There are two ways in which you can display to a certain post/page a testimonial that was captured in a specific way or one that you have manually added.
You can either display it using Thrive Architect or using WordPress Shortcodes. To select either one of these options, look for the “Display Testimonials” menu drop list item on the top of the Thrive Ovation page:

Display using Thrive Architect
If you selected the first option, which consists of displaying a testimonial using Thrive Architect, a tutorial video that will walk you through the entire process will pop up on your screen.
You can see the same instructional video, below:
Display using WordPress Shortcodes
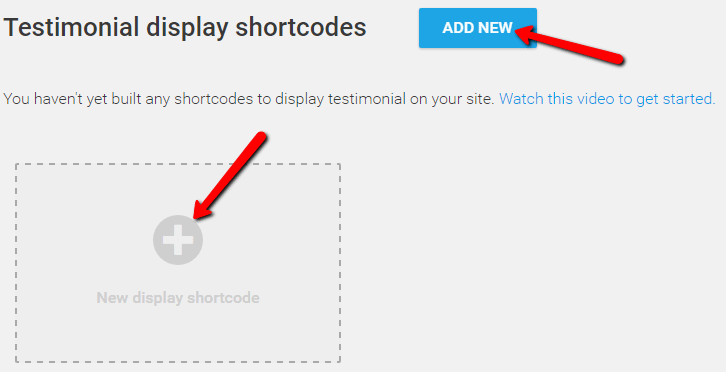
If you click on the second option from the drop list, which is “Display using WordPress Shortcodes”, you will be redirected to the “Testimonial Display Shortcodes” page.
In order to display a new shortcode, look for the button that says “Add New” or simply click on the box in which you can find the text that says “New display shortcode”:

You can notice on the “Testimonial display shortcodes” page a text that urges you to watch a video on how to get started on building shortcodes.
However, the link to the tutorial video only appears on the page if you haven’t created any shortcode yet. Nevertheless, you can watch that respective video here below:
Hopefully, this article about how to display your Thrive Ovation Testimonials covered everything you needed to know about this topic.
Don’t hesitate to check out other articles about the plugin in our knowledge base archive.