There might be cases in which you have built a conversion-focused page, with the help of Thrive Leads, and you would also like to have this page translated to another language, in order to target multilingual audiences.
As WPML is not fully compatible with our Thrive Themes products, some features available with plugins such as Thrive Leads might require manual translations.
This tutorial might be useful to you, as it aims to explain how to use Thrive Leads and WPML to display two different language ThriveBoxes on two separate pages.
Translate the Page with WPML
The first thing you need to do is to create your source language page and customize it as you best see fit.
After you have built your page and added the ThriveBox shortcode to it, you can proceed with translating it with WPML.
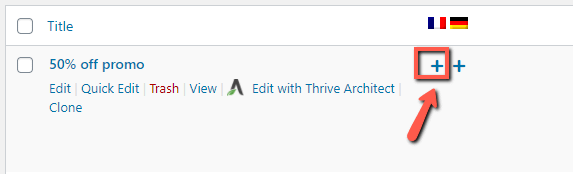
Go to your Pages or Post dashboard, and click on the plus sign next to the language to which you want to translate the page:

Use the WPML editor to translate the page, and once done click on “Complete”:

Now your newly translated page is available for you to display and use on your website.
Access your Thrive Leads Dashboard and Translate the ThriveBox
At this point, you have both your source page and your translated page available on your website.
The only thing left to do is to make sure that the ThriveBox that is displayed on your source language will also be displayed on your translated page.
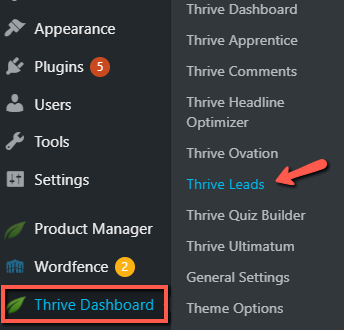
In order to do that, you first have to access the Thrive Leads dashboard:

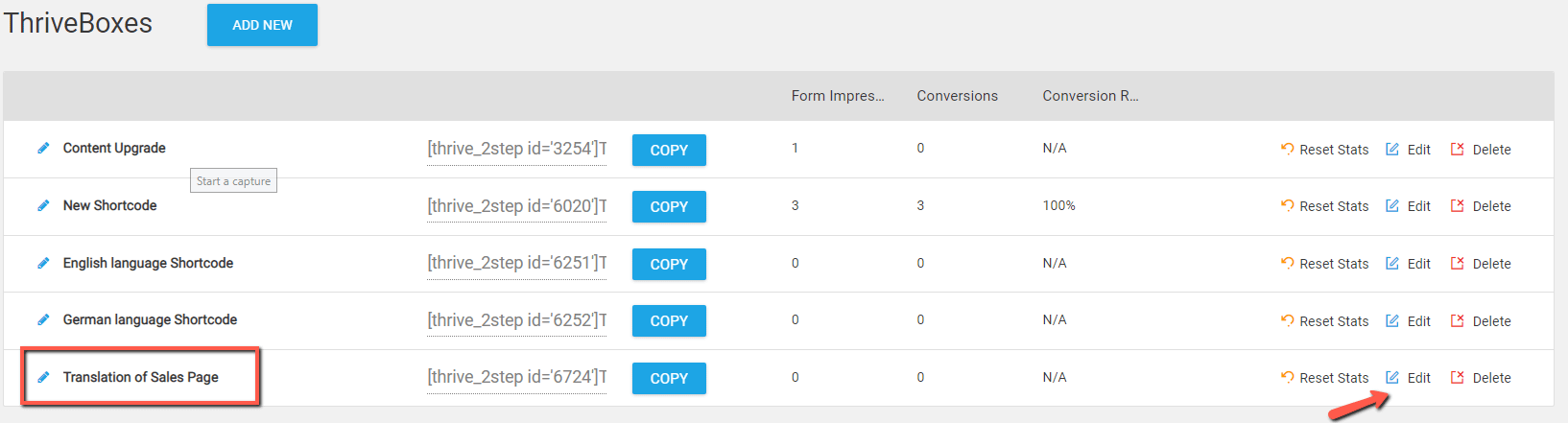
Here, add a new ThriveBox and edit it with Thrive Architect:

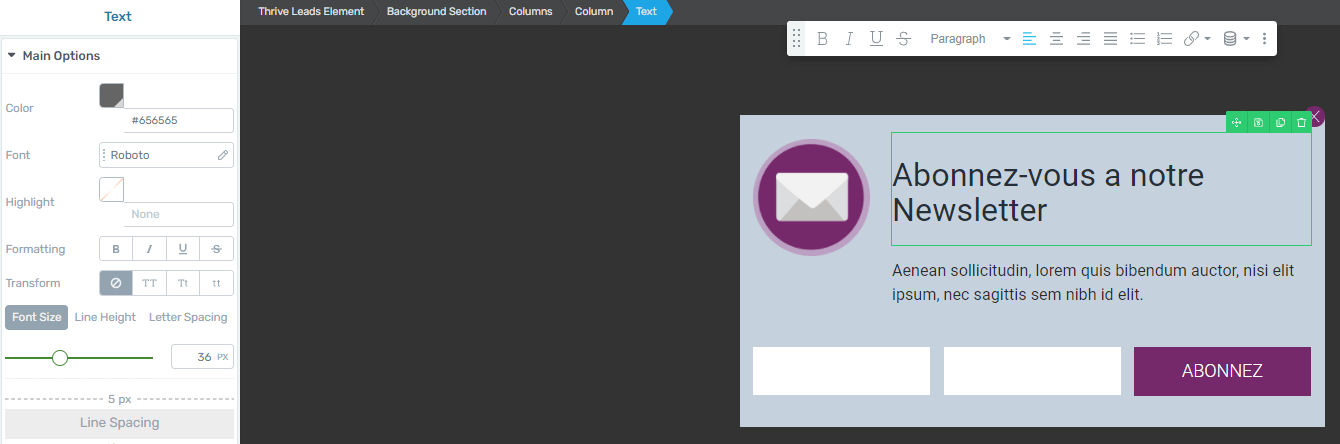
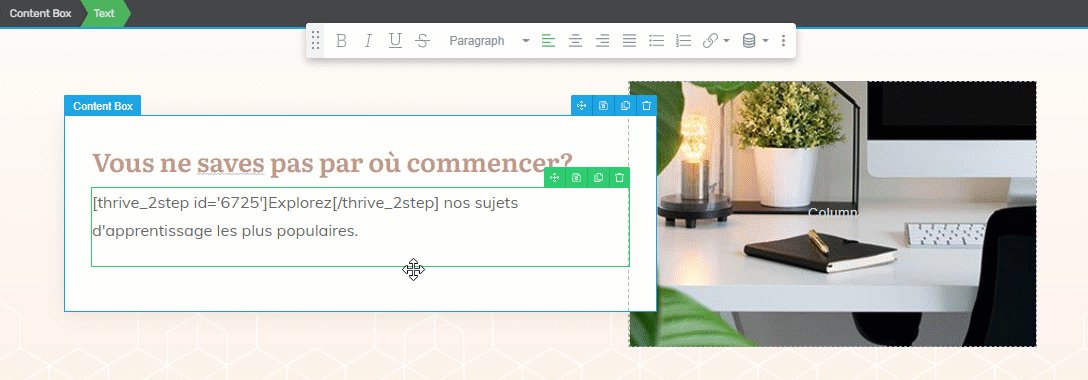
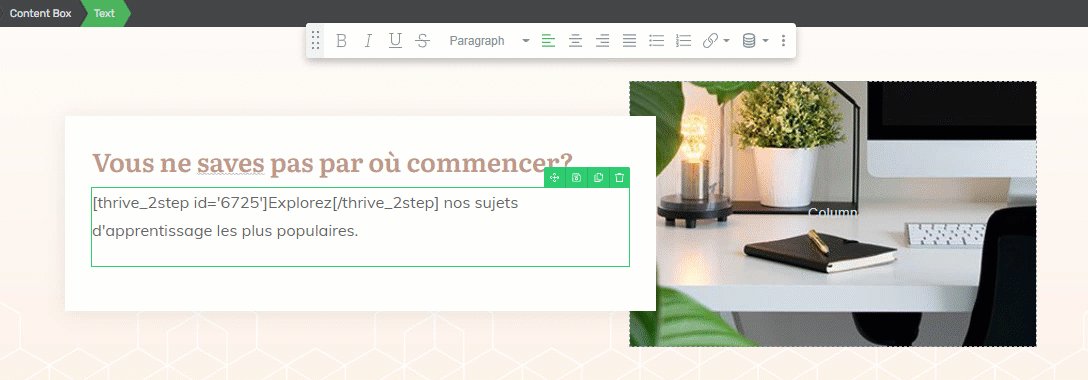
Choose the template of the ThriveBox (it can be the same one as the one from your source page or a different template), and start translating it with the help of the text panel options:

Once done, save your work, and copy the shortcode of your newly translated ThriveBox:

Add the Thrivebox to your Translated Page
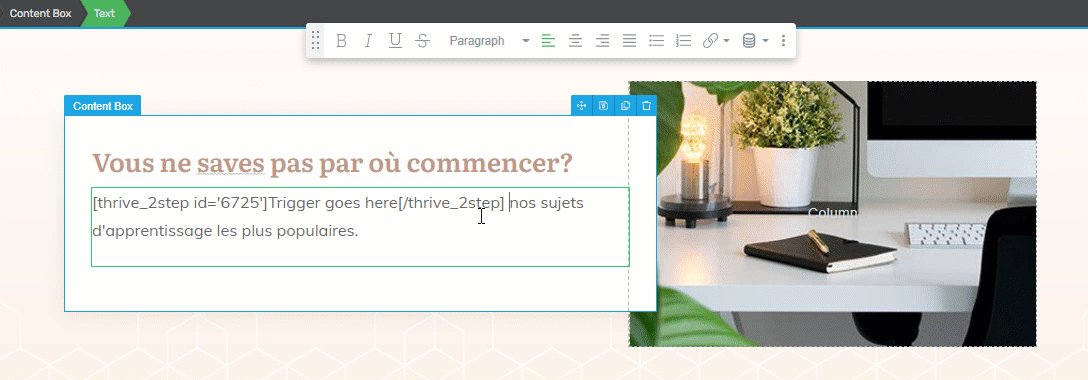
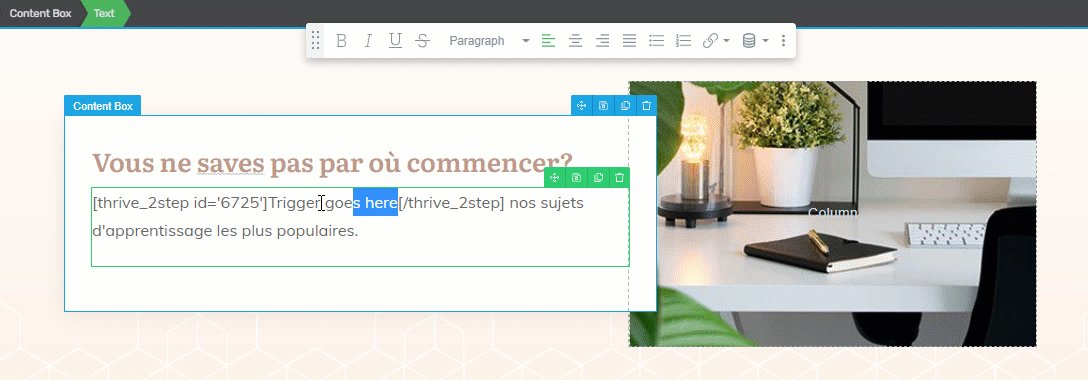
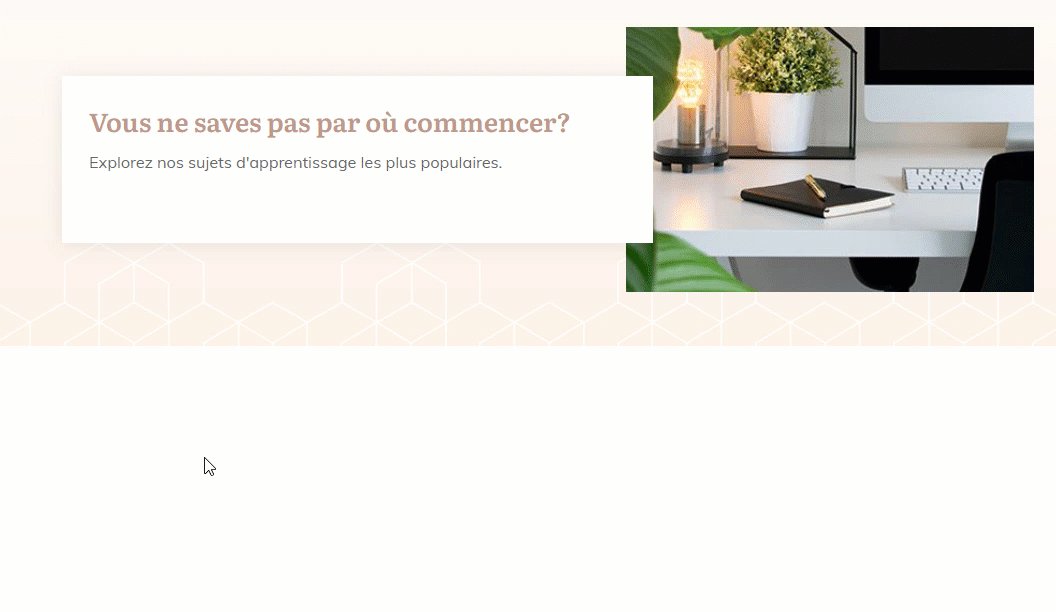
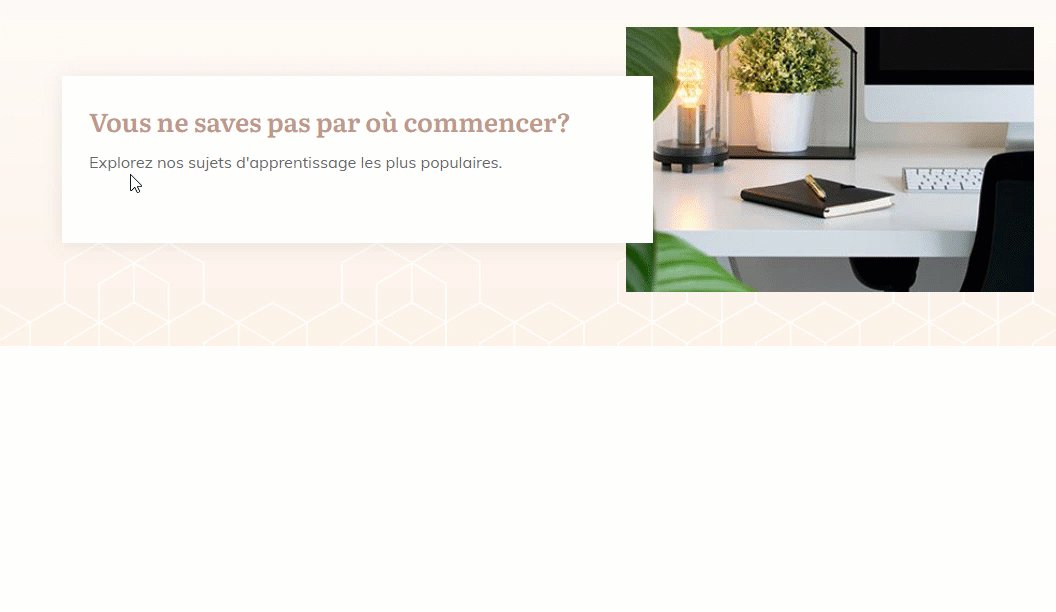
Head over to your translated page or post and simply paste in the ThriveBox, just like you did with the source language one:

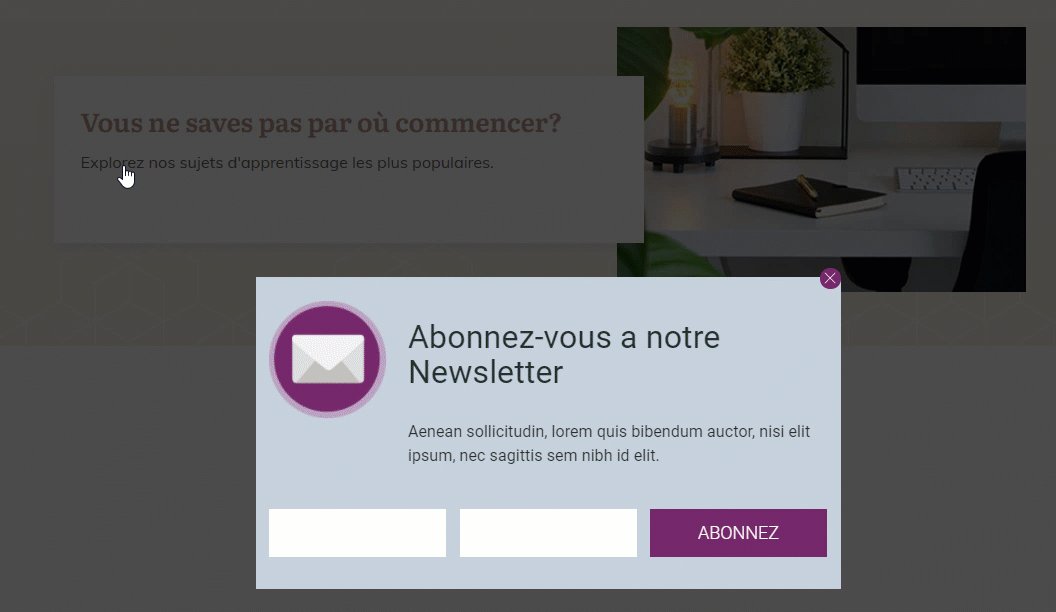
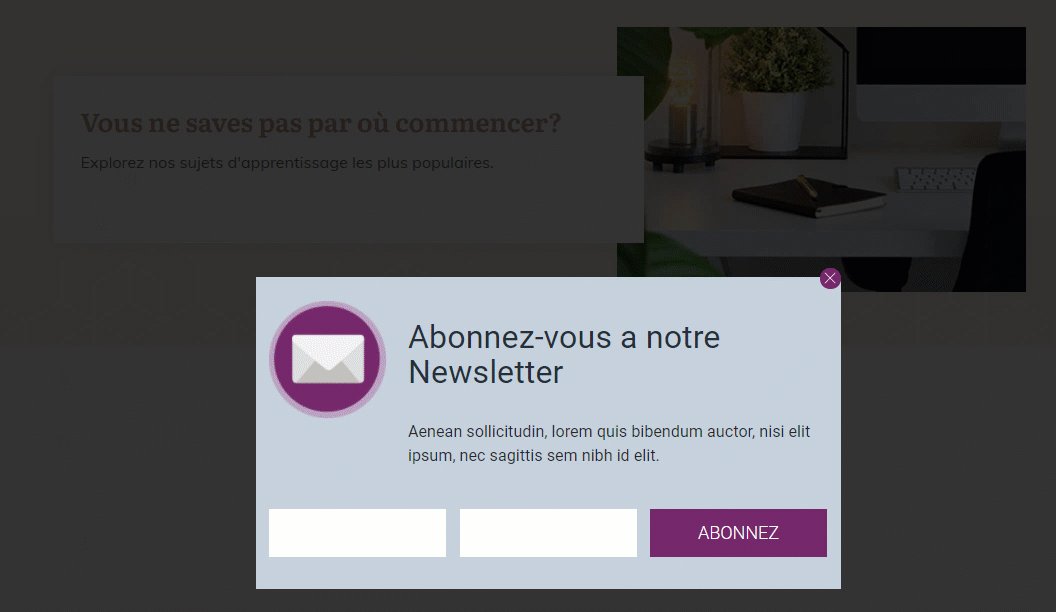
Now you have two different language pages that are displaying two different language ThriveBoxes, as set by you:

If you want to read more about different kinds of opt-in forms and how you can use them, make sure to check out the Thrive Leads section of or knowledge base.
We also have several other articles about how to use WPML, that you might find useful: