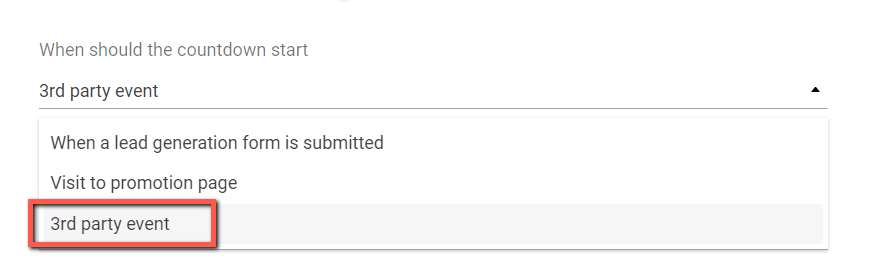
With Thrive Ultimatum, you are able to set the “Incoming Webhook” trigger type when choosing the trigger that should start your Evergreen campaign, if you activate the “Lockdown” option, by choosing the “3rd party event” option from here:

This option can be used if you want to trigger a Thrive Ultimatum campaign at a very specific moment. This way, you can very easily create marketing or sales funnels.
You can learn more about Incoming Webhooks here.
If you want to use this option and set up an Incoming Webhook, you will have to choose the autoresponder/service of choice, to connect to your site.
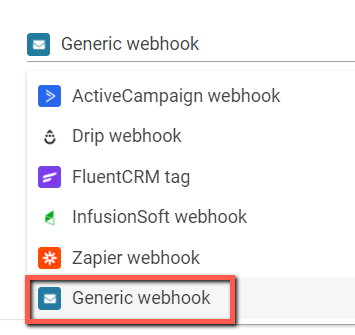
However, you will also have the “Generic Webhook” option in the dropdown:

The purpose of the “Generic Webhook” option is to allow you to trigger the Thrive Ultimatum campaign from within various apps and APIs, that are not already available in the dropdown from the image above.
We have written several articles explaining how to set up Incoming Webhooks, which you can check out by accessing the links below, if you want to see step-by-step guides on how to set up each service and trigger the Thrive Ultimatum campaign:
If, however, you want to trigger your Thrive Ultimatum campaign using a webhook in another app, you can use the “Generic webhook”.
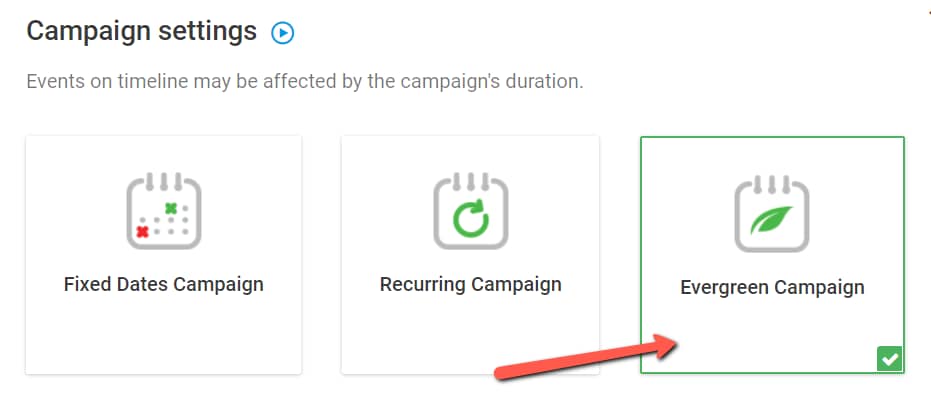
To access it, you will have to open your Thrive Ultimatum campaign, which has to be an evergreen one:

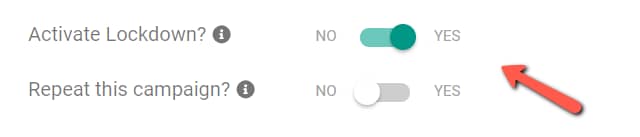
Then, you can select the type of campaign and the duration. As mentioned above, the “Incoming Webhook” trigger is only available for Lockdown campaigns, so make sure to activate the option:

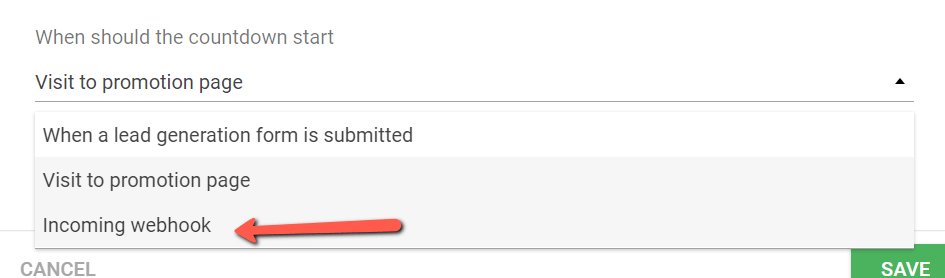
Next, you can set up the trigger type. If you click on the field, a dropdown will open, with all of the available trigger types. Click on “Incoming Webhook”:

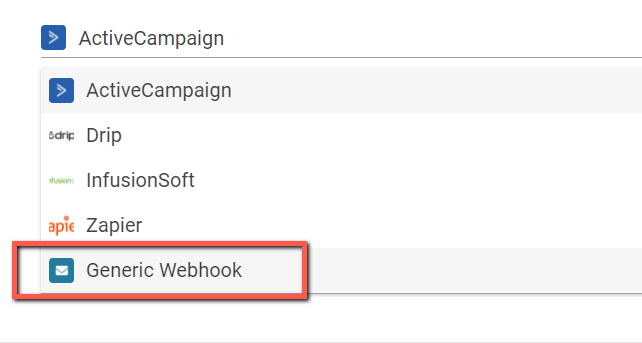
In the next field, you can choose the third party platform from which the webhook is received. The last option here is the “Generic Webhook” one, that you can select if you’re looking to receive the webhook from another platform:

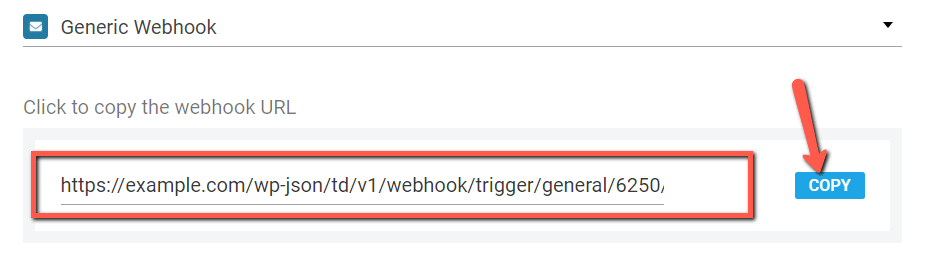
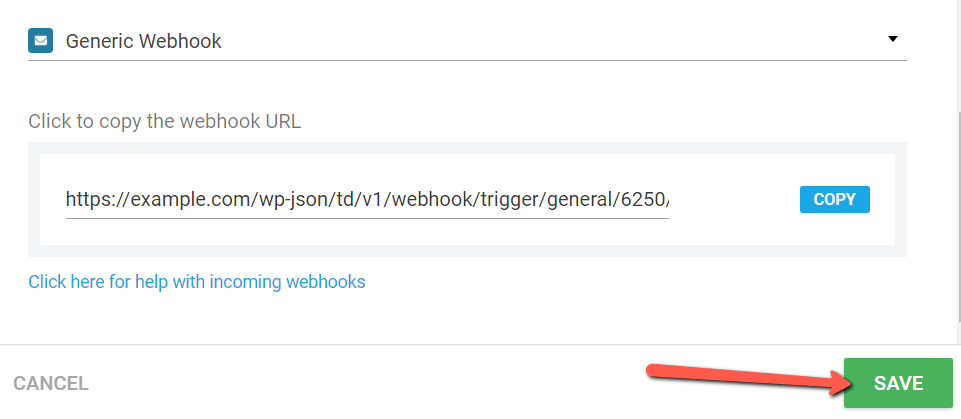
Then, in the “Webhook URL” field, you will be able to copy the URL of the webhook, and then use it in the app of your choice:

|
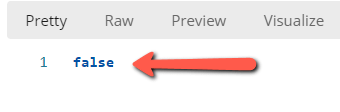
Note: Please note that this URL will not lead you to any page, if you try to access it in your browser. Webhooks are a way in which apps can communicate with each other, and in which data can be pushed from one app to the other. The webhook URL is not supposed to lead to a website page. Therefore, getting a 404 error when trying to access the webhook URL in your browser is normal behaviour: |
Once you copy it, make sure to save everything by clicking on the green “Save” button, from the pop-up:

Now, you can use the webhook in the app or platform that you wish, by creating an HTTP POST request, which contains the email as a key in the “Body” of the request (see more information below).
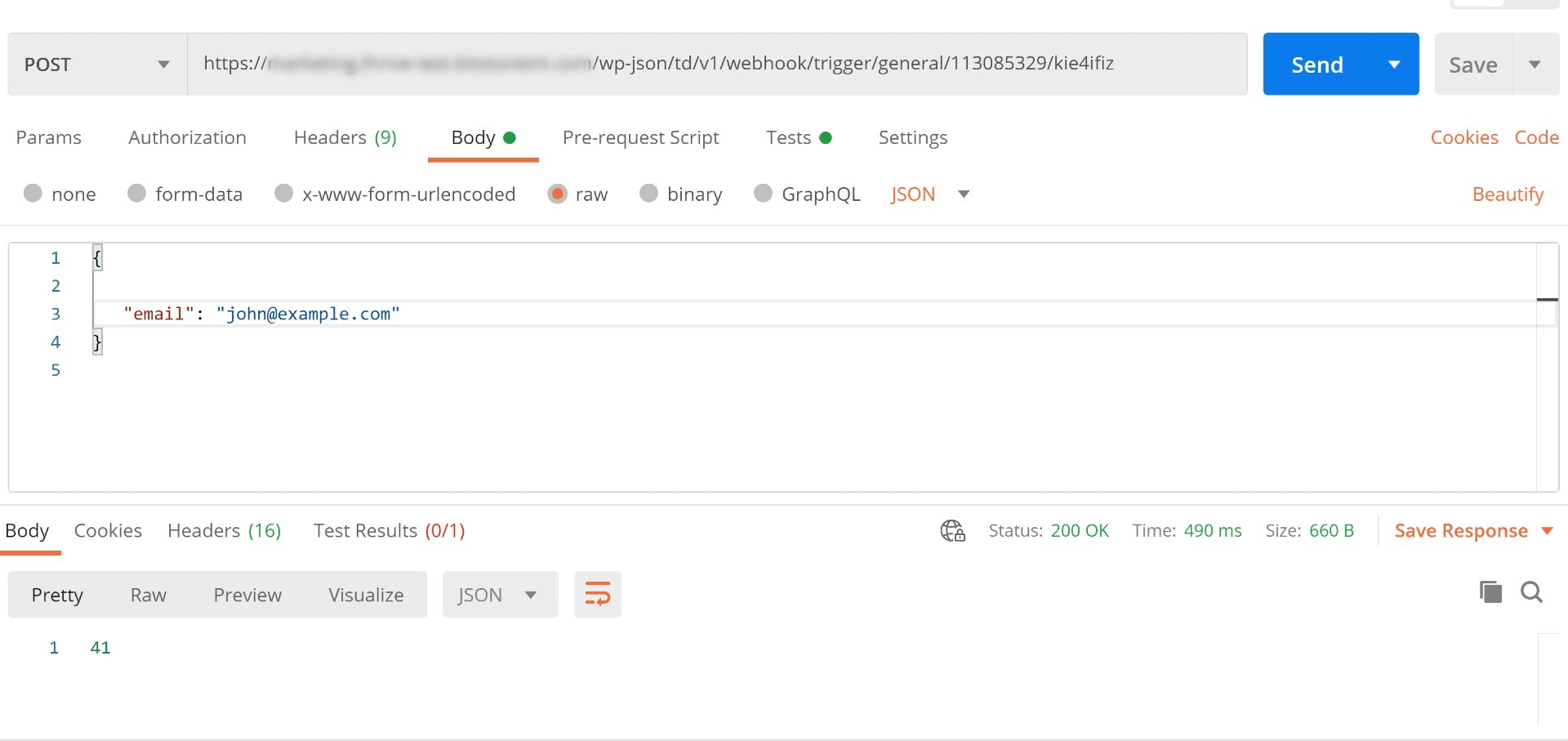
If you want to test the webhook requests, or see what type of data it returns, you can use an API testing platform, such as Postman, for example. This tool allows you to create and save various types of requests and responses.
For example, you can create POST requests. Here is an example of the “Body” that can be added in a request:

As you can see, Postman will return information such as:
the status of the request (
200 OK):

The 200 OK status indicates that everything went well and a response was received.
an ID for each entry from the database, which in the example above is “
41“;the time and size of the response.
Important note regarding the
|
While constructing requests, you can format the content of the request “Body” as form-data, x-www-form-urlencoded, or can be sent as a JSON.
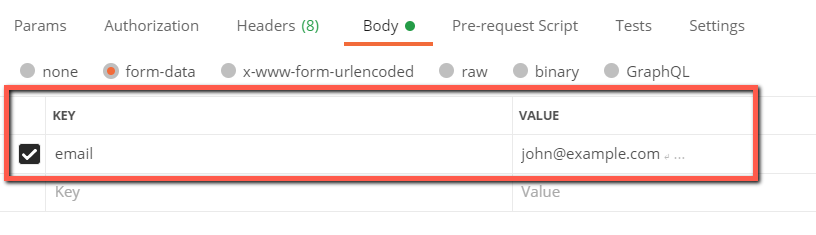
→ If you use the form-data type, you can simulate filling a form on a website, and submitting it. The form-data editor lets you set key/value pairs (using the key-value editor) for your data.
So, for the example above, you will have to add the email as a key, in the “Body” of the request, as shown here:

→ The x-www-form-urlencoded encoding is the same as the one used in URL parameters. You will have to enter key/value pairs and Postman will encode the keys and values properly.
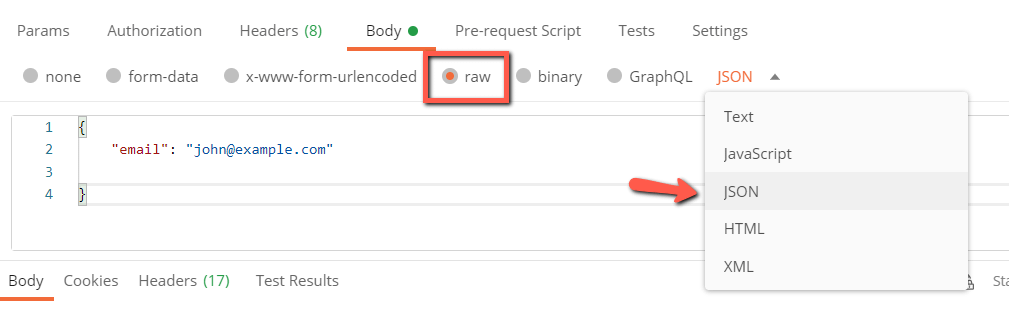
→ To send the request as a JSON, select the “raw” type and choose “JSON” from this list:

|
Note: Please keep in mind that I am using Postman as a way to show you that you can create various requests and see their structure and data, but you should use the Generic Webhook with your own apps/autoresponders. |
This concludes the article about using “Generic Webhooks”. I hope you’ve found it useful. If you need more information about the Thrive Suite and its various products and features, make sure to check out our knowledge base.