In Thrive Apprentice, you are able to issue certificates for the students that have successfully completed one of your courses.
During this process, you can also enable certificate verification on your site, as a way to verify the certificates that have been issued.
We have created two different elements to help you customize the Thrive Apprentice courses in this direction, as well as created a new type of Apprentice template.
When managing Thrive Apprentice courses, you can now access the Thrive Apprentice settings and enable certificate verification. This way, you are able to set up a page specifically designed for this process.
Moreover, when you issue certificates, you can add a QR code on that certificate, that can be scanned for verification.
Enable Certificate Verification
The option can be enabled from the Thrive Apprentice general settings:

Look for the “Enable certificate verification” option and make sure it is enabled:

If enabled, a page will be auto-generated. You can either view or edit the page in WordPress:

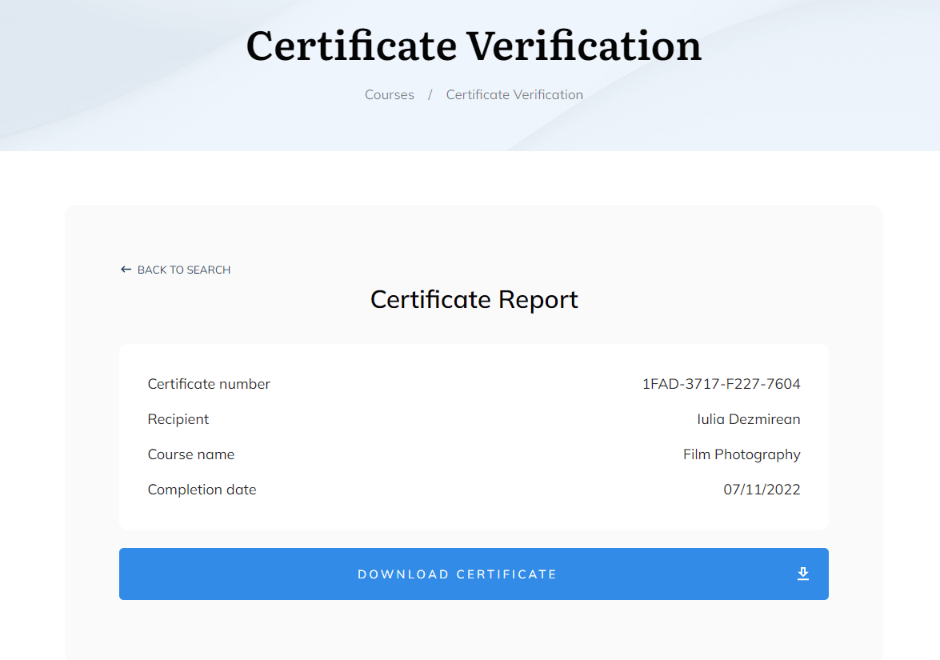
This is the page that can be used by you, an admin, to verify any certificate, using its serial number. If the certificate is valid, you will see this report:

|
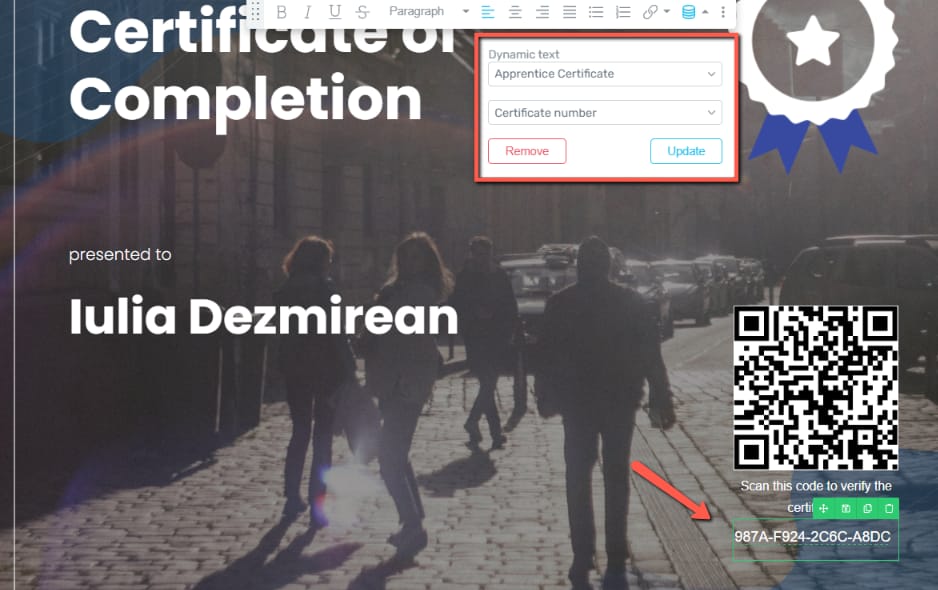
Tip: When editing the certificate, you can add a serial number to it, using dynamic text. This will make it easy for your students to find it, in case you want to verify the certificate. To add the serial number, open your certificate using the Thrive Architect editor, add a “Text” element to the certificate and insert the dynamic text from the top panel, as seen below:  |
From this section with general settings, you can also clear the certificate cache. This means that if a student returns to a course they have completed and the certificate has been cleared, should they download the certificate again, a new certificate will be created and stored for them.
The Verification QR Code Element
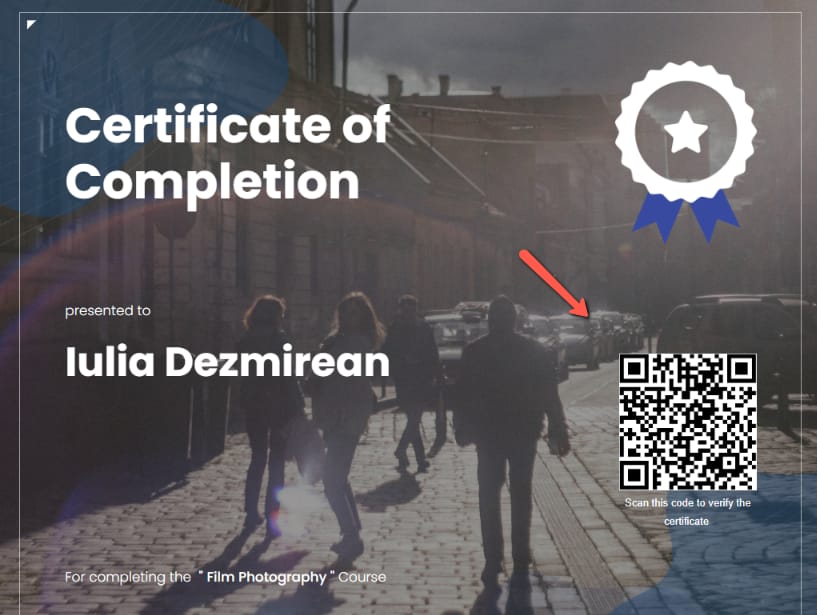
With the option enabled, you can access the certificate and add a “Verification QR Code” element to it, if you want:

This can be done by opening your certificate using the Thrive Architect editor and adding the “Verification QR code” element to it. We have described each step of doing this in this article, so make sure to check it out if you need more information.
Certificate Verification Templates
The certificate verification page can have a Thrive Apprentice template applied to it. In the “Design” section of Thrive Apprentice, you can access one of your designs and go to the “Manage Templates” card, to access all of your templates.
You will have a “Certificate Verification” template created by default, and this is the template that will be applied to your “Certificate Verification” page. However, you can edit it or add new templates.
For more information about certificate verification templates, you can read this article:
The Certificate Verification Element
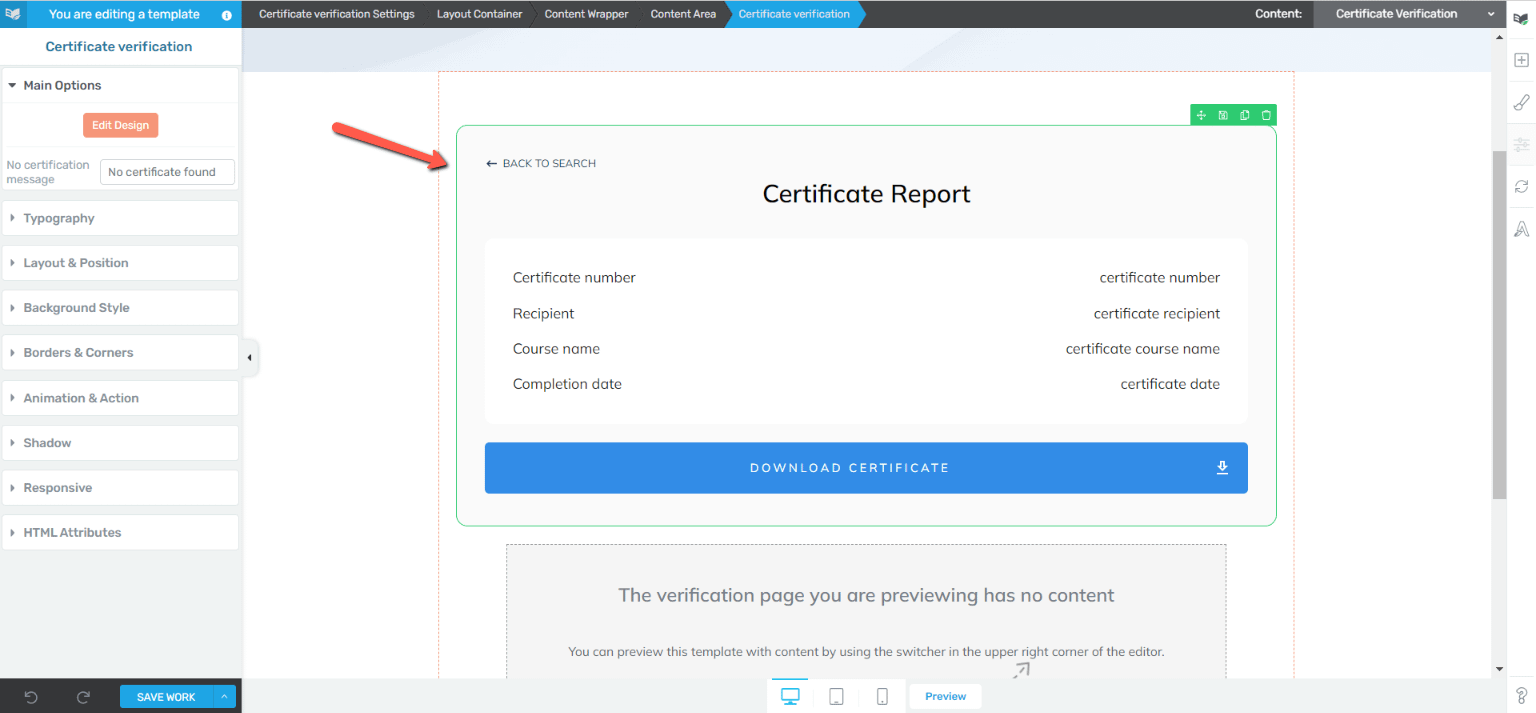
This element can be added to your certificate verification template. Naturally, this is the element with the help of which you can verify any certificate:

We have written a separate article for this element as well, so you can check it out in case you want to see how to customize it:
Hopefully, this article was useful. Don’t forget to check out our knowledge base for more information on Thrive Apprentice or any other Thrive plugin 😄