Connecting AWeber to your Thrive Themes products allows you to send leads directly to your AWeber lists when users sign up through your forms. The AWeber integration uses a secure OAuth2 connection and supports tagging, so you can automatically apply tags to new subscribers.
In this article, you’ll learn how to connect your AWeber account using a Lead Generation element or a Thrive Leads opt-in form.
Adding Your AWeber Connection to the Thrive Dashboard
To create an AWeber connection in your Thrive API Connection Dashboard, follow these steps:
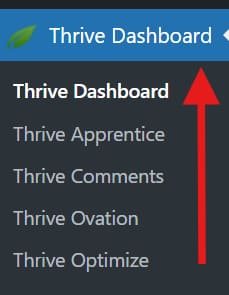
- Navigate to the Thrive Dashboard.

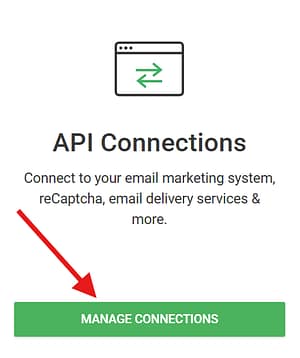
- Scroll down to the API Connections card and click the Manage Connections button.

- On the API Connections page, click the Add New Connection button.

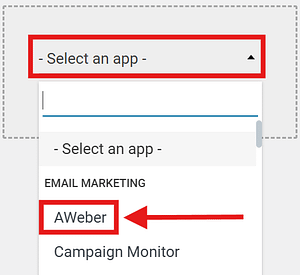
- In the Select an app dropdown, search for AWeber and select it.

- After choosing AWeber, click Connect.

Authorizing with OAuth2
The next step is to authorize Thrive to access your AWeber account using OAuth2. A benefit of the OAuth2 connection is improved security and stability, and you won’t need to manually update API credentials if AWeber changes its authentication system.
This works as follows:
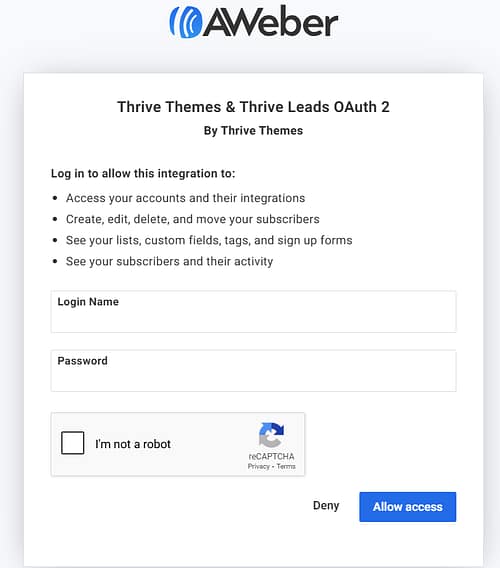
- You will be redirected to a new window that asks for permission to connect to your AWeber account. Log in with your AWeber account details if you are not already logged in.

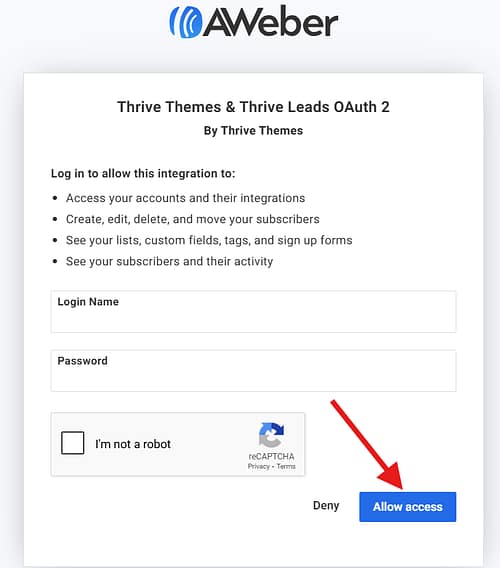
- Once logged in, review the access screen, then click Allow Access to grant permission.

- When the authorization is complete, the Thrive Dashboard shows a confirmation message that the AWeber connection was successful.

You can always return to this dashboard and Test (1), Edit (2), or Remove (3) the connection.

Connecting AWeber to a Lead Generation Element
If you are creating a new page or editing an existing one, you can connect AWeber to your form by following these steps:
- Open your page in Thrive Architect.
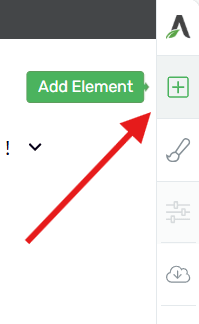
- In the editor, click on the plus (+) sign in the right sidebar to access the list of available Thrive Architect elements.

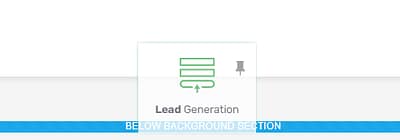
- Locate the Lead Generation element and drag it onto your page where you want the form to appear.

- Click on the Lead Generation element to open its options in the left-hand sidebar.

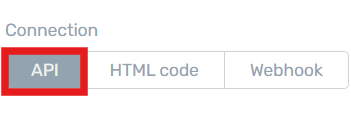
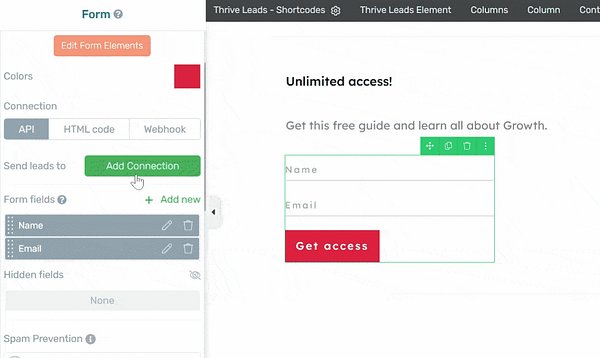
- Under the Main Options section, locate the Connection setting and select API as the connection type.

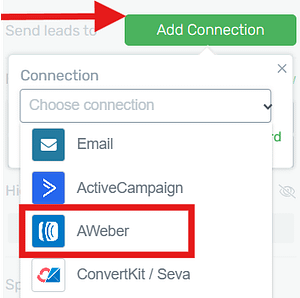
- Next, click Add Connection and choose AWeber from the dropdown list of available integrations.

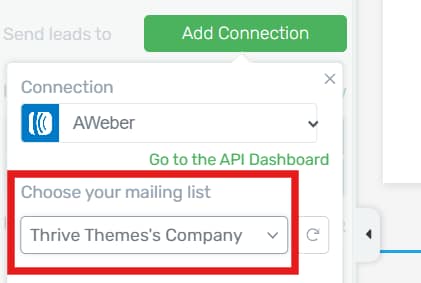
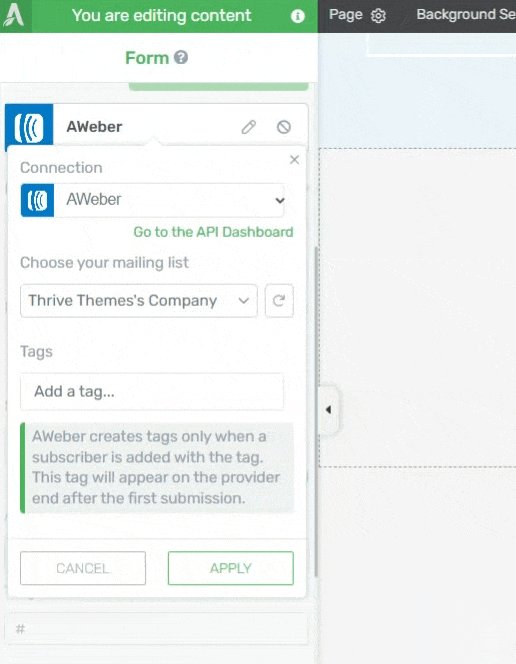
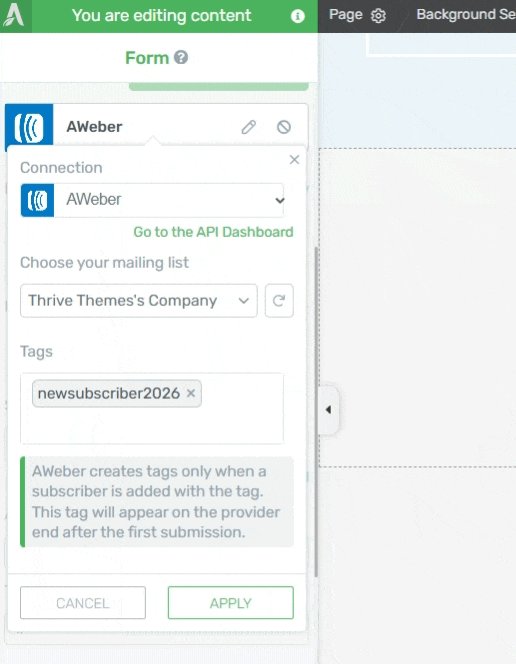
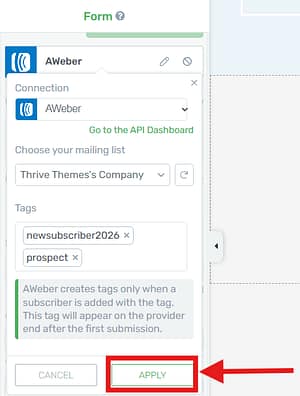
Selecting a Mailing List
After selecting your connection, choose the mailing list you want to use from your AWeber account.

Note: If your mailing list isn’t showing up in the dropdown, make sure to click the Refresh button to reload the data. If your list is newly created, it may take a moment to appear.

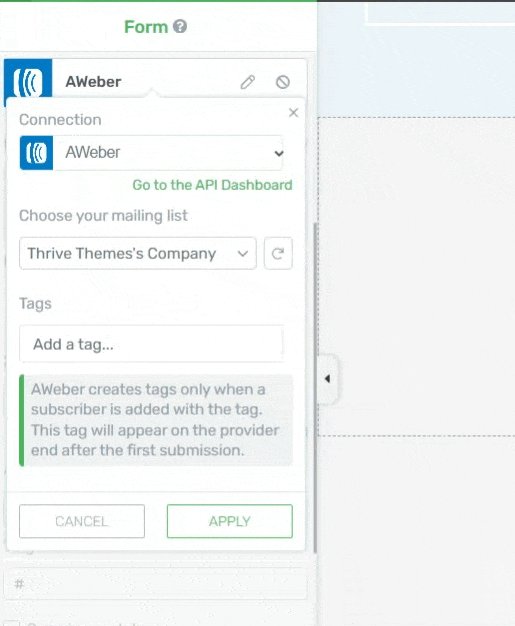
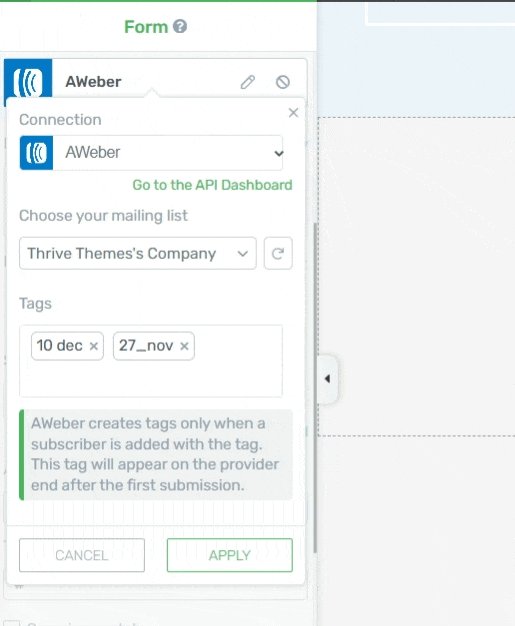
Adding Tags to Your Form
Tags allow you to categorize and segment subscribers based on the form they used to sign up, making it easier to send targeted campaigns later.
To add tags to your form, follow these steps:
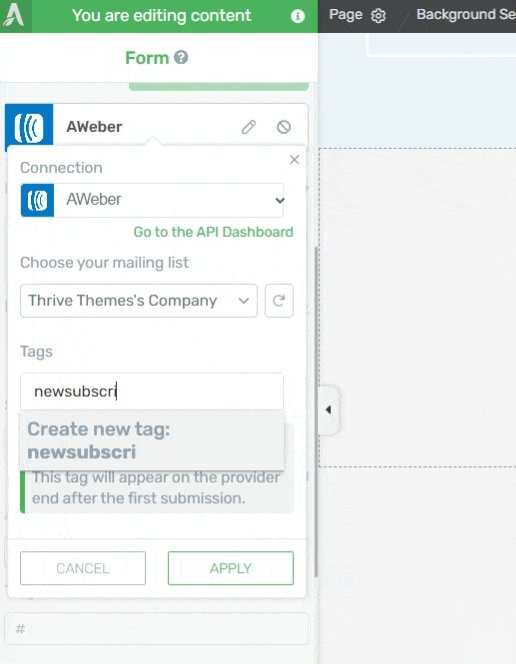
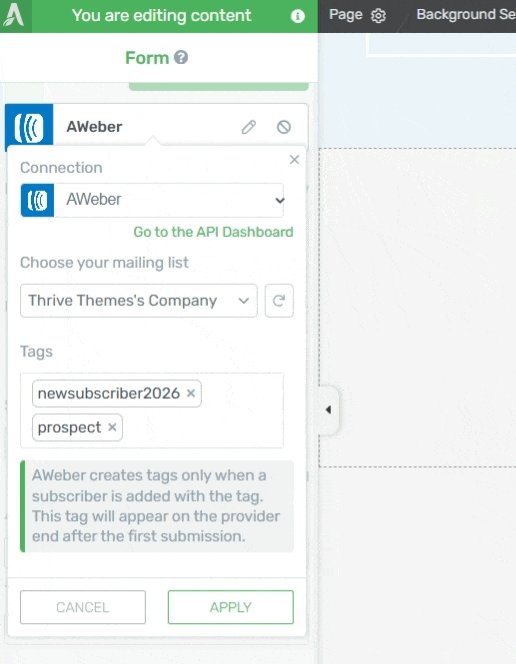
- In the Tags field, start typing the name of the tag you want to assign. Existing tags in your AWeber account will appear in the dropdown for you to select.

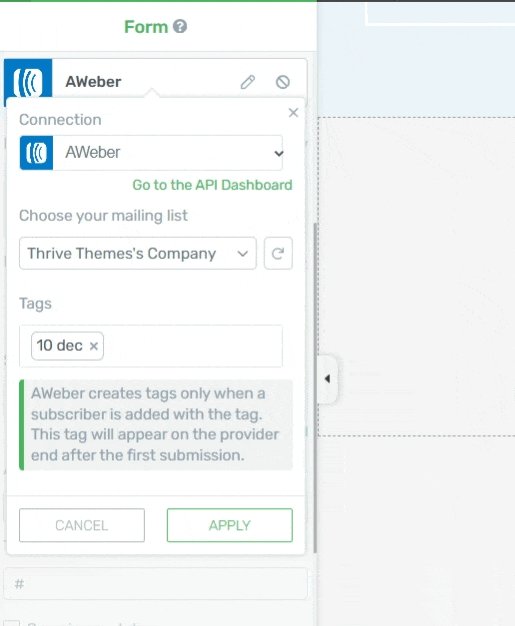
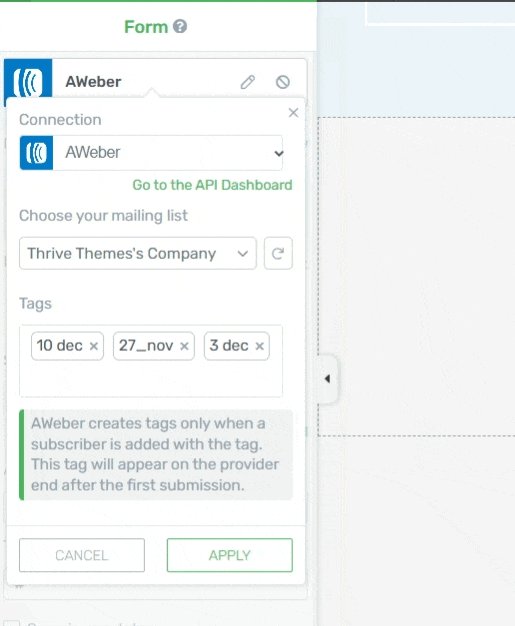
- To create a new tag, type its name and press Enter.

- The tag will now appear in the list below the field. You can add as many tags as needed.

- To remove a tag, click the (x) icon next to it.

- Once you have selected your list and added your tags, click Apply to save your connection settings.

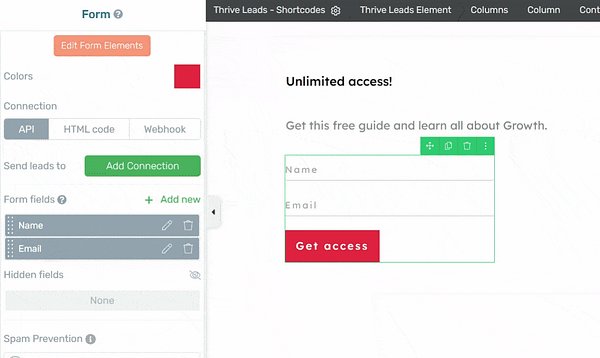
Setting Up the Form Fields
To set up the form fields that will be sent to AWeber, follow these steps:
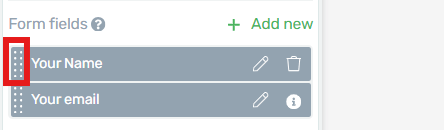
- With the Lead Generation element still selected, navigate to the Form Fields section.

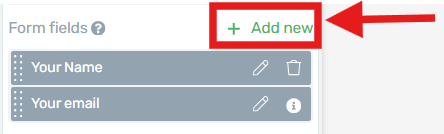
- To add a new field, click + Add new.

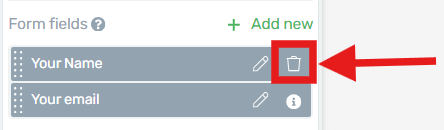
- To remove a field, click the trash bin icon next to the field.

- To change the order of fields, click and hold the drag handle and move it to your preferred position.

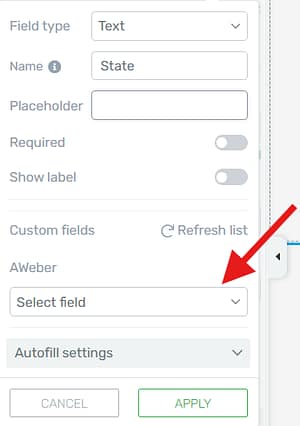
- You can also create custom fields. For each field, make sure the field mapping points to the correct AWeber field. To learn more about setting up and mapping form fields, please refer to this guide.

- After adding and mapping the field, click Apply to save the custom field.

- Once done, click Save Work to save your changes.

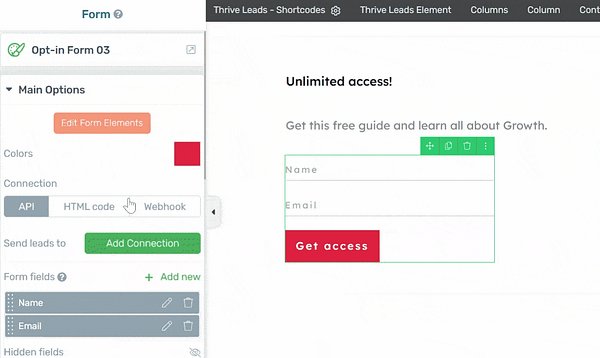
Connecting AWeber to Thrive Leads Forms
If you are working with forms in Thrive Leads rather than on a standalone page, the process is quite similar. To connect AWeber to a Thrive Leads form, follow these steps:
- In the WordPress Admin area, go to your Thrive Leads dashboard.

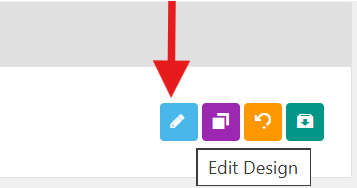
- Locate the opt-in form you want to connect to AWeber and click the pen icon to edit it.

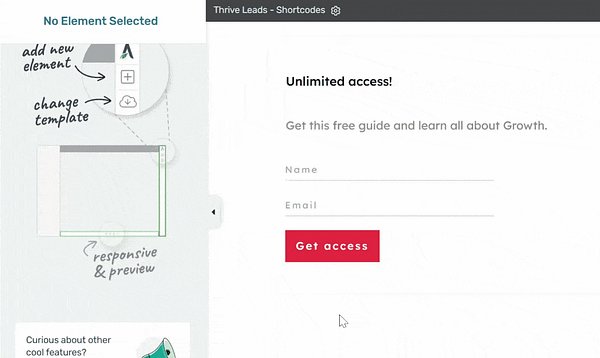
- This will open the form in the Thrive Architect editor. From there, click the Lead Generation element in the editor to select it. The element’s options will appear in the left sidebar.

From this point, the setup process is identical to what has been described above.