The article will go through all the necessary steps for creating and using an API connection with iContact.
By creating an API connection between a Thrive form and iContact, you will be able to use both services at the same time and automatically connect Thrive forms to the mailing lists which you have set up in your iContact account.
Here is how to achieve this:
Get the iContact API keys
To connect iContact you first need to create an account and be logged in. Then, go to the below URL in order to start registering your app:
This will allow you to gather the necessary keys required for the API connection.
Create an App and get the app keys
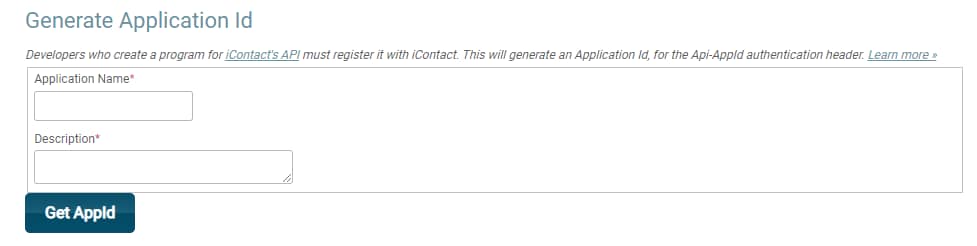
After you insert the above-mentioned URL in your address bar, you will be taken to this page:

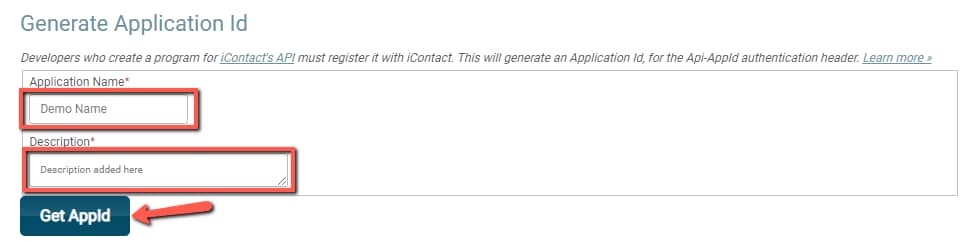
Add a name and a description for your Application Id, and then click on “Get AppId”:

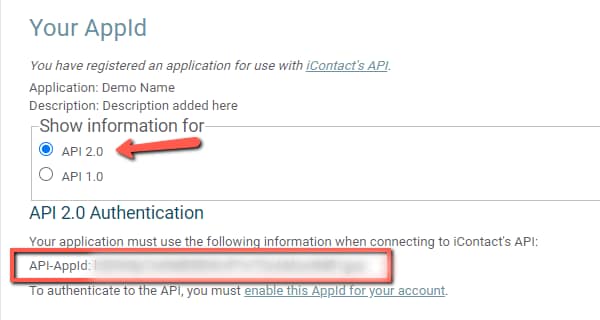
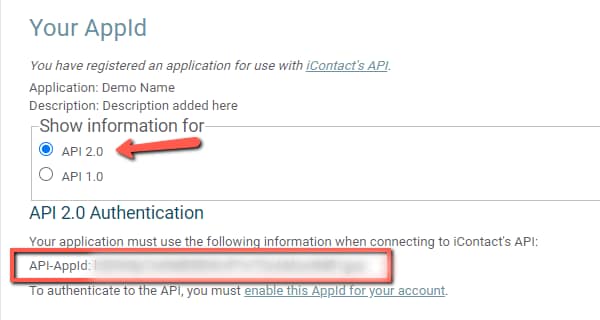
In the newly opened window, make sure the API 2.0 option is selected. You will notice that your API-AppId has been automatically generated:

You will need this API-AppId at a later stage when you will be asked to enter the API details for setting up the connection in your Thrive Dashboard.
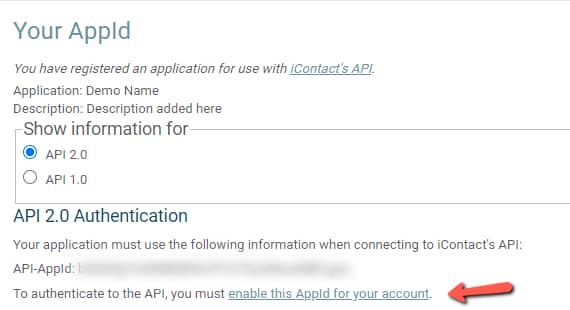
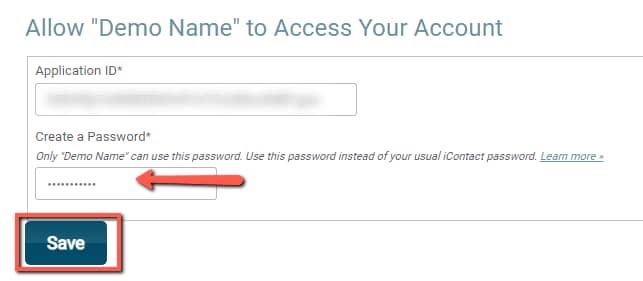
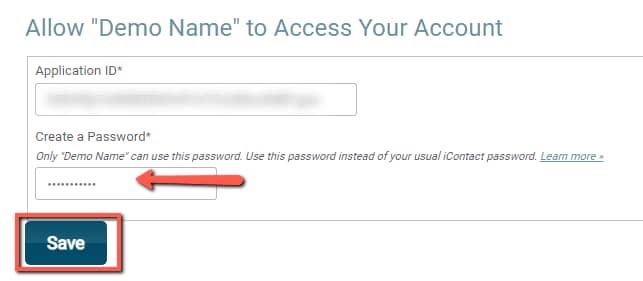
The last step you need to take here is to enable this AppId for your account and create a password for it. In order to do that, click on the link underneath your API-AppId:

Generate a password for your iContact AppId, and click “Save”:

After you’ve managed to generate the API-AppId in your iContact account, you can start transferring the information to your Thrive Dashboard.
Add the keys to your Thrive Dashboard
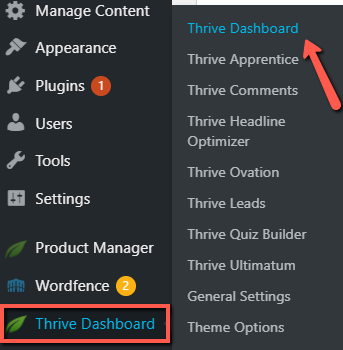
Firstly, go to your Thrive Dashboard section of your WordPress admin dashboard:

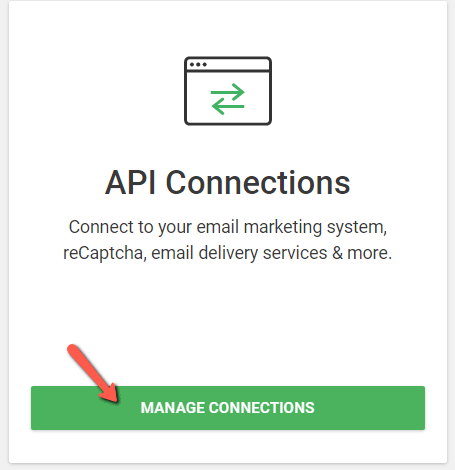
Here, look for the “API Connections” card, and click on “Manage Connections”:

You will see the list of the connections that you have already set up. Look for the “Add new Connection” section and click on it:

Now, click on the downwards pointing arrow next to the “Select an app” field, in order to open the drop-down list :

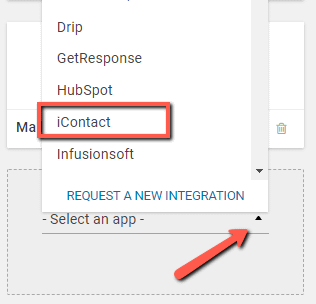
Look for the iContact connection within the list of available connections and select it:

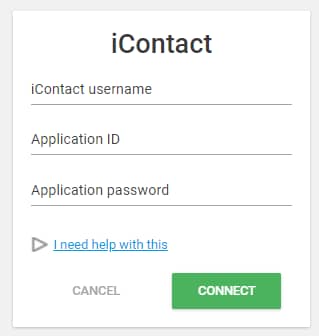
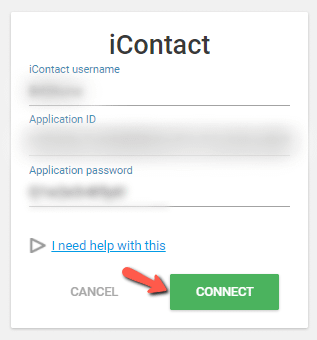
This is where you will be adding the API details previously generated in your iContact account:

-
iContact username: this will be the iContact e-mail that you have used to create an account
-
Application ID: here you have to insert the API-AppId that you have used for registering the App:

-
Application password: the password generated after you have created your API-AppId:

Add all the required details in the corresponding fields and click on “Connect”:

If the connection is successful, you will get a message letting you know that you can start using the connection:

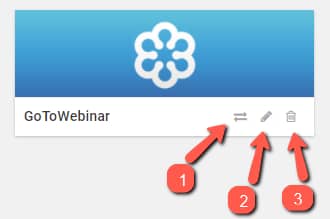
The connection can be edited or removed at any time from the same “API Manager” dashboard:

Connecting iContact to a “Lead Generation” element
Once the API connection with iContact has been set, you will be able to connect “Lead Generation” forms to your account.
The first thing you need to do is open the page where you want to add your form, and then, from the right sidebar, look for the “Lead Generation” element:

Drag and drop the element to your page, where you best see fit. You will notice that as soon as the element has been added to your page, the “Main Options” will appear in the left sidebar:

1. Add Connection
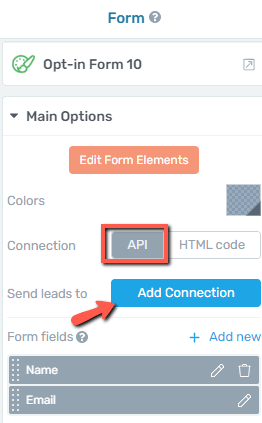
In order to connect this element to your iContact account, you’ll have to set up the connection from the “Connection” section. Make sure “API” is selected, and click on “Add Connection”:

Connection
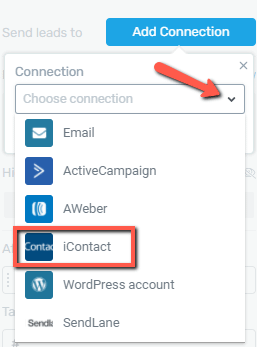
Open the drop-down list and look for the iContact connection. Once found, select it:

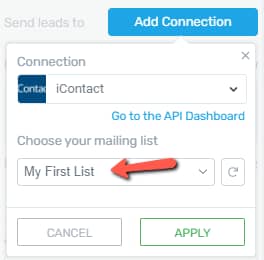
Mailing List
The next step is selecting the mailing list which you have previously created in your iContact account:

This mailing list represents all the contacts that you will be sending e-mails to through your iContact integration.
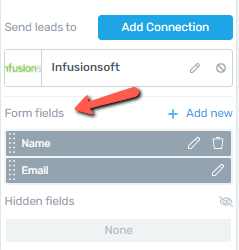
2. Set up the form fields
Now that the connection has been made, you can start setting up the form fields:

You can also find out more information about form fields, in the dedicated section of the “Lead Generation” article, that you can find here.
You can also add and use custom fields with this integration. To do so, you’ll have to create a new custom field in the Lead Generation form and map it with the respective field in iContact.
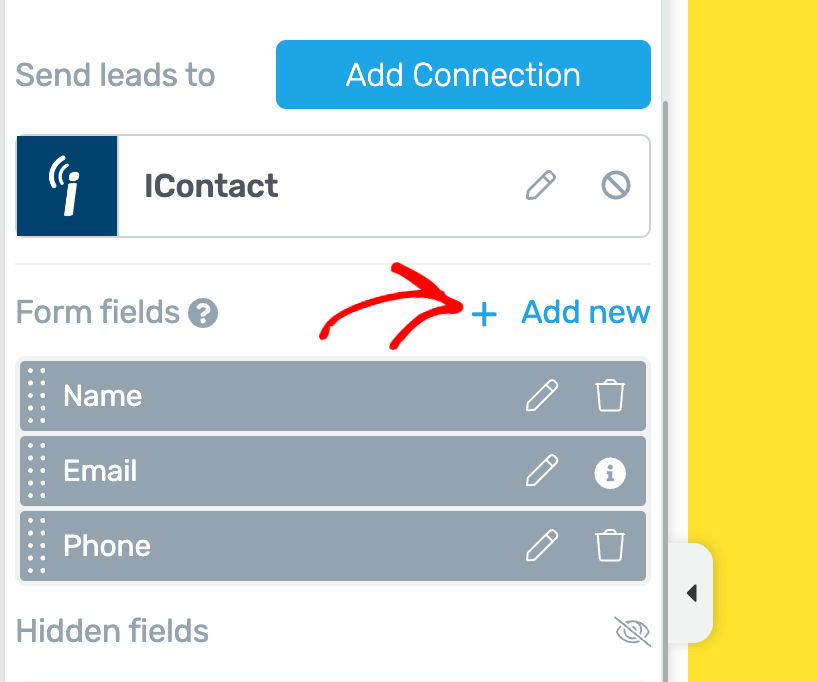
To add a custom field, first under the Form fields section click + Add new.

Clicking to add a new field, click on the dropdown to select a field type.

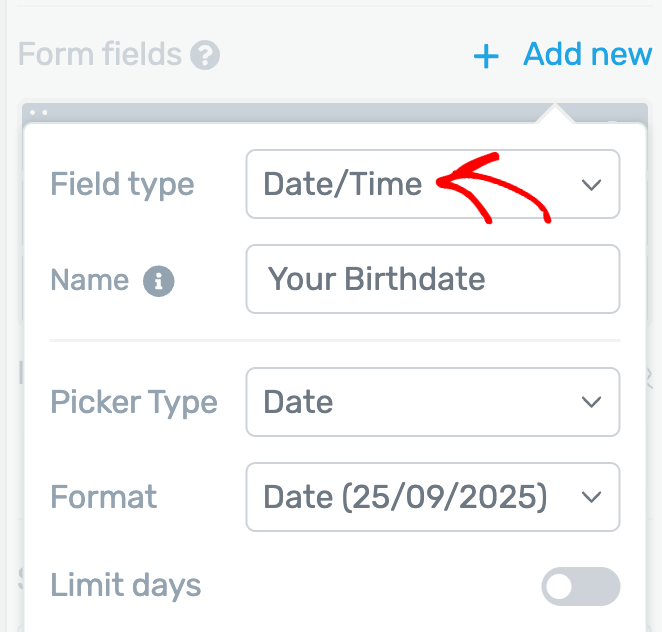
In this dropdown select the type you want to add. We are selecting a Date/Time for this example.

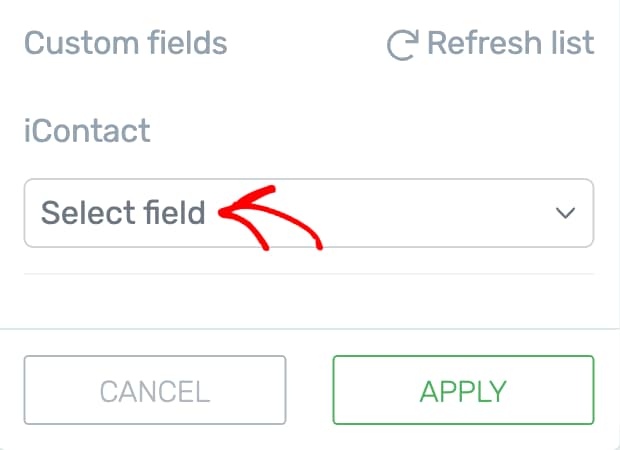
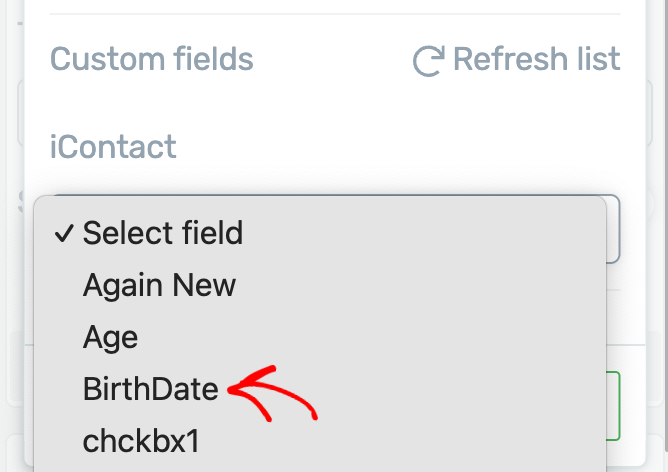
Once you select the field type, enter the field name and click on the dropdown to select the respective field in iContact that you want to map this field with.

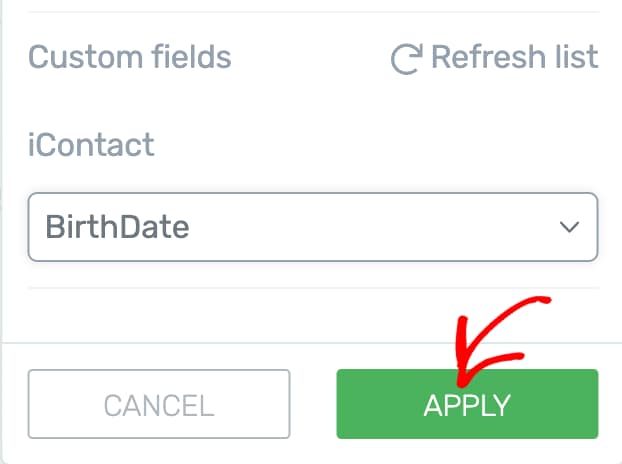
In this example, we’ve selected Birthdate. So, the information going through the Date/Time field will be sent to the Birthdate field in iContact.

After adding the field and mapping it with the one in iContact, click the Apply button to add this custom field.

Once you have set up the form fields, you can start using the connection. Just make sure to save all the changes, by clicking on the green “Save Work” button from the bottom left side of the screen:

Connecting iContact to Thrive Leads
You can use your iContact account for a Thrive Leads integration, with one of your opt-in forms.
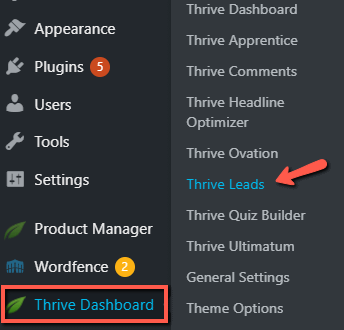
In order to do that, you first have to access the Thrive Leads section, from your Thrive Dashboard:

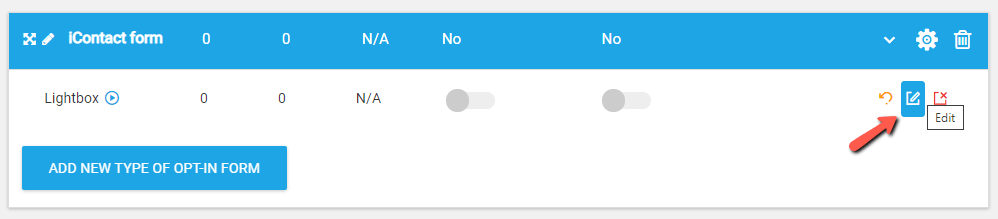
Next, look for a Lead Group that has the opt-in form that will be connected to iContact, and click on it to expand it:

Click on the “Edit” icon in order to access your opt-in form:

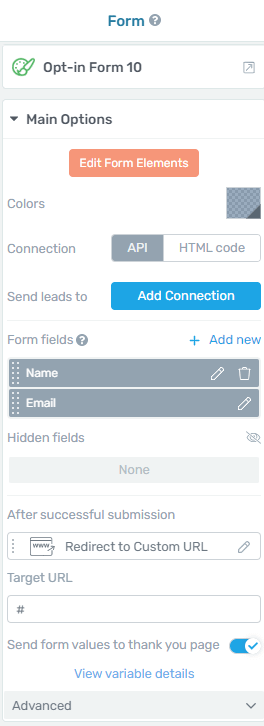
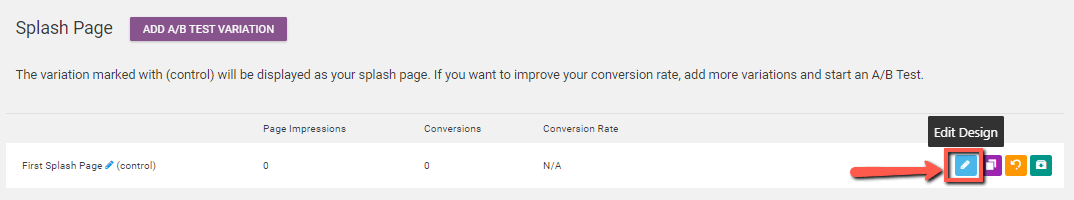
In the form dashboard, click on “Edit Design”:

A new window will open, from where you can edit the opt-in form. Click on it to select it:

From the left sidebar options, you can now connect your opt-in form to iContact by following the steps described above for connecting to a “Lead Generation” element:

These are the steps for connecting your iContact account to your site, by making use of a “Lead Generation” element, or a Thrive Leads opt-in form.
Don’t hesitate to check out our knowledge base if you want to read more about API Connections and how Thrive Leads works.