Do you want to use MailLite as your mailing service provider while you use Thrive Products on your website? You can establish an API connection between the Thrive Dashboard and MailerLite that will allow you to capture leads and prospects from lead generation elements or Thrive Leads forms.
In this article, we’ll show you how to connect Thrive Themes with MailerLite, so you can pair it up with the Lead Generation element or Thrive Leads to capture, store, and manage leads.
- Finding the MailerLite API Token
- Adding the MailerLite API Token to the Thrive Dashboard
- Connecting MailerLite to a Lead Generation Element
- Connecting MailerLite to a Thrive Leads Form
Finding the MailerLite API Token
API, i.e. Application Programming Interface Token is an authentication code used to identify and verify an account or a user when you want to connect it with another tool.
Therefore, the first thing you’ll need to connect your MailerLite account to the Thrive Dashboard is an API Token.
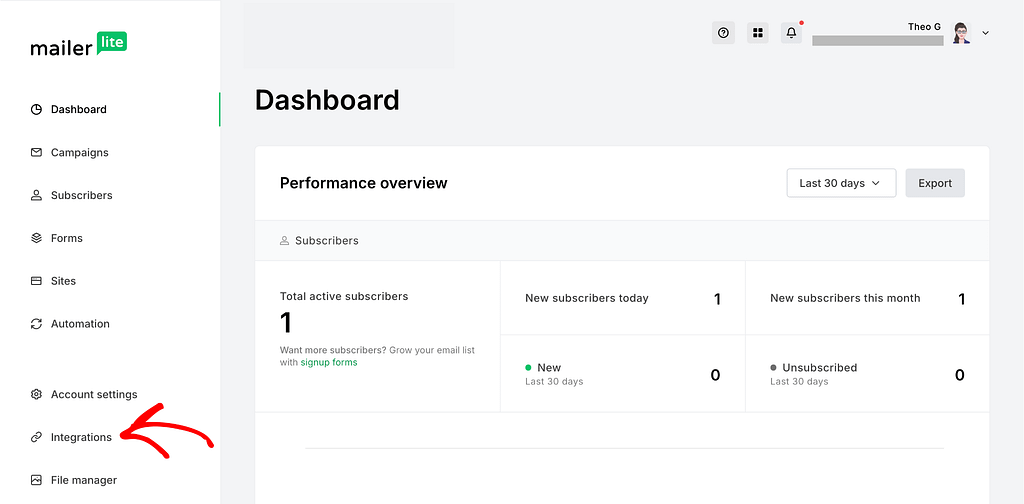
To find your API token, first log into your MailerLite account, in the left column click on Integrations.

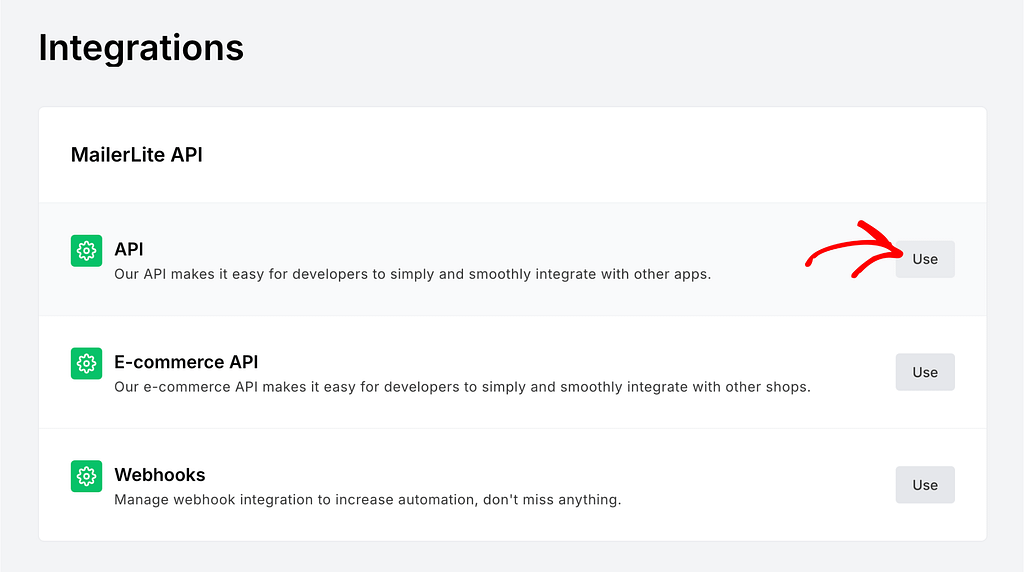
On the Integrations page, go to the row that says API and click Use.

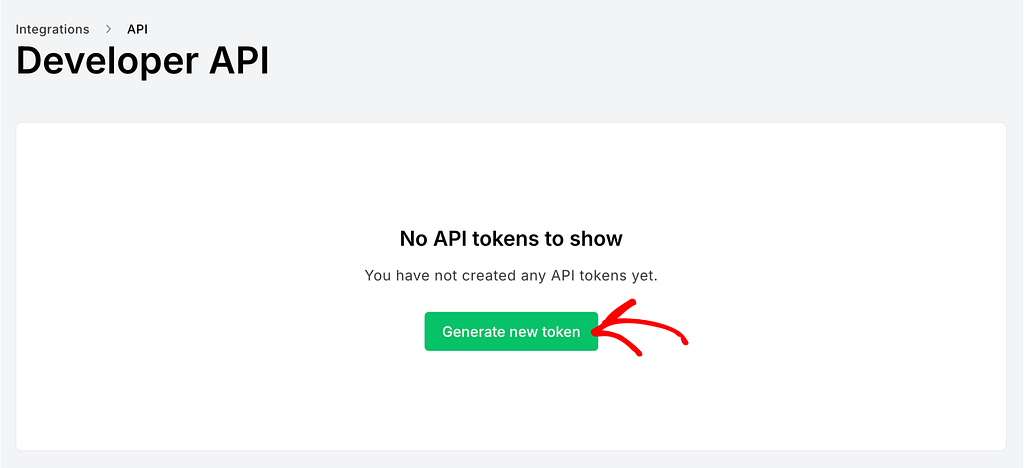
On the Developers API page, click the Generate new token button to generate a new API token.

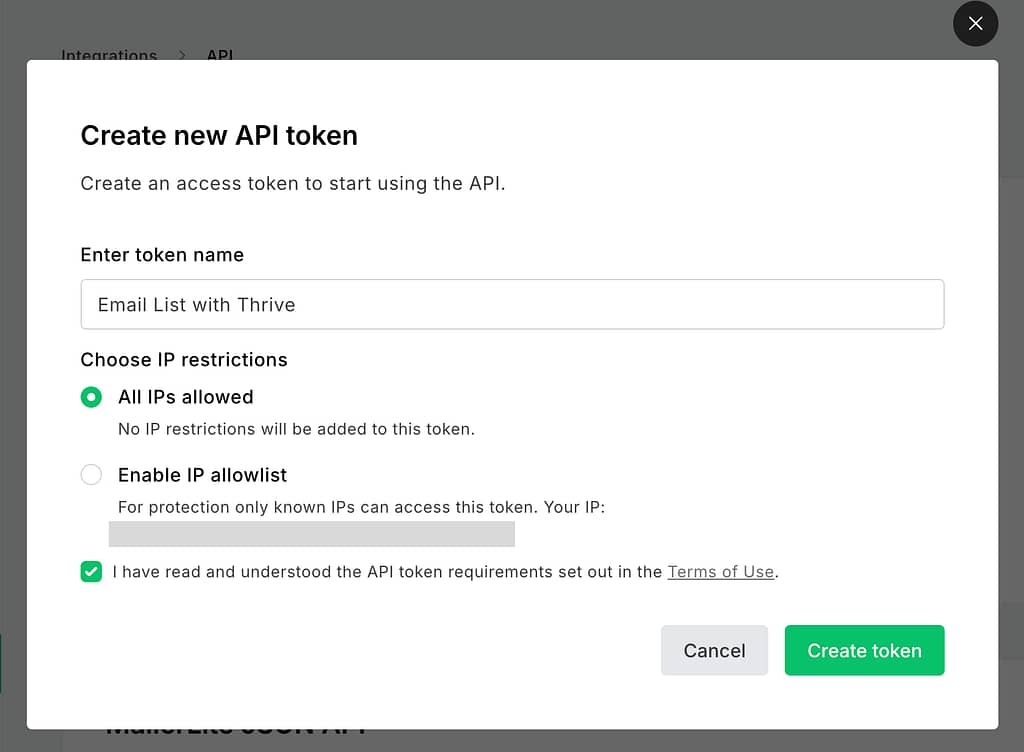
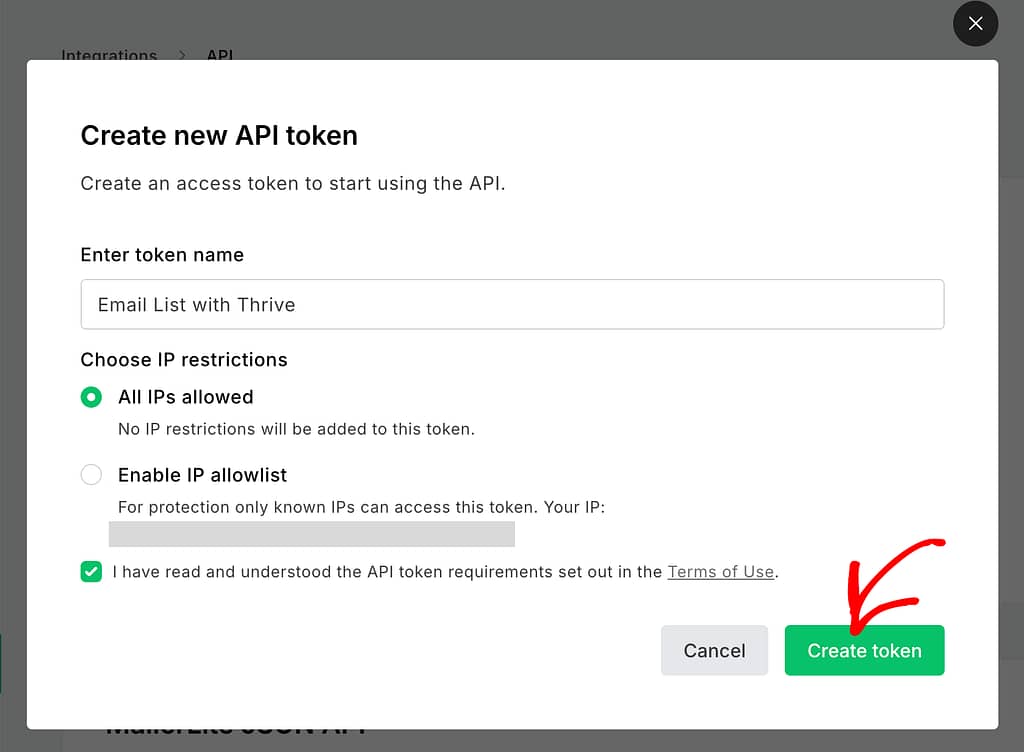
Clicking on Generate new token will open a popup. In this popup, enter the token name, select the IPs you want this token to be accessible to and click the checkbox to agree to MailerLite Terms of Use.
MailerLite allows you to decide whether you want this token to be accessible to all IPs or a selected list of IPs that you enter.

After you enter the token name, select the IPs you want to allow access to and agree with the terms, click Create token.

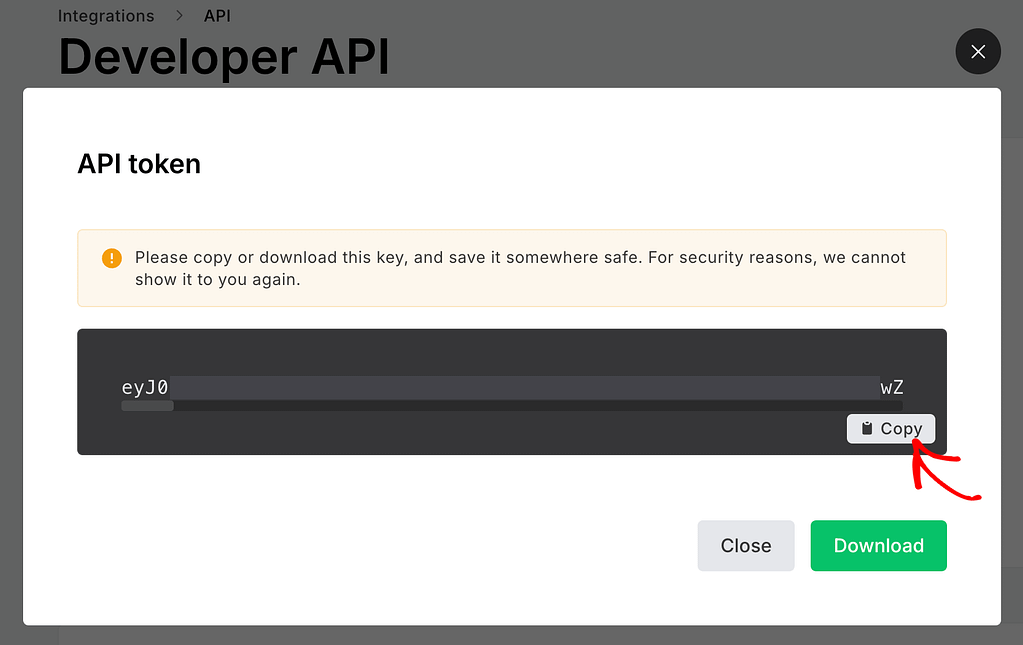
Clicking the button will open a popup with the API token on it.
Due to security reasons, the API token will be displayed only once. Therefore, it is recommended to copy and download the token for future use.
To copy the API token for immediate use click Copy. You can save the token for future use by clicking Download.

To be able to connect MailerLite with the Thrive Dashboard, save this copied API token for the next steps.
Adding the MailerLite API Token to the Thrive Dashboard
To proceed with the API connection between MailerLite and the Thrive Dashboard, it is important to enter the MailerLite API token.
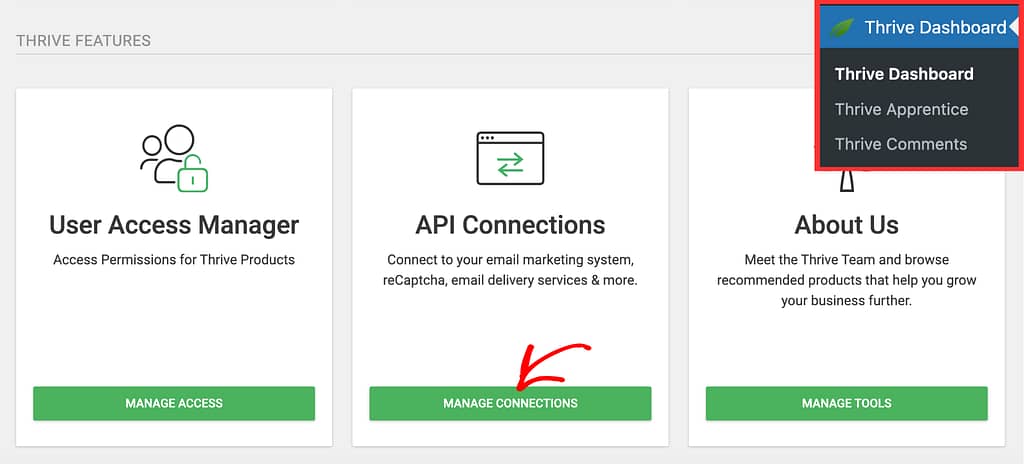
To begin, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Dashboard, scroll down to API Connections, and click on Manage Connections.

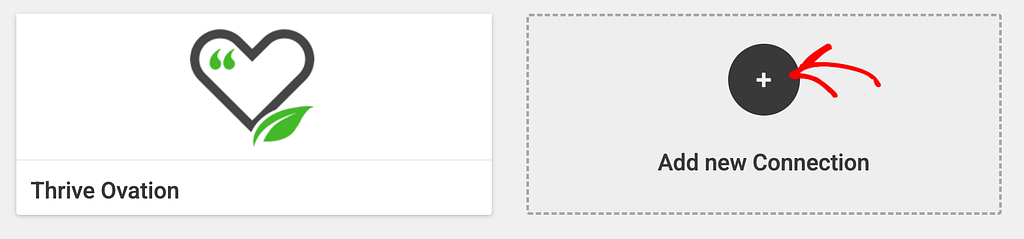
Clicking on Manage Connections will take you to the Active Connections page. On this page, scroll to the Add New Connection block and click on it.

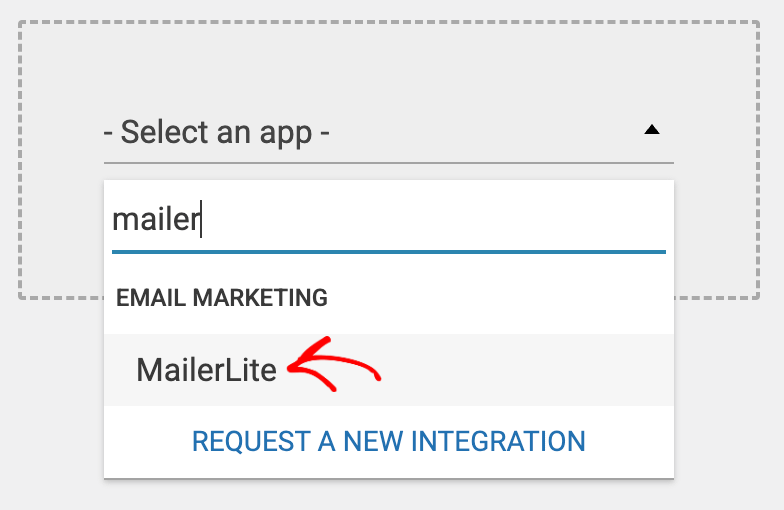
When you click to add a new connection, you’ll see a dropdown where you can select the app, MailerLite, that you want to connect to.

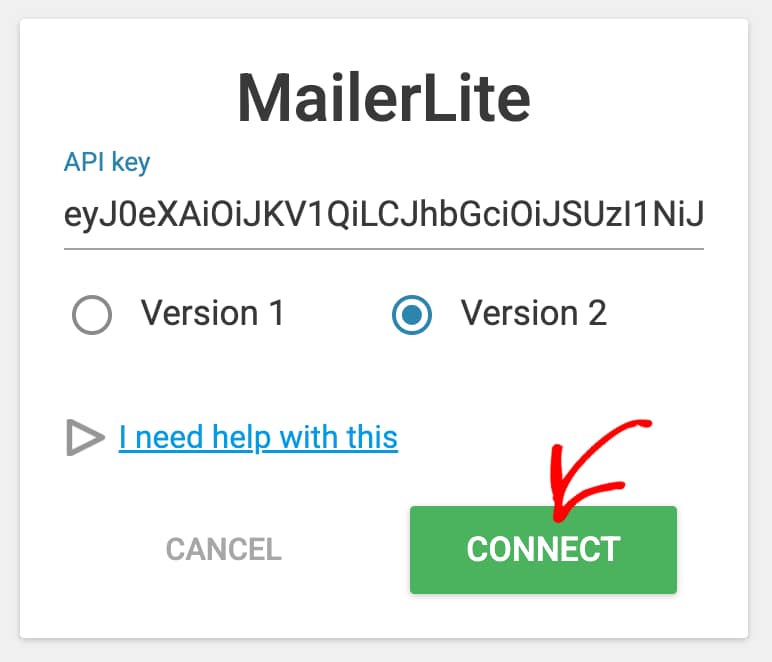
After you select MailerLite, select Version 2 and enter the API token you obtained by following the steps in the previous section.

This will successfully establish a connection between Thrive Dashboard and MailerLite.

Connecting MailerLite to a Lead Generation Element
After you’ve established a connection between MailerLite and the Thrive Dashboard, you can proceed to add the connection to a Lead Generation element you’ve used or plan to use.
Before we build a connection, please make sure you’ve added the Lead Generation element on a page or post using Thrive Architect. You can read our document to know more about the Lead Generation element.
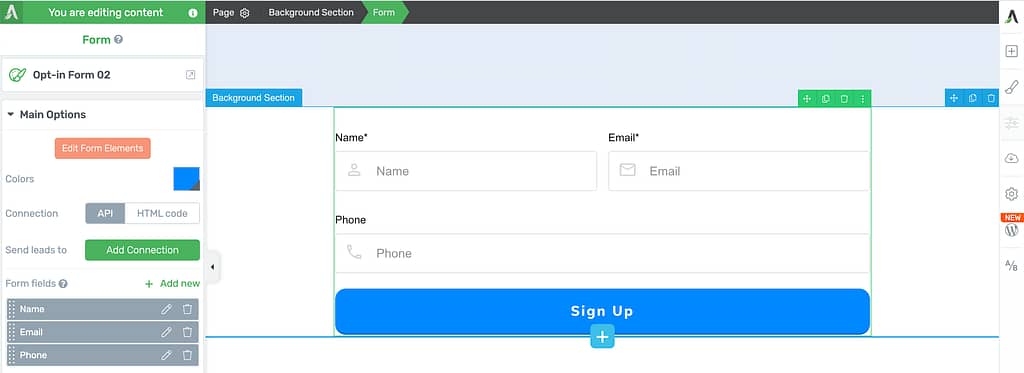
Once you are ready with a post or page with the Lead Generation element on it, click on the element to see its options open in the left sidebar.

In the Lead Generation options seen in the left sidebar, open Main Options and click on the Add Connection button. This will help you determine the application to which you’d like to send the leads.

After clicking on Add Connection, you’ll see a dropdown where you select the connection you want to add. In this dropdown, select MailerLite.

When you select MailerLite, you’ll see another field down that asks you to select the list you want to use here.

After you select the list, click Apply.

Connecting MailerLite to a Thrive Leads Form
To be able to connect MailerLite with Thrive Leads, you need to make sure you have a form created using Thrive Leads.
You can refer to our detailed documentation on how to create a form using Thrive Leads.
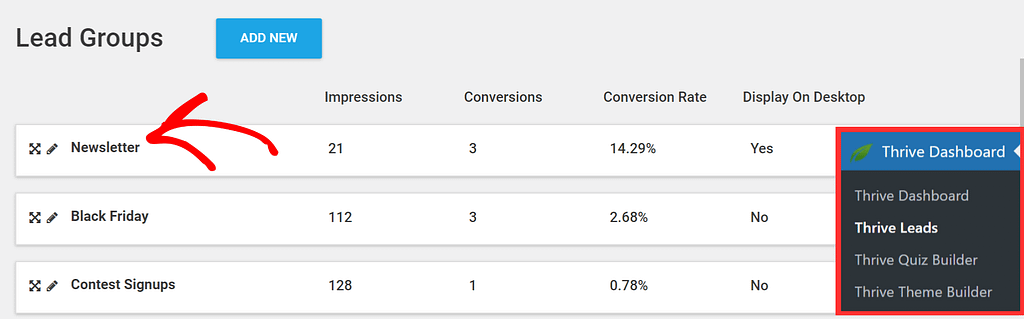
To begin connecting MailerLite with a Thrive Leads form, open your WordPress admin area, navigate to Thrive Dashboard >> Thrive Leads, and click on a Lead Group that contains the form you want to edit.

When you click on a Lead Group, it’ll display the form types created under it. To connect a specific form type, click on the “Pen” or Edit icon seen on the right side of the form name.

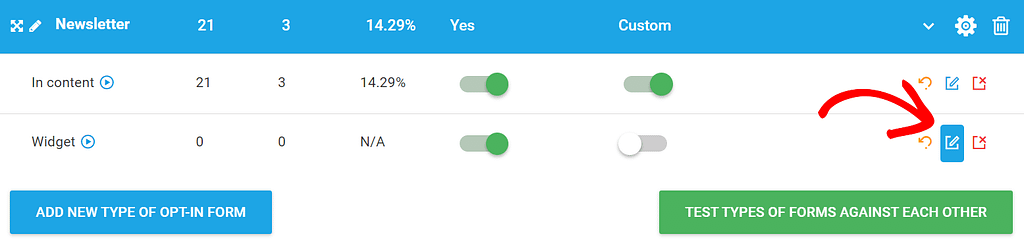
When you choose to edit the form type, it’ll take you to a page where you’ll see the form/forms created under this form type.
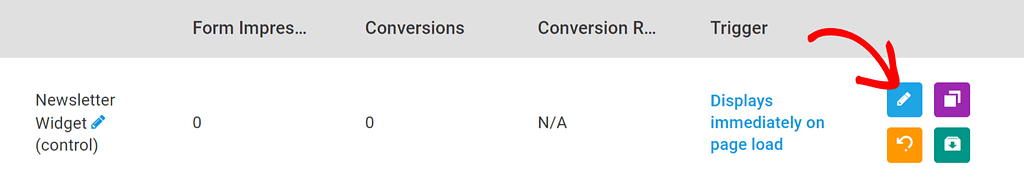
On this page, click on the pen or edit icon seen on the right side of the form name.

Clicking the edit option will take you to the editor where you can modify the form elements.
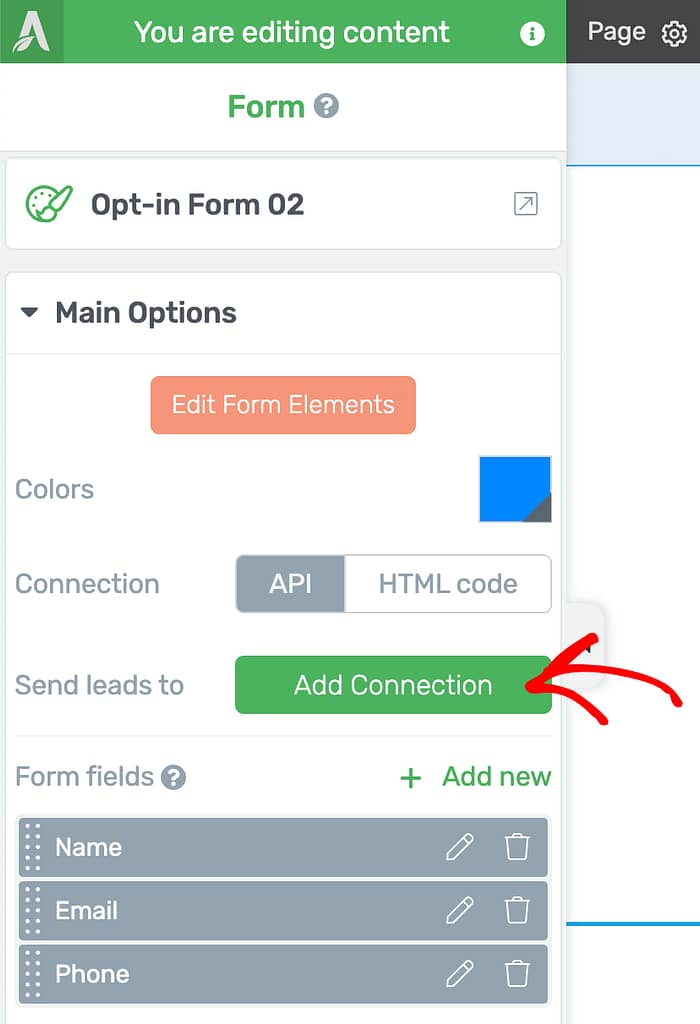
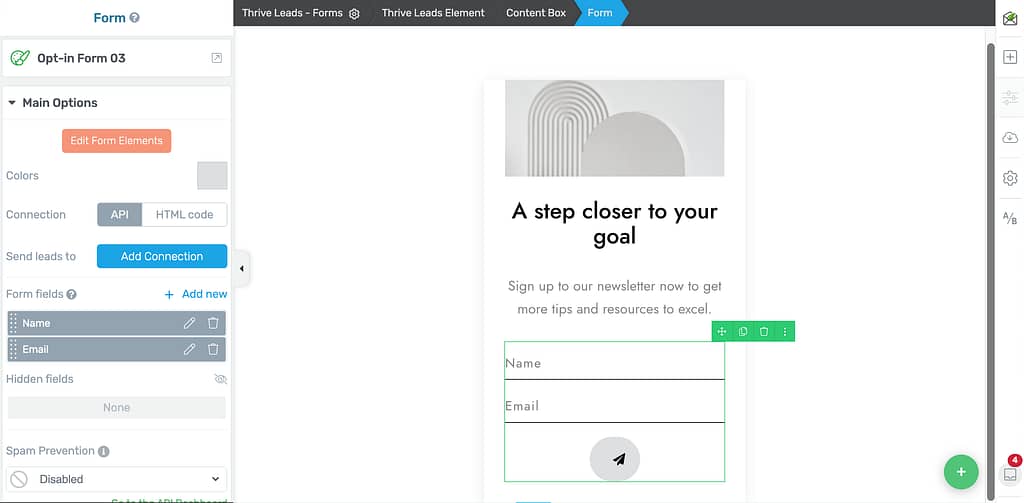
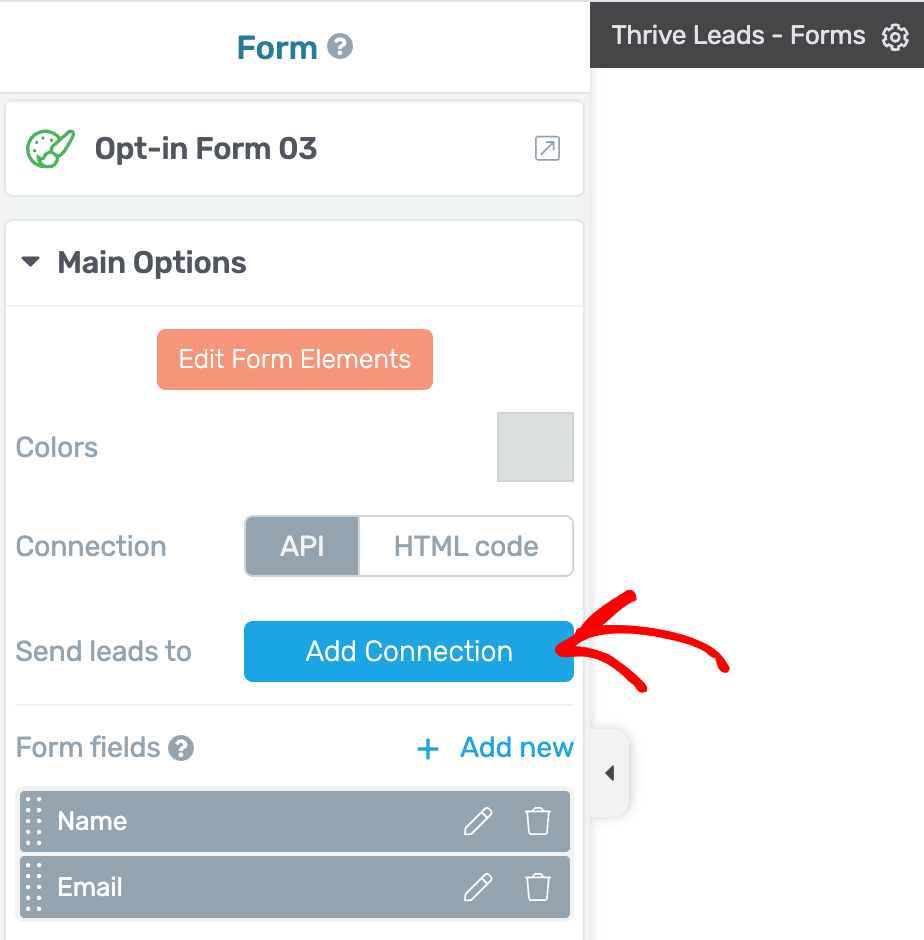
In the editor, click on the form and see its options in the left sidebar.

In the left sidebar, open Main Options, and click on the Add Connection button so you can send your leads to a list you select.

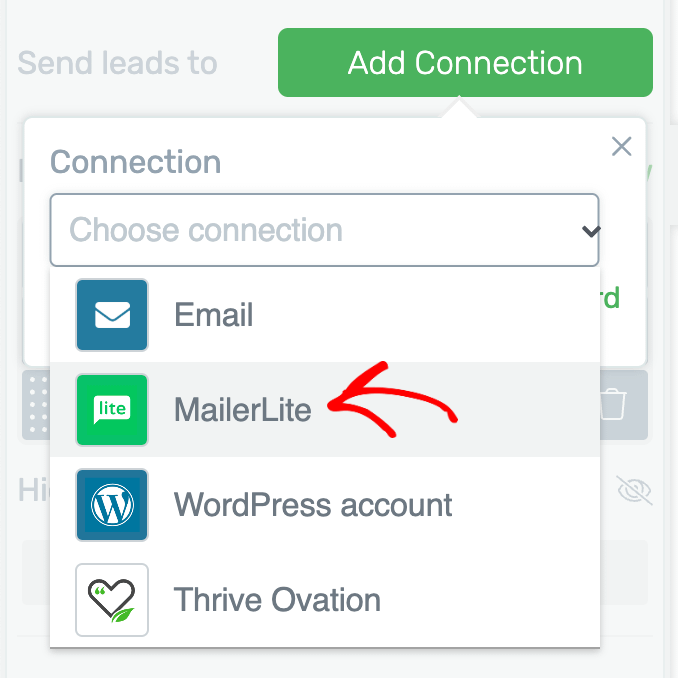
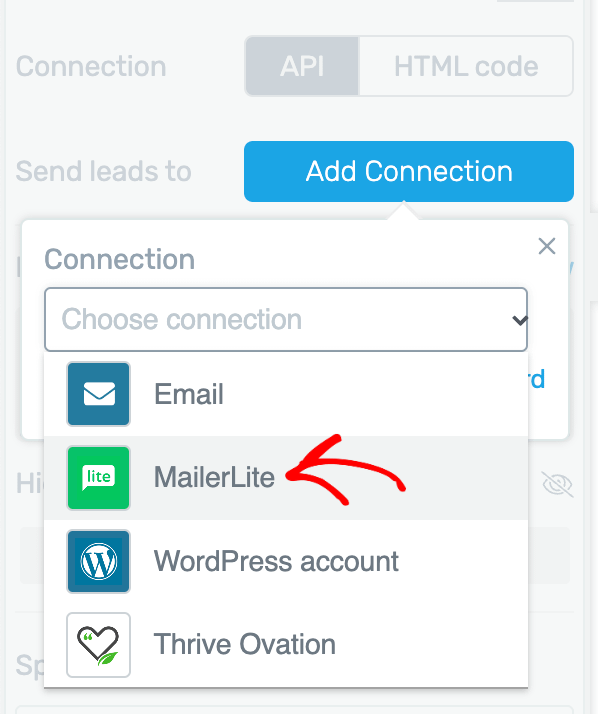
Clicking on Add Connection will show a dropdown. In this dropdown and select MailerLite to establish the connection.

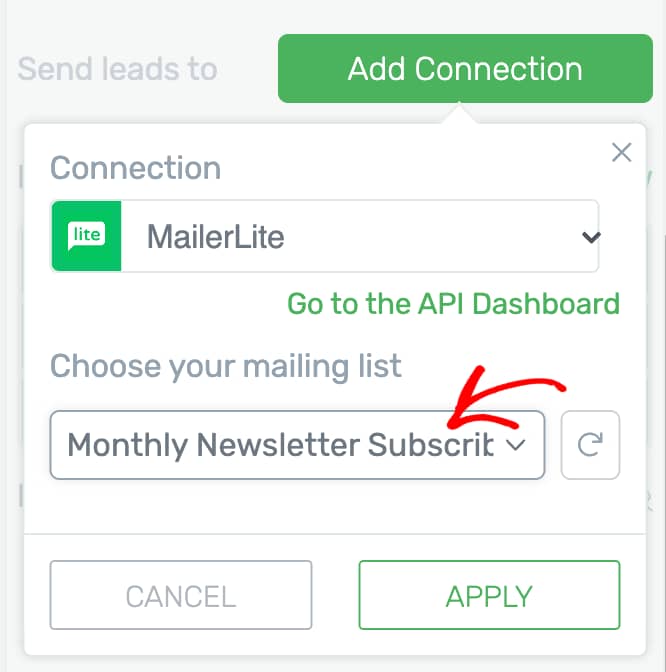
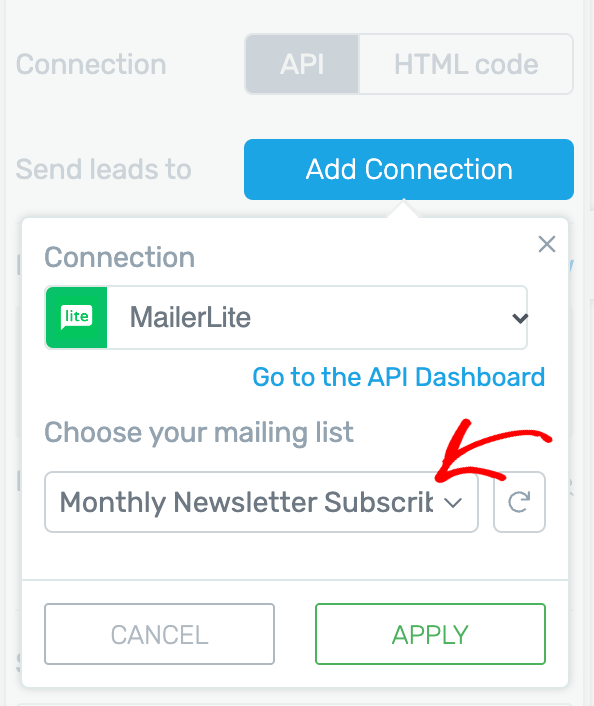
When you select MailerLite, you’ll see another field down that asks you to select the list you want to use here.

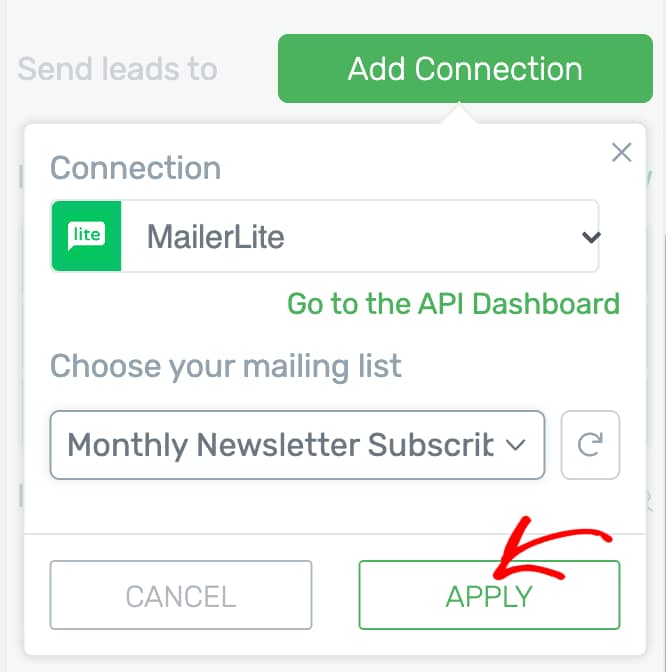
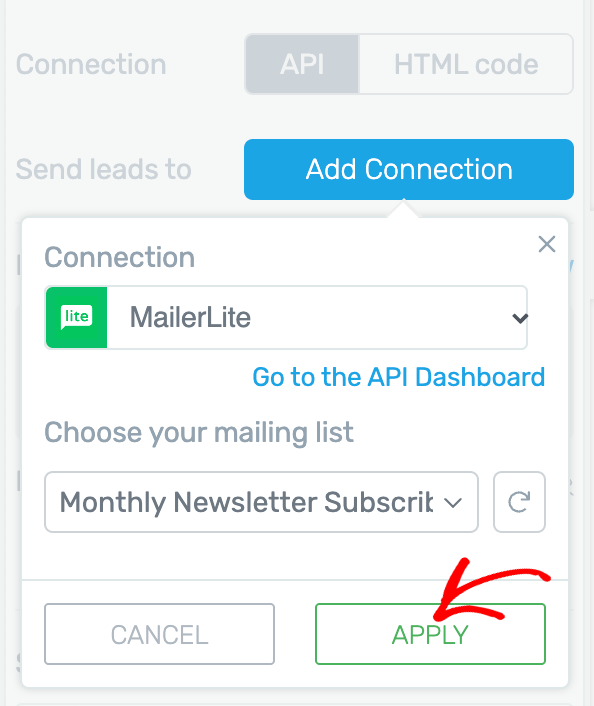
After you select the list, click Apply.

Once you are done connecting MailerLite to a Lead Generation element or a Thrive Leads form, click the Save Work button in the bottom left to save your work.
We’ve just seen how you can establish an API connection between Thrive Dashboard and MailerLite and use it in a lead generation element and a Thrive Leads form on your website.
Next, you can selectively add subscribers and deliver offers to users based on user consent. Here’s our document that will help you learn more.