Do you want to store and manage leads captured using the Lead Generation element or a Thrive Leads form? You can connect them with Mailchimp, a customer relationship management tool.
In this article, we’ll show you how to connect Thrive Themes with Mailchimp, so you can pair it up with the Lead Generation element or Thrive Leads to capture, store, and manage leads.
- Finding the Mailchimp API Key
- Adding the Mailchimp API Key to the Thrive Dashboard
- Connecting Mailchimp to a Lead Generation Element
- Connecting Mailchimp to Thrive Leads
Finding the Mailchimp API Key
The API Key is an authentication code used to identify and verify an account or a user when you want to connect it with another tool.
Therefore, the first thing you’ll need to connect your Mailchimp account to the Thrive Dashboard is the Mailchimp API Key.
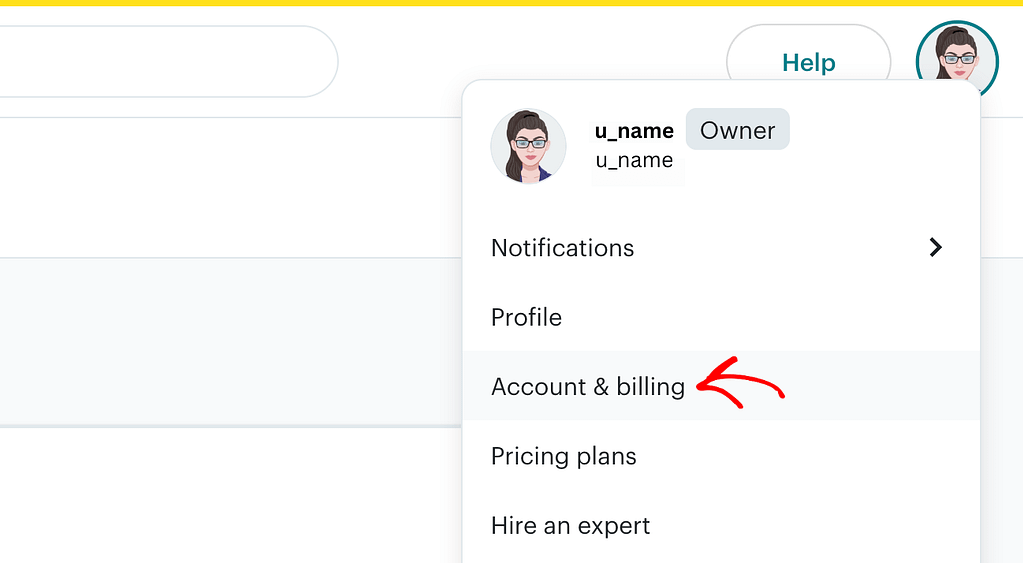
To find the access token, log into your Mailchimp account, click on your profile picture on the top right and click Account & billing.

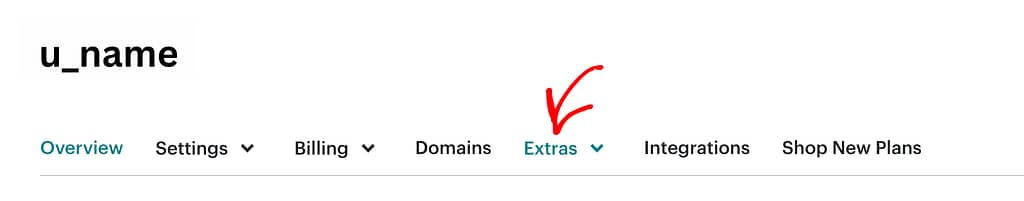
On the Mailchimp Account and billing page, click on the Extras tab.

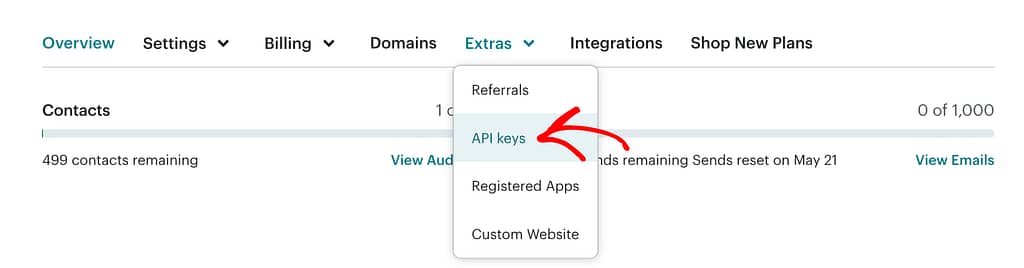
Under Extras, click API Keys.

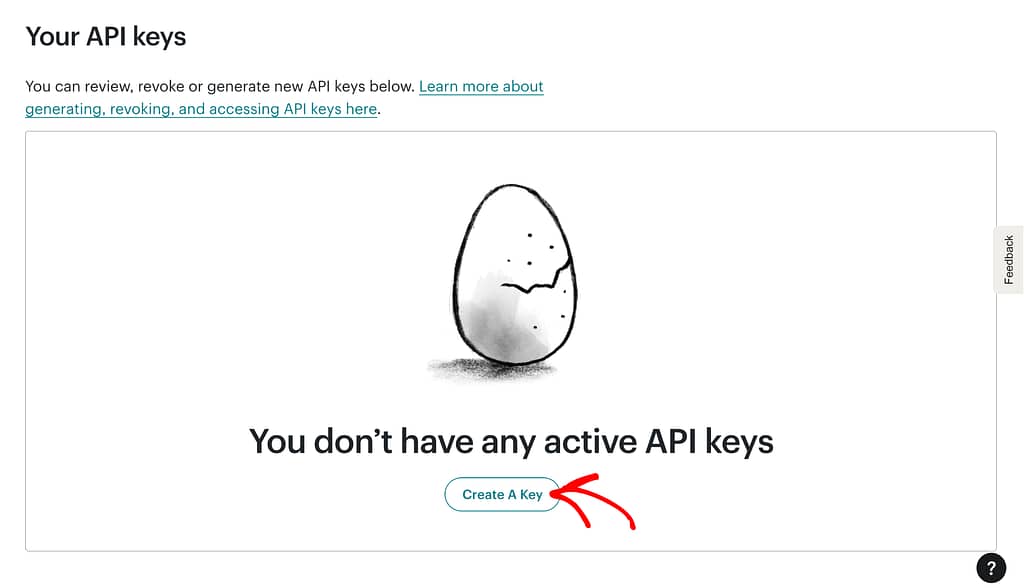
On the Mailchimp API keys page, scroll down to the API keys block and click Create a Key.

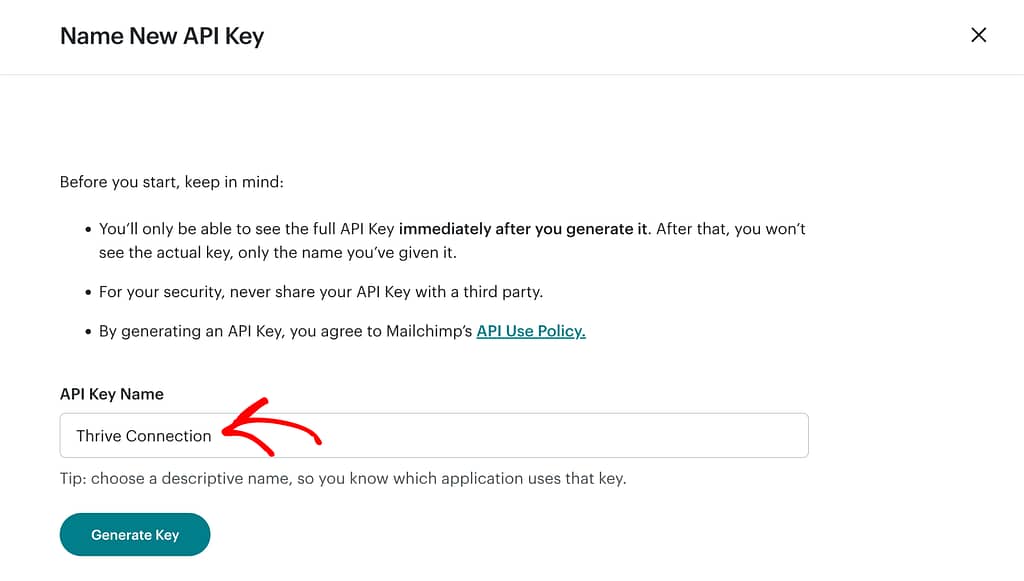
After clicking Create a key button, enter the API key name in the given field and click the Generate Key button.

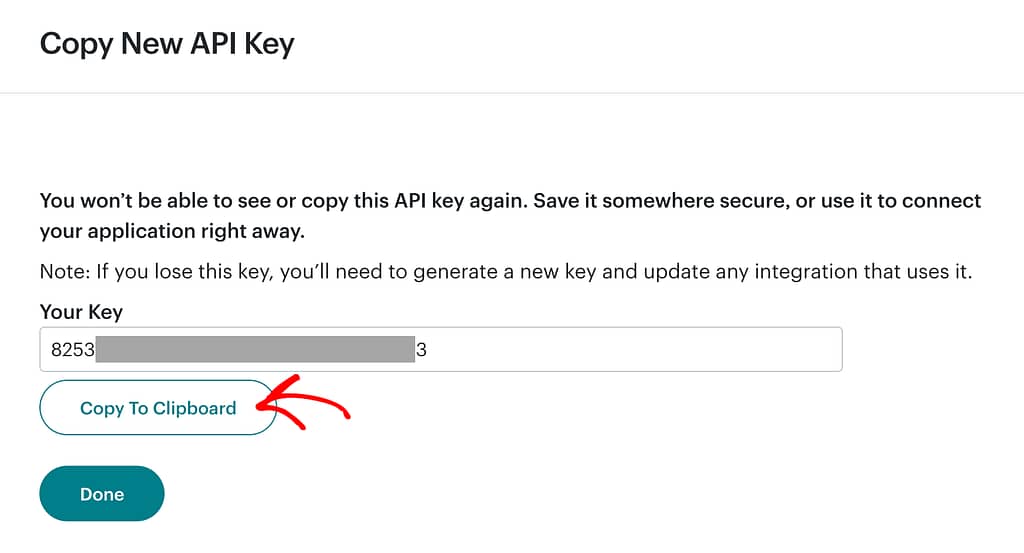
Clicking the button will create a new API key that you’ll need to copy to use it in Thrive Dashboard. To copy the API key, click Copy to Clipboard.

Adding the Mailchimp API Key to the Thrive Dashboard
To proceed with the API connection between Mailchimp and the Thrive Dashboard, it is important to enter the Mailchimp API Key.
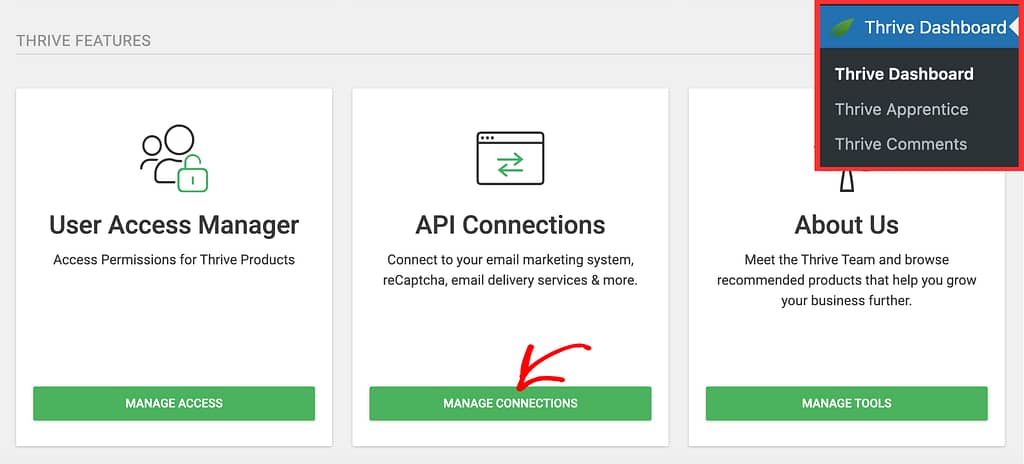
To begin, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Dashboard, scroll down to API Connections, and click on Manage Connections.

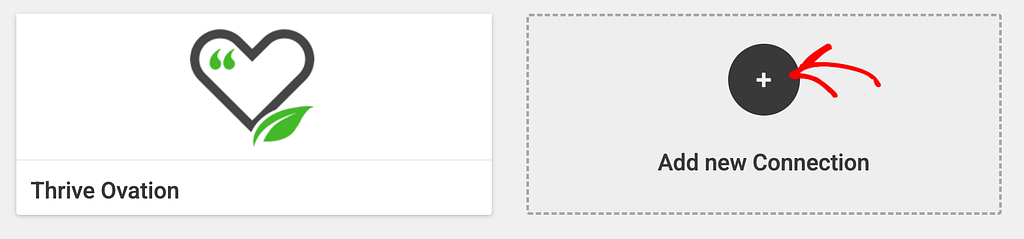
Clicking on Manage Connections will take you to the Active Connections page. On this page, scroll to the Add New Connection block and click on it.

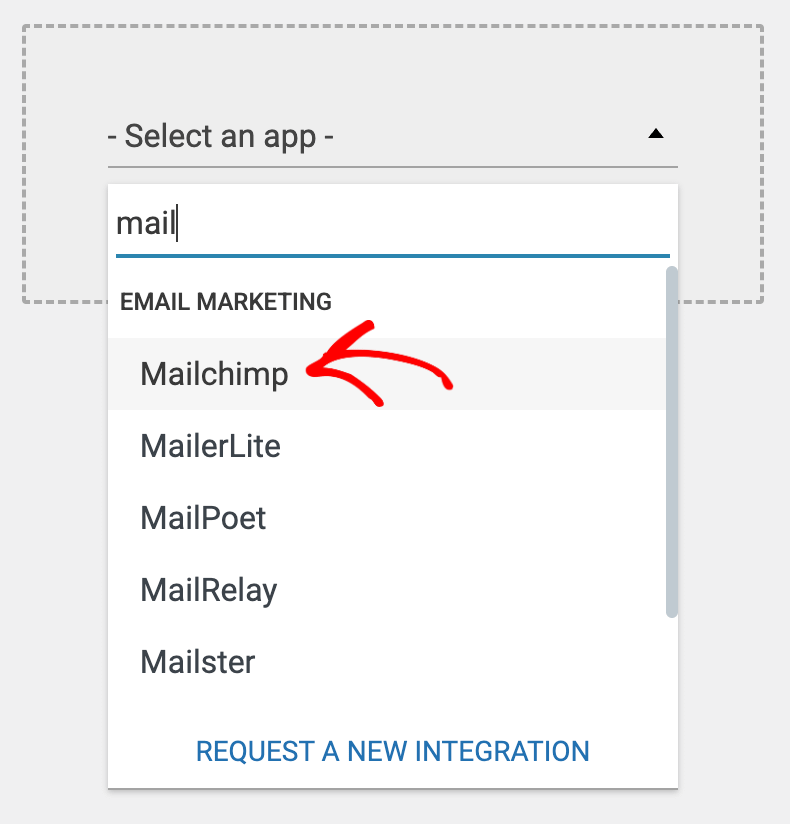
When you click to add a new connection, you’ll see a dropdown where you can select the app, Mailchimp, that you want to connect to.

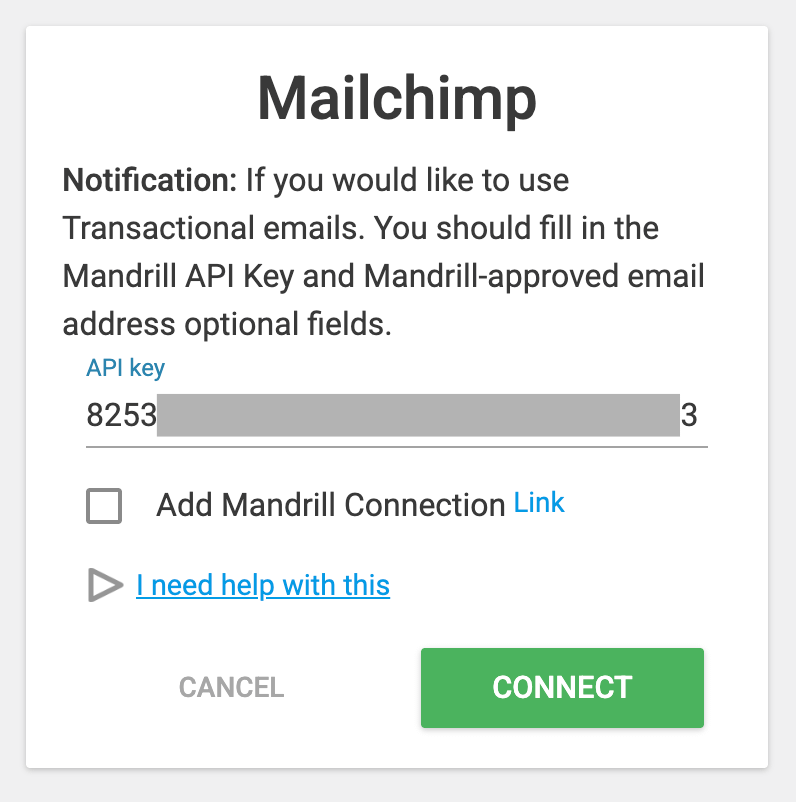
Selecting Mailchimp will take you to a field where you enter the Mailchimp API Key.

This block also contains a checkbox where you can opt to use Mailchimp transactional emails feature. This was earlier known as Mandrill and you can read more about it here.
After you enter the Mailchimp API key, click the Connect button. This will display a success message.

Connecting Mailchimp to a Lead Generation Element
After you’ve established a connection between Mailchimp and the Thrive Dashboard, you can proceed to add the connection to a Lead Generation element you’ve used or plan to use.
Before we build a connection, please make sure you’ve added the Lead Generation element on a page or post using Thrive Architect. You can read our document to know more about the Lead Generation element.
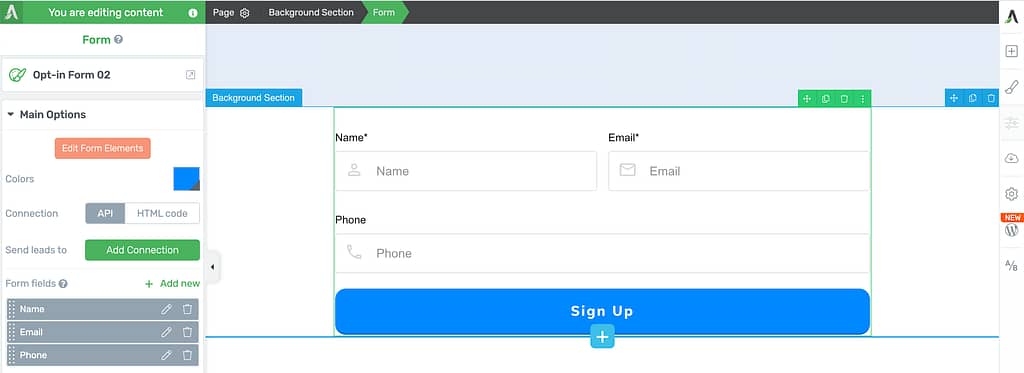
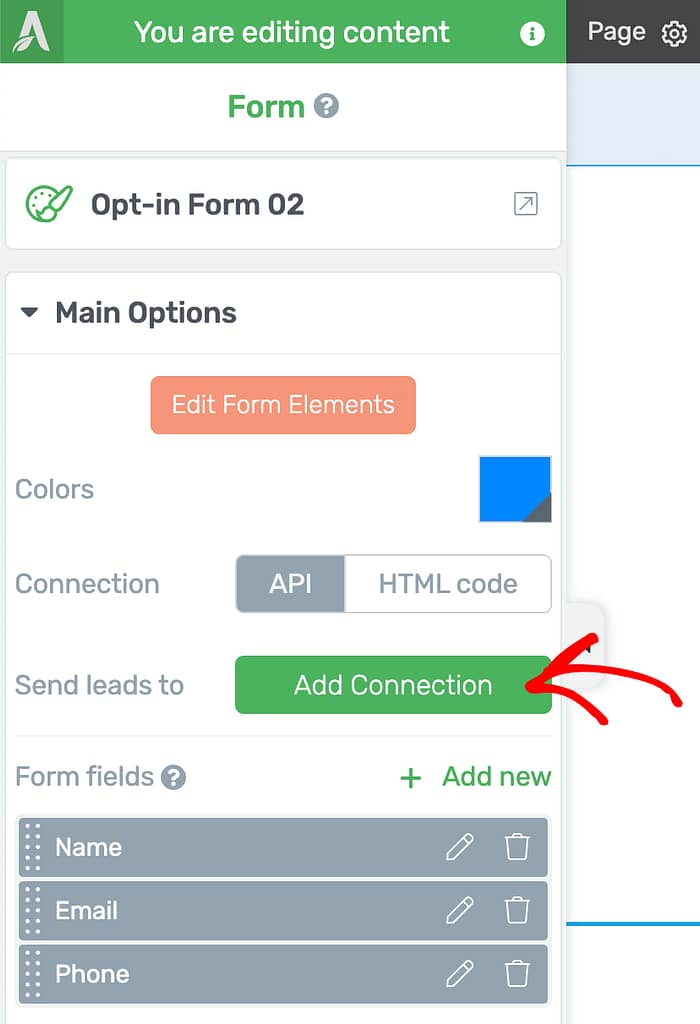
Once you are ready with a post or page with the Lead Generation element on it, click on the element to see its options open in the left sidebar.

In the Lead Generation options seen in the left sidebar, open Main Options and click on the Add Connection button. This will help you determine the application to which you’d like to send the leads.

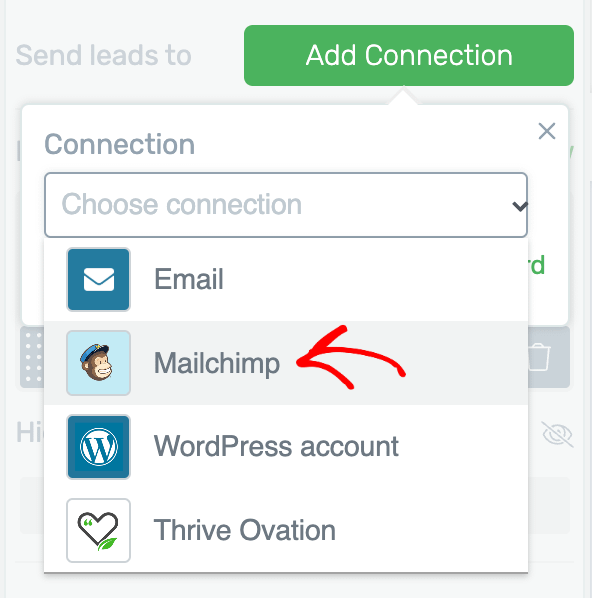
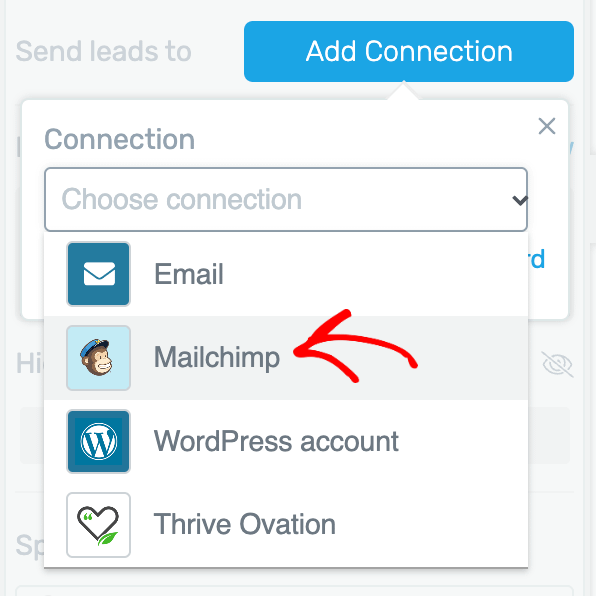
After clicking on Add Connection, you’ll see a dropdown where you select the connection you want to add. In this dropdown, select Mailchimp.

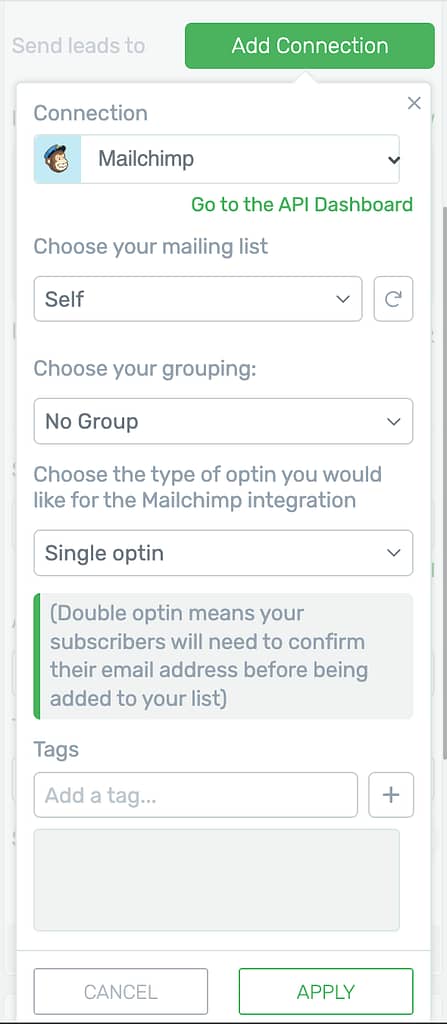
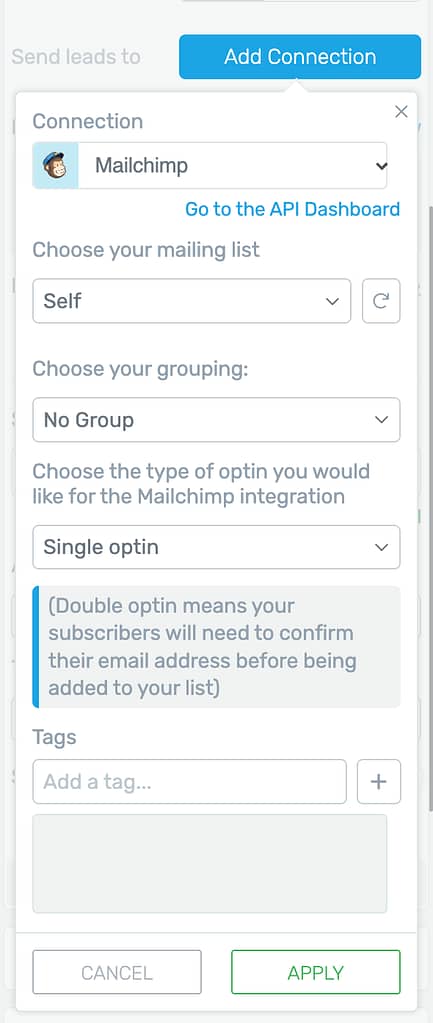
Selecting Mailchimp will open more fields where you will have to
- Select a mailing list from the Mailchimp account.
- Choose a grouping if you want to group the leads you get through this form.
- Decide whether you want to proceed with a single opt-in or a double opt-in for the selected form.
- Add tags to the leads collected through the form.

After selecting the options in the field, click Apply.
Once you finish integrating Mailchimp with the Lead generation element and finish styling the form and page, click the Save Work button in the bottom left.
Connecting Mailchimp to Thrive Leads
To be able to connect Mailchimp with Thrive Leads, you need to make sure you have a form created using Thrive Leads.
You can refer to our detailed documentation on how to create a form using Thrive Leads.
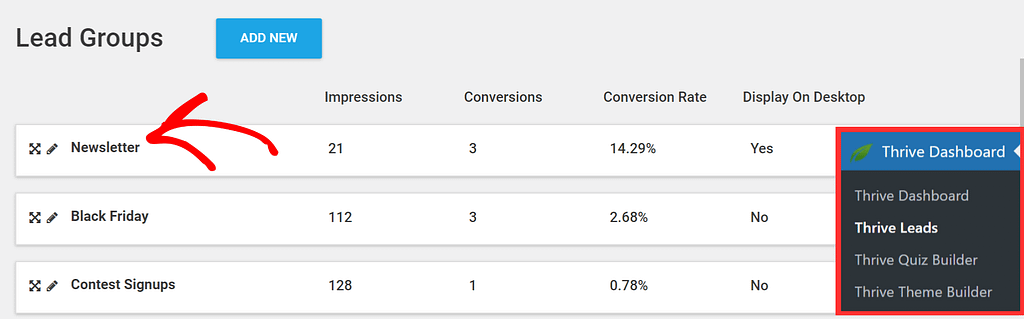
To be able to connect Mailchimp with a Thrive Leads form, begin by opening your WordPress admin area, navigating to Thrive Dashboard >> Thrive Leads, and click on a Lead Group that contains the form you want to edit.

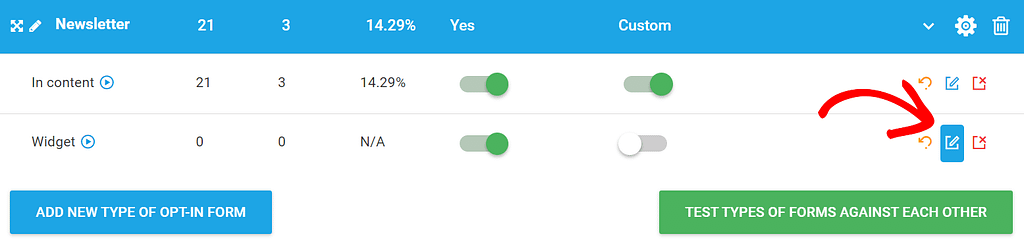
When you click on a Lead Group, it’ll display the form types created under it. To connect a specific form type, click on the “Pen” or Edit icon seen on the right side of the form name.

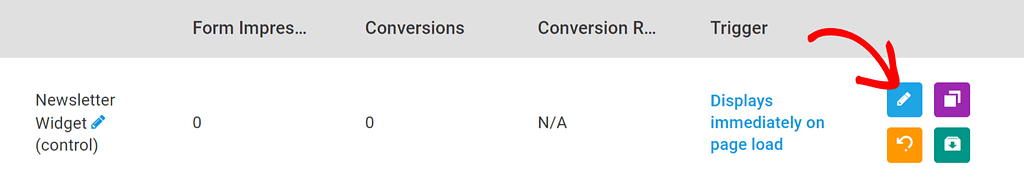
When you choose to edit the form type, it’ll take you to a page where you’ll see the form/forms created under this form type.
On this page, click on the pen or edit icon seen on the right side of the form name.

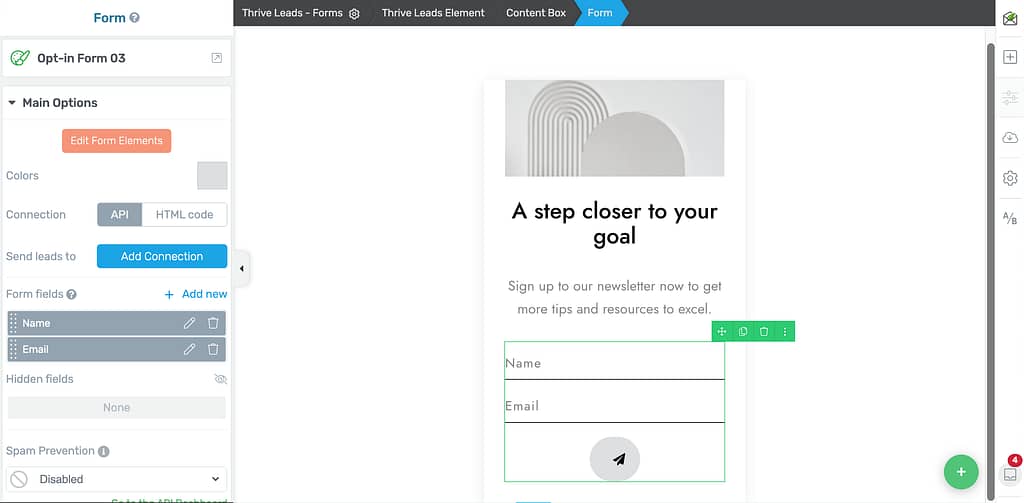
When you click to edit the form, it’ll take you to the editor where you can modify the form elements.
In the editor, click on the form and see its options in the left sidebar.

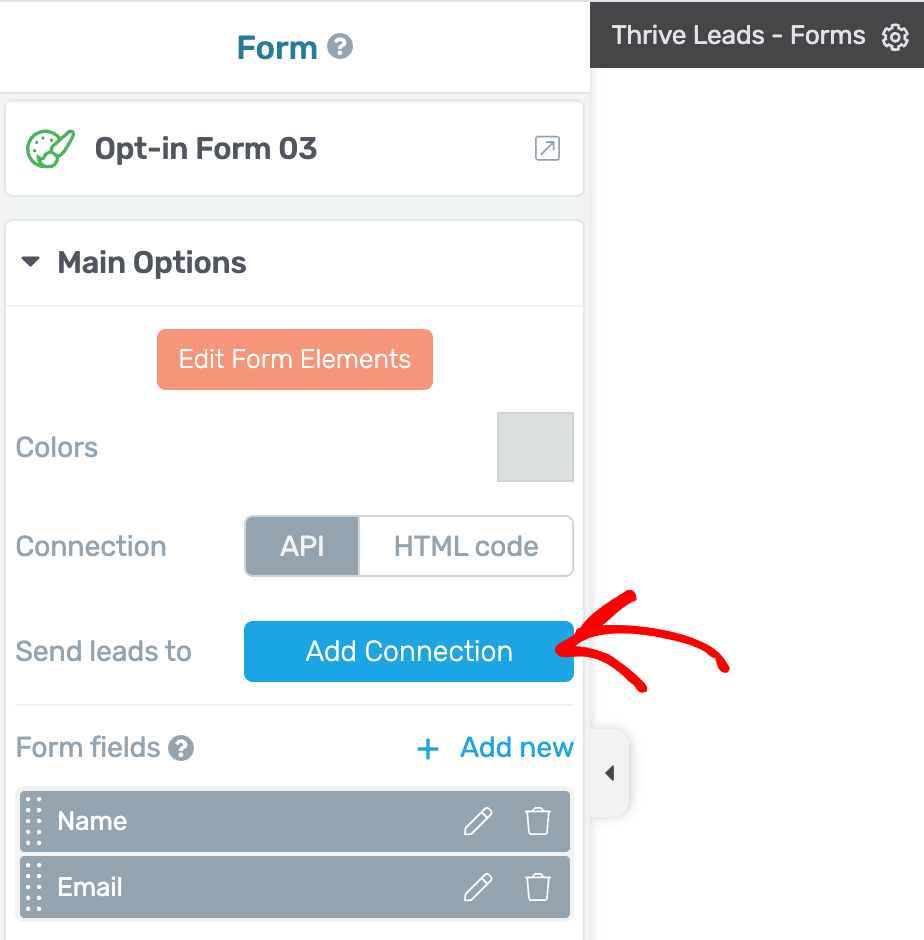
In the left sidebar, open Main Options, and click on the Add Connection button so you can send your leads to a list you select.

Clicking on Add Connection will show a dropdown. Click on this dropdown and select Mailchimp to establish the connection.

Selecting Mailchimp will open more fields where you will have to
- Select a mailing list from the Mailchimp account.
- Choose a grouping if you want to group the leads you get through this form.
- Decide whether you want to proceed with a single opt-in or a double opt-in for the selected form.
- Add tags to the leads collected through the form.

After selecting the options in the field, click Apply.
Once you finish integrating Mailchimp with the Lead generation element and finish styling the form and page, click the Save Work button in the bottom left.
We’ve just seen how you can establish an API connection between Thrive Dashboard and Mailchimp and use it in a lead generation element and a Thrive Leads form on your website.
Next, if you want to trigger Thrive Lead forms based on where a user comes from, read more about SmartLinks in Thrive Leads.