When you are working with a Thrive Theme Builder blog post template, you might have noticed that some of them show the “published date” of the post.
Some templates come with that piece of information already added to them, whilst some of them do not have it at all. For the latter situations, you can use a “Text” element or the “Post Date” element to display the date.
But how can you modify the “published date” text in such a way that it would show other date information? Let’s say you would like to have a dynamic text on your blog post templates that always shows the “last updated” date of that post.
There are several ways in which you can achieve that, and we’ve described all of them for you in this tutorial:
Use a “Text” element
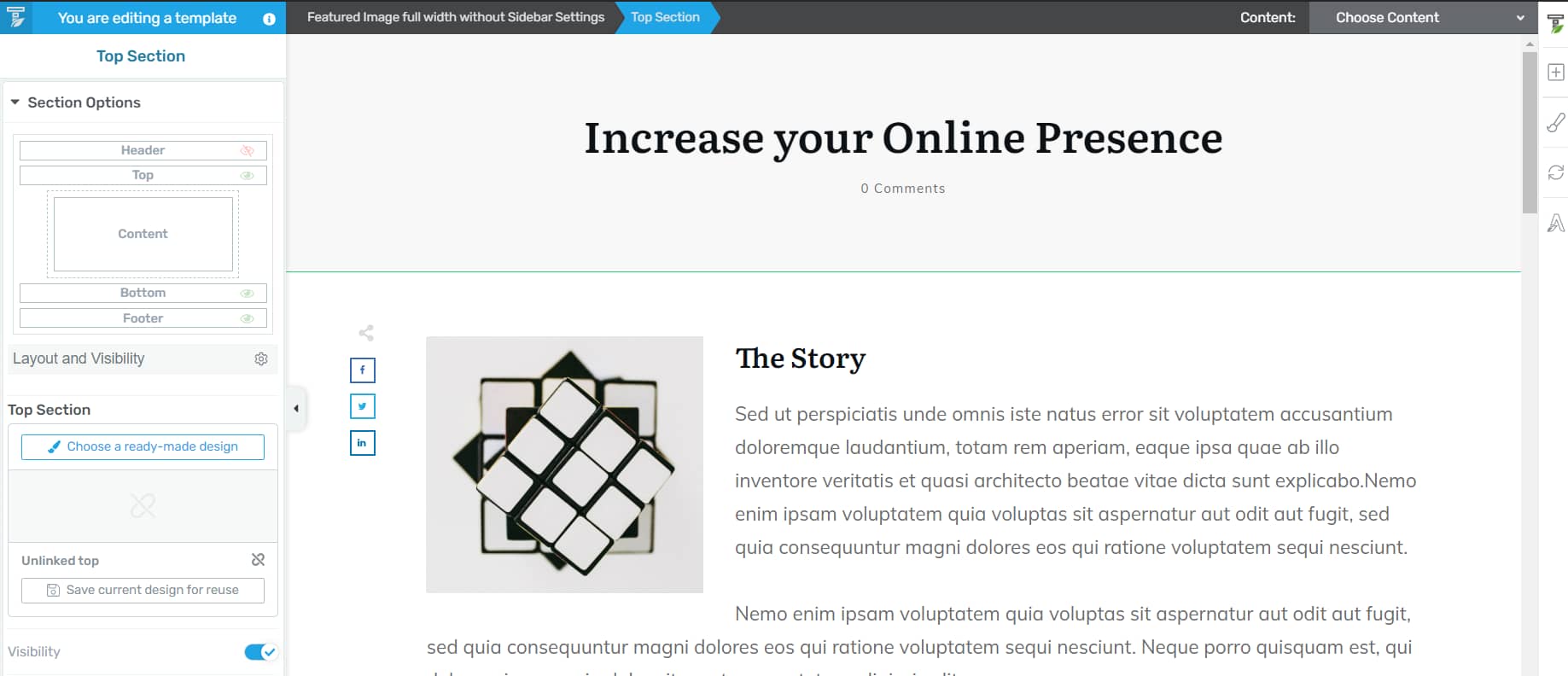
For this example I’ve opened a blog post template that does not have the “published date” text included in it by default:

Next, drag and drop a “Text” element to your content:

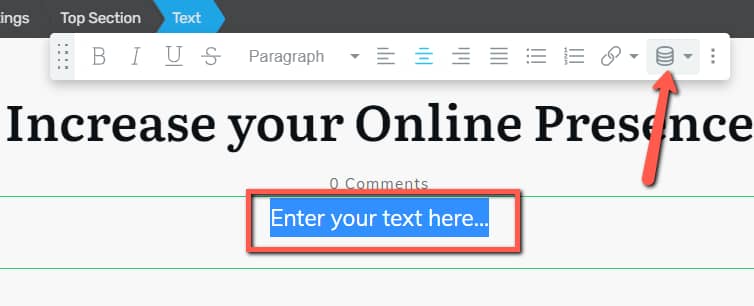
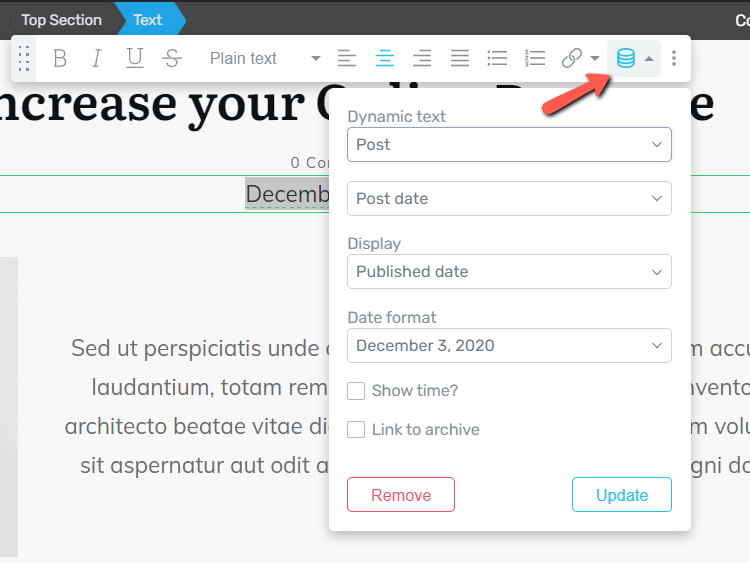
Select the text and click on the “Dynamic text” button from the editing panel:

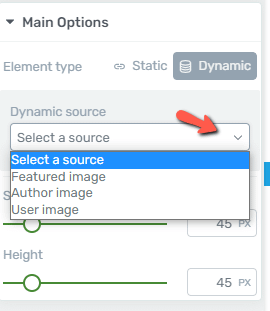
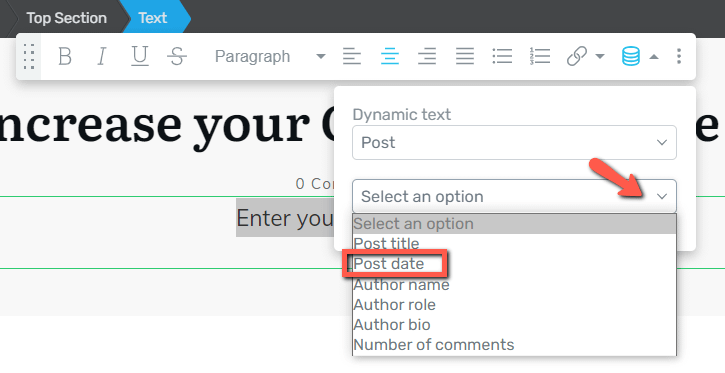
Open the drop-down list and set “Post” as your source:

A new drop-down list will open, in which you will have to select “Post date”:

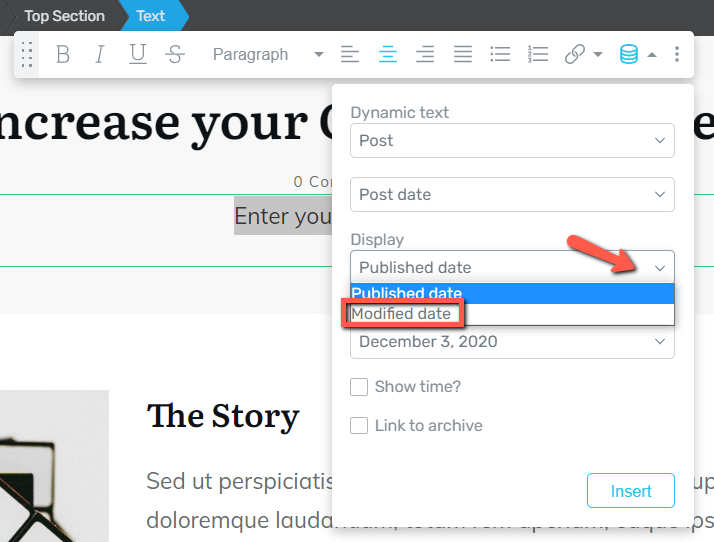
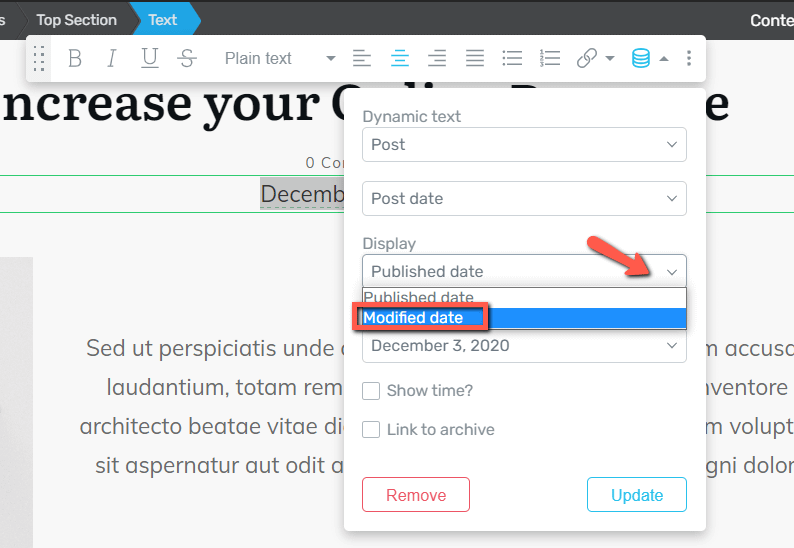
And lastly, from the following available drop-down, set the display options to “Modified date”:

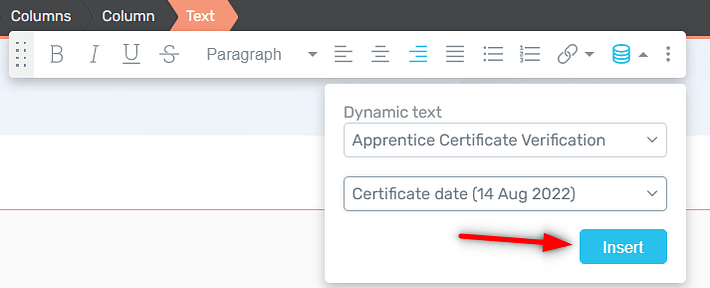
Use the remaining options such as date format, time, and archive if you want and when done, click on “Insert”:

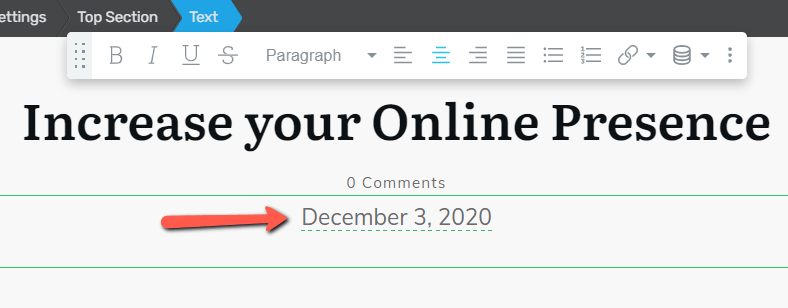
As soon as you do that, you will notice that the text has become a dynamic text which will display from now on the date when the blog post was last modified:

If you want to bring further changes to your text, simply click on it (do not select it ) and then open the “Dynamic text” option once more to make your updates:

Use a “Post Date” element
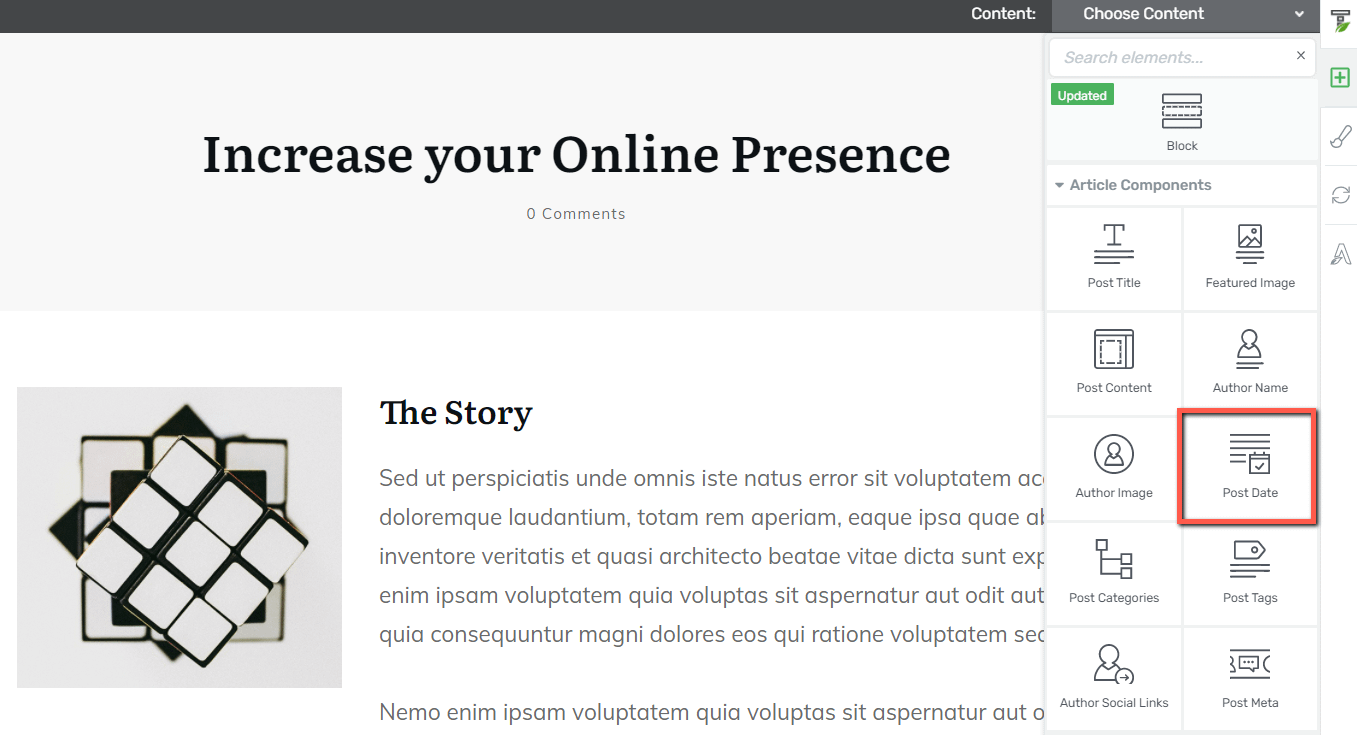
The same thing can be achieved with another element available in the right sidebar, more exactly with the help of the “Post Date” element:

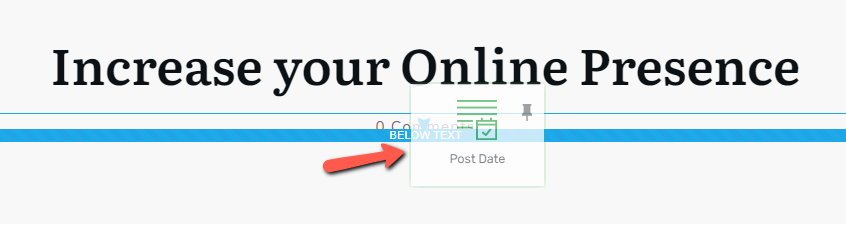
Once more, drag and drop the element to your content:

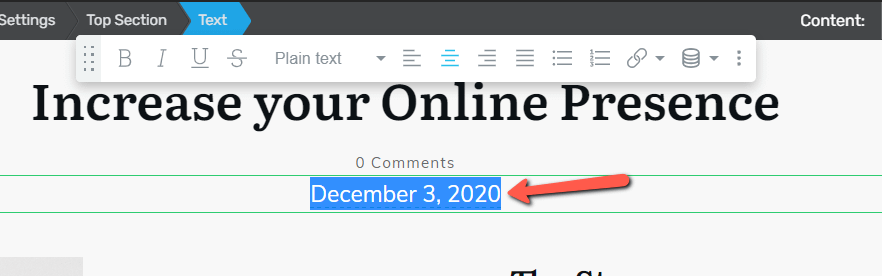
The text will automatically display the date of the post:

Click on the text and then open the “Dynamic text” options from the editing panel:

Just as in the case of the “Text” element, you are now able to change the “Display” settings to show “Modified date” instead of the currently displayed date:

And that’s it! As simple as that, you can display dynamic information such as “last modified” details on your blog post templates.
I hope you found this article useful. If so, don’t hesitate to rate it with a smile below 🙂
Furthermore, check out our knowledge base if you want to learn more about our products and features!