Thrive Leads enables you to create a two-step lead generation form using the ThriveBox feature. A ThriveBox is a two-step opt-in form that appears as a lightbox over the page content when a user clicks on a designated element, like a button or link.
In this article, you will learn how to create and use your first ThriveBox.
Creating a ThriveBox
To set up your ThriveBox, follow these steps:
- Navigate to the Thrive Leads Dashboard in the WordPress admin area and scroll down to the ThriveBox section.

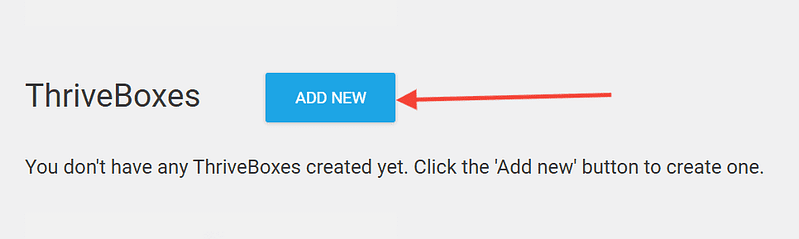
- Click the Add New button to open a pop-up.

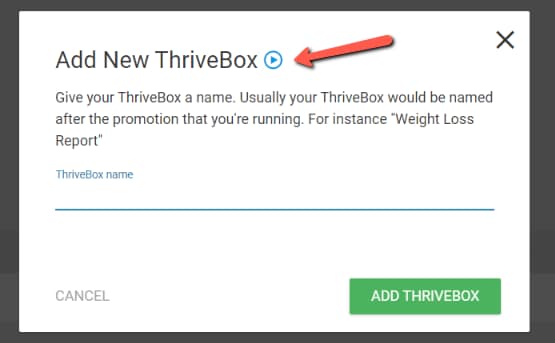
- Enter a name for your ThriveBox in the field provided, and then click Add ThriveBox.

Note: If you want to see a video walkthrough, click the blue play button in the pop-up to watch a tutorial on how to use this feature.
Creating a Form for Your ThriveBox
To create a form for your ThriveBox, follow these steps:
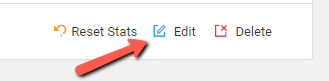
- Click the Edit button next to the ThriveBox you just created.

- Next, click the Create Form button to proceed with creating your form.

- Give the form a name, and then click Create form.

Note: You will find another video play button in this pop-up. Clicking it will provide an overview of how to set up your form.
Setting an Animation
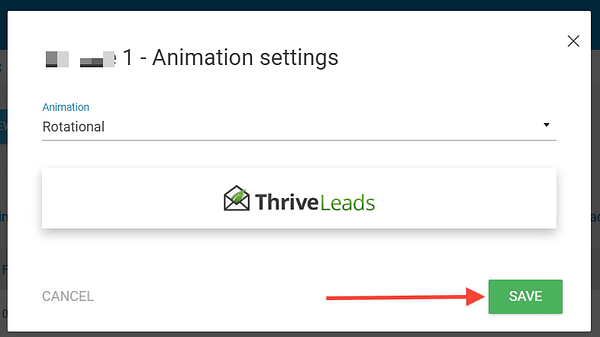
Once you have created your form, you can choose how the ThriveBox appears on the screen. To select an animation for your ThriveBox, follow these steps:
- Locate the Animation label and click the text link below it.

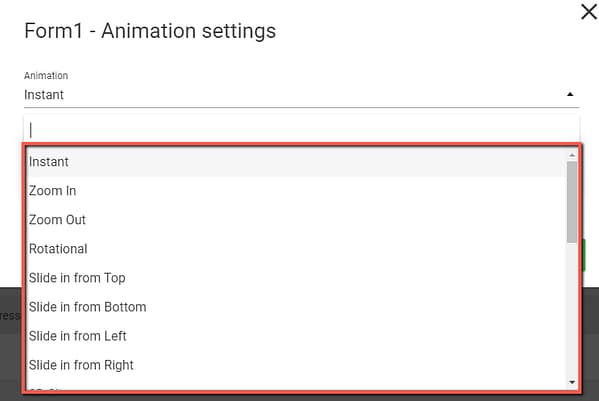
- A lightbox will open with the available animation options.

- Select the animation you prefer and click Save.

Loading a Template and Editing Your ThriveBox
To load a template and edit your ThriveBox form, follow these steps:
- On the ThriveBox form overview page, click the Edit Design icon on the right.

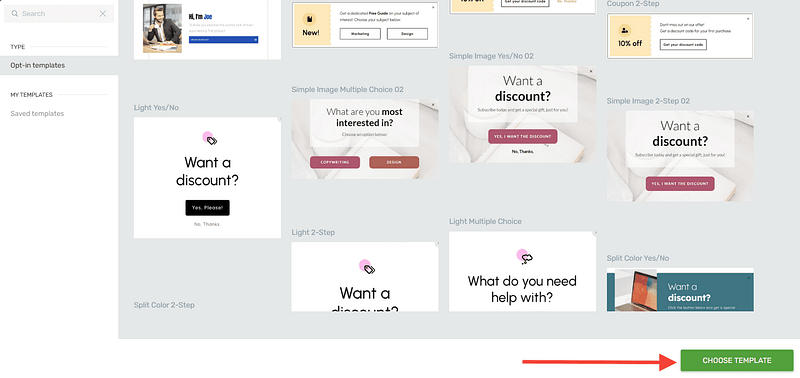
- You’ll see a selection of pre-made templates. Select one as your starting point, then click Choose Template.

- From here, you can customize the form to match your brand. When you’re finished, click Save Work.

Once you’ve finished the setup and customization of your ThriveBox, you are ready to add it to your site.
Adding the ThriveBox to Your Post/Page or Menu
There is more than one way to utilize the ThriveBox. Below are two methods that you can use:
1. Using a Shortcode Trigger
You can trigger your ThriveBox with a shortcode wrapped around text, images, or buttons. To set up a shortcode trigger for your ThriveBox, follow these steps:
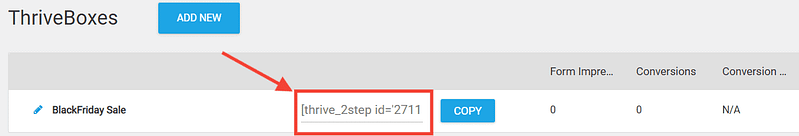
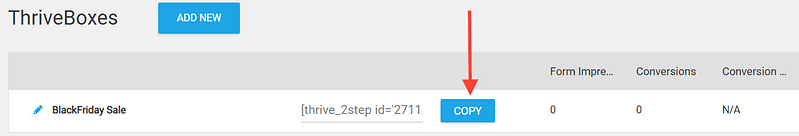
- In your Thrive Leads dashboard, you’ll find a shortcode displayed next to your ThriveBox name.

- To copy the shortcode, click the Copy button.

- Next, go to the post or page where you want to use the ThriveBox and paste the shortcode around the element you want to act as the trigger.
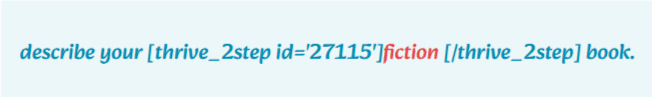
For example, if you want some text to trigger your ThriveBox, you would paste the shortcode before and after the text in your editor. When you save and preview the post or page, clicking that text will trigger the ThriveBox.

2. Triggering a ThriveBox Using Thrive Architect
If you are building the page with Thrive Architect, you can trigger your ThriveBox directly from the Animation & Action setting of any clickable element. To connect your ThriveBox using Thrive Architect, follow these steps:
- Select the element you want to use as a trigger, then navigate to the Animation & Action setting.
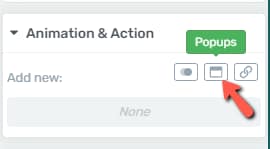
- Click the Popups icon.

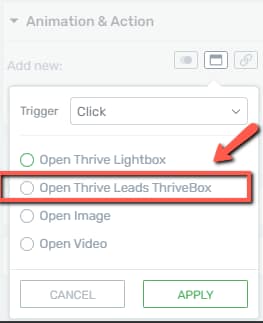
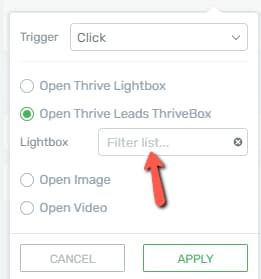
- From the dropdown that appears, select Open Thrive Leads ThriveBox.

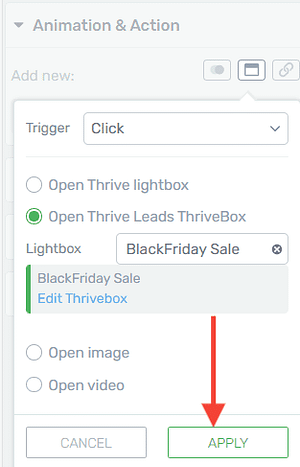
- A search field will appear where you can type the name of the ThriveBox you want to use.

- Select your ThriveBox from the list and click Apply.

Once you save and preview the page or post, clicking on your trigger element will open the ThriveBox you selected.