Thrive Architect comes with multiple features that can you can use to animate various elements from your website.
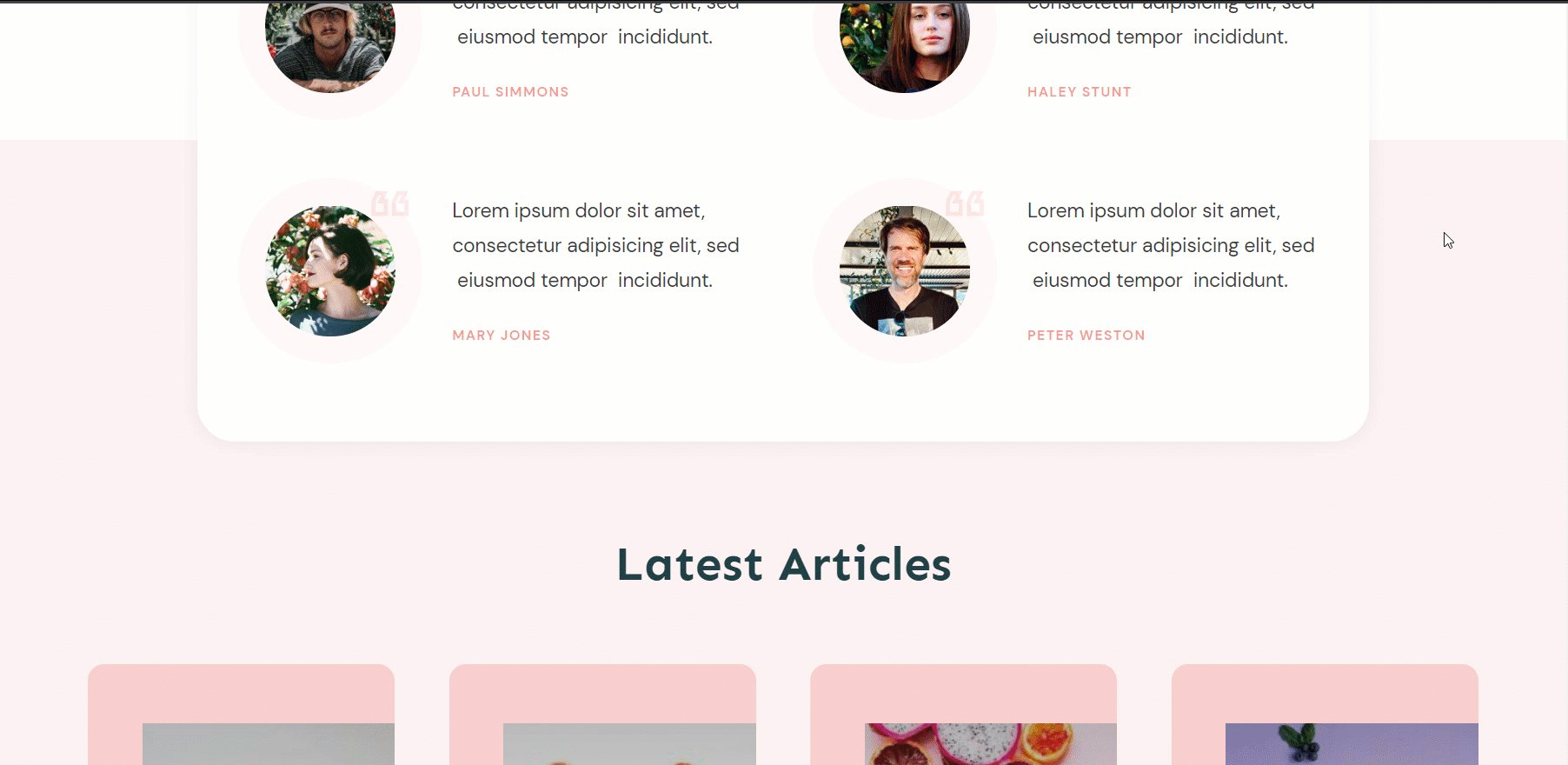
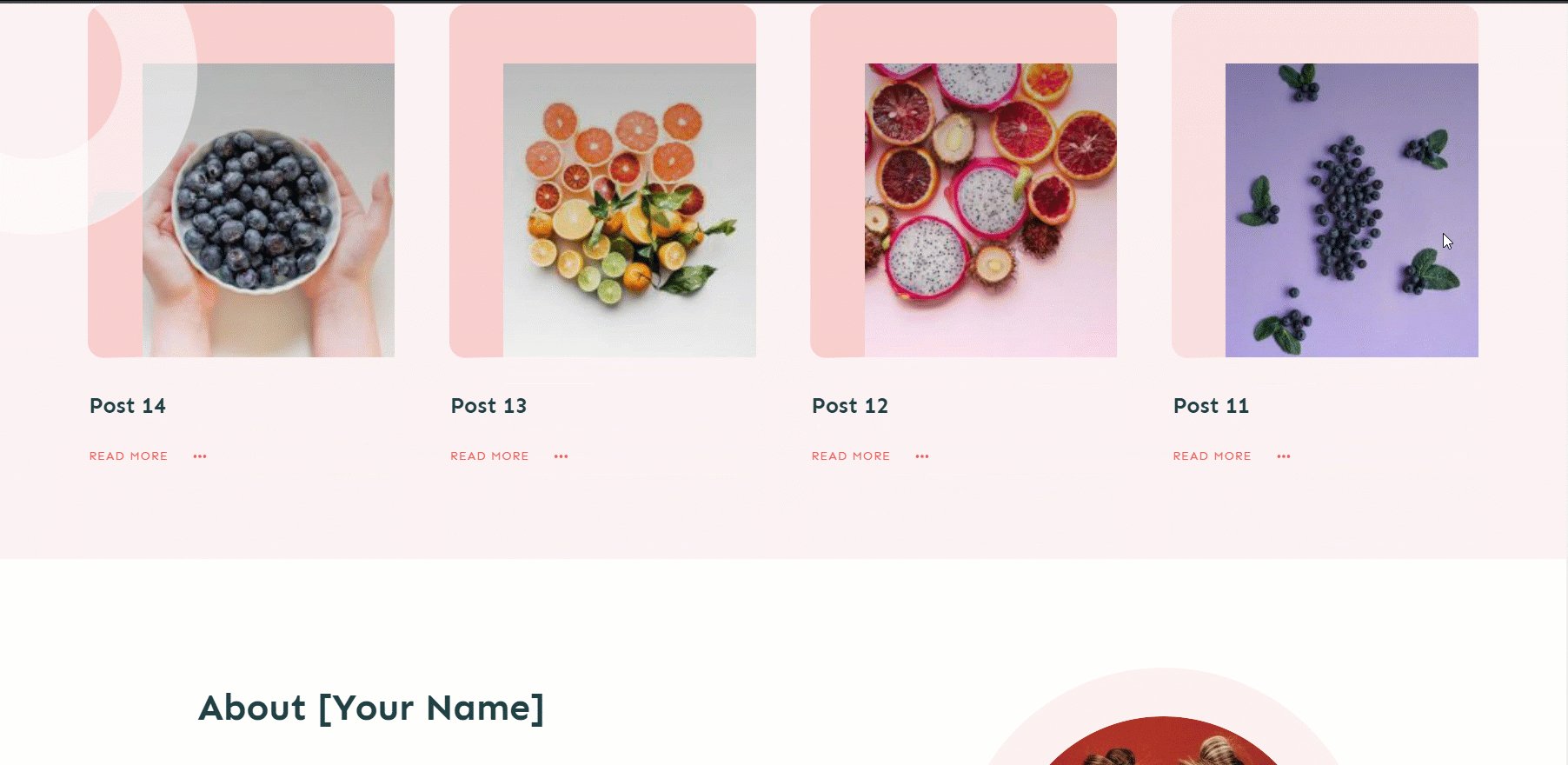
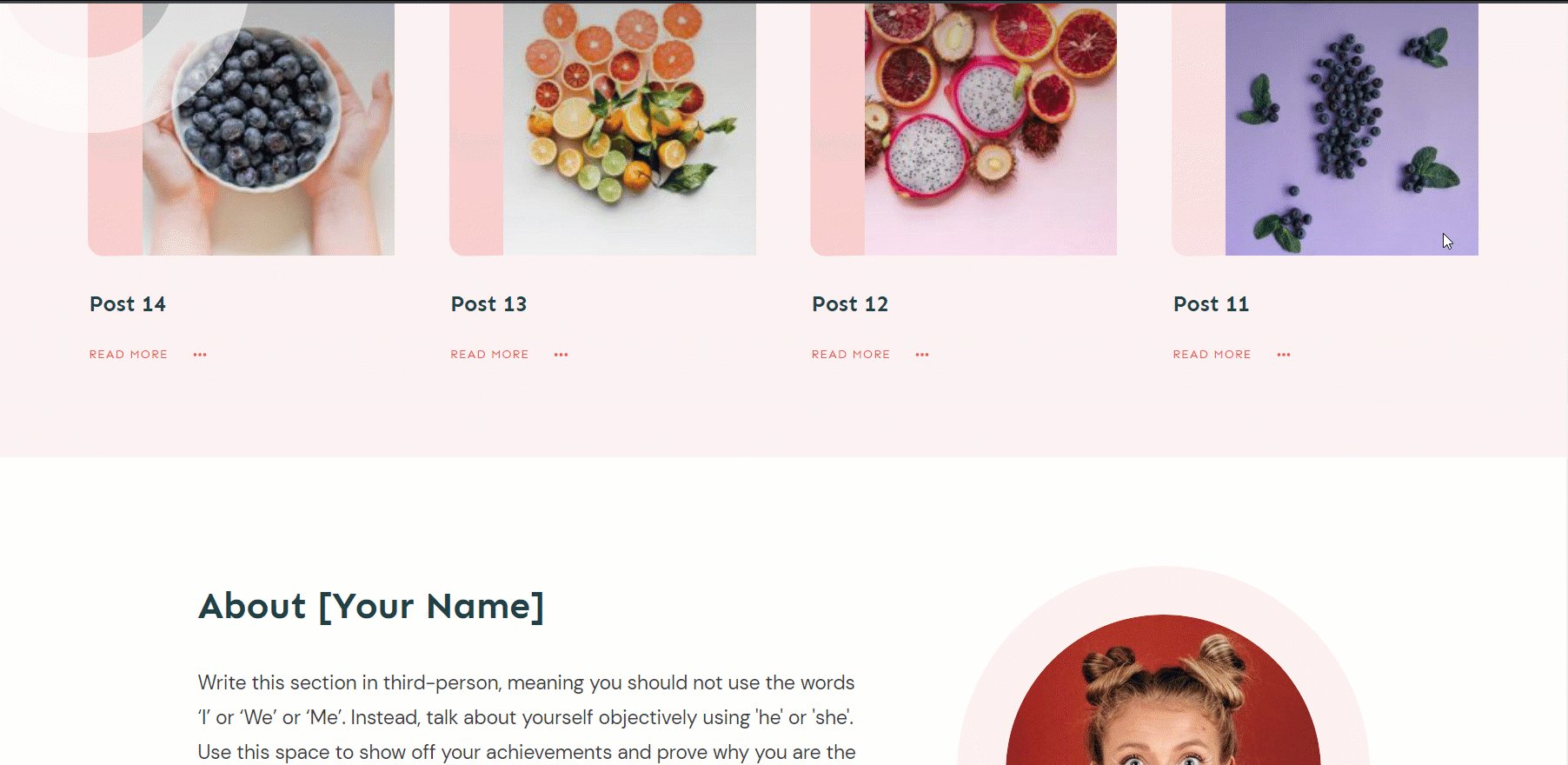
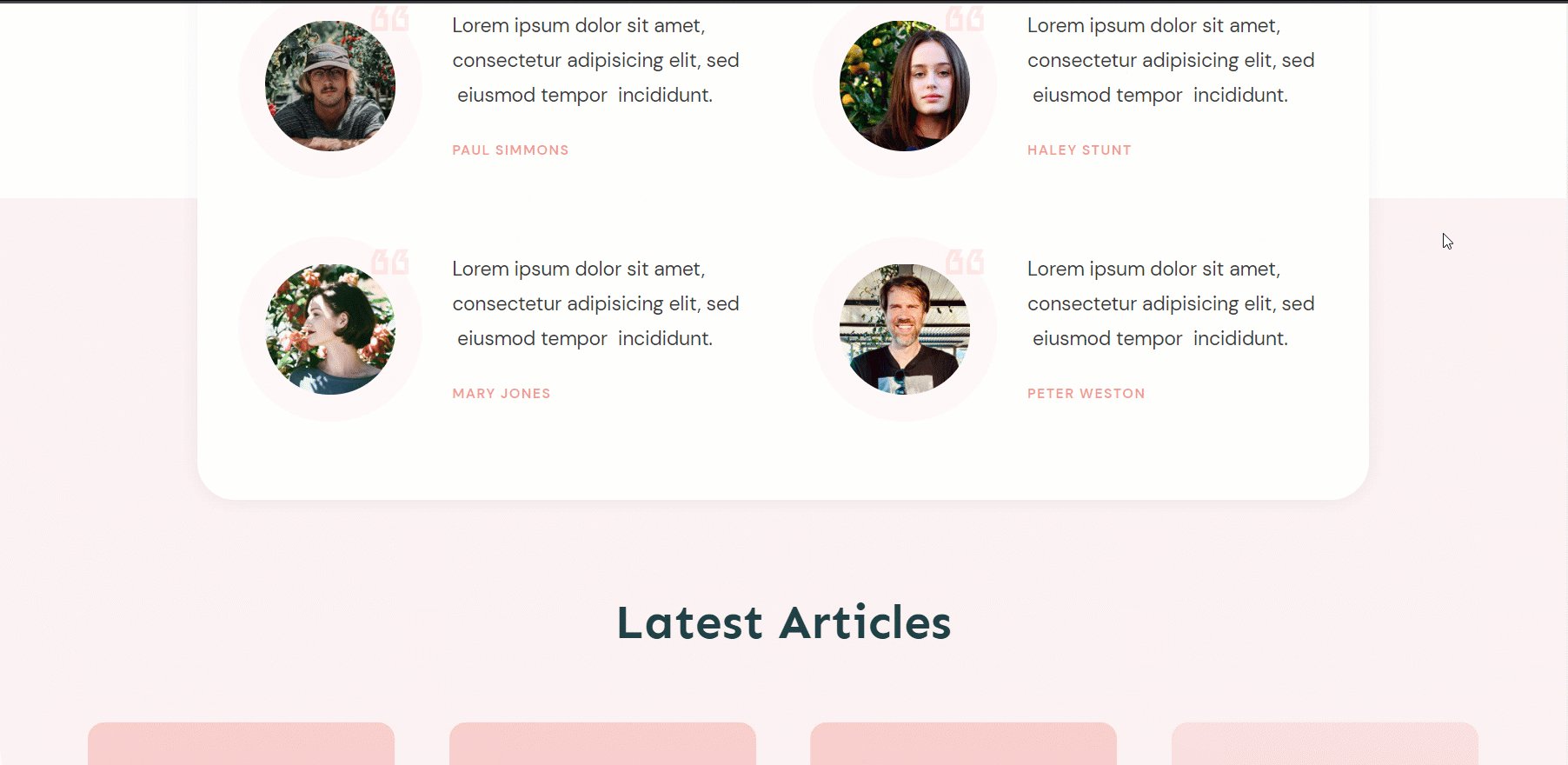
In this article, we will have a look at how you can recreate a scroll effect similar to the one showcased on the Ommi Demo Site:

This scrolling effect can be easily achieved with the help of the “Parallax” feature added to an image.
For the time being, you only need to make sure that Ommi is the active theme on your website. I will show you how to animate an element on an Ommi Landing Page, as well as on a blank page, on which I will be using an Ommi “Block” element.
Add Animations to an Ommi Landing Page
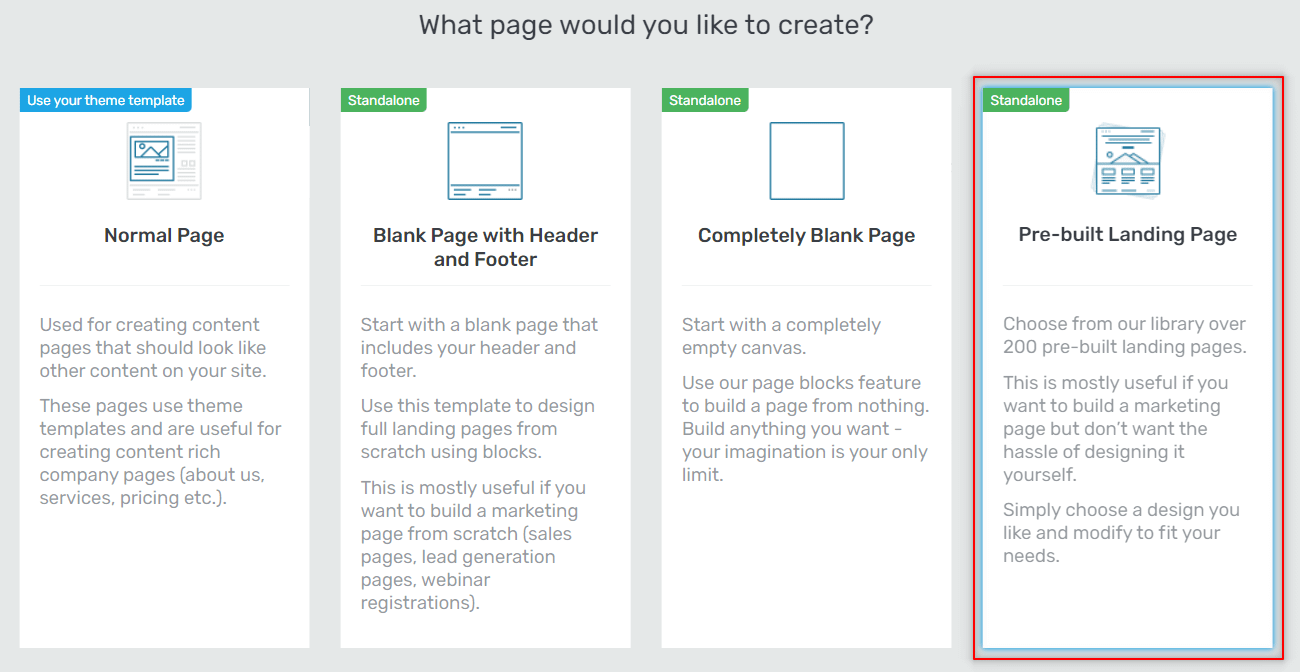
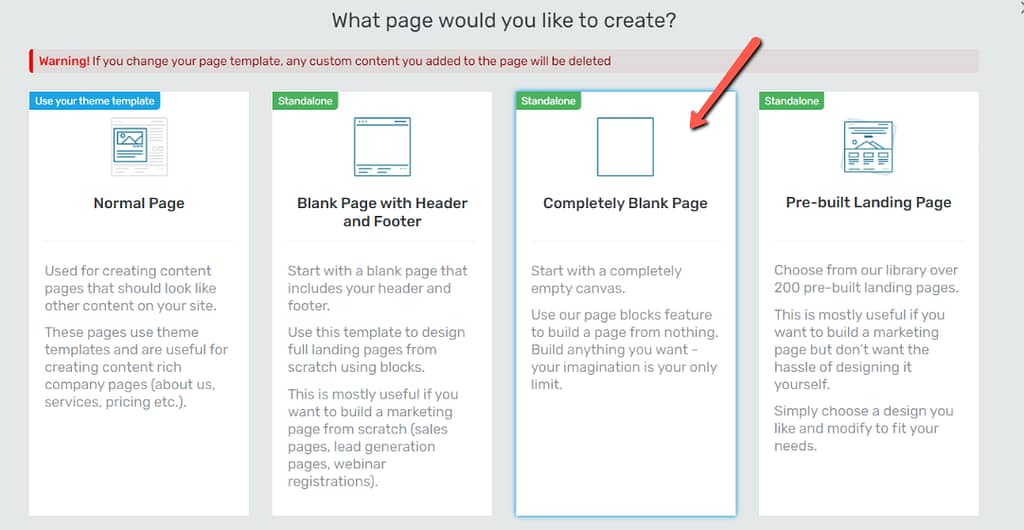
Firstly, open the page on which you plan to work, and load a pre-built landing page:

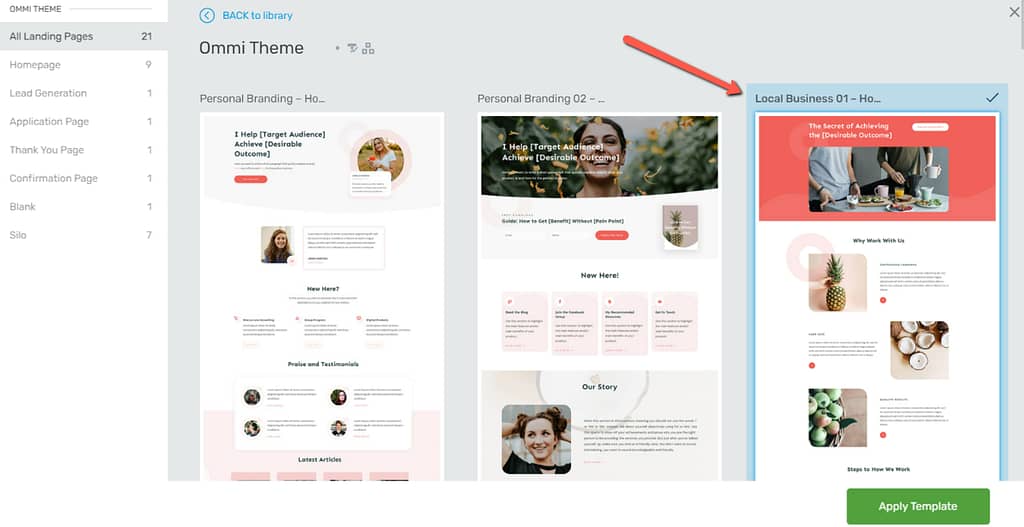
Open the Ommi template library, and pick one one of the available page templates that already has the element you want to animate:

Configure the Parallax feature
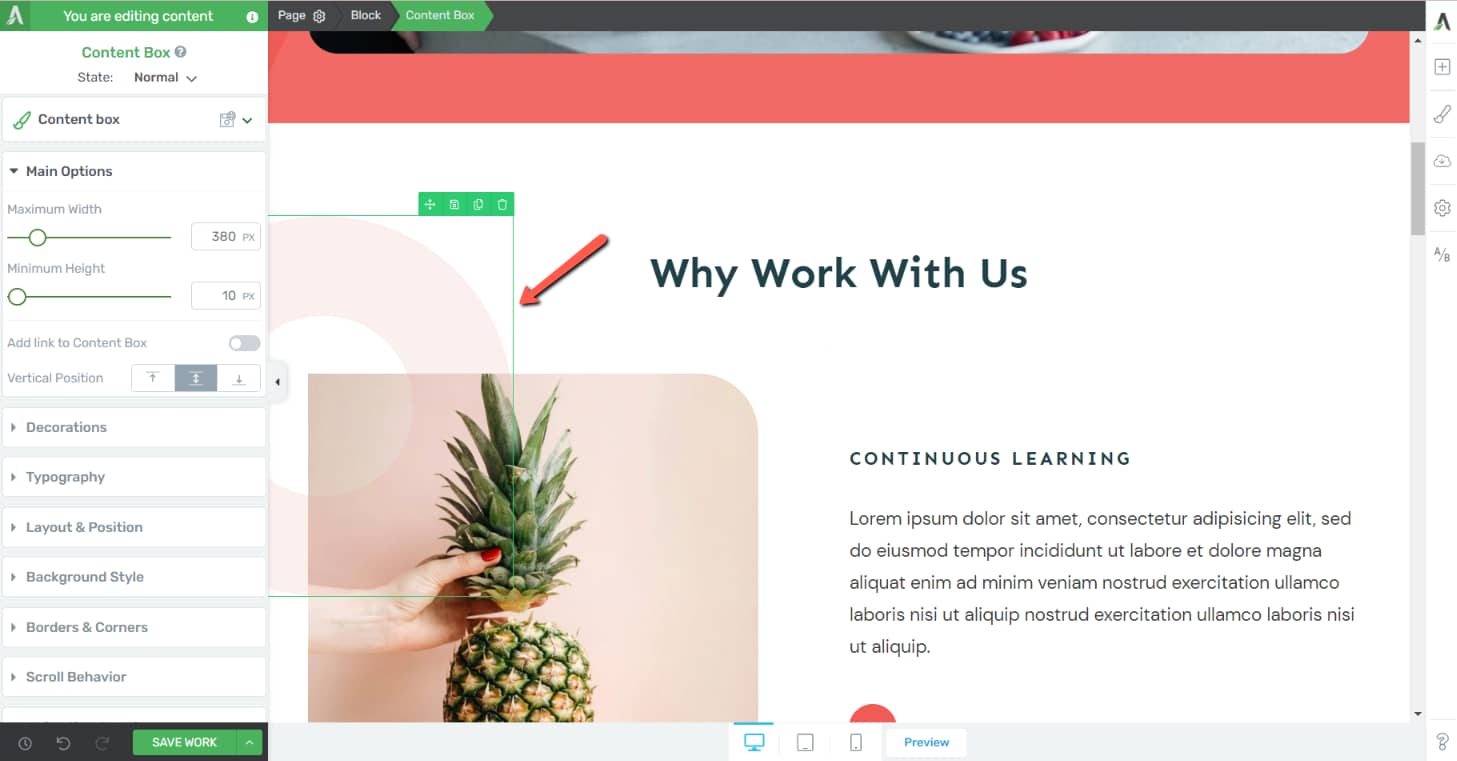
Next, you’ll have to click on the element you want to animate, which, in this case, will be this “Content Box”:

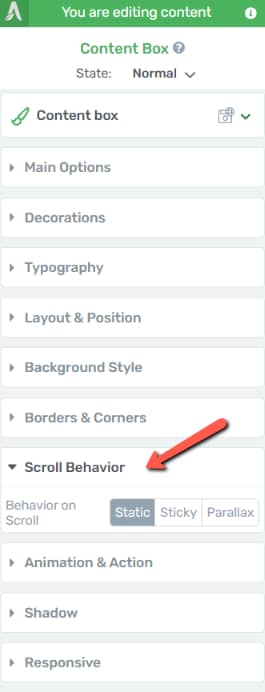
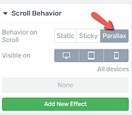
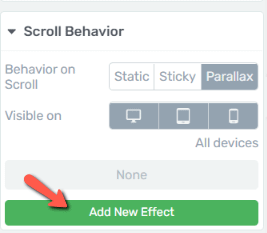
Now expand the “Scroll Behavior” section of the left sidebar:

Next, click on “Parallax”, which will trigger a new set of options within the left sidebar:

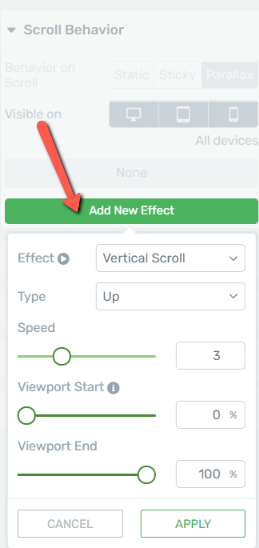
Click on the “Add New Effect” button in order to view the list of available effects:

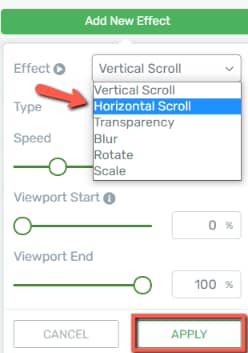
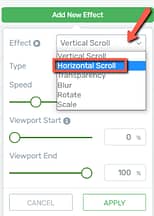
For this example I will select the “Horizontal Scroll” effect, from the first drop-down:

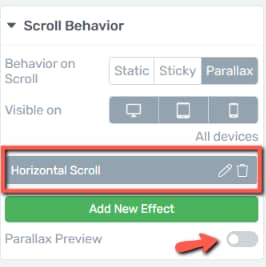
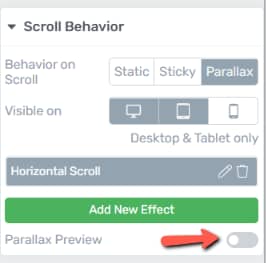
After you select an effect, it will automatically be added in your “Scroll behavior” section and you can also activate the “Parallax Preview” toggle to see the effect directly in the editor:

Note: The “Parallax” feature, as described above, can be added on other elements as well.
Here’s how it would look like:

Add Animations to a Blank Page
Alternatively, you can also load a completely blank page, and then use an Ommi “Block” element.
First, load a completely blank page :

Then, click on the “Add a Block” button, or simply add a “Block” element from the right sidebar:

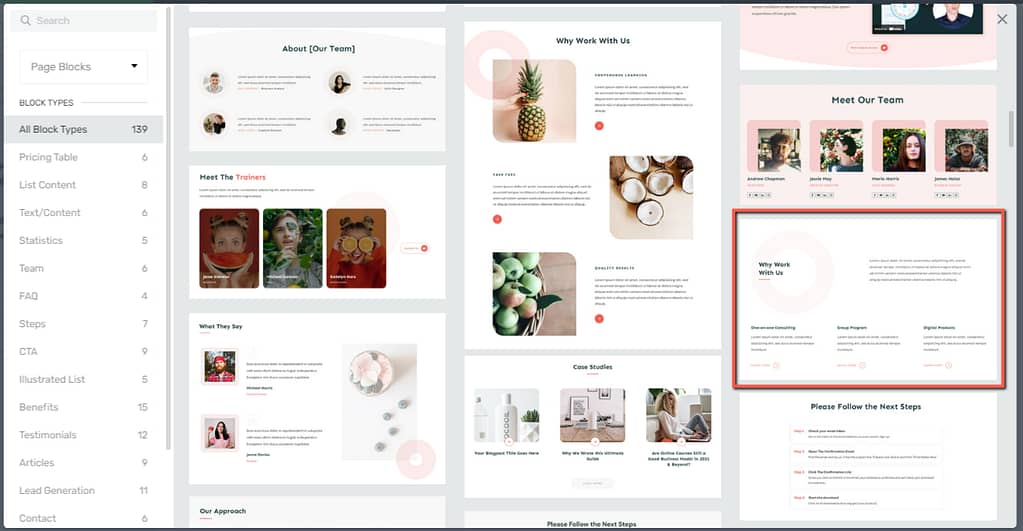
Pick a template from the list:

Here as well, you can choose to animate an already existing element, just as described at the beginning of this article.
Or, if you want, you can add a new one and create a different layout. Here’s how to do that:
Add an Image Element
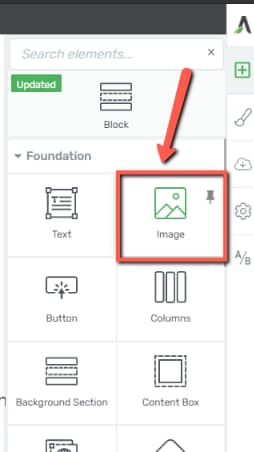
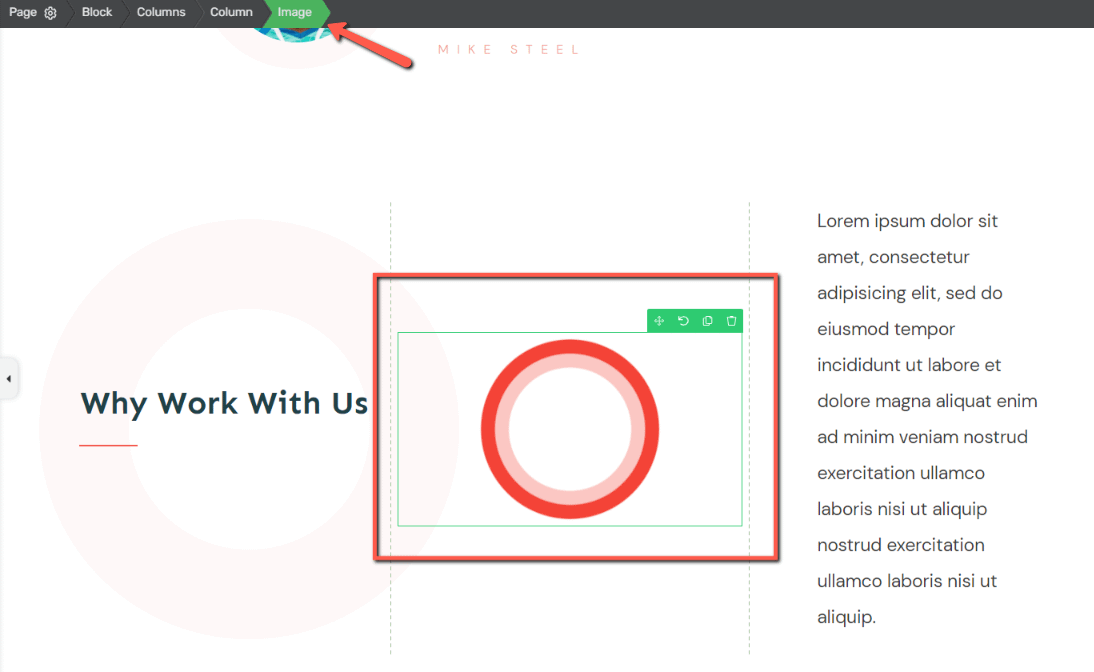
After you load the block template, go ahead and open the right sidebar list of elements, and look for the “Image” element:

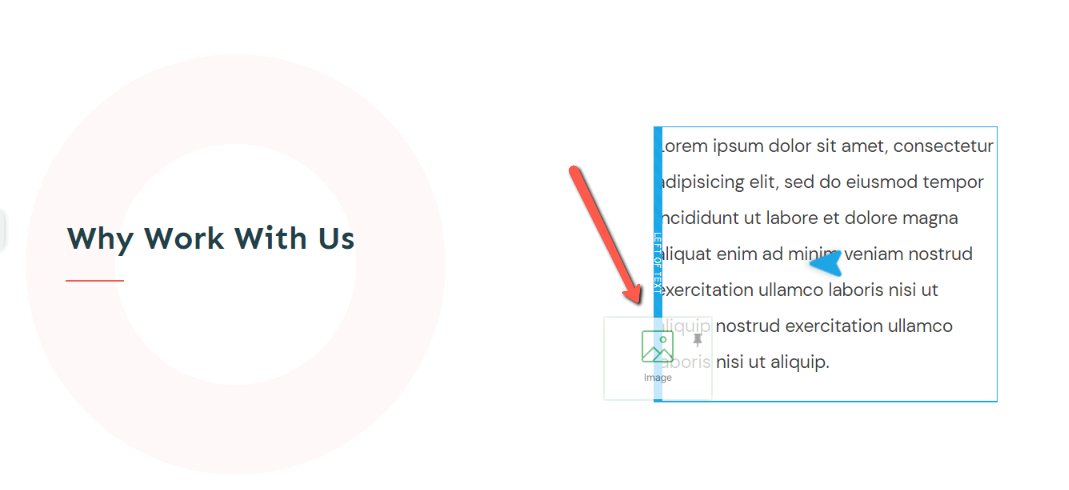
Drag and drop it on your block:

Note You can use here an image with a transparent background, such as a PNG. This way, if your image overlaps with elements from your website, it will not cover entirely the already existing content:

Configure the Parallax feature
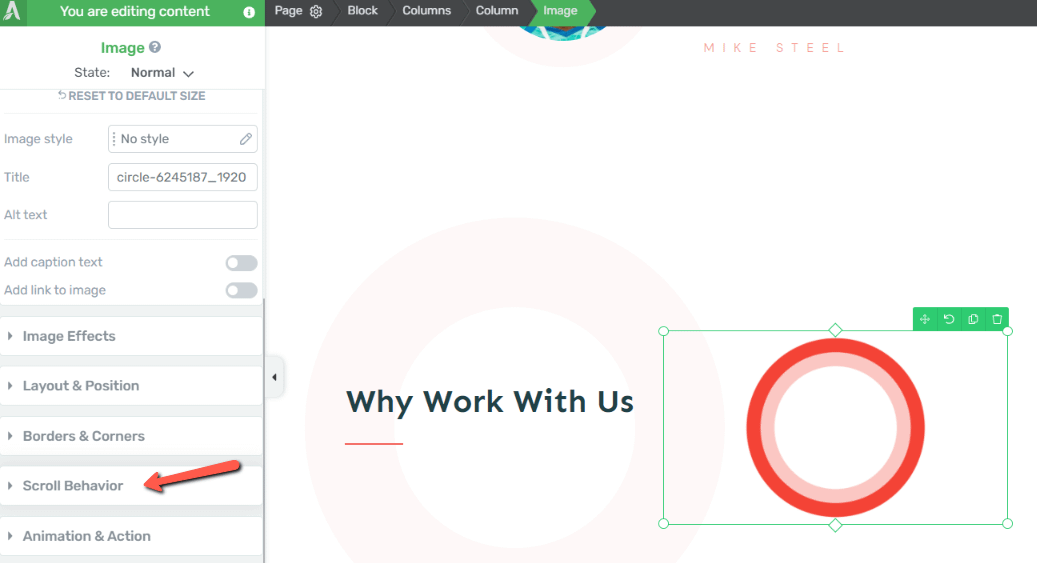
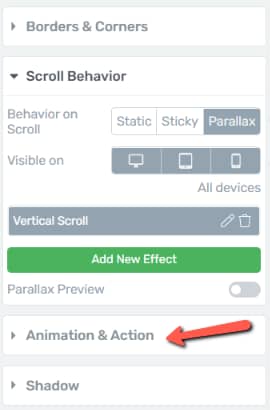
With your image selected, open the “Scroll Behavior” section of your left sidebar:

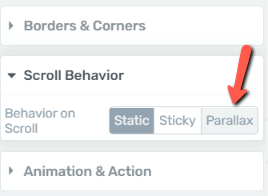
Here, select the “Parallax” option:

In the new set of options that appears, select on which devices you would like to make this scroll effect visible and then click on “Add New Effect”:

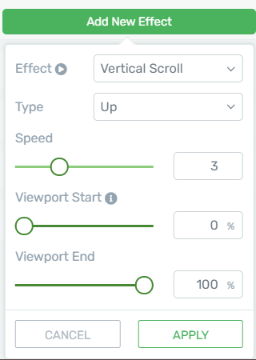
This will open a pop-up with various effects you can use:

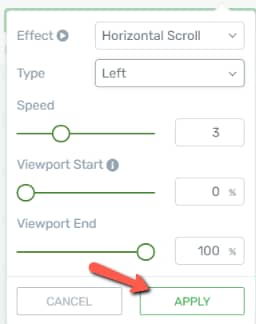
For the example used in this article, we have used the “Horizontal Scroll” effect:

Feel free to use the other options available here, to make sure the effect works well with the elements from your page. Once done, click on “Apply”:

Whilst you are still on this section of the left sidebar, you can activate the “Parallax Preview” toggle:

This will allow you to view how the effect looks on your page directly from the editor:

Add an animation
Next, from the same left sidebar list of options, open the “Animation & Action” section:

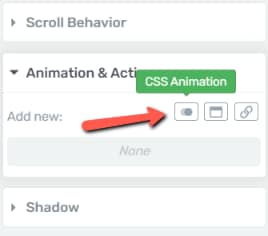
And here, add a new “CSS Animation”:

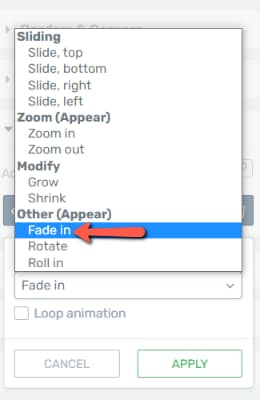
This will open a pop-up with various animations you can choose from. The animation for this example is “Fade in”, but feel free to check out the other animation as well:

Once done, click on “Apply” and save your changes:

The scroll effect should be similar to this one:

There are multiple ways in which you can combine the options available in the “Scroll Behavior” and “Animation & Action” sections. Feel free to test and see what works best for your website.
In case you’re looking for a way to recreate the Kwik demo site and animations aspect, check out this article:
Furthermore, if you want to read more about how you can make your website look more like a demo one, you might want to check out this article from our knowledge base.
Hopefully, this article about how to recreate the animated scroll effect from the Ommi Demo Site was useful to you.