Do you want to build your own theme using the Thrive Theme Builder? With our theme builder, you can easily create a totally custom WordPress site.
In this article, we’ll show you how to get started with the Thrive Theme Builder with a few easy steps.
Important Notes: Before we begin, here are a couple of prerequisites you’ll need to take care of:
- We recommend setting up a staging website, to avoid making any significant changes (such as a theme switch) directly on an existing website that’s up and running.
- Please make sure you have installed and activated the Thrive Theme Builder (full details in this document).
- Accessing the Thrive Theme Builder
- Setting Up the Site Wizard
- Setting Up Your Business Branding
- Setting Up Typography
- Customizing Templates
- Managing Site Speed Settings
Accessing the Thrive Theme Builder Dashboard
The Theme Builder Dashboard gives you access to all the installed Thrive products and features that can be used on your website.
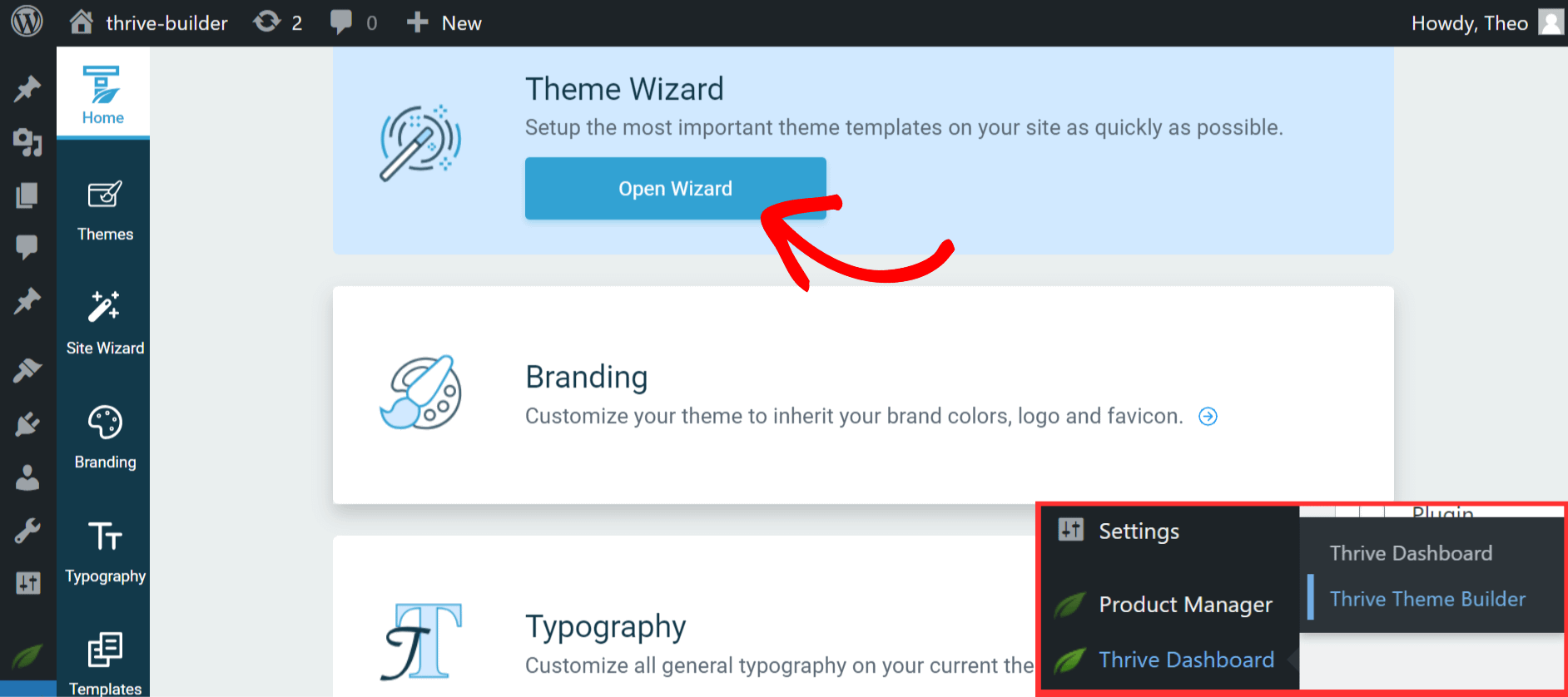
After you’ve installed and activated the Thrive Theme Builder, you can access it by opening your WordPress admin area and navigating to Thrive Dashboard >> Thrive Theme Builder.
On the Thrive Theme Builder page, click the Open Wizard button under Theme Wizard.

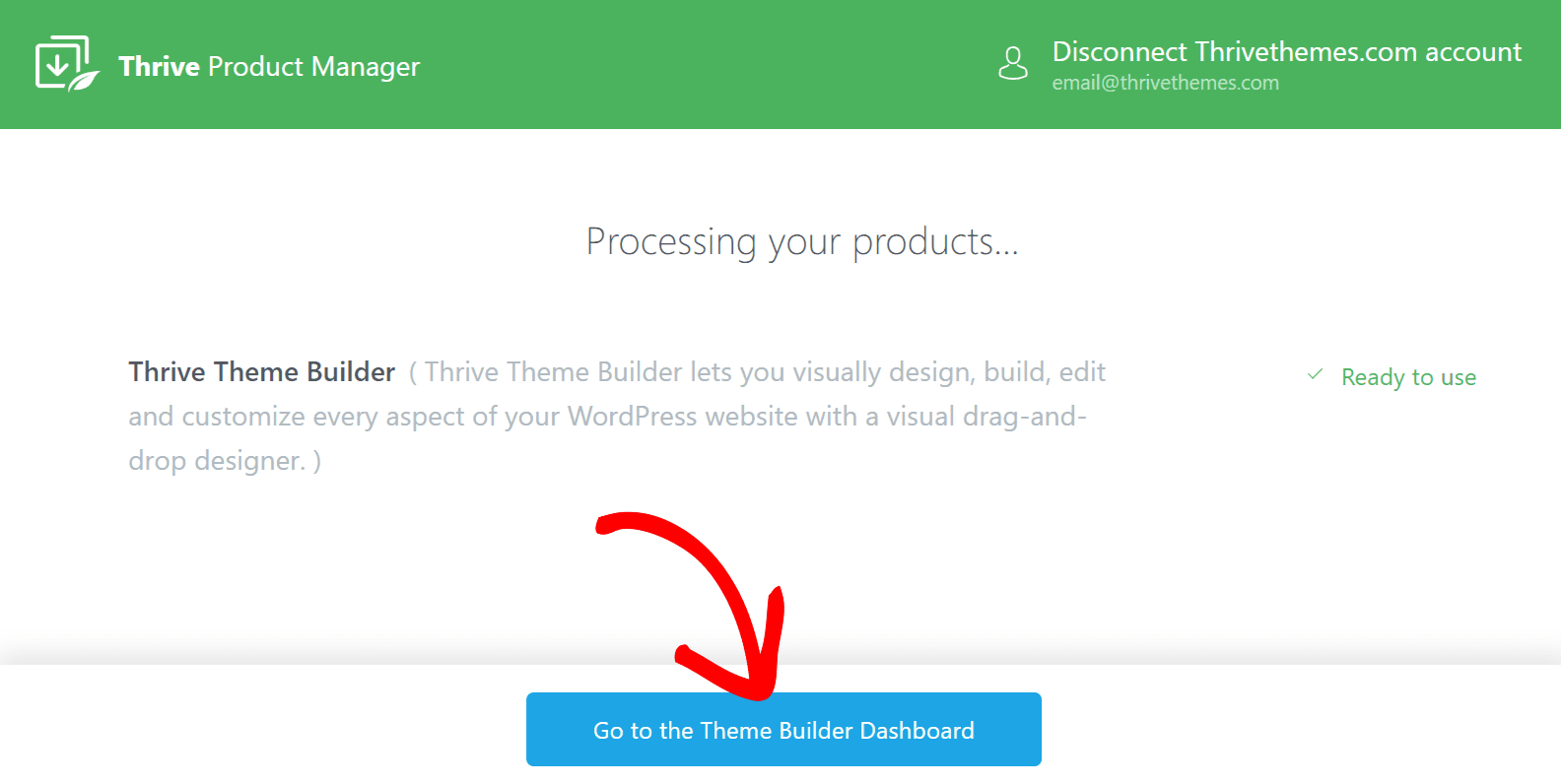
If you’ve just installed the Thrive Theme Builder, click on the Go to the Theme Builder Dashboard button.

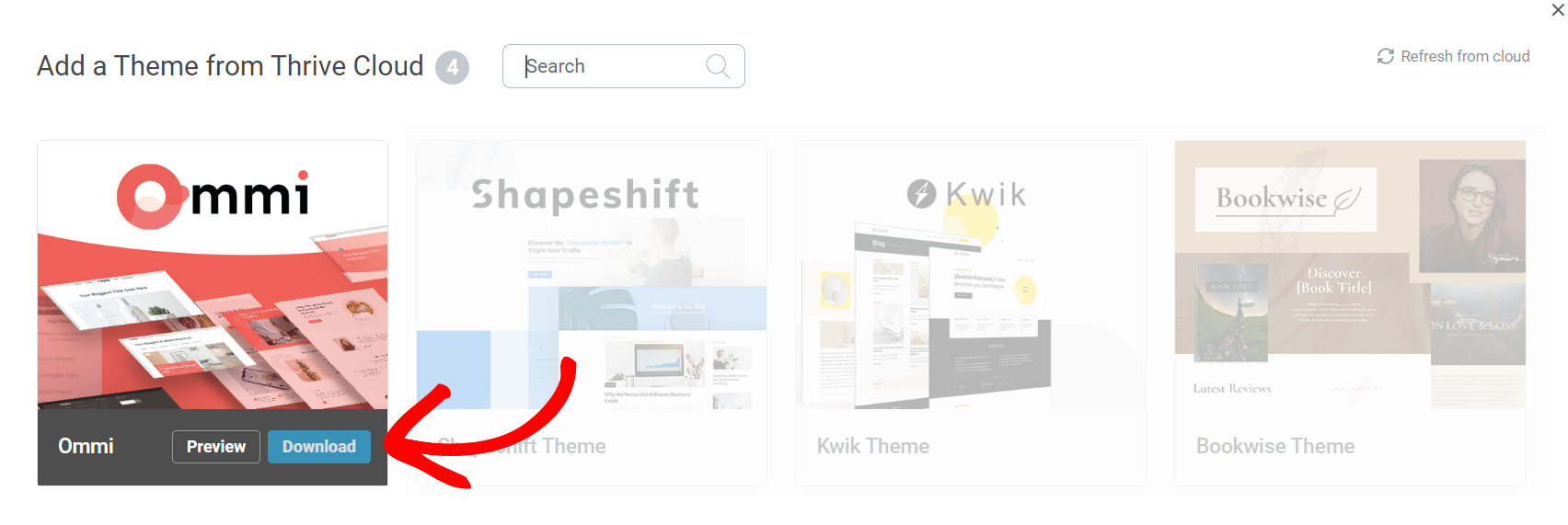
Once you click on this button, you’ll see a popup where you can choose the theme you’d like to use. Go ahead and hover over the theme you want. Then, click the Download button.

Setting Up the Site Wizard
The Site Wizard helps you set up essential aspects of your theme, such as the logo, the header & footer, the menu, etc., that should be used when this theme is applied to your website.
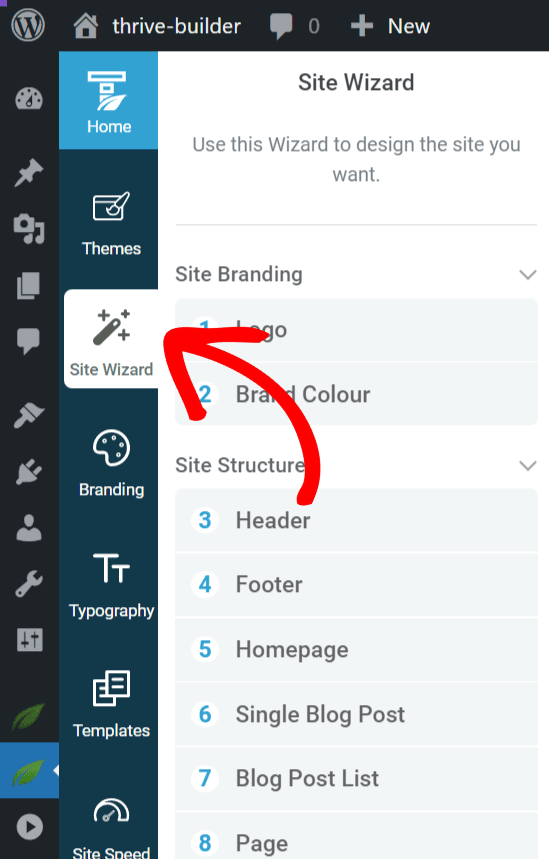
This is the first thing you’ll be taken to in the Theme Builder Dashboard. If you do not see it, you can access it through the Theme Builder panel on the left.

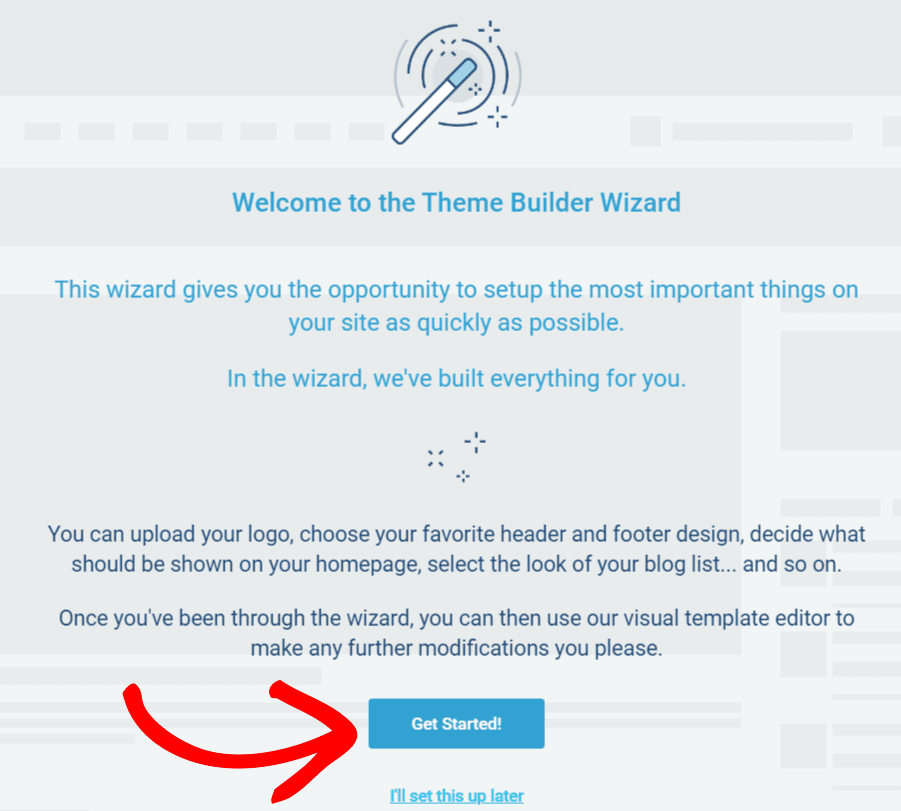
To begin using the Site Wizard, click on the Get Started button on the page.

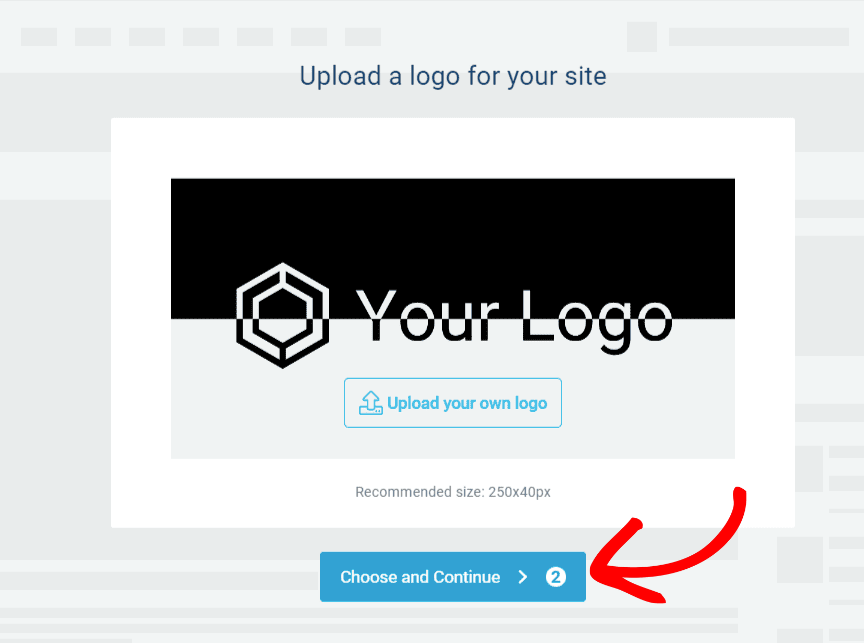
Clicking on the Get Started button will take you to the first step from the wizard. In this step, upload the logo you want to use. We recommend that the logo should be 250x40px in size. After uploading a logo, click the Choose and Continue button to move to the next step.

Next, select your main brand color. This color will be reflected on your website’s banners, button colors, and other major highlights and hover effects. Once you’ve chosen a color, click the Choose and Continue button.

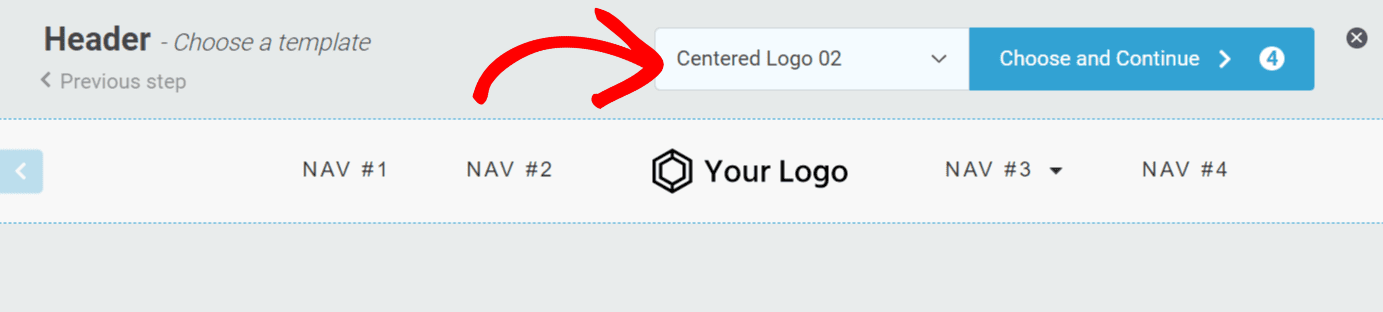
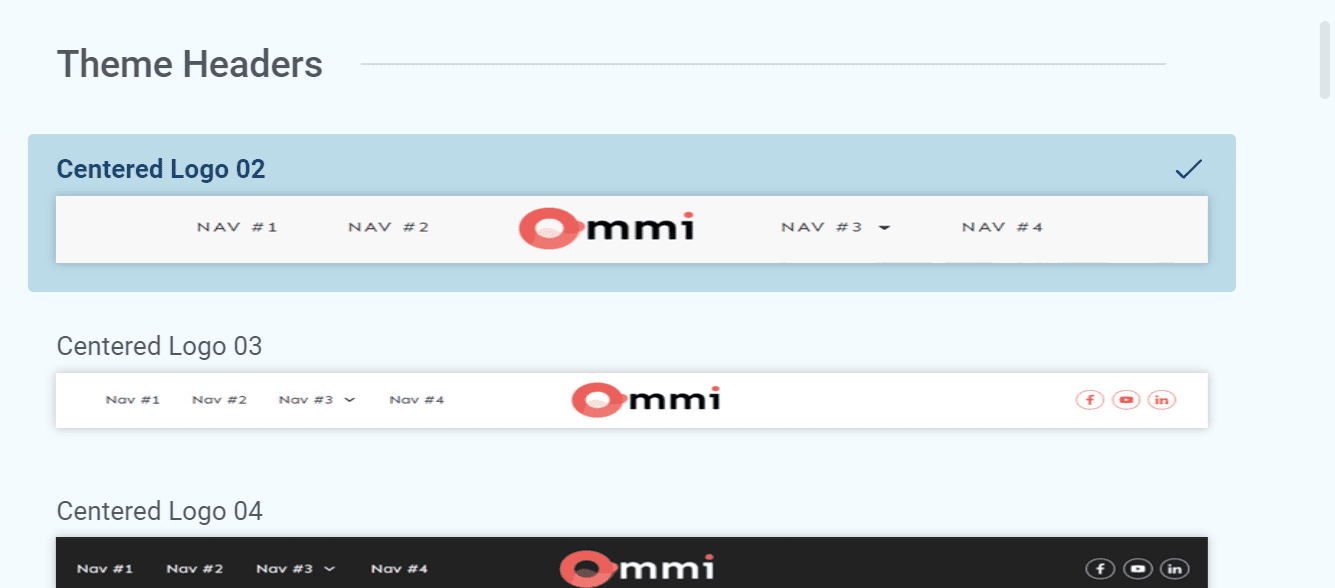
The third step here lets you select a header for your website. The header section is at the top of your website. It usually consists of your business logo, the site menu, social network links, etc.
You can select the layout you’d like by clicking on the dropdown field near the top of the screen.


After you select the Header layout from the popup, click the Choose and Continue button.
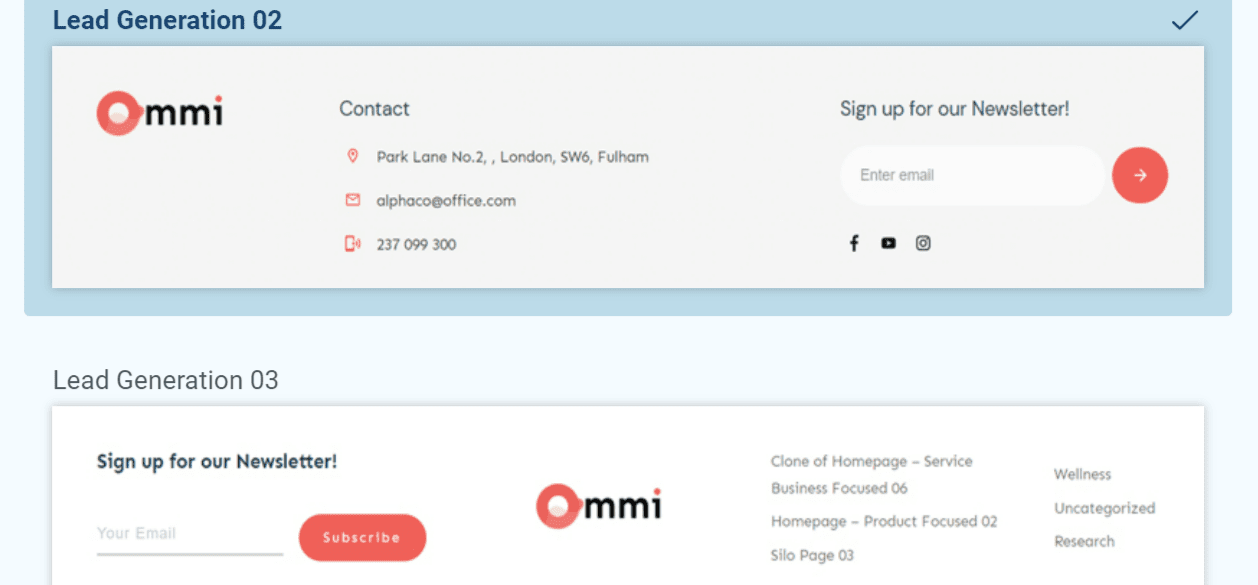
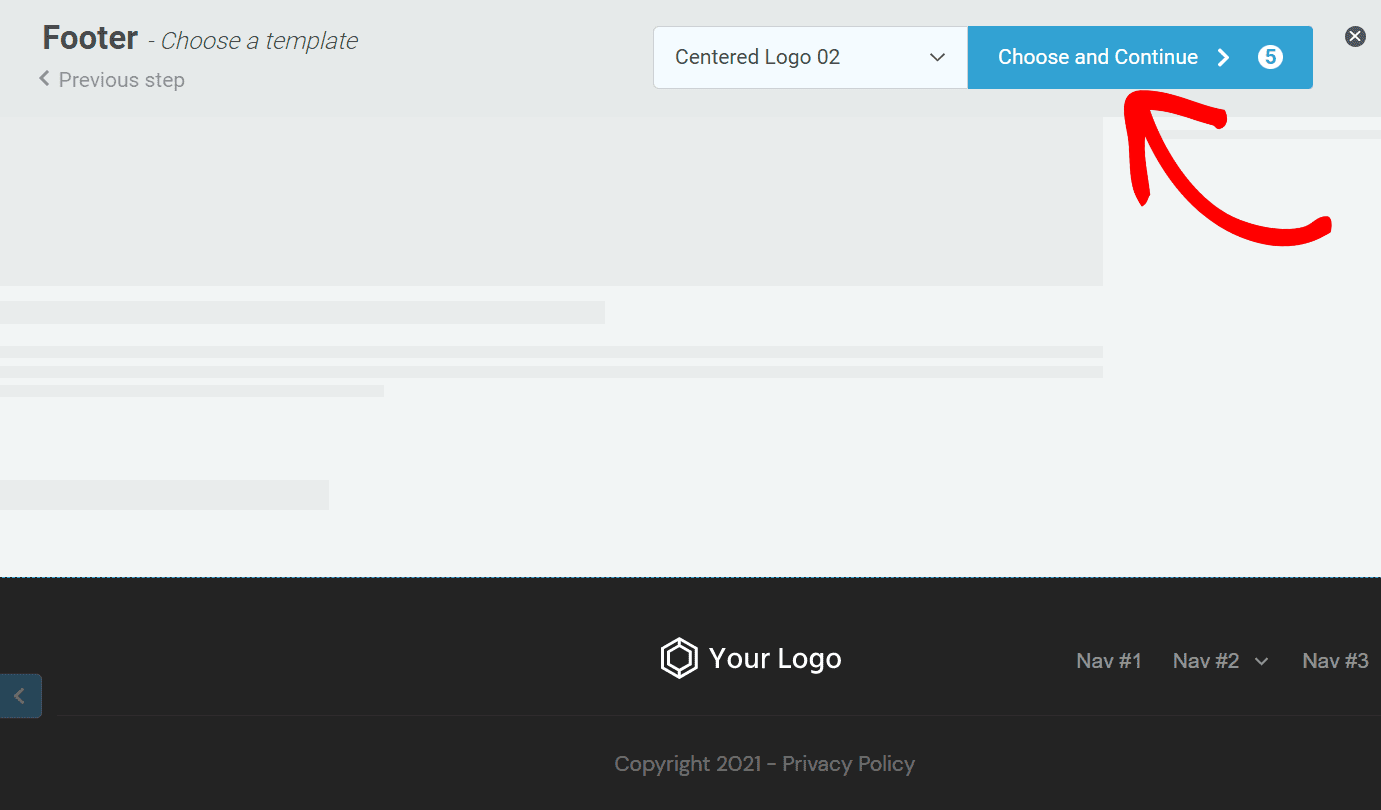
Next up, you can pick a Footer for your website. A footer is a section that gets added to the bottom of your website pages with elements like the menu, your business logo, business address, contact form, etc.

Once you pick a footer, click the Choose and Continue button.

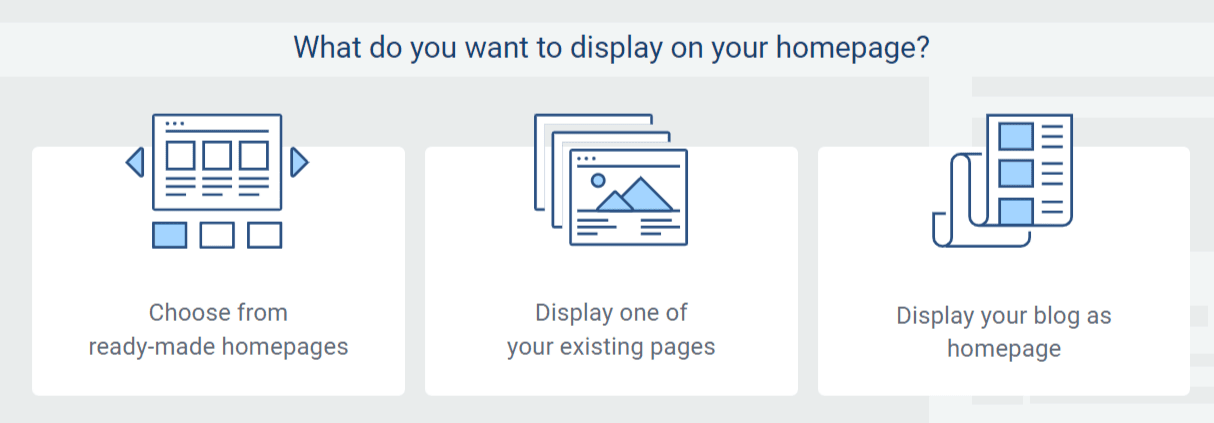
After you are done selecting a header and footer layout, you get to choose a homepage for your website.

You have 3 options for your homepage:
- Choose from ready-made homepages: This lets you select a page template to be imported and used as your website homepage.
- Display one of your existing pages: This lets you select a page that you already have on your website.
- Display your blog as a homepage: Make your blog page your website homepage.
Once you select your homepage, click on the Choose and Continue button.

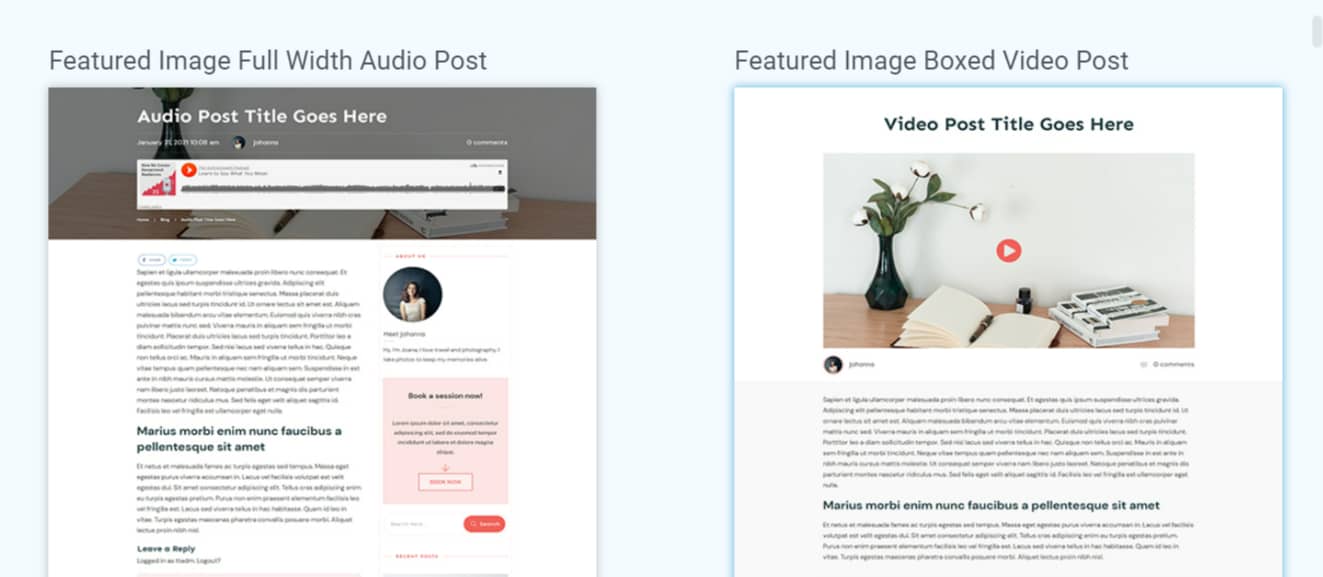
After the homepage, it’s time to select a Single Blog Post layout.
A Single Blog Post is a page that displays a single blog post. In this section, you get to decide how you’d like your blog posts to look. You can select a layout based on how you’d like the post title to appear, the placement of the featured image, content width, sidebar, etc.

You can select a layout by clicking on the dropdown and clicking the Choose and Continue button to proceed.

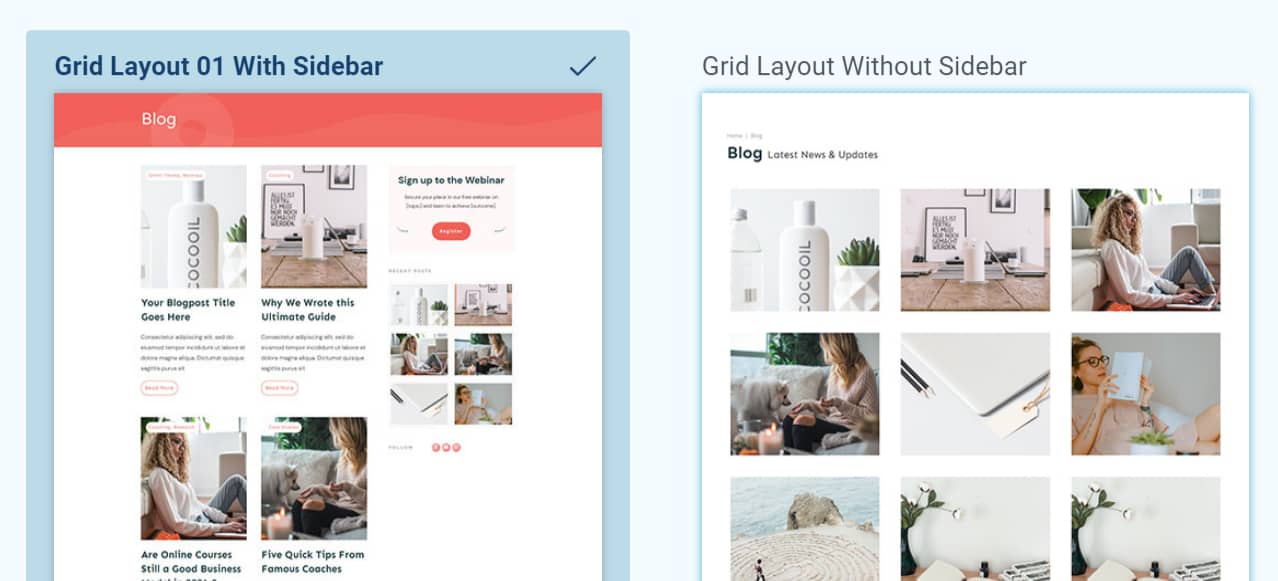
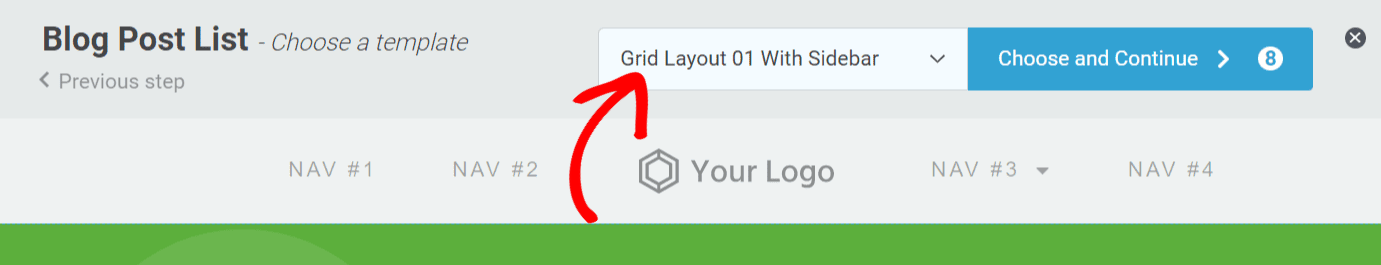
The next step will ask you to select how you’d like your Blog Post list to look.
A Blog Post list is the page where people can access all your blog posts. You can choose to display your blog posts in a grid, list, masonry, or featured layout.

Once you select the layout by clicking on the dropdown, click the Choose and Continue button.

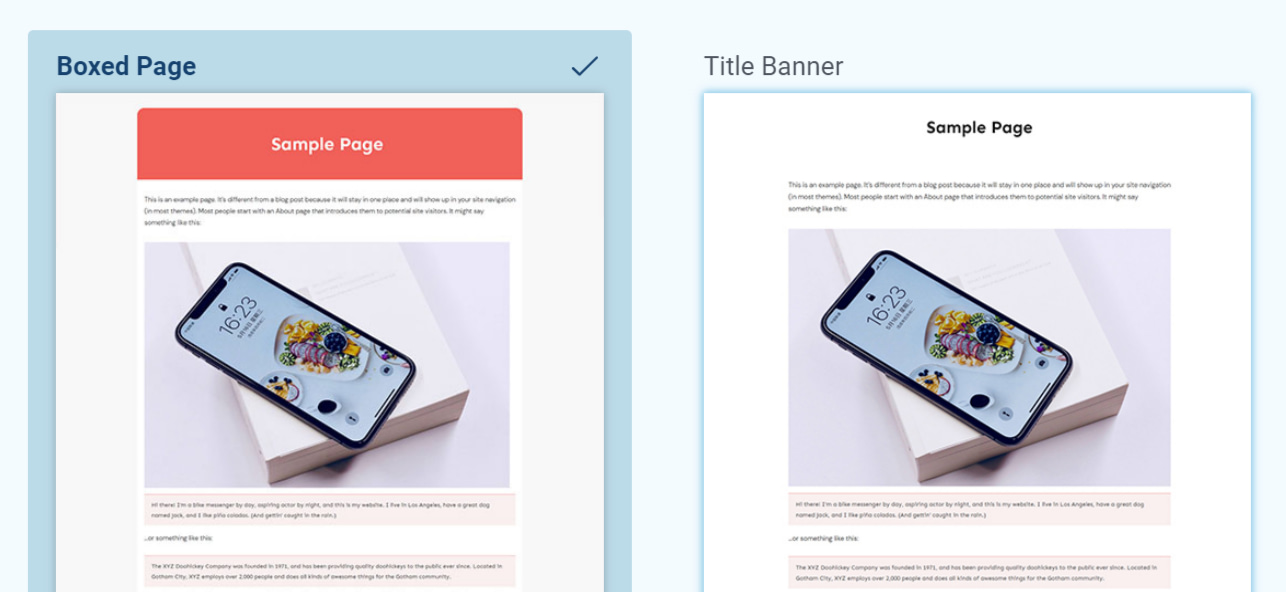
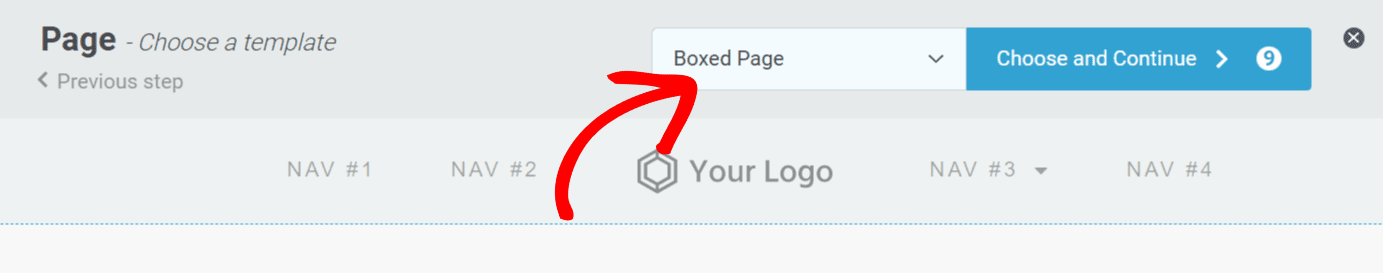
After the Blog Post List, you’ll be asked to select a layout for your website page.
This is where you can decide on the layout of your website pages. You can select from among Boxed, Title Banner, Full-width, and more.

When you click on the dropdown, you can select a template that you’d like to proceed with, and click the Choose and Continue button.

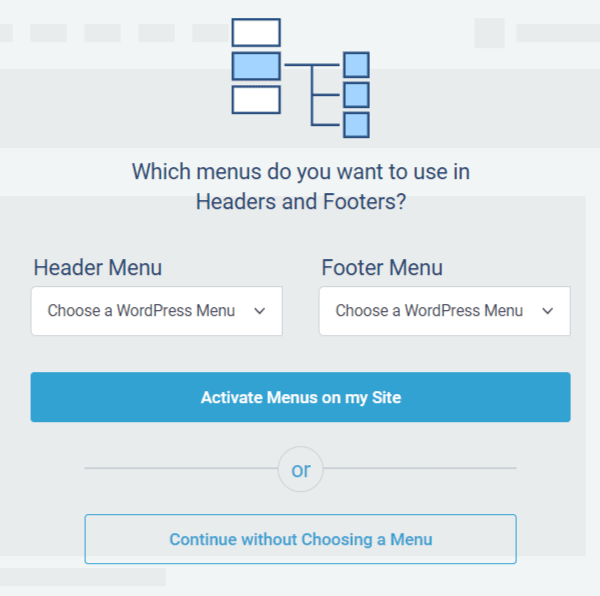
WordPress lets you create multiple menus for your website so you can control user navigation depending on where they are on your website.
The 9th step in the Site Wizard is to select a WordPress menu you’d like to display in the header and footer of your website. You can do that by clicking on the dropdown and selecting the WordPress menu from the list.

Setting Up Your Business Branding
Once you are done with the basic and essential website setup, it’s time to manage your Theme color, Logo, and Favicon based on your business branding.
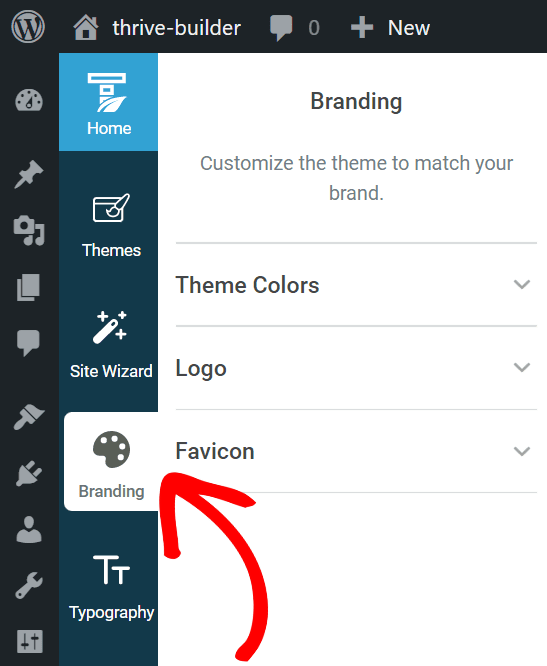
You’ll find the Branding option in the left panel on the Theme Builder Dashboard.

Under Branding, you can set and change your:
- Theme Colors: The colors that will highlight the banner, buttons, and other important elements on your website.
- Website Logo: Your business logo (recommended size: 250px x 40px). You can upload the light and dark versions of the logo here.
- Website Favicon: A graphical image in the address bar or tab that helps identify your website.
Setting Up Typography
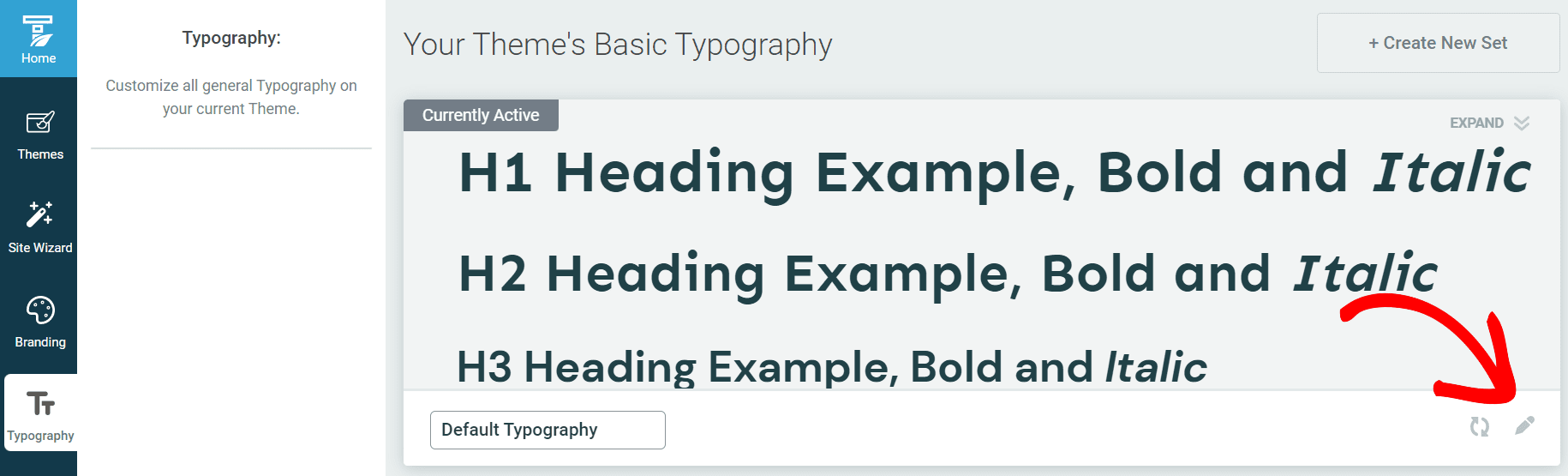
You can set your website typography by navigating to the Typography settings seen on the left panel in the Thrive Theme Builder Dashboard.

You’ll see some text on the right when you click on the Typography option in the panel. To edit the current typography of your website, click on the pen icon seen on the right corner of the text block.

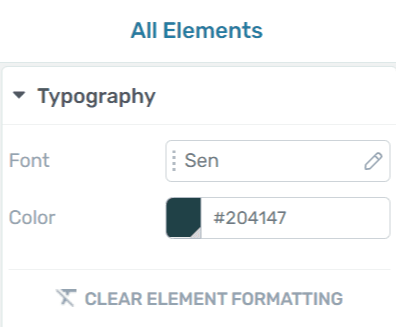
Once you choose to edit the typography, you’ll be taken to a new tab where you can select the font and color you want to use on your website.

Along with the font and color, you can also select the shadow you’d like to apply to the text.

Customizing Templates
The customization options open a wide range of options to help you personalize the template to match your business needs. You can skip this step if you’d like to proceed with the selected template without any changes.
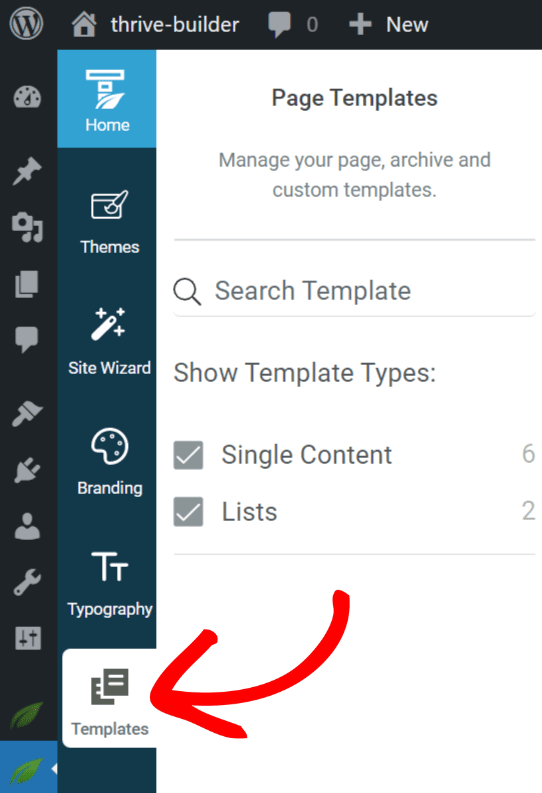
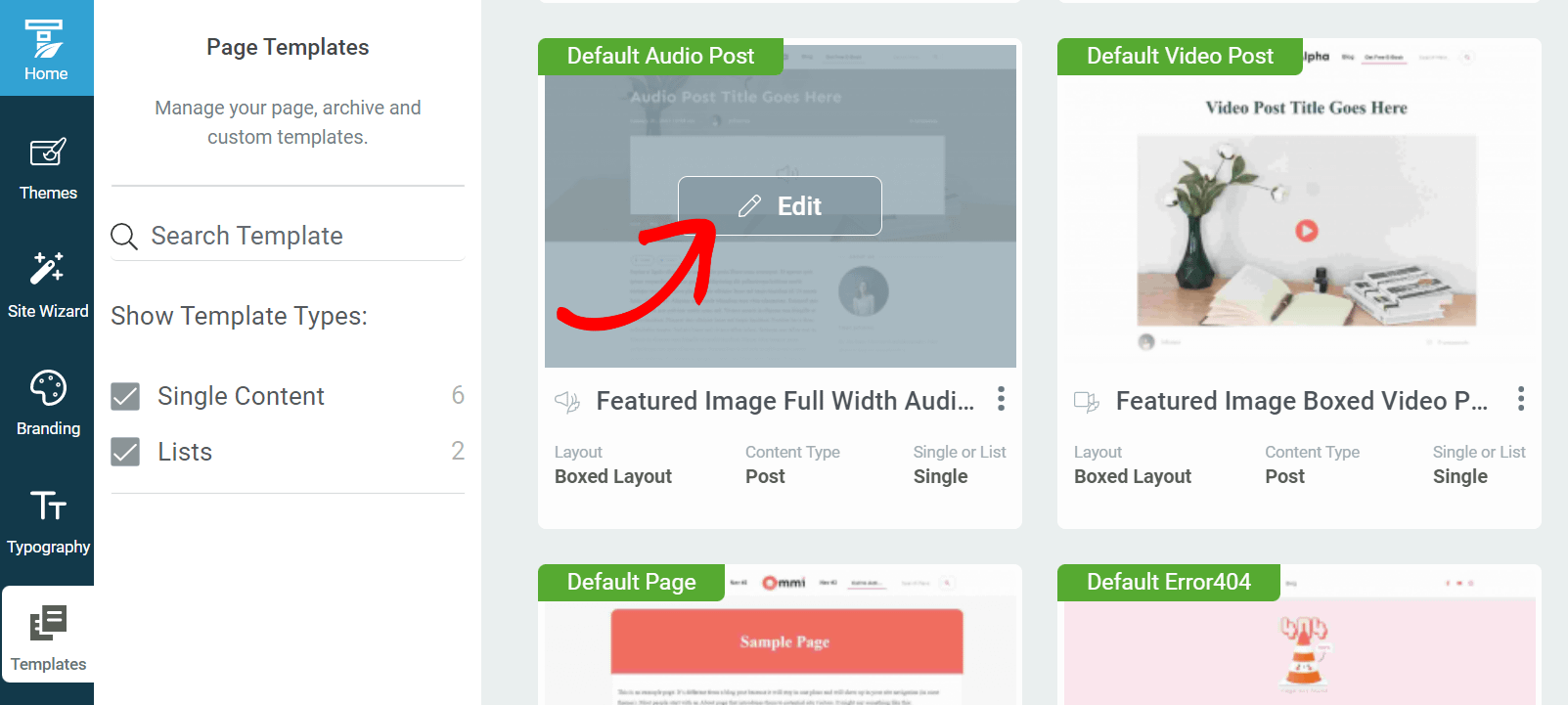
To begin customizing templates, select the Template option in the left panel on the Theme Builder Dashboard.

You can customize an existing template by hovering over it and clicking on Edit.

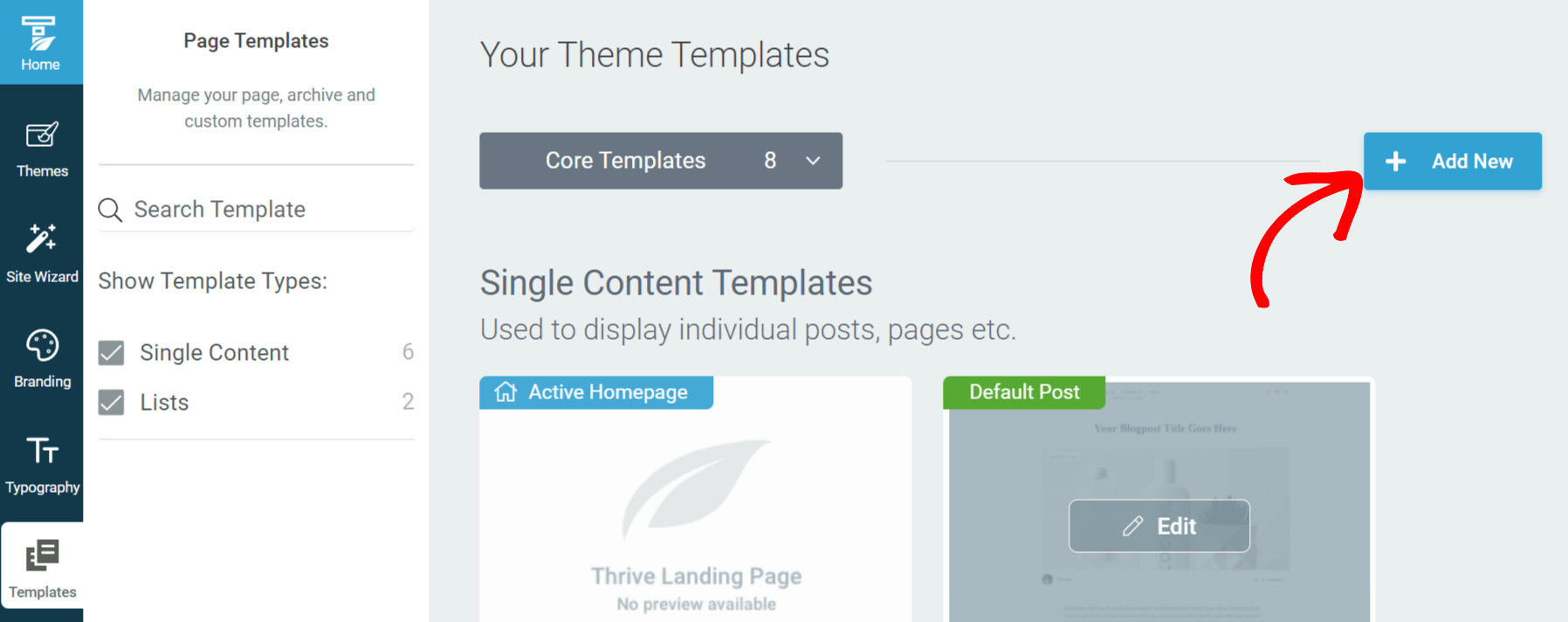
Want to add a new template? You can do so by clicking on the Add New button.

Need help with detailed information about navigating, editing, and managing templates in the Thrive Theme Builder? Here are some documents you can refer to.
- Navigating Templates Section in Theme Builder Dashboard
- Editing Templates Using the Template Settings
- Adding a New Page Template
- Managing Page Templates
After all your templates are ready, you can apply them to the pages/posts of your website.
Managing Site Speed Settings
After you’re done with customizing your website’s look and feel, the last option under the Thrive Theme Builder panel lets you manage site speed.

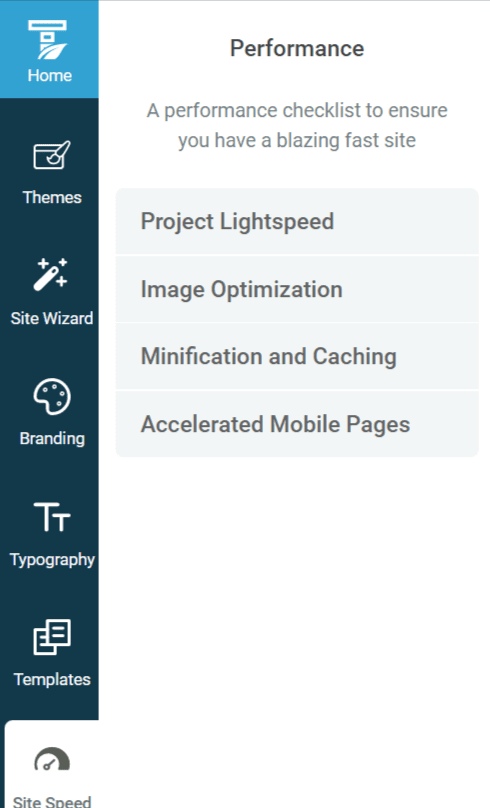
Under Site Speed, you’ll see a list of to-dos to look into.

- Project Lightspeed: Analyze the site performance for asset optimization, font settings, and advanced settings.
- Image Optimization: Use our recommended Optimole, for fully automatic image optimization, or Smush which is a free image optimization tool.
- Minification and Caching: It is recommended that you use a cache plugin like WP Rocket, WP Fastest Cache, or W3 Total Cache. You can pick the one that best suits your needs.
- Accelerated Mobile Pages: Enable AMP pages on your website and decide whether you’d like your website posts, pages, and landing pages to be converted to AMP. You also get sliders to enable the conversion of internal links to point to AMP URLs and to install Google Analytics on AMP content.
You can read our detailed article about using the Site Speed section and the advantages of using the mentioned tools.
We’ve just seen all the initial steps needed to set up the Thrive Theme Builder on your website.
Next, would you like to use this theme on another website? Be sure to check out our detailed doc on how to export and import a Thrive Theme Builder theme.