, from the upper-right corner of the WordPress editor:

After all of this is done, the custom fields and their values will be saved for the respective post/page.
Nevertheless, they will only be available for this post/page.
If you will want to use the custom fields on other posts/pages too, then, you have to repeat these steps and assign values for the custom fields separately for each of those posts/pages as well.
Use the custom fields with Thrive Architect elements
After you have finished assigning values to the different custom field types, these will become available when editing your posts/pages with Thrive Architect.
You will be able to use and display them with the “Dynamic” option of the compatible elements. If you require detailed information on how to do this, check out our separate article about it here.
In case you want to find out how other features and options in Thrive Architect work, don’t forget to also check out our knowledge base here.
Hopefully, this article was useful for you. If so, please reward it with a smile below 🙂