If you’re looking for a way to hide or show the breadcrumbs from a Thrive Theme Builder template, this article should be helpful.
You can either do this on a template level, by adding or removing a “Breadcrumbs” element from a template, or you can do this from a page/post level.
Hide/Show the Breadcrumbs from a Template Level
Hiding or showing the breadcrumbs of a post/page on a template level means that, in the Thrive Theme Builder editor, you can either add or remove a “Breadcrumbs” element.
First of all, you need to access the editor. For that, in your Thrive Theme Builder dashboard, go to the “Templates” section:

A list with all of your templates will open. Look for the one where you want to hide or show the breadcrumbs, and hover over it. Click on the “Edit” option:

The template will open in the editor. Please keep in mind that some of the templates might already have the “Breadcrumbs” element in them, and some might not.
Add the Breadcrumbs Element
If you want to show the breadcrumbs in a template, click on the plus sign from the right sidebar, to open the list with all the available Thrive Theme Builder elements:

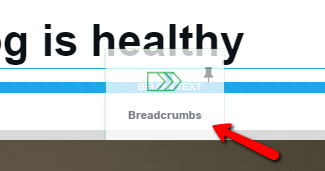
Here, look for the “Breadcrumbs” element, or search for it in the search bar:

Then, drag and drop it in the editor, where you want it to be placed on the template:

After this, the “Breadcrumbs” will be shown on the template. You can also feel free to use all of the element’s options, to further customize it. All of these options are described in this article. Of course, you can also remove this element when you please, therefore hide the breadcrumbs of a certain template.
Remove the Breadcrumbs Element
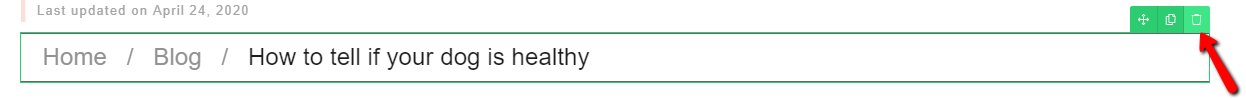
Removing the element from the template is very easy. All you have to do is to select the “Breadcrumbs” element, by clicking on it. Then, click on the trash can icon from the right corner of the border that surrounds the element:

This will delete the element, therefore the breadcrumbs of this template will be hidden. These were the ways to show or hide the breadcrumbs from a template level.
Hide/Show the Breadcrumbs on a Page/Post Level
As mentioned in the first part of this article, there is also a way in which you can do that from a page/post level, but keep in mind that this will only affect the breadcrumbs of the respective page/post, and will not affect the entire template.
From your WordPress Admin Dashboard, go to the “Posts” or “Pages” section, depending on what you want to edit, and hover over it. As an example, I will show you how you can do this on a page, but keep in mind that the process is exactly the same in the case of hiding or showing the breadcrumbs of a post.
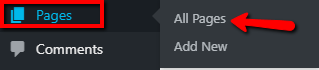
Hover over the “Pages” section of the WordPress admin dashboard, and a small sub-menu will open. Click on “All Pages”:

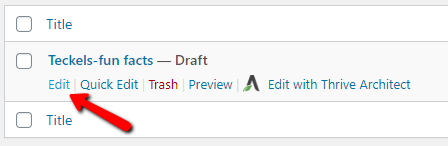
A list of all your pages will open. Locate the one that you want to show or hide the breadcrumbs for, and hover over it. From the options that appear, click on “Edit”:

On the right side of the editing page, you will notice some options. One of them is the “Theme Builder Visibility”. If the option is not expanded, click on the down arrow next to it:

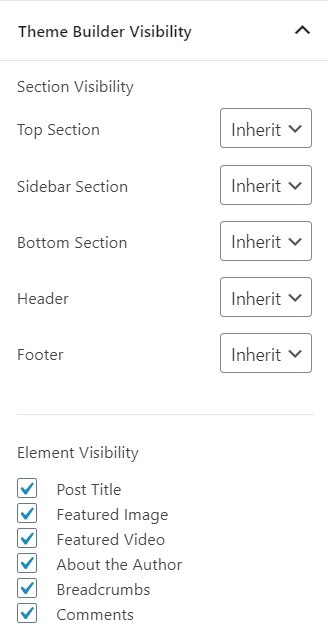
This will expand the Thrive Theme Builder visibility options:

Note: Keep in mind that the “Theme Builder Visibility” options will be visible in the WordPress settings only if you have not opened or edited the post/page using Thrive Architect. If the post/page has been opened in the Thrive Architect editor, the visibility options will migrate there.
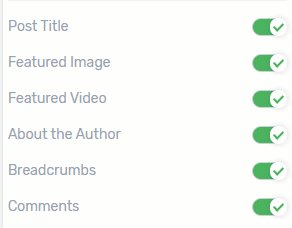
As you can see, under the “Element Visibility” section, there are some elements, and you can also see the “Breadcrumbs” one amongst them. This will be checked by default.
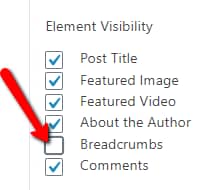
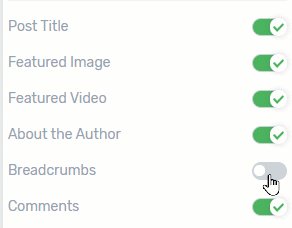
This means that the breadcrumbs of the page will be shown by default. If you want to hide it, simply uncheck the box next to the “Breadcrumbs” option:

After you finish with the modifications, don’t forget to save the draft from the top right side of the page:
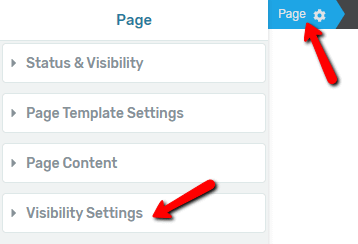
However, if you have previously opened the page using Thrive Architect, just as mentioned in the note above, all of these settings will migrate there. Thus, you will be able to find them by clicking on the “Page” (or “Post”) item from the breadcrumbs.
The options will appear in the left sidebar. Click on “Visibility Settings” in order to expand the options:

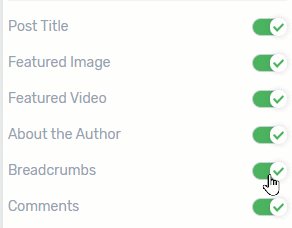
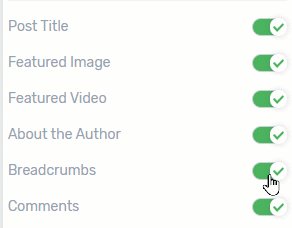
This will open the same visibility options like the ones here. If you want to show the breadcrumbs of the page, activate the switch next to the element. If you want to hide it, disable it, as shown here:

This is how you can manage the breadcrumbs of a post/page. We also have a more general article that goes into more details about this, which you can find here.
These were the ways to show or hide the breadcrumbs of a template or post/page in Thrive Theme Builder. For more information about various features, check out the tutorials page.
I hope this article was useful for you. If so, don’t forget to leave a smile below 🙂