In this article, you can find out how to connect the Thrive Themes opt-in forms to the SG Autorépondeur email marketing system.
Apart from the information found in this article, below you can find a video tutorial that will walk you through the process. Also, for a more in-depth look, you can check out this blog post.
Get the SG Autorépondeur API keys
In order to set up the connection, you will need the following API details: your Member ID and an API key.
You can get a hold of the two pieces of information by accessing the SG Autorépondeur website and logging into your account.
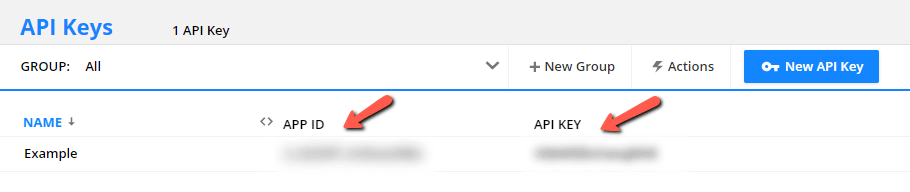
In your account dashboard, look for your profile details on the right-hand side of the screen. Both the Member ID and the API key will be listed there:

You’ll next have to add these details in your Thrive API manager.
Add the keys to your Thrive Dashboard
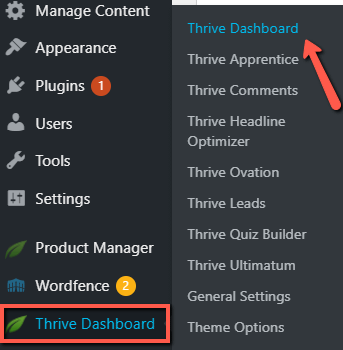
In your WordPress admin dashboard, click on Thrive Dashboard:

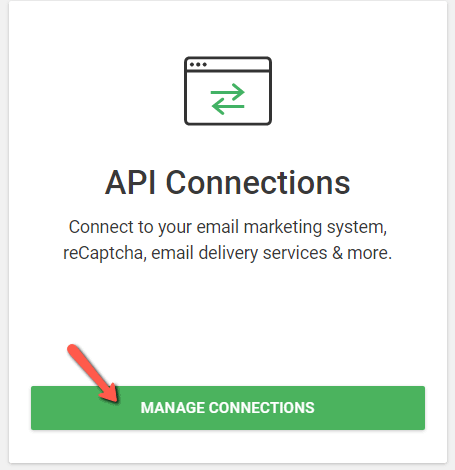
Then, look for the “API Connections” card, and click on “Manage Connections”:

On this page, all of the available API integrations will be listed. What you will have to do is add a new connection:

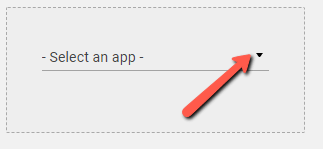
Then, in the drop-down, you can either search or scroll down and look for the SG Autorépondeur option. Click on the downwards pointing arrow to open the list:

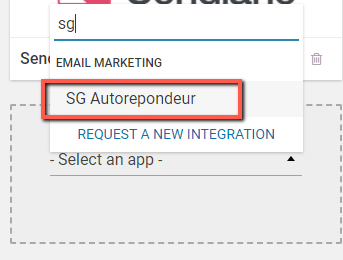
Once you find SG Autorépondeur, click on it to select it:

By selecting the option, two fields will show up that you will need to fill in, in order to be able to connect to the service:

Paste the SG Autorépondeur API details in the corresponding fields, and click on “Connect”:

You’ll receive a success notification if the connection was properly set up:

If you click on “Done”, you’ll notice three additional options on your SG Autorépondeur connection card, which you can use to (1) test, (2) edit, or (3) remove the connection:

You can now go on and connect your opt-in form to SG Autorépondeur.
Connecting SG Autorépondeur to a “Lead Generation” element
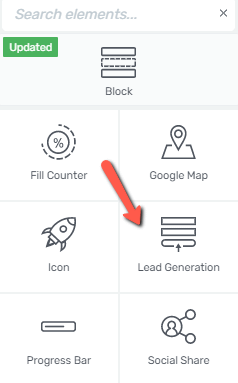
For this step, you can use a Lead Generation element from Thrive Architect. Open the page or post on which you want to add your form, and look for the “Lead Generation” element in the right sidebar:

Drag and drop the element to your page, and choose a template from the library:

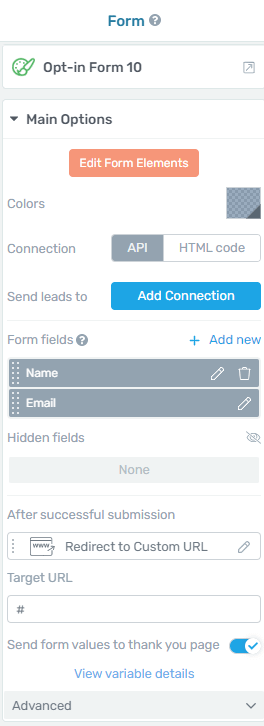
The “Main Options” of the element will appear in the left sidebar, so you can start using them to customize the element as you best see fit:

You can find a dedicated article about how to use all of these options, linked here.
1. Add Connection
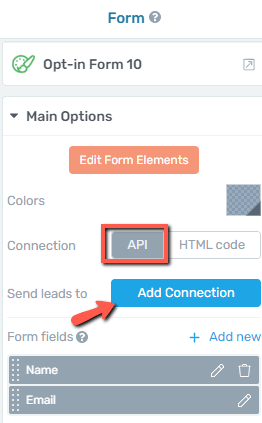
The first thing you need to do for setting up the connection is to check if the “API” button is selected next to the “Connection” section of your left sidebar:

Then, proceed with the next step and click on “Add Connection”:

Connection
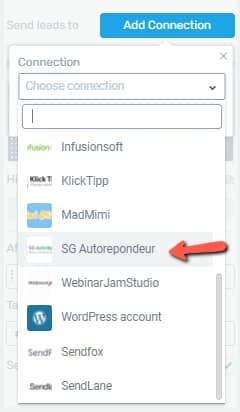
A drop-down list will appear in your sidebar, where you can look for the SG Autorépondeur connection. Click on the drop-down list to open it:

And next look for the SG Autorépondeur field and select it:

Now that your selection has been saved, you can start setting up other aspects of your connection.
Mailing list
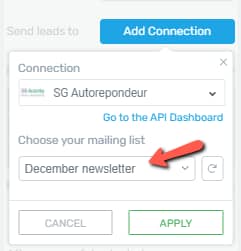
The next drop-down list that appears in the sidebar is the mailing list, and this is basically a mailing list that you have previously set up in your SG Autorépondeur account:

This is the list in which you will be able to see the subscribers after the form is completed.
Note: Keep in mind that if you have a double opt-in type of form, the subscriber will first have to confirm the e-mail address before showing up on your mailing list.
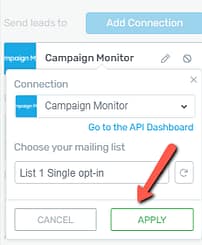
Once you select the desired list, click on “Apply” to save your progress:

2. Set up the form fields
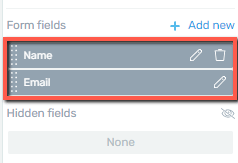
Now that the connection has been made, you can start setting up the form fields:

You can read more about form fields in the dedicated section of this article.
The connection is now ready to be used. Don’t forget to save all the changes, by clicking on the green “Save Work” button from the bottom left side of the screen:

Connecting SG Autorépondeur to Thrive Leads
As detailed at the beginning of this article, you can also connect your SG Autorépondeur account to an opt-in form from a Thrive Leads group.
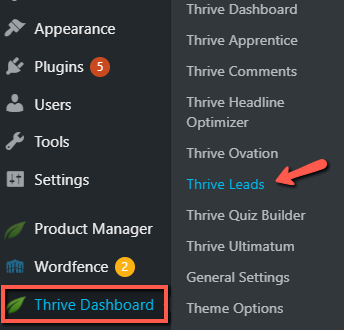
To do that, hover over the Thrive Dashboard section of your WordPress admin dashboard, and select Thrive Leads:

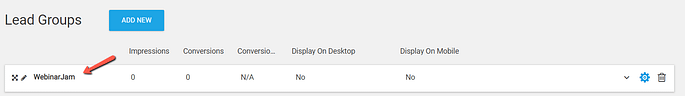
Next, look for a Lead Group that has the opt-in form that will be connected to SG Autorépondeur, and click on it to expand it:

Click on the “Edit” button next to the form you want to access ( in this case a “Lightbox”):

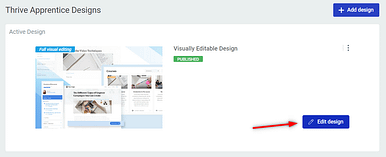
In the newly opened dashboard, click on “Edit Design” next to the “Lightbox” you want to edit:

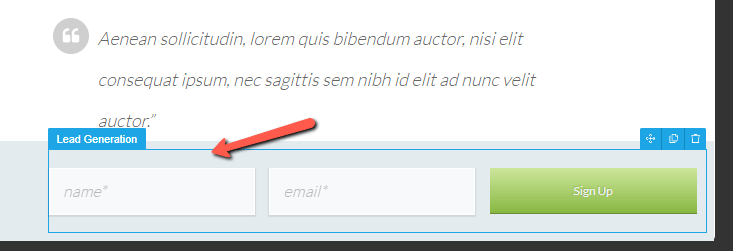
This will automatically take you to the Thrive Architect editor. Select the “Lead Generation” element available in your opt-in form template:

This will enable the left sidebar set of “Main Options”, allowing you to start setting up the connection:

As you can see, you can now connect your opt-in form to SG Autorépondeur by following the steps described above for connecting to a “Lead Generation” element:
These are the steps for connecting your SG Autorépondeur account to your site, with the help of a “Lead Generation” element or a Thrive Leads opt-in form.
If you want to read more about API Connections and how they work, make sure to check out our knowledge base articles.
Hopefully, you found this article useful. If so, don’t hesitate to rate it with a smile 🙂