Do you want to edit the page selected to display your Thrive Apprentice courses, update the slugs, etc? You can manage these through the Thrive Apprentice General Settings.
In this article, we’ll see all you can manage through the General settings and how.
- Accessing the General Settings
- Changing the Course Page
- Modifying the Slugs
- Enabling Auto-login when a WordPress Account is Created
- Enabling Comments for Courses
- Enabling Certificate Verification
Accessing the General Settings
To access the general settings in Thrive Apprentice, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Apprentice, and click Settings in the left navigation.
On the Thrive Apprentice Settings page, click on General Settings in the left column.
Changing the Course Page
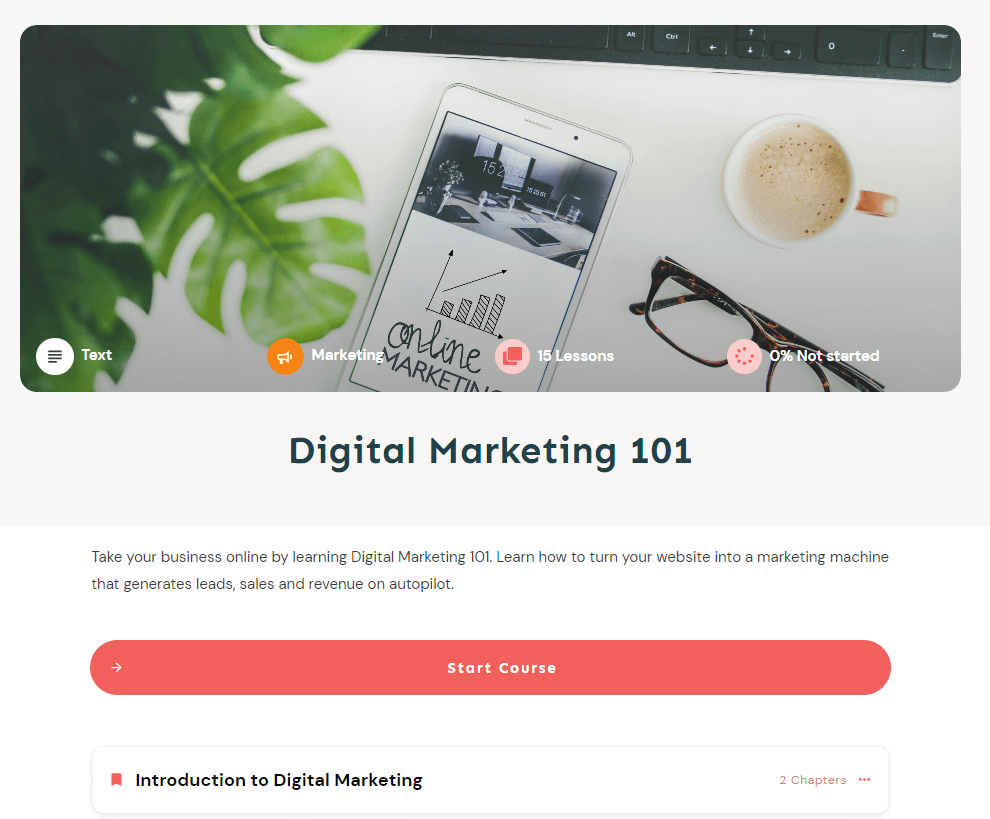
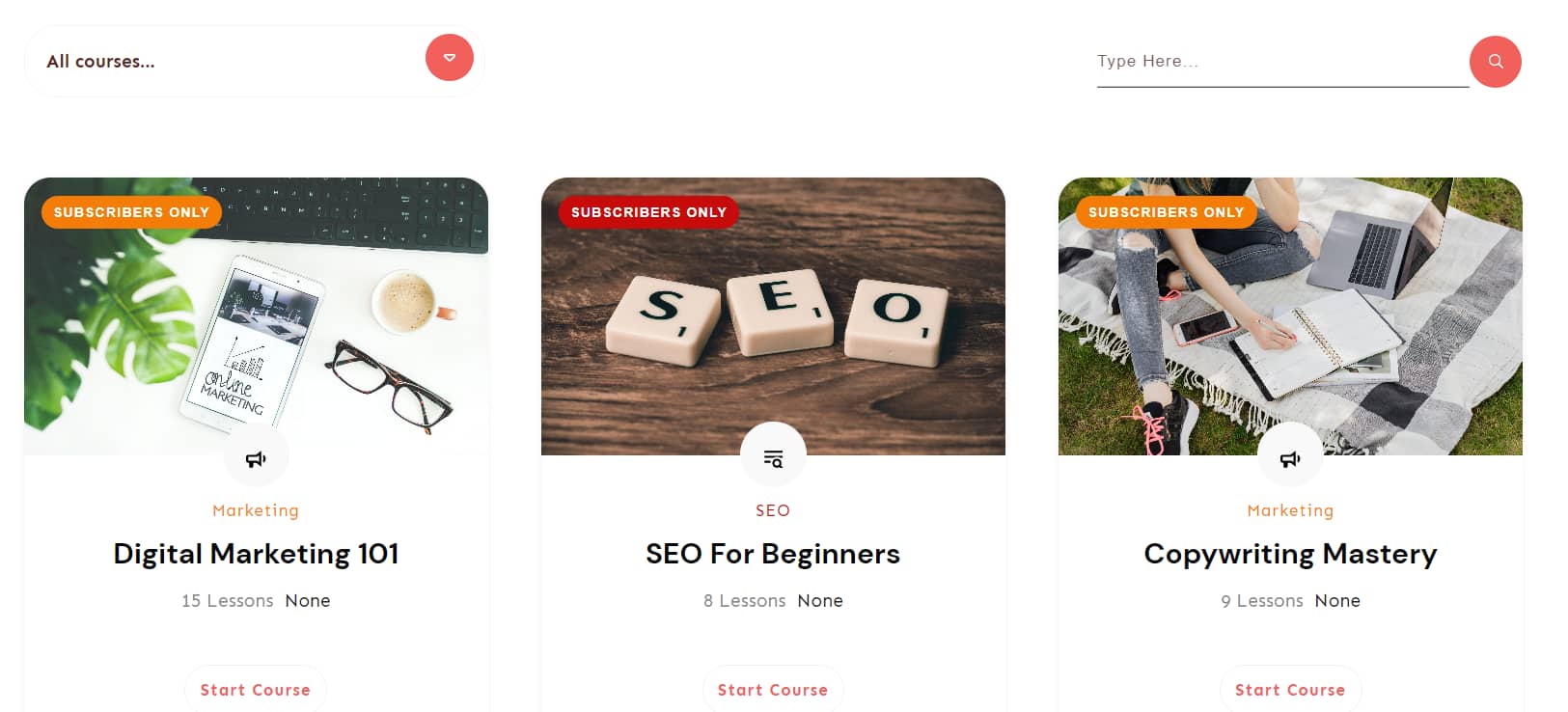
When you begin creating your first course with Thrive Apprentice, you’ll be asked to select the page where you want to display the courses.
The first option in the General Settings page is to change the page where your courses are displayed.
To change the page, click on Remove Page.
After you click the Remove page link, confirm your decision by clicking Remove this page.
After confirming that you want to remove the selected page, you’ll see an option to search for a page you want to add as a course page.
In the search field, start typing the page name. While you are still typing, you’ll see some page suggestions appear in the drop-down that you can click on and select.
If you don’t have a page created, click the Create new page link.
In the same block you can decide whether you want to “Skip courses homepage when only one course is published”.
If you’ve published just one course and enabled this setting, the visitor will be taken to the published course overview page.

If the toggle is disabled, then the visitor will be able to view the full course index page.

Modifying the Slugs
The second block on the Thrive Apprentice General Settings page lets you modify the slug or route to display courses, modules, and course completion routes.
You can click on the present slug and modify it as needed.
Enabling Auto-login when a WordPress Account is Created
The next option on the General Settings page is to enable auto-login when users create a WordPress account on your website.
Enabling auto-login requires the use of an opt-in Form, either from Thrive Leads or Thrive Architect (the Lead Generation element from the editor).
Setting Up An Opt-in Form
To use this option, you need to create an opt-in form through which your visitors can sign up on your website. In this way, they will become users of your website.
You can find out how to build such an opt-in form and establish a connection with WordPress, in this article.
On the final step of your opt-in form setup, you can send your user to a certain page, after he has completed the form:
This will send the user to the Thrive Apprentice page after he has submitted the form.
Using the auto-login feature from Thrive Apprentice
To enable auto-login, click on the slider beside the option.
If this option is turned off, a new subscriber will be sent to the Thrive Apprentice page but will have to log into his account again.
Important!
This works only if the user registers through your website. It will not work if the user account is created through a third party purchase.
Enabling Comments for Courses
Under the auto-login settings, you’ll see an option to enable comments for courses. Enabling this will allow your website users or students to comment on the course page.
Enabling Certificate Verification
The Enable Certificate Verification settings allow you to enable certificate verification by adding a dynamic serial number or a QR code to the certificates generated.
This will help people verify whether a certificate is legitimate by entering the certificate number on the enabled certificate page.
After enabling certificate verification, you’ll see it added below. Clicking on View will preview the certificate verification page while clicking Edit WordPress will let you edit the page.
You can read more about enabling certificate verification in the document here.
When you issue certificates, you can add a QR code on that certificate, that can be scanned for verification.
This is how the “General Settings” work in Thrive Apprentice.
Next, if you want to allow assessment uploads in Thrive Apprentice, here is a document that will help.