Connecting MailerLite with your Thrive products allows you to capture leads from Lead Generation elements or Thrive Leads forms and send them directly to your MailerLite account.
In this article, you will learn how to connect Thrive Themes with MailerLite so you can pair it up with the Lead Generation element or Thrive Leads to capture, store, and manage leads.
Getting Your MailerLite API Key
To get your API key from MailerLite, follow these steps:
- Log in to your MailerLite account.
- Navigate to the Integrations page, locate the row labeled API and click Use.

- On the Developer API page, click the Generate new token button to create a new API key.

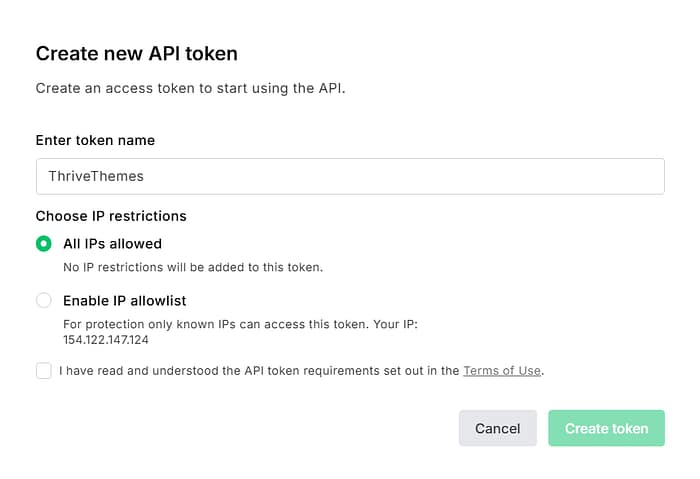
- A pop-up will appear, prompting you to enter a name for your token and select the IP addresses that you want to have access to this connection.

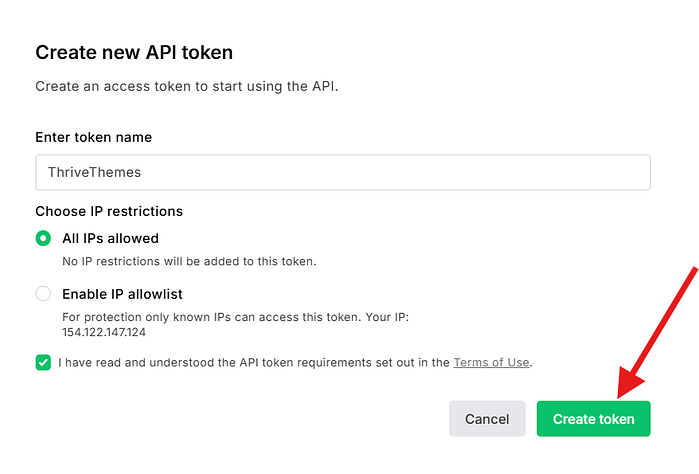
- Check the box to agree to the MailerLite Terms of Use, then click Create token.

- A new pop-up will display your API token.

Adding MailerLite to the Thrive Dashboard
To connect MailerLite to the Thrive Dashboard, follow these steps:
- Navigate to the Thrive Dashboard.

- Scroll down to the API Connections card and click the Manage Connections button.

- On the API Connections page, click the Add New Connection button.

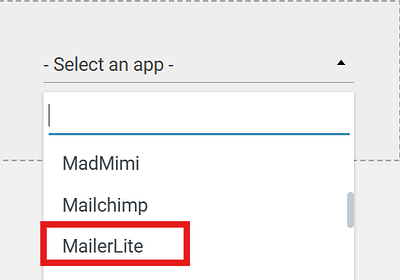
- In the Select an app dropdown, search for MailerLite and select it.

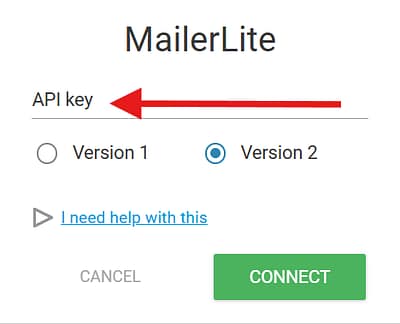
- After selecting MailerLite, choose the version you want to use. Select Version 2 and paste the API Token into the corresponding field.

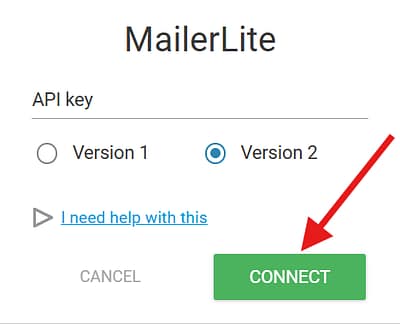
- Once you have entered your credentials, click Connect.

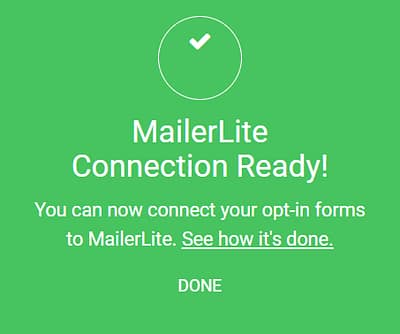
- When the connection is successful, you will see a success message indicating that the connection has been established.

You can always return to this dashboard and Test (1), Edit (2), or Remove (3) the connection.

Connecting MailerLite to a Lead Generation Element
If you are creating a new page or editing an existing one, you can connect MailerLite to your form by following these steps:
- Open your page in Thrive Architect.
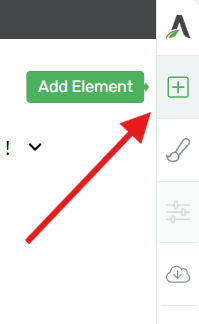
- In the editor, click on the plus (+) sign in the right sidebar to access the list of available Thrive Architect elements.

- Locate the Lead Generation element and drag it onto your page where you want the form to appear.

- Click on the Lead Generation element to open its options in the left-hand sidebar.

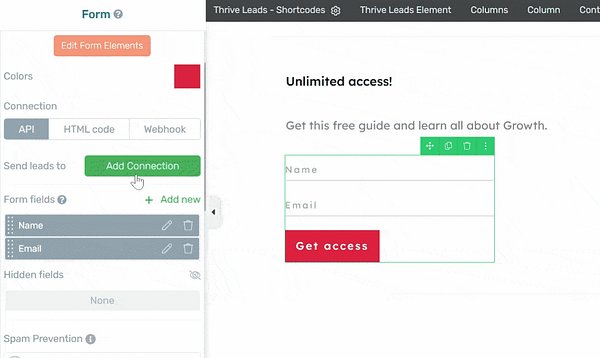
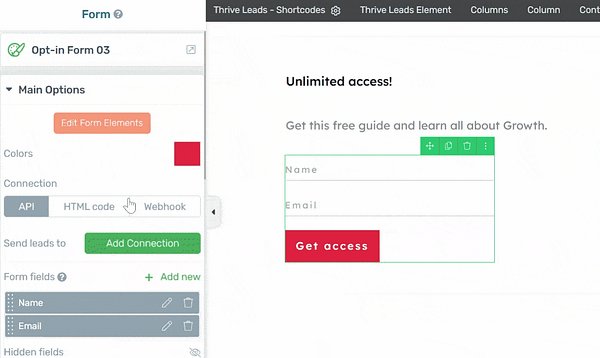
- Under the Main Options section, locate the Connection setting and select API as the connection type.

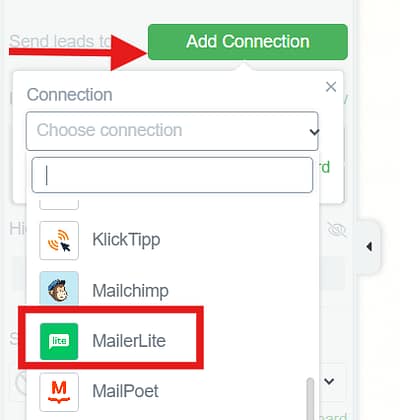
- Next, click Add Connection and choose MailerLite from the dropdown list of available integrations.

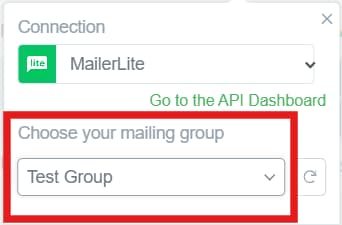
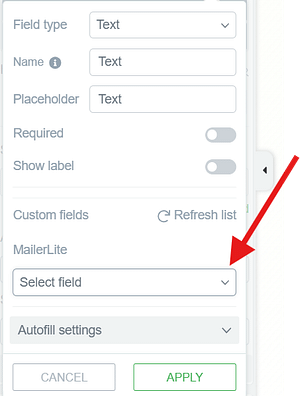
Selecting a Mailing Group
After selecting your connection, choose the mailing group you want to use from MailerLite. MailerLite uses groups to organize subscribers, so select the specific group you want to use here.

Note: If your mailing group isn’t showing up in the dropdown, click the Refresh button to reload the data. If your list is newly created, it may take a moment to appear.

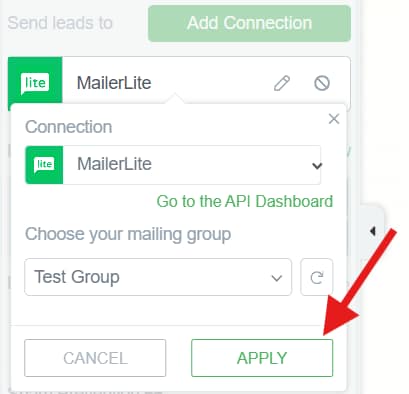
Once you have selected your group, click Apply to save your connection settings.

Configuring Form Fields
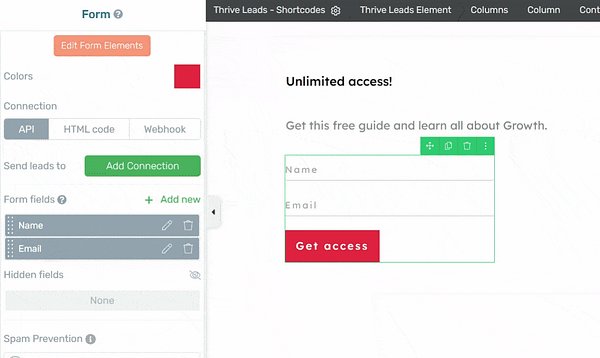
To set up the form fields that will be sent to MailerLite, follow these steps:
- With the Lead Generation element still selected, navigate to the Form Fields section.

- To add a new field, click + Add new.

- To remove a field, click the trash bin icon next to the field.

- To change the order of fields, click and hold the drag handle and move it to your preferred position.

- You can also create custom fields. For each field, make sure the field mapping points to the correct MailerLite field. To learn more about setting up and mapping form fields, please refer to this guide.

- After adding and mapping the field, click Apply to save the custom field.

- Once done, click Save Work to save your changes.

Connecting MailerLite to Thrive Leads Forms
If you are working with forms in Thrive Leads rather than on a standalone page, the process is quite similar. To connect MailerLite to a Thrive Leads form, follow these steps:
- In the WordPress Admin area, go to your Thrive Leads dashboard.

- Locate the opt-in form you want to connect to MailerLite and click the pen icon to edit it.

- This will open the form in the Thrive Architect editor. From there, click the Lead Generation element in the editor to select it. The element’s options will appear in the left sidebar.

From this point, the setup process is identical to what has been described above.