Do you want to display quiz results for users after they complete a quiz? Sending quiz results through the Opt-in Gate or Results Page lets you share scores or outcomes directly with users, helping you boost interaction and build stronger connections with your audience.
In this article, we’ll show you how to send quiz results through an opt-in gate or a results page on your website.
- Adding an Opt-in Gate to a Quiz
- Adding a Results Page to a Quiz
- Sending Results Through an Opt-in Gate
- Sending Results Through the Results Page
Adding an Opt-in Gate to a Quiz
The Opt-in Gate feature in Thrive Quiz Builder lets you collect email addresses from users before showing their quiz results, helping you build your subscriber base easily and effectively.
To know more about adding and using an opt-in gate in a quiz, refer to our document here.
Adding a Results Page to a Quiz
The Results page in a Thrive Quiz Builder is the page users will see after completing a quiz. As the name suggests, this page will display the result.
To know more about creating and using a results page in a quiz, refer to our document here.
Sending Results Through an Opt-in Gate
When you’ve added an opt-in gate to a quiz using the Thrive Quiz Builder, you can choose to send the quiz results through it.
To do so, you’ll need to first connect the opt-in gate with an autoresponder.
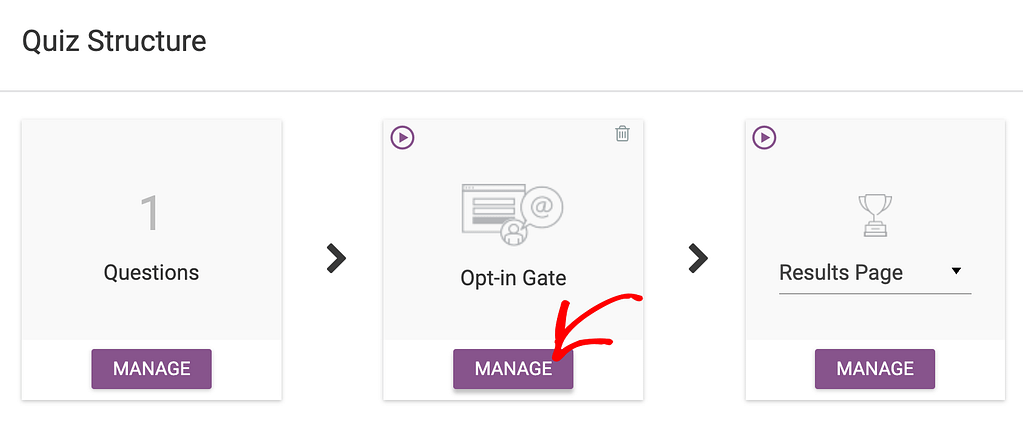
So, begin by opening the Thrive Quiz Builder, click to edit the quiz, then click on the Manage button on the Opt-in Gate block.

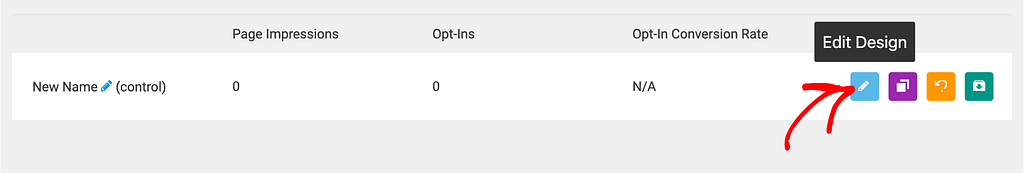
When you click Manage, you’ll be taken to the opt-in gate page, where you click on the pen icon to edit the opt-in gate you want to use.

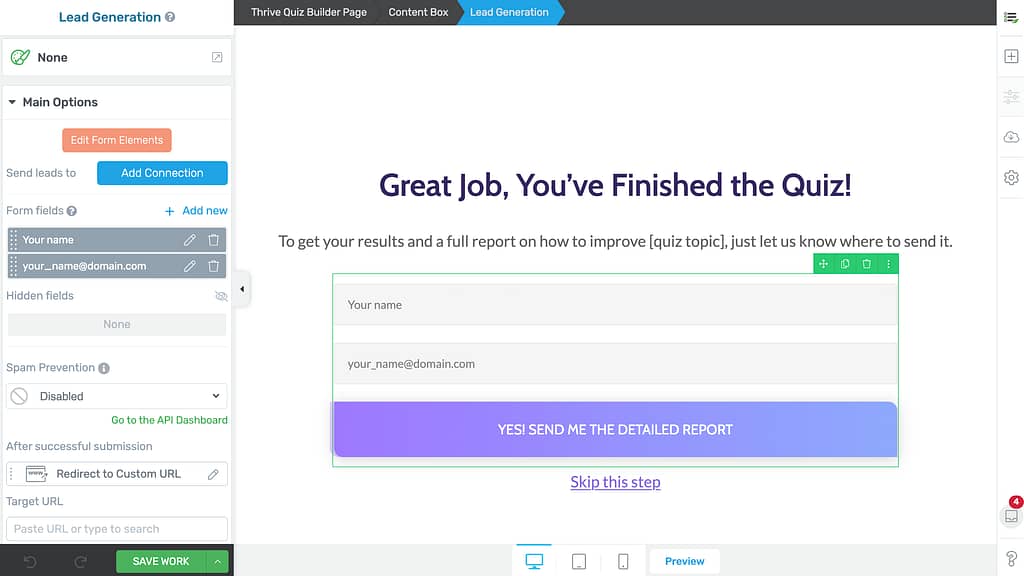
Clicking to edit the opt-in gate will open it in the editor. In the editor, click on the Lead Generation element to open its settings and options in the left column.

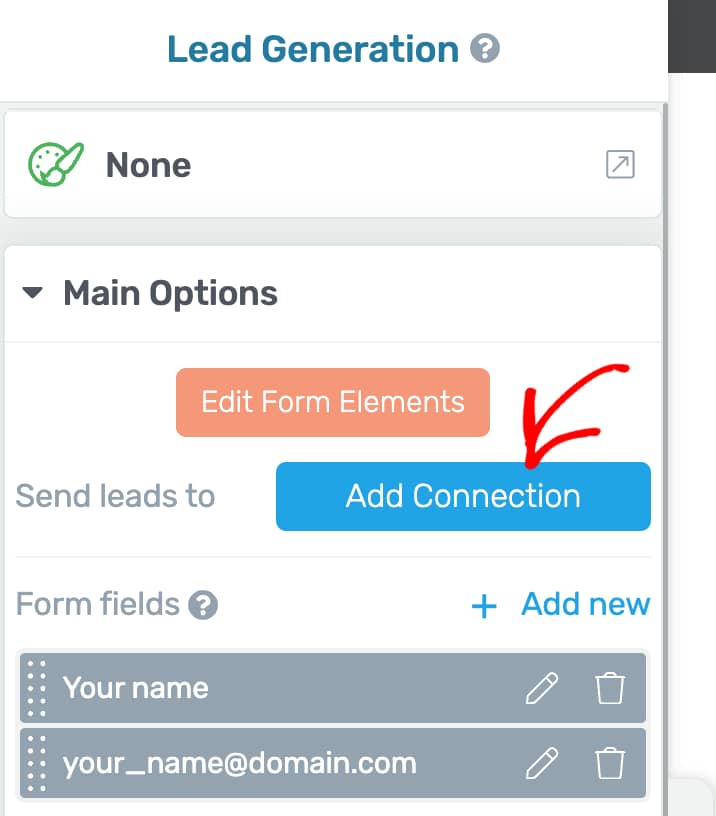
In the left column, under Main Options, click the Add Connection button.

After clicking to add a connection, select the one you want to proceed with. In this example, we recommend you to select an autoresponder that supports tags.
Sending Quiz Results Using Tags
After you’ve added a connection to the lead generation in the opt-in gate, the next step is to edit the connection and send the results using tags.
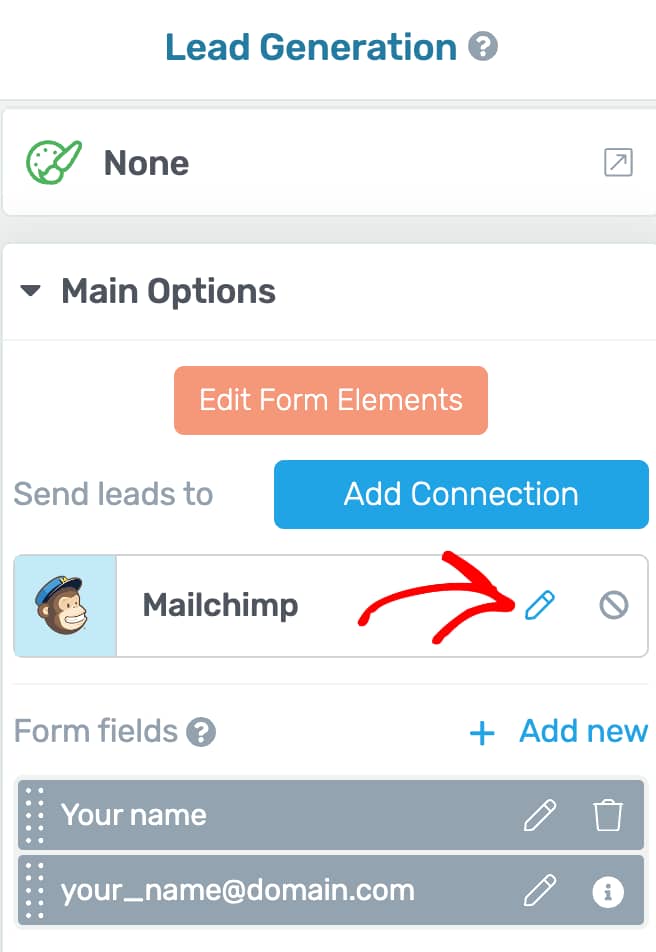
In this example, we’ve selected Mailchimp. To proceed, click on the pen icon to edit the autoresponder connection.

Once you click to edit the connection, you’ll see a number of options to select a mailing list, group, etc. Within these options, scroll down to enable the Send quiz result as tag option.

When you enable the quiz result as a tag, you’ll see a value added in the tags field. Once done, click the Apply button.

Sending Quiz Results Using Custom Fields
Before you start, it’s important to check if your autoresponder (the email service you use) works with custom fields in the “Lead Generation” element.
Not all email services are supported, so you need to make sure the one you select is on the list. This will help you avoid problems later and make sure your integration works smoothly.
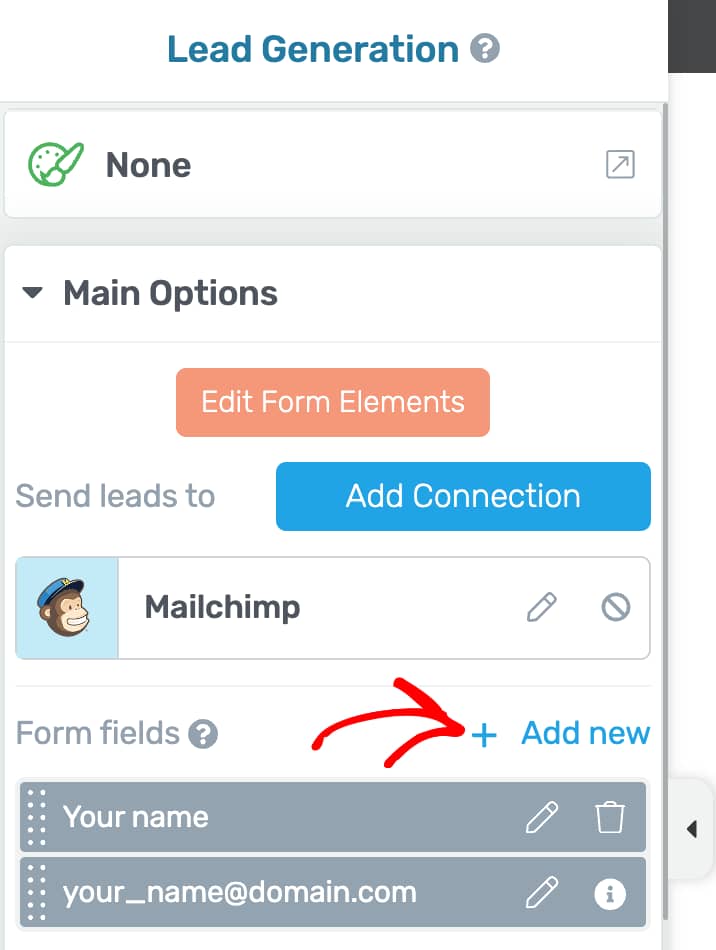
When editing the “Lead Generation” element of the Opt-In Gate, after setting up the desired API connection, click on the “Add New” option, to add a new custom field.

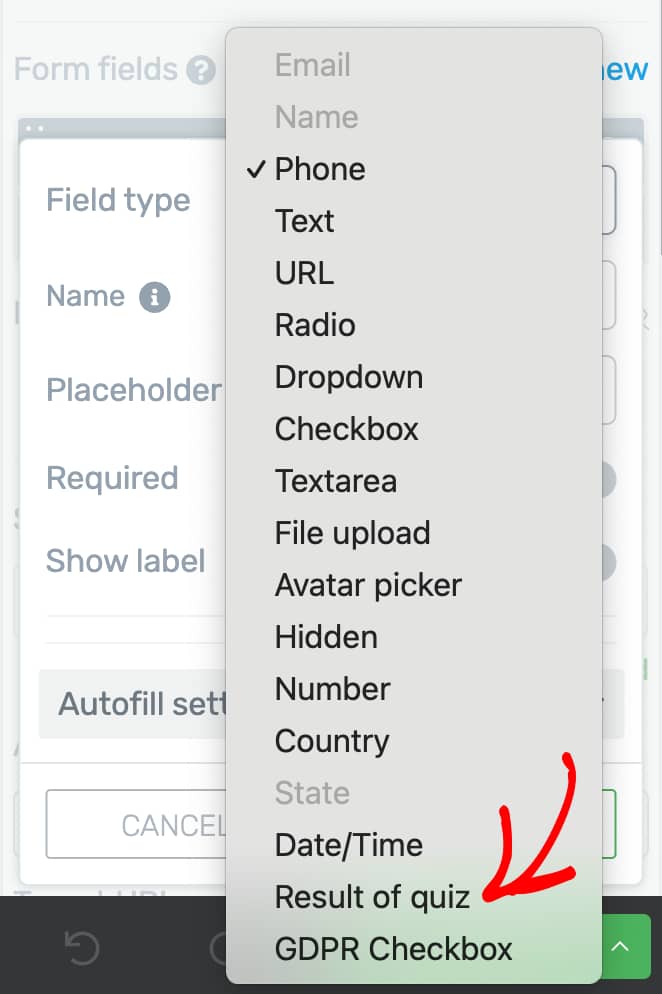
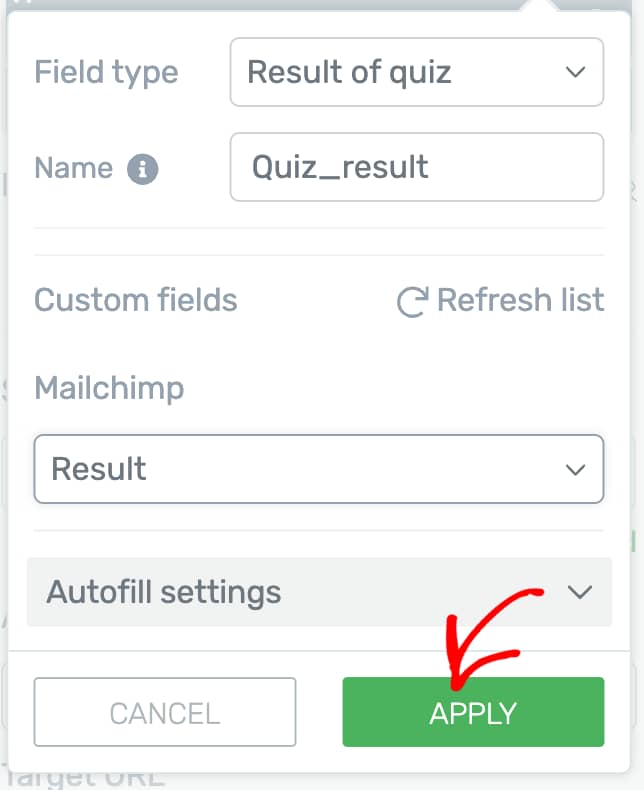
Once you click to add a new custom field, click on the dropdown to select the Field type as Result of quiz.

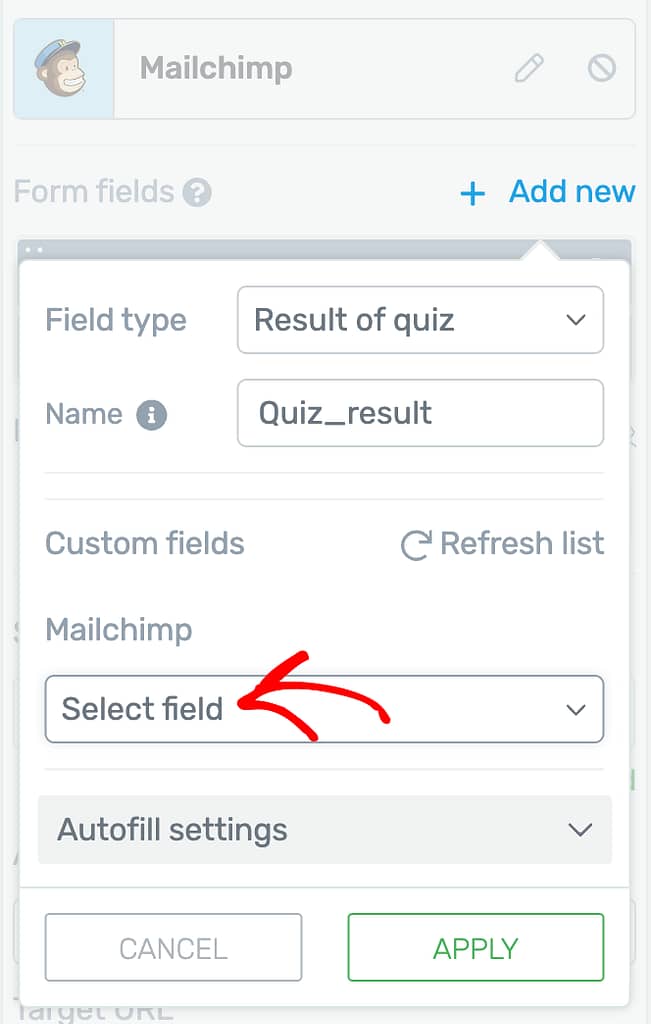
After you select the field type, scroll down to select a field in the autoresponder that you want to map this field with.

In this dropdown, select the field you want to map the custom field with.
After this, click the Apply button.

Sending Results Through the Results Page
To send a quiz result through the results page, you’ll need to open it in the editor and add a lead generation element on it.
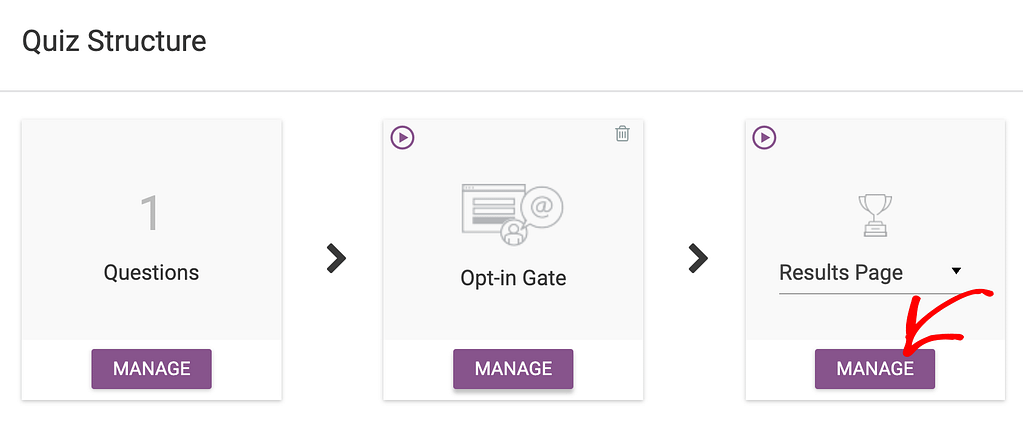
To do so, open the quiz in the Thrive Quiz Builder and click the Manage button on the Results Page block.

Clicking the Manage button will open the Results page section where you’ll see the page listed below.
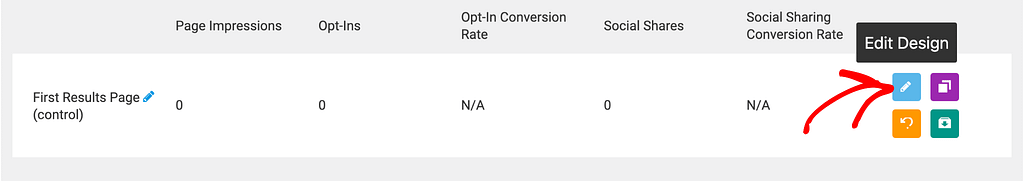
On this page, scroll down and click the pen icon to open the result page in the editor.

Clicking edit will open the page in the editor where you’ll see a shortcode already placed on the page.

If you want to send the result through email, add a Lead Generation element on the result page and follow the steps we discussed for the Opt-in Gate.
We’ve just seen how you can send quiz results through an opt-in gate or a results page.
Next, do you want to send quiz results and answers to participants instead? Here’s our document that’ll help you do that.