Connecting your GetResponse account to Thrive Themes allows you to manage leads captured through Lead Generation elements or Thrive Leads forms.
In this article, you will learn how to generate your GetResponse API key, add it to the Thrive Dashboard, and then connect GetResponse to a Lead Generation element.
Before You Begin
If you are using GetResponse 360, there are a few extra details to keep in mind for your environment:
- Your application must redirect to the page in your custom domain, for example:
https://custom-domain.getresponse360.com/oauth2_authorize.html. - Token requests have to be sent to one of GetResponse API v3 endpoints (depending on your environment) and must include an X-Domain header.
- The application has to be registered in a GetResponse 360 account within the same environment.
Once your GetResponse 360 environment is set, you can continue with the steps below to connect your account in the Thrive Dashboard.
Getting Your GetResponse API Key
To get your API key from GetResponse, follow these steps:
- Log in to your GetResponse account.
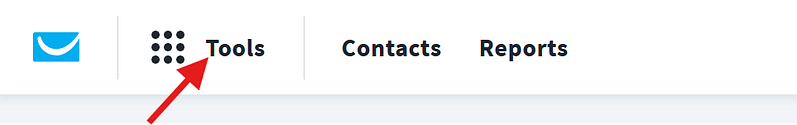
- In the top-left corner, click Tools.

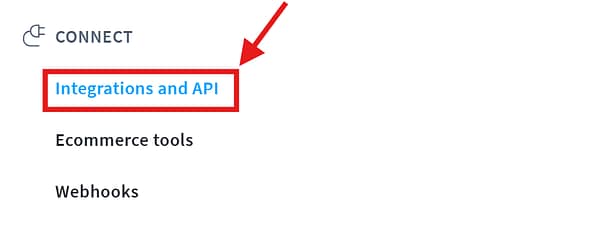
- From the Tools menu, open the Connect submenu and select Integrations & API.

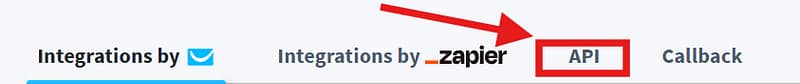
- Next, click on API to access the API management section.

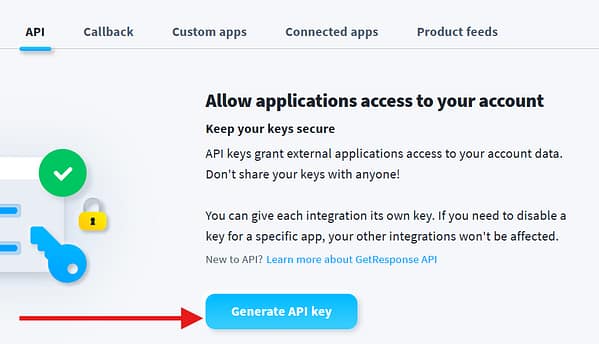
- In the API section, click Generate API key.

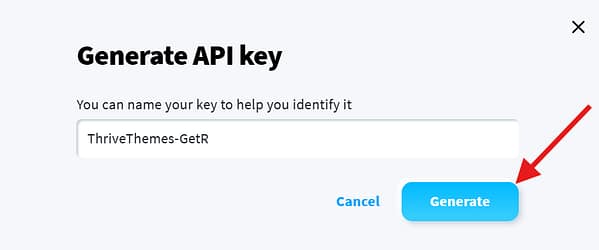
- A pop-up will appear. To create the API key, enter a suitable name in the provided field and click Generate.

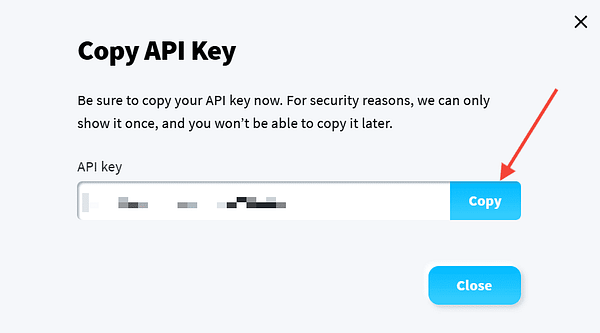
- The new API key will appear in the list. You can use the Copy button to copy the key to your clipboard, as you’ll need to paste it into the Thrive Dashboard.

Adding GetResponse to the Thrive Dashboard
To connect GetResponse to the Thrive Dashboard, follow these steps:
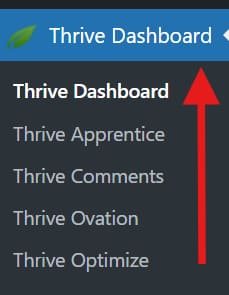
- Navigate to the Thrive Dashboard.

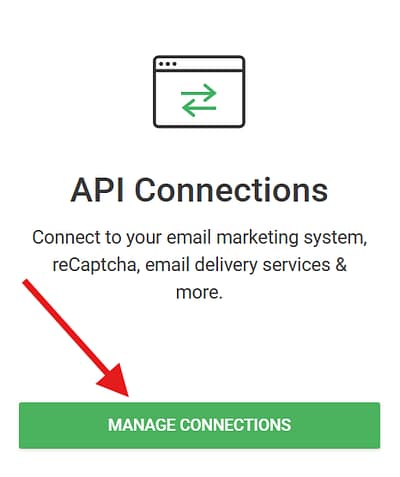
- Scroll down to the API Connections card and click the Manage Connections button.

- On the API Connections page, click the Add New Connection button.

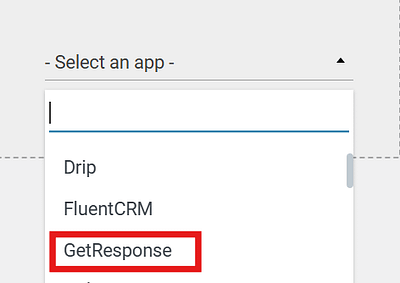
- In the Select an app dropdown, search for GetResponse and select it.

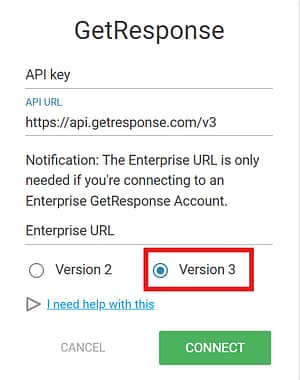
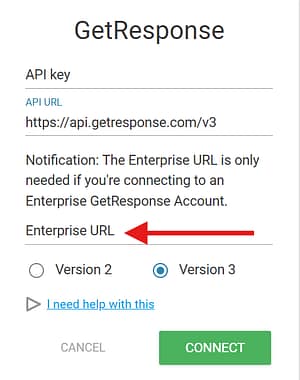
- After selecting GetResponse, choose the version you want to use. Select Version 3, as Version 2 is no longer supported.

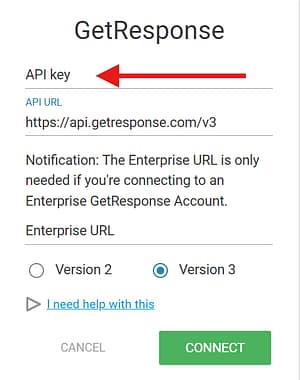
- Paste the API Key into the corresponding field.

- (Optional) If you are using an Enterprise GetResponse account, enter your Enterprise URL in the field provided.

- Once you have entered your credentials, click Connect.
- When the connection is successful, you will see a success message indicating that the connection has been established.

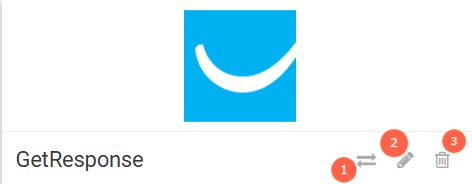
You can always return to this dashboard and Test (1), Edit (2), or Remove (3) the connection.

Connecting GetResponse to a Lead Generation Element
If you are creating a new page or editing an existing one, you can connect GetResponse to your form by following these steps:
- Open your page in Thrive Architect.
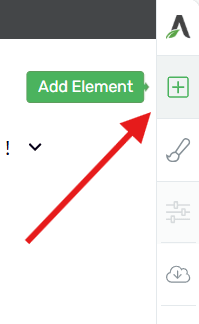
- In the editor, click on the plus (+) sign in the right sidebar to access the list of available Thrive Architect elements.

- Locate the Lead Generation element and drag it onto your page where you want the form to appear.

- Click on the Lead Generation element to open its options in the left-hand sidebar.

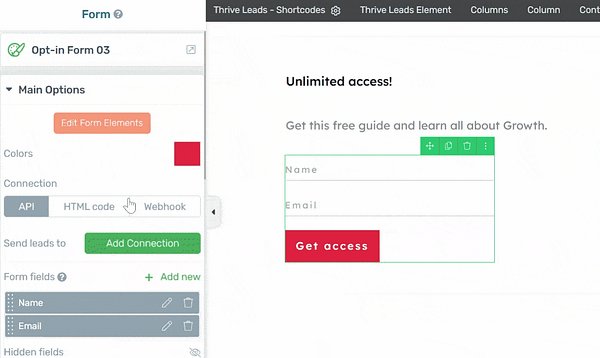
- Under the Main Options section, locate the Connection setting and select API as the connection type.

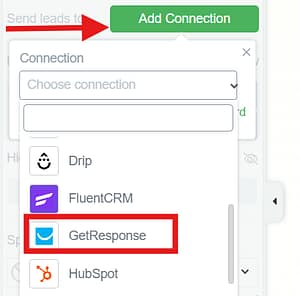
- Next, click Add Connection and choose GetResponse from the dropdown list of available integrations.

Selecting a Mailing List
After selecting your connection, choose the mailing list you want to use from GetResponse.

Note: If your mailing list isn’t showing up in the dropdown, make sure to click the Refresh button to reload the data. If your list is newly created, it may take a moment to appear.

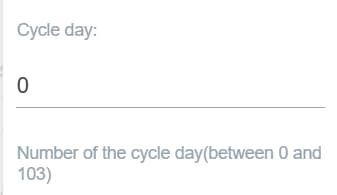
Next, you’ll need to choose the Cycle day by entering a numerical value in this field. This value determines how many days after signing up, the email will be sent to the subscriber (for example, 0 for immediate, 1 for one day later, and so on).

Adding Tags to Your Form
To effectively organize your subscribers and send them targeted campaigns, you can assign tags to anyone who submits a specific form by following these steps:
- In the Tags field, start typing the name of the tag you want to assign. Existing tags in your GetResponse account will appear in the dropdown for you to select.

- To create a new tag, type its name and press Enter.

- The tag will now appear in the list below the field. You can add as many tags as needed.

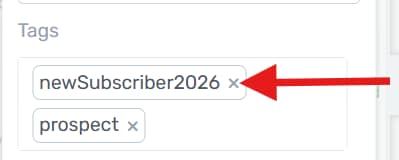
- To remove a tag, click the (x) icon next to it.

- Once you have selected your list and added your tags, click Apply to save your connection settings.

Configuring Form Fields
To set up the form fields that will be sent to GetResponse, follow these steps:
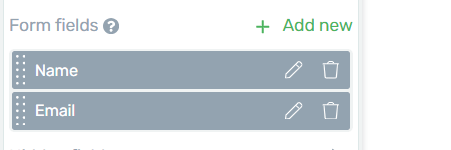
- With the Lead Generation element still selected, navigate to the Form Fields section.

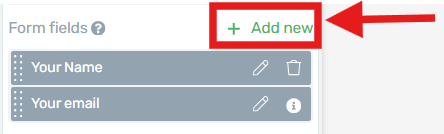
- To add a new field, click + Add new.

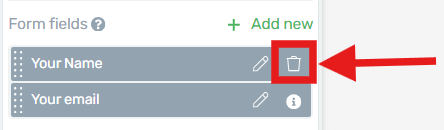
- To remove a field, click the trash bin icon next to the field.

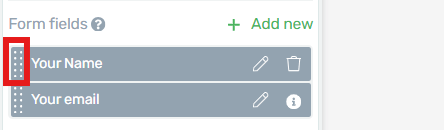
- To change the order of fields, click and hold the drag handle and move it to your preferred position.

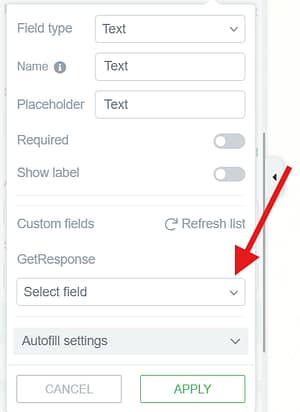
- You can also create custom fields. For each field, make sure the field mapping points to the correct GetResponse field. To learn more about setting up and mapping form fields, please refer to this guide.

- After adding and mapping the field, click Apply to save the custom field.

- Once done, click Save Work to save your changes.

Connecting GetResponse to Thrive Leads Forms
If you are working with forms in Thrive Leads rather than on a standalone page, the process is quite similar. To connect GetResponse to a Thrive Leads form, follow these steps:
- In the WordPress Admin area, go to your Thrive Leads dashboard.

- Locate the opt-in form you want to connect to GetResponse and click the pen icon to edit it.

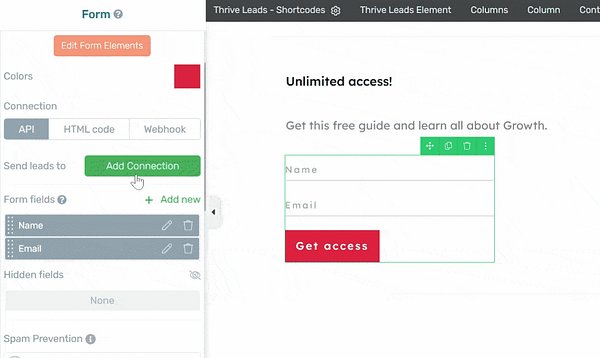
- This will open the form in the Thrive Architect editor. From there, click the Lead Generation element in the editor to select it. The element’s options will appear in the left sidebar.

From this point, the setup process is identical to what has been described above.