You have created a new blog post or page on your website, that has a featured image in it.
If you are trying to figure out a way in which to show a different image than the one that you set as your featured image, when you are sharing that page/post on social media, then this article might be useful to you.
There are several easy steps you can follow:
Note: For this example, we will be using Yoast and a blog post that with a featured image.
You’ll first have to edit the post with Thrive Architect:

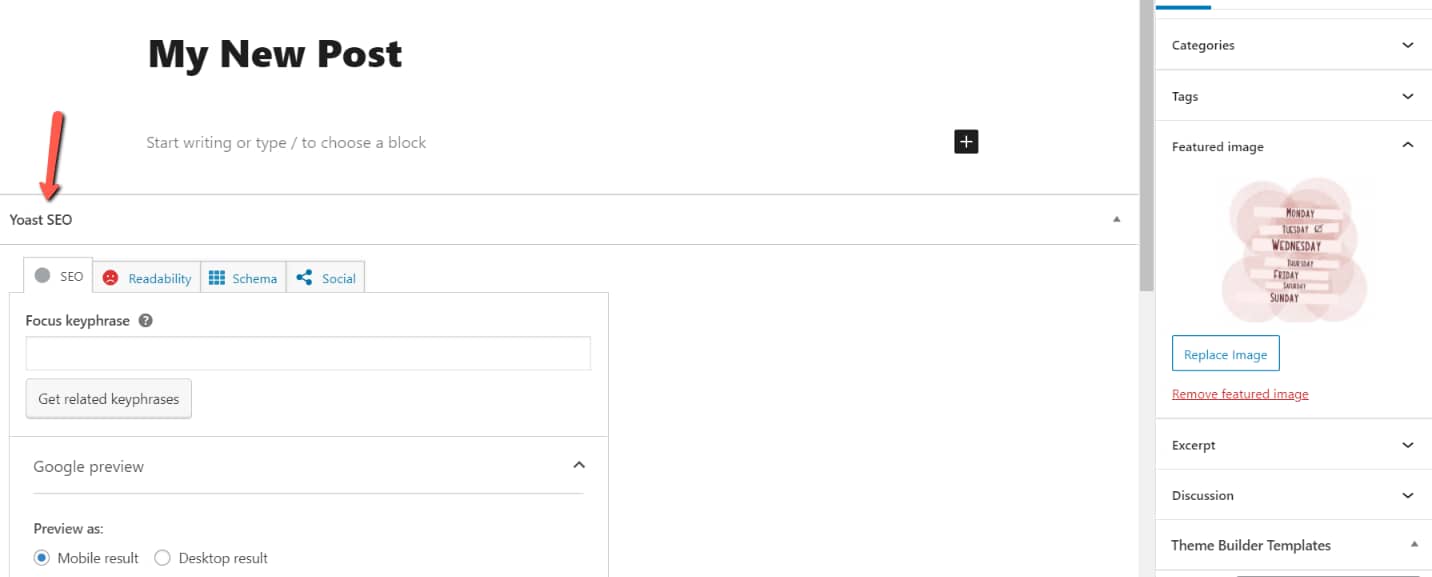
Then, find the “Yoast SEO” section in the editor:

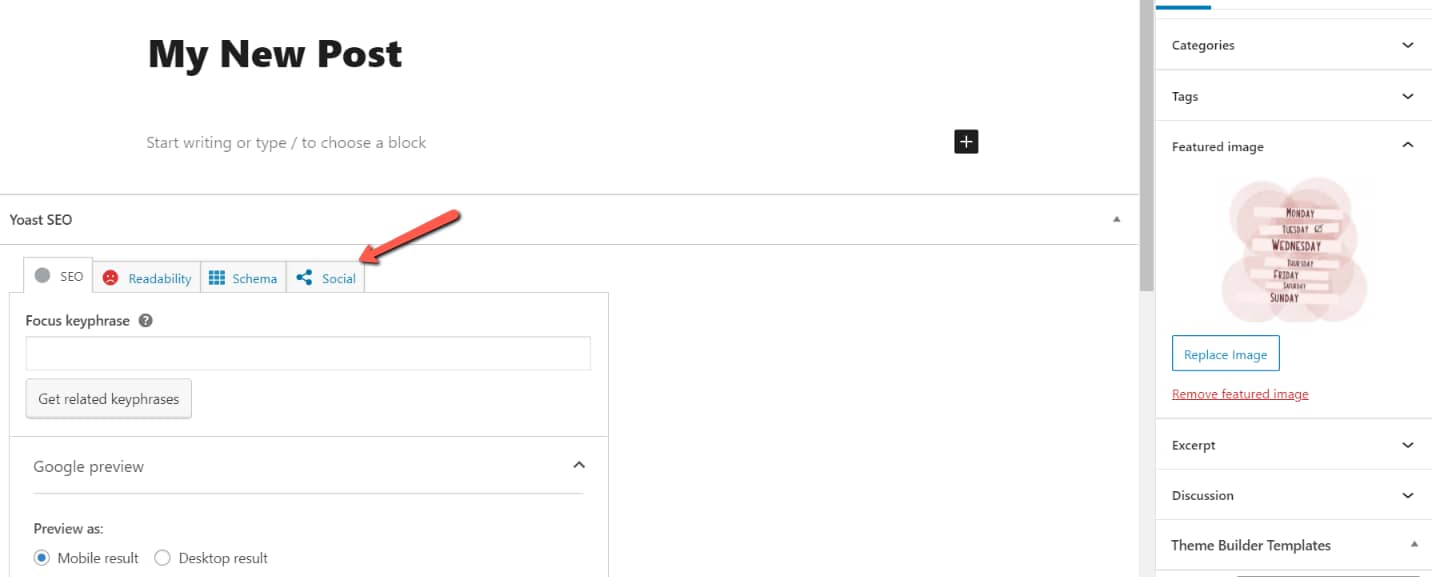
Click on the “Social” tab:

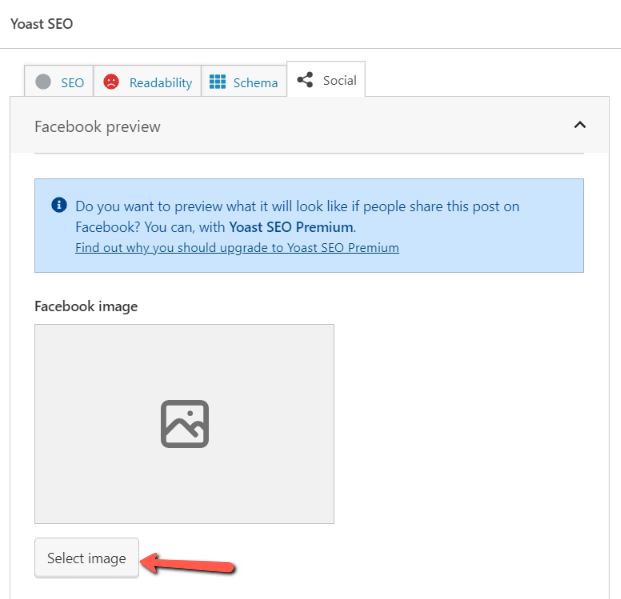
And here, simply click on the “Select image” button, in order to pick a new image:

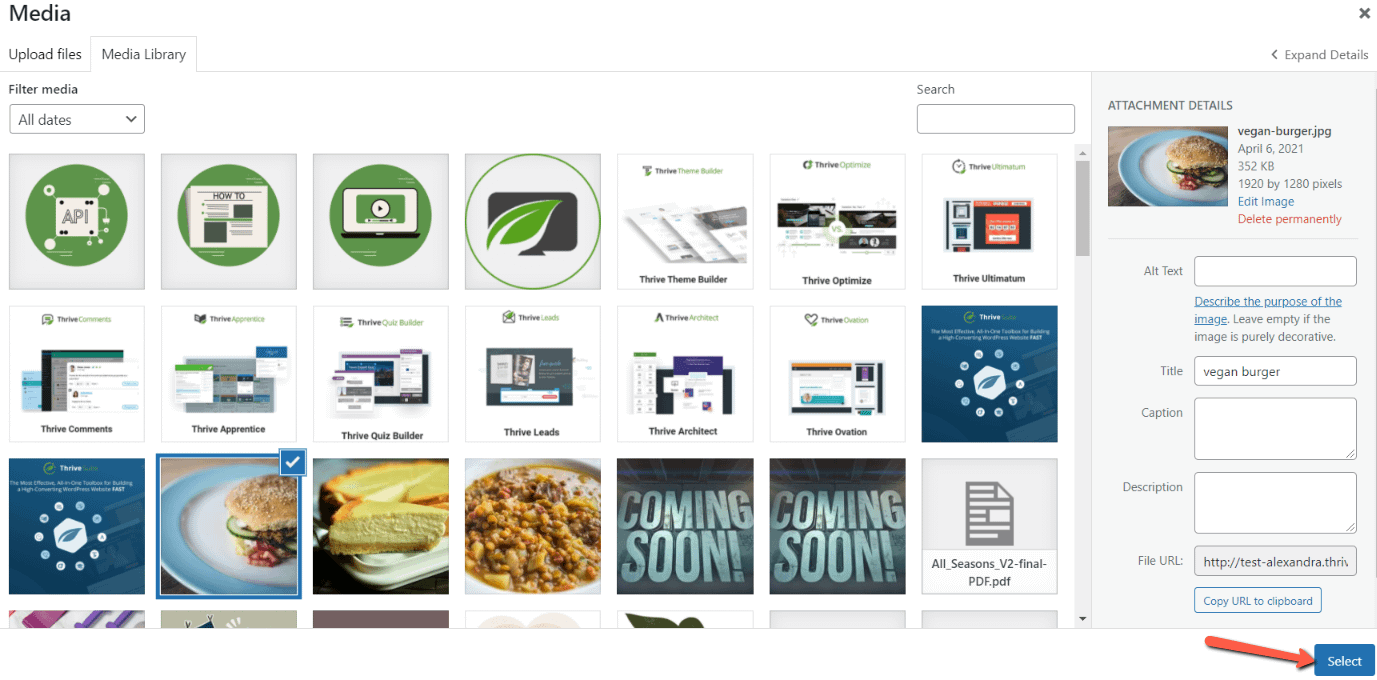
This will open right up on the screen the Media Library, so go ahead and browse it until you find the right image. When found, click on “Select”:

Your post will now have two different images in it.
For this particular case, given the fact that you’ve added an image to your post using Yoast, that image (1) will have priority over the posts’ featured image (2). Thus, when you are sharing this post on your social media account (in this case, Facebook), the displayed image will actually be the one added with Yoast:

These are the steps for displaying a different image instead of the featured one when sharing your pages or posts on social media.
We have more resources available in our knowledge base if you want to read more about how Thrive Themes work with different plugins.
I hope you found this quick guide useful, and if so, don’t hesitate to give it a smile below 🙂