If you want to monetize your site with Adsense, then you will likely want to find a way of inserting ads into your content.
You can use Ad Inserter, a WordPress ad management plugin, which helps you place targeted ads on your website.
How to Install the Plugin
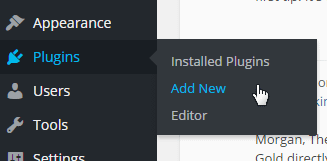
As with all plugins, you can simply go to the Plugins area of your WordPress admin dashboard and click on “Add New”:

Then, in the new window, search for “Ad Inserter”:

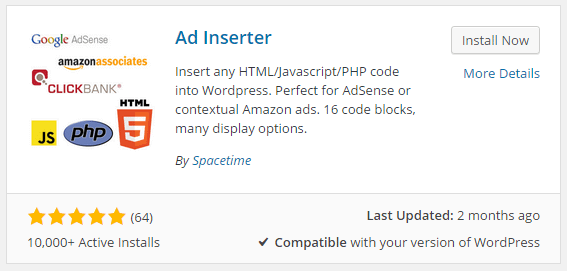
And finally, you can click on “Install Now”:

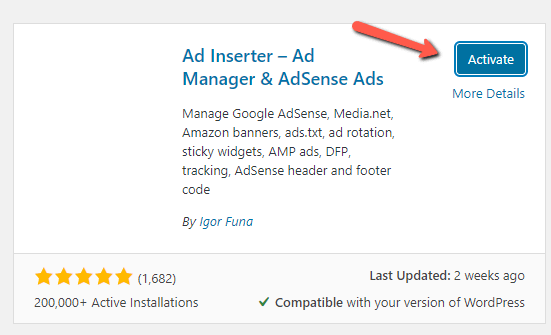
Once the plugin has been installed, click on the “Activate” button:

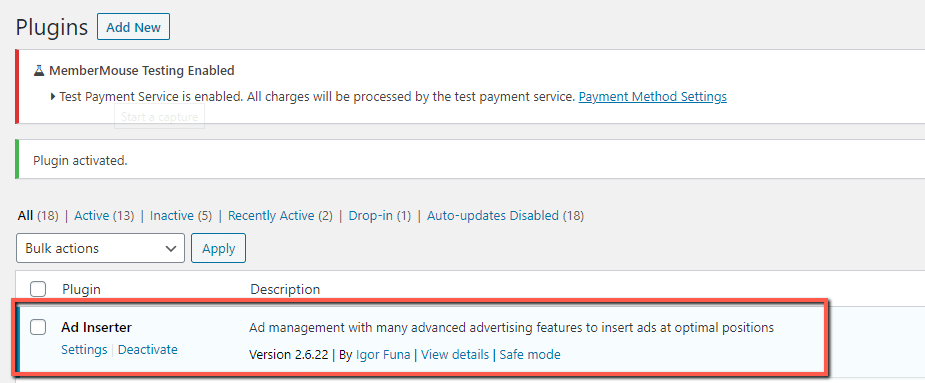
Shortly after you do that you will be redirected to the Plugins dashboard, where you will notice that Ad Inserter is available in the list of installed plugins:

Setting Up Your Ads
The next step in the process is setting up ads that are targeted to your site’s content, as well as your site’s audience.
Ad Inserter supports ads including Google AdSense, Google Ad Manager (DFP – DoubleClick for publishers), contextual Amazon Native Shopping Ads, Media.net , Infolinks, and rotating banners.
So, in order to display an ad on your website, you’ll first have to configure the settings with your chosen ad network, and afterwards, when you have the code for your ad, you can go ahead with the below-described steps.
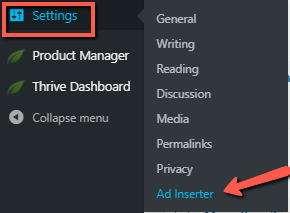
The first thing you need to do is to access the Ad Inserter “Settings” dashboard:

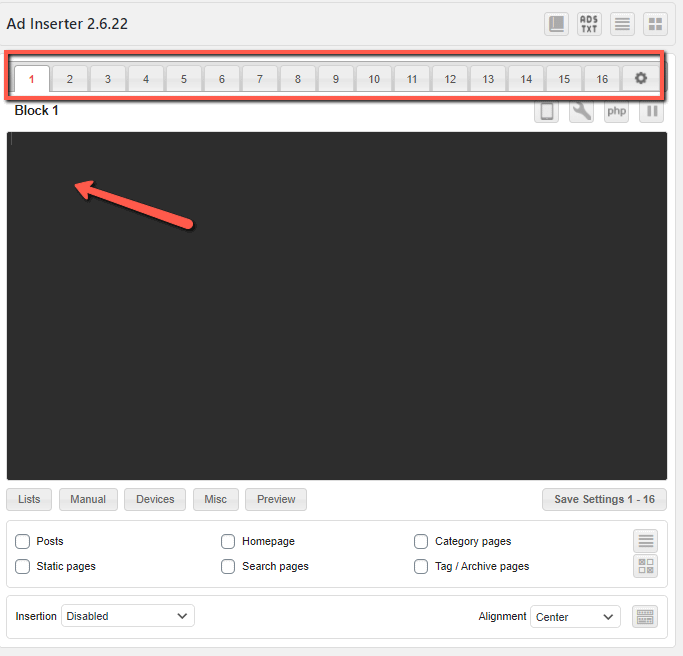
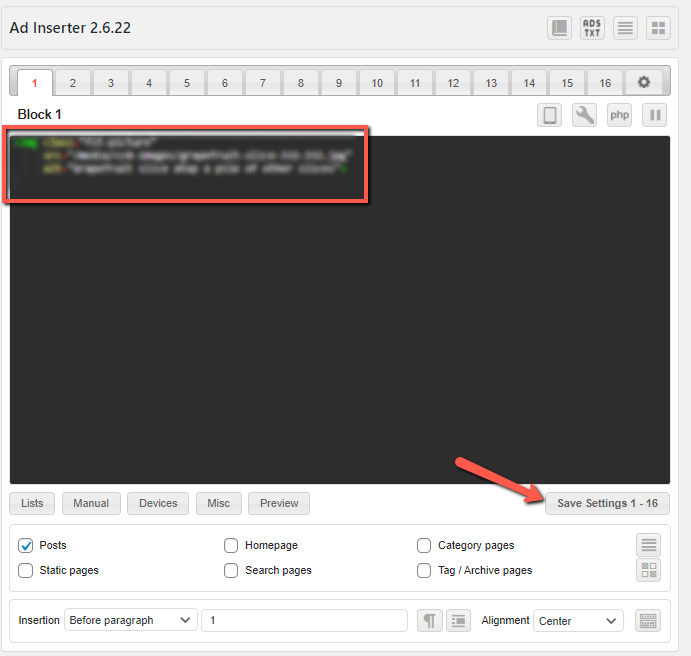
This is where you will be able to paste the ad code. Ad Inserter allows you to display 16 different ads on your website, each of them having its own code block:

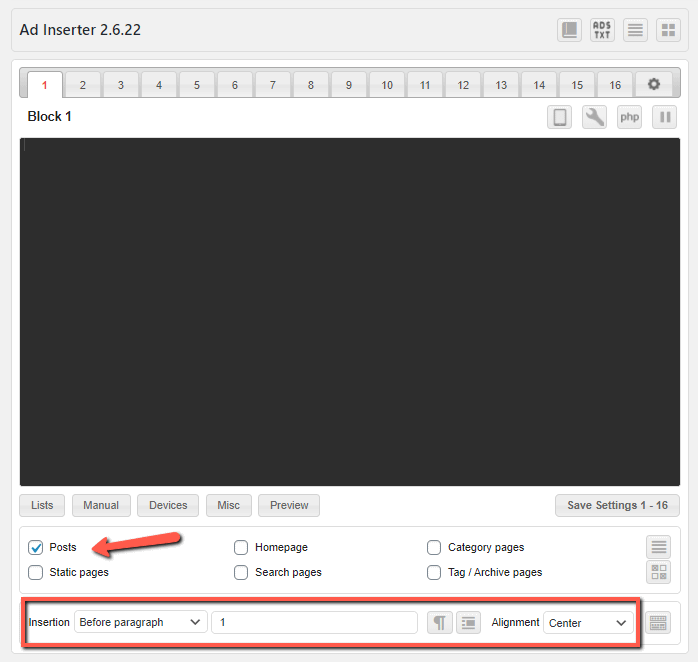
You can also decide where the ads should show up on your website, and the placement within the actual content:

Paste the code in the field, decide what settings should apply to your ad, and then save your changes:

Your ad will be now displayed on your website as per the settings you have configured for it.
For the above example, we have used automatic insertion, which means that the code block has been automatically inserted on the website according to the settings (placement, alignment, etc).
But you can also choose a manual insertion, and this means that your ads can be manually inserted with shortcodes, or by manually adding widgets into widget positions or sidebars, etc.
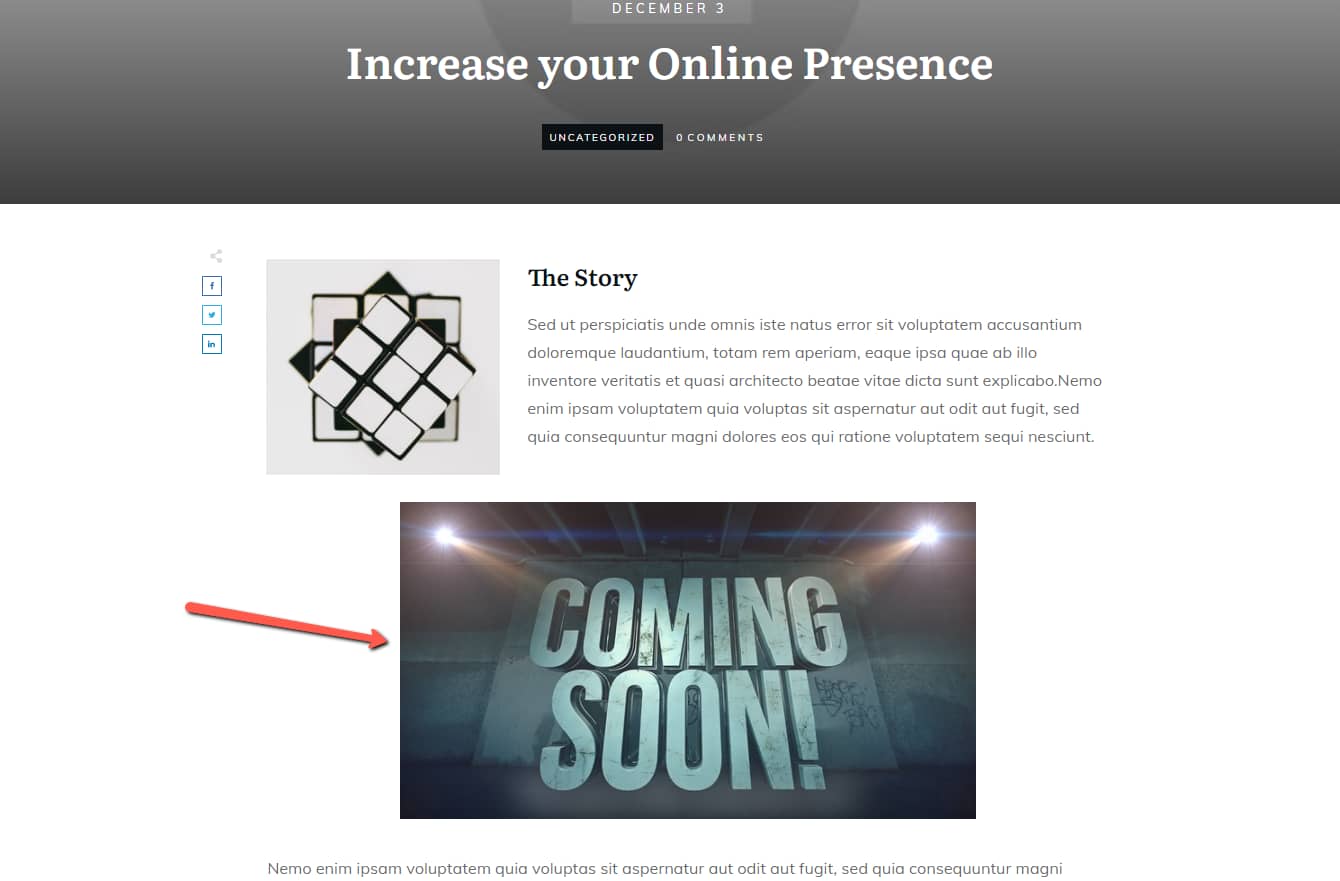
Here’s an example of an ad inserted within the content of a post, after the paragraph:

For more information about how to set up your ads using the Ad Inserter, you should follow the instructions on the official plugin page here as well check out their support documentation from here.
Hopefully, this article about how to install Ad Inserter and display your first ad on your website was useful to you. If so, don’t hesitate to rate it with a smile below 🙂