If you have created a quiz using Thrive Quiz Builder, you might have figured that there are a few ways in which you can display the quiz, after you finish setting it up.
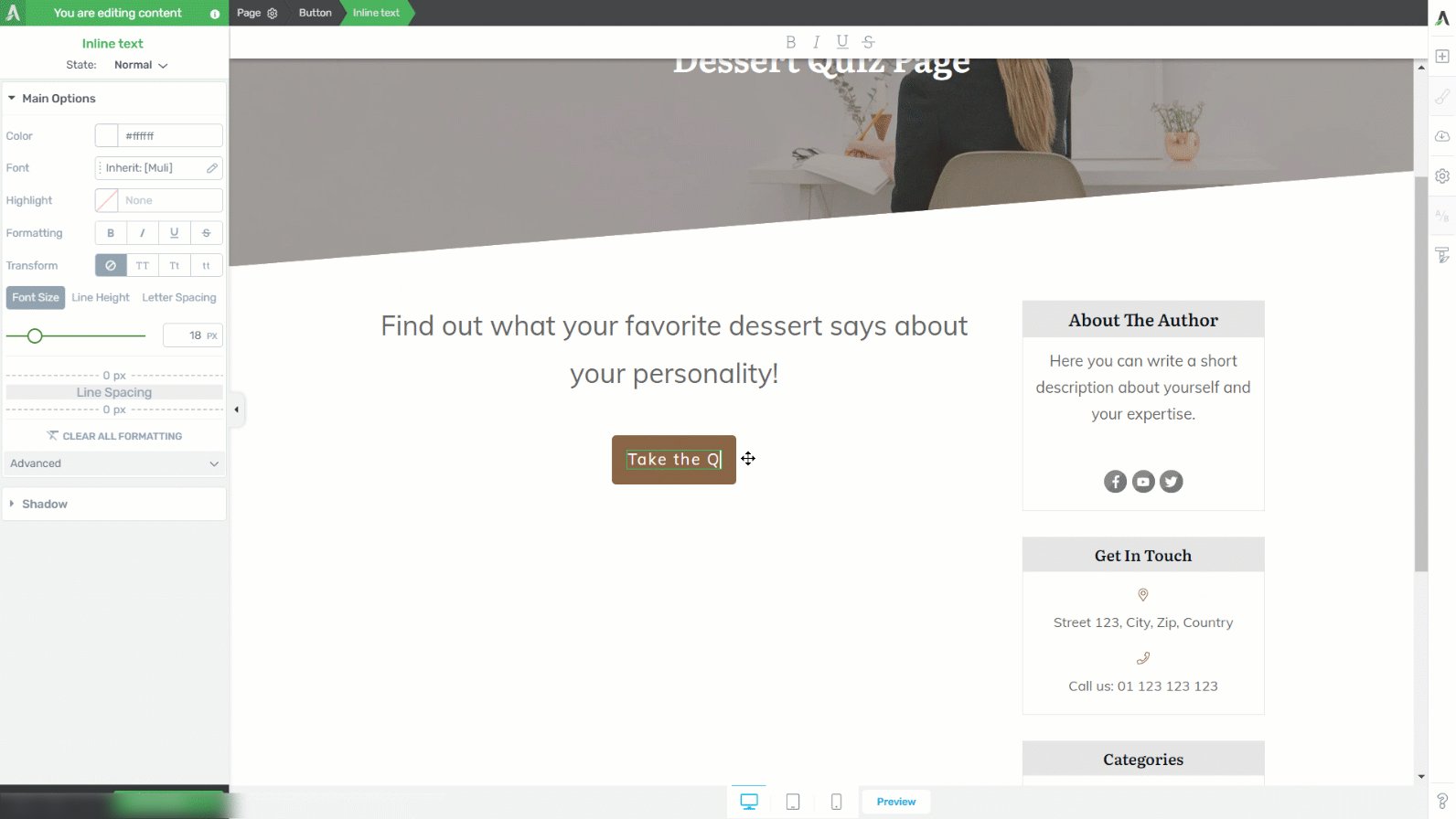
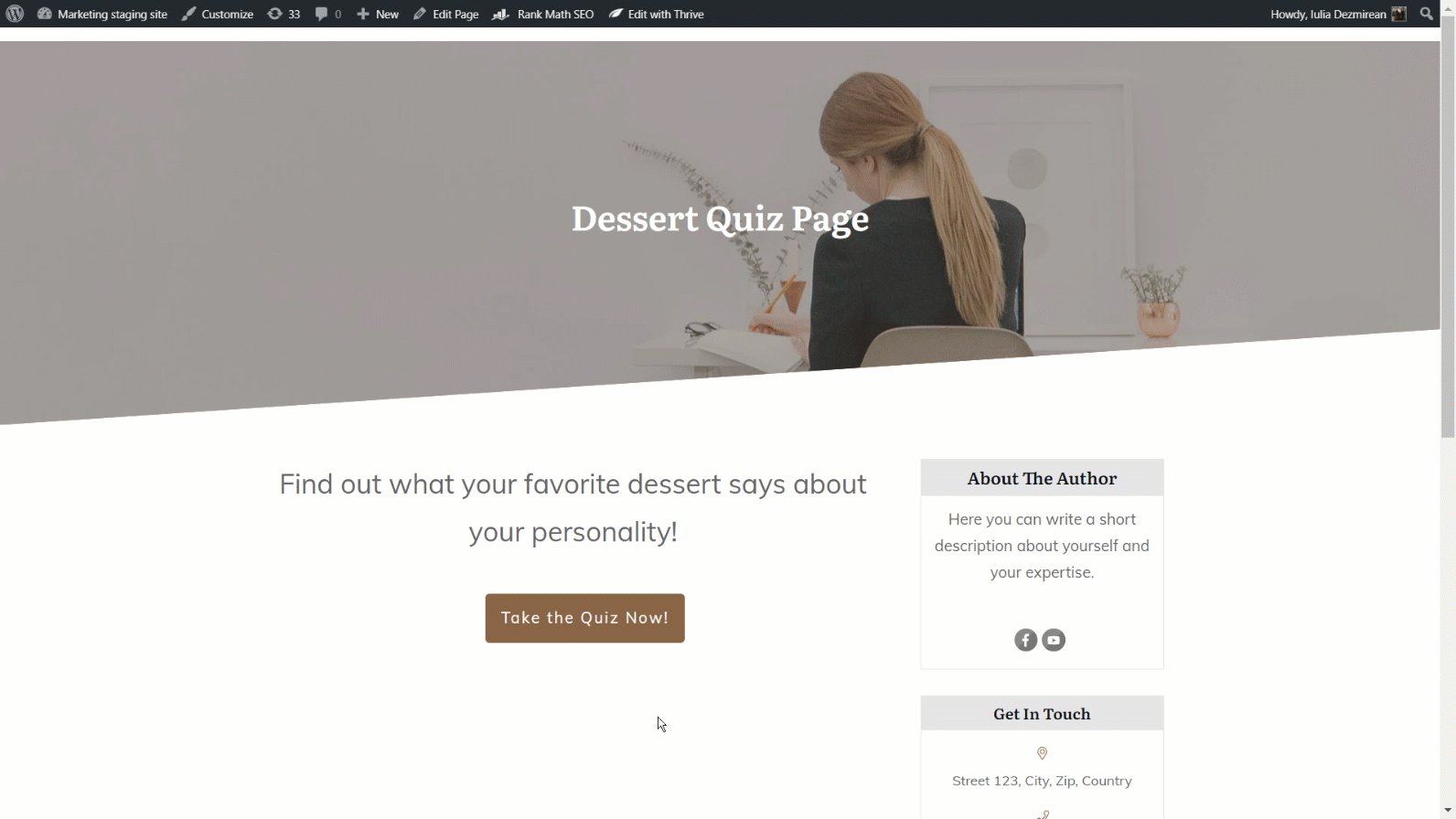
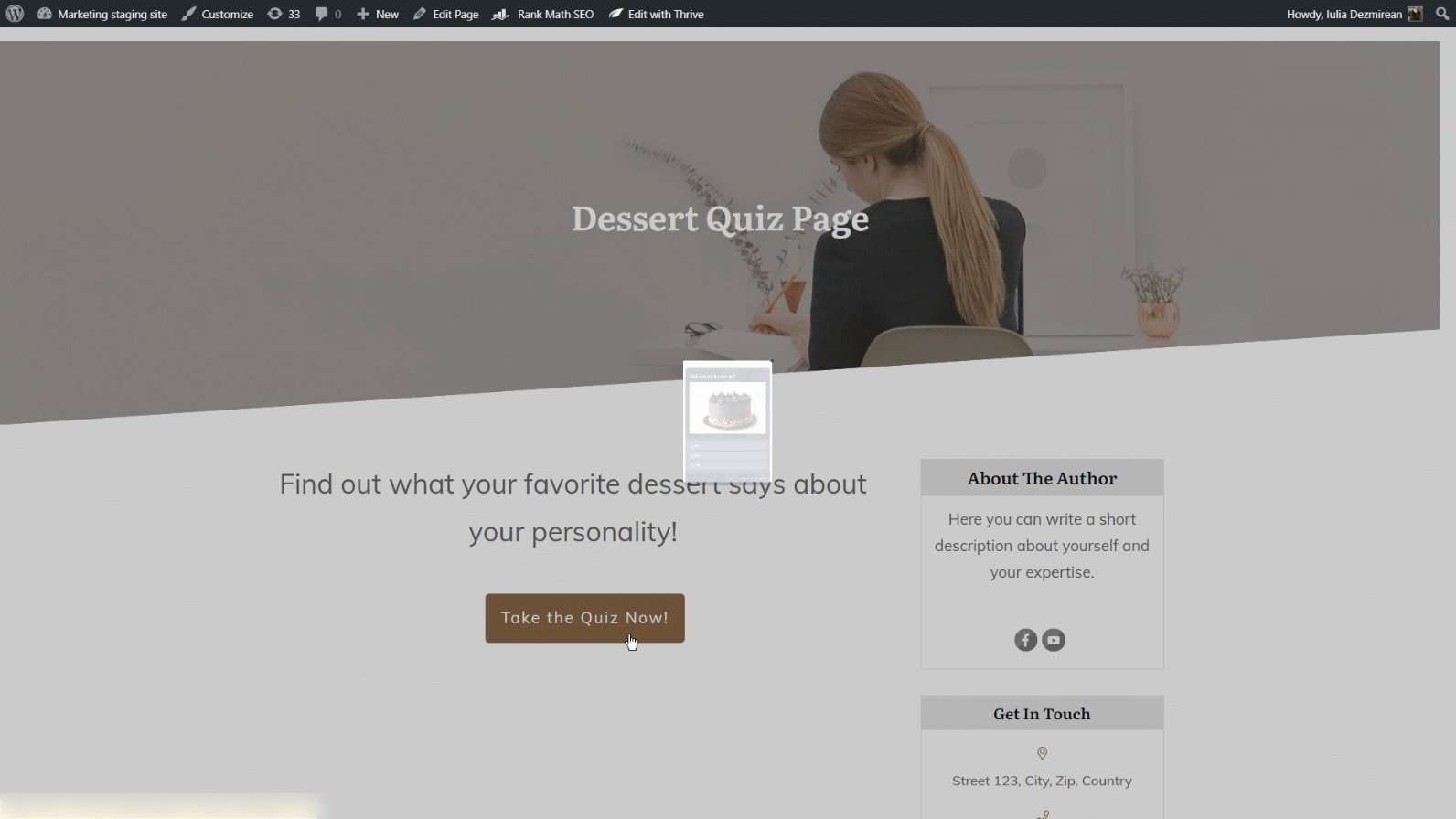
One of the ways in which you can do this is to have the quiz open it in a lightbox/pop-up, when someone clicks on a button from your site, like so:

This can be done in a few different ways, depending on what your approach is.
You can add the shortcode of the quiz inside a Thrive Lightbox, and then link that to a “Button” element, for example.
You can also create a Thrive Leads ThriveBox and use that one to open the quiz.
|
To use all of the methods shown in this article, you will need to have the following plugins installed and activated: |
1. Thrive Lightbox
The first method that you can use is by creating a Thrive Lightbox, in which you add the shortcode of the quiz.
Copy the Quiz Shortcode
From your WordPress admin dashboard, access Thrive Quiz Builder, by hovering over “Thrive Dashboard”
Look for the card with the quiz that you want to use, and click on the “Shortcode” icon from the top right corner of the card:

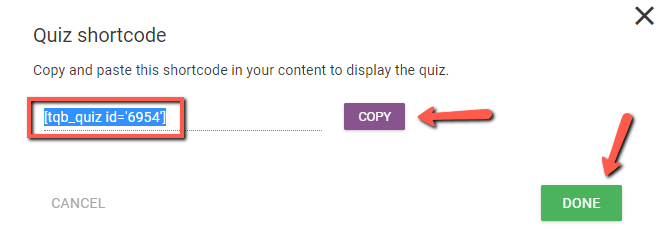
A pop-up window will open. Click on the “Copy” button, to copy the quiz shortcode to your clipboard, and then click on “Done” to close the pop-up:

Create a Thrive Lightbox
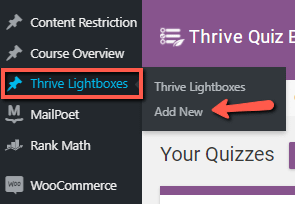
Then, you will have to create a new Thrive Lightbox. For that, in the left sidebar of your admin dashboard, hover over “Thrive Lightboxes” and click on “Add New”:

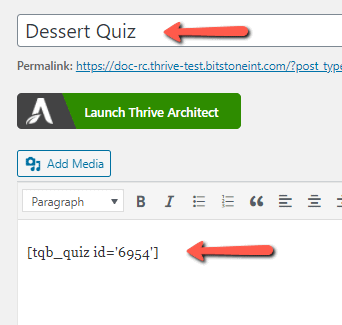
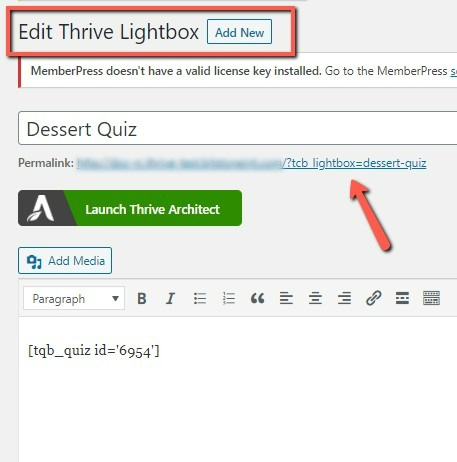
Enter a name for the new lightbox, and then you can paste the quiz shortcode in the WordPress editor directly:

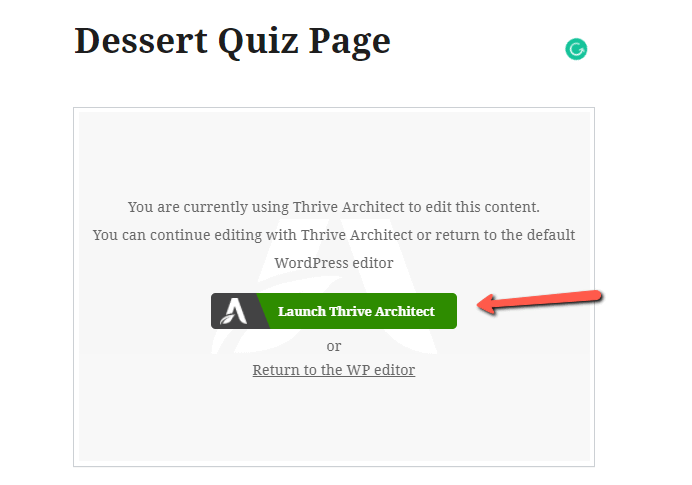
Alternatively, you can click on “Launch Thrive Architect” and add the shortcode in the editor, as well. This is up to you.
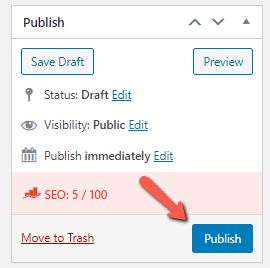
Once you add the shortcode, publish the lightbox:

Open the page/post in Thrive Architect
It is now time to access the Thrive Architect editor on the page or post where you want the lightbox with the quiz to open:

Add a “Button” element
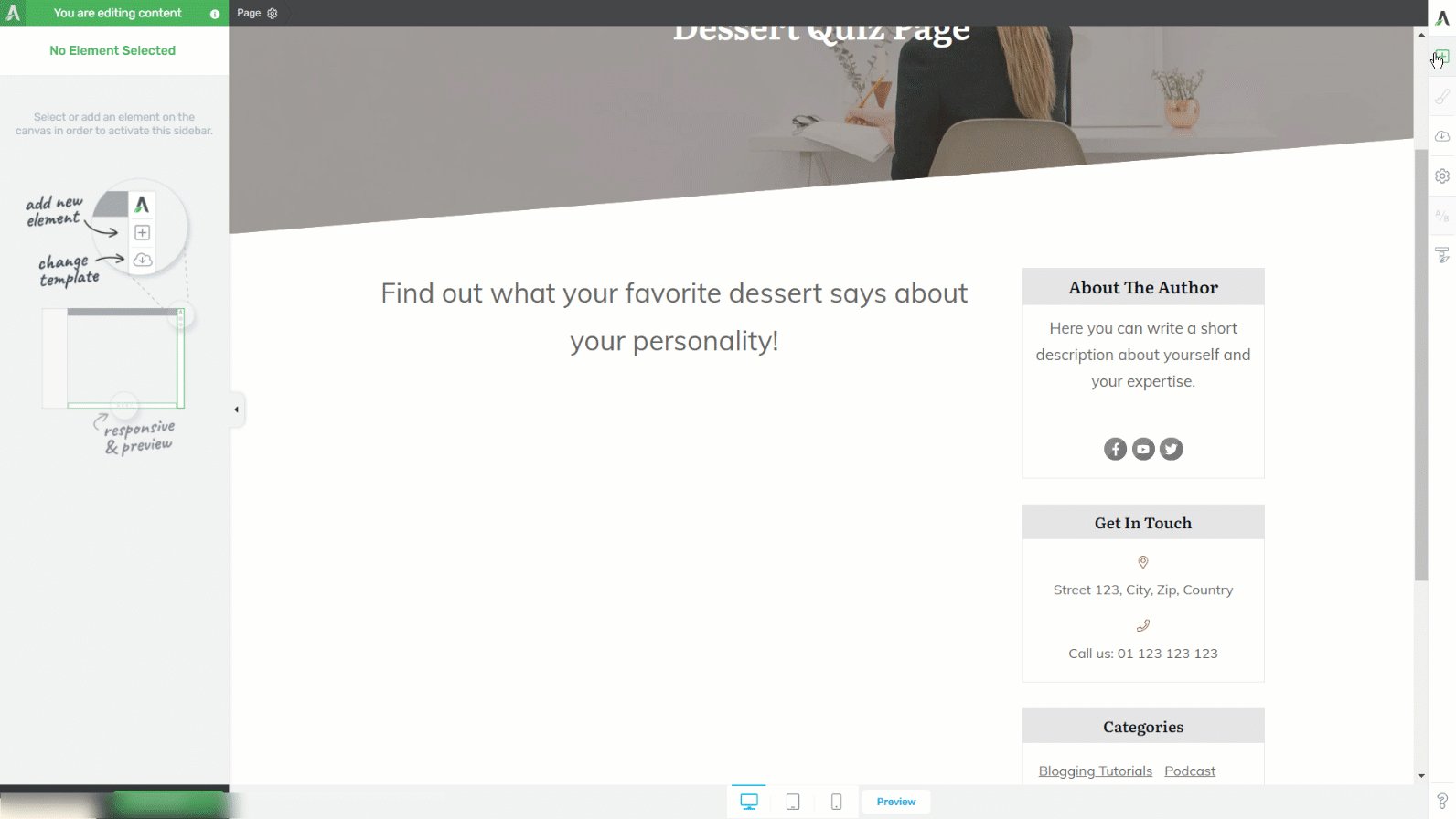
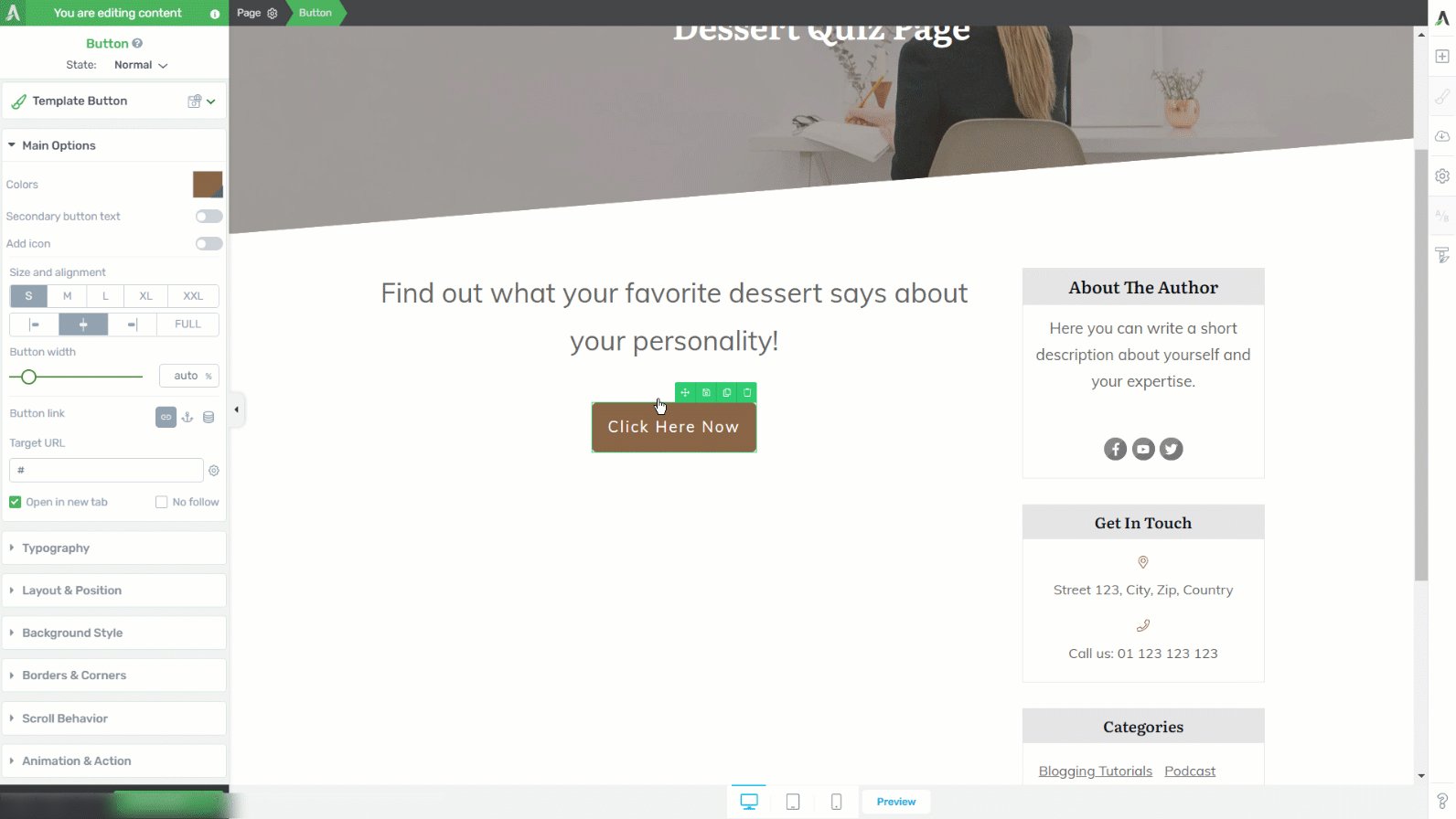
Once the Thrive Architect editor opens, go ahead and add a “Button” element to that page/post:

Please see this article if you need help setting up the “Button” element.
Next, you can continue in two ways:
Link the “Button” element to the URL of the Lightbox;
Use the “Animation and Action” section to open the Lightbox;
1. Linking the “Button” element to the URL of the Lightbox
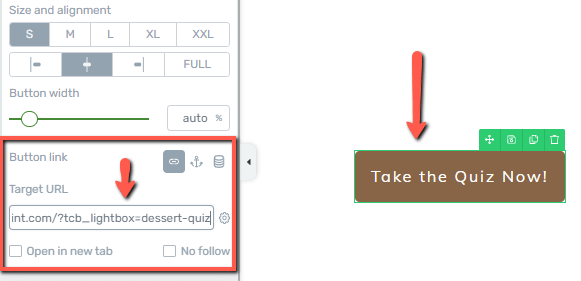
If you want to use the first method, you will have to select the “Button” element, in the editor, and add the URL of the lightbox in the “Button link” section of the left sidebar:

|
Note: The URL of the lightbox can be found under its name, when editing it:  |
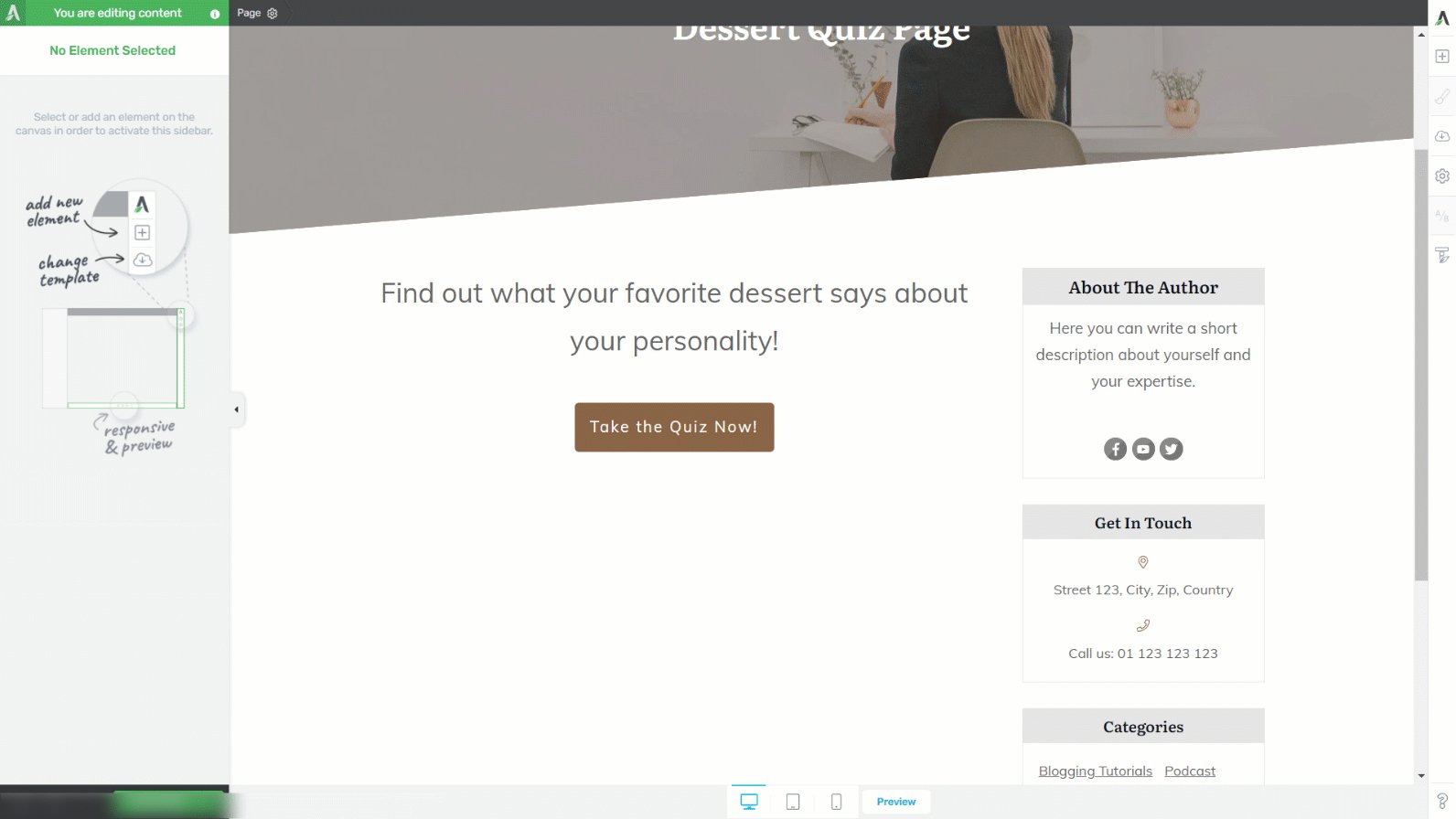
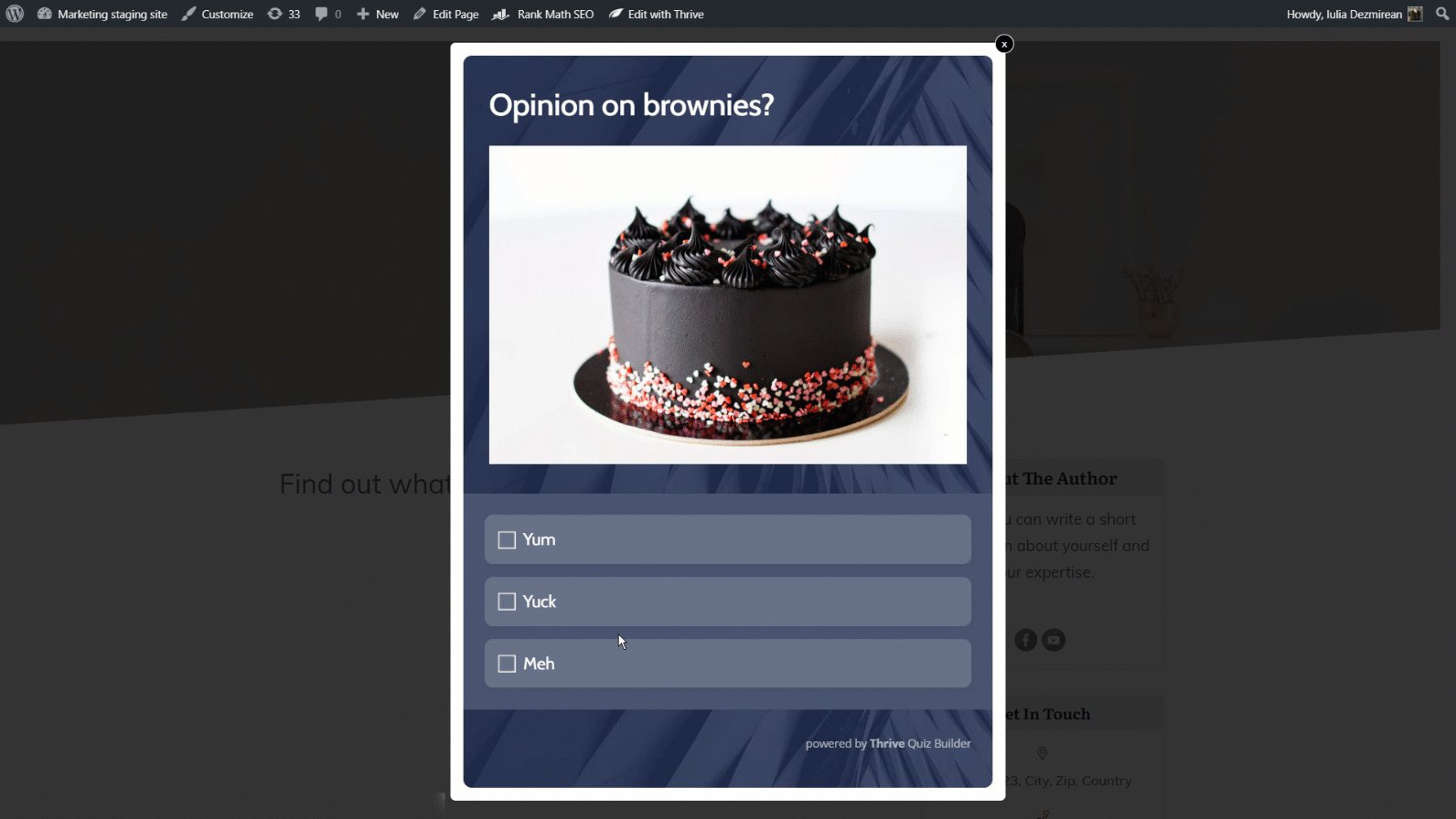
As a result, this is how the quiz will open:

2. Using the “Animation and Action” section to open the lightbox
The second way to open the lightbox with the quiz is with the help of the “Animation and Action” section of options, from the left sidebar.
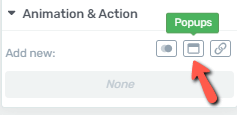
Select the “Button” element, and then click on this section, to expand its options:

Select the “Popups” action:

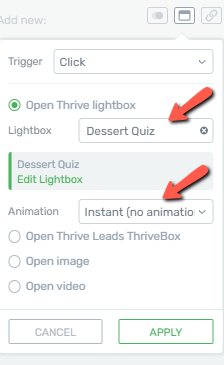
Choose the “Click” trigger, and then choose “Open Thrive Lightbox” from this list:

A field will appear, in which you can start typing the name of the lightbox, and select it when it appears.
You also have the option of choosing an animation that should apply when the lightbox opens:

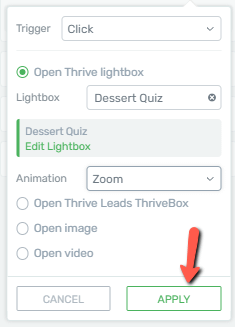
Click on “Apply” to save everything:

And this is the result:

This is how you can set up a “Button” element to open a Thrive Lightbox, that contains a quiz shortcode.
You can create a similar setup if you’re using a Thrive Leads ThriveBox, and here’s how:
2. Thrive Leads ThriveBox
In case you want to use a Thrive Leads ThriveBox, the process is fairly similar.
Create a Thrive Leads ThriveBox
To get started, you will need to create a ThriveBox. Naturally, you will have to access the Thrive Leads dashboard for that.
Hover over Thrive Dashboard and click on Thrive Leads, from the list of Thrive products
Scroll down until you get to the “ThriveBoxes” section, and click on “Add New”:

Enter a name for it and click on “Add ThriveBox”:

Next, locate the new ThriveBox in the list of previously created ones and, from the right side, click on the “Edit” button:

Create a new form using this button:

Again, another pop-up will open. Insert a name for the form, and click on “Create Form”:

You will now have to edit the design of the form:

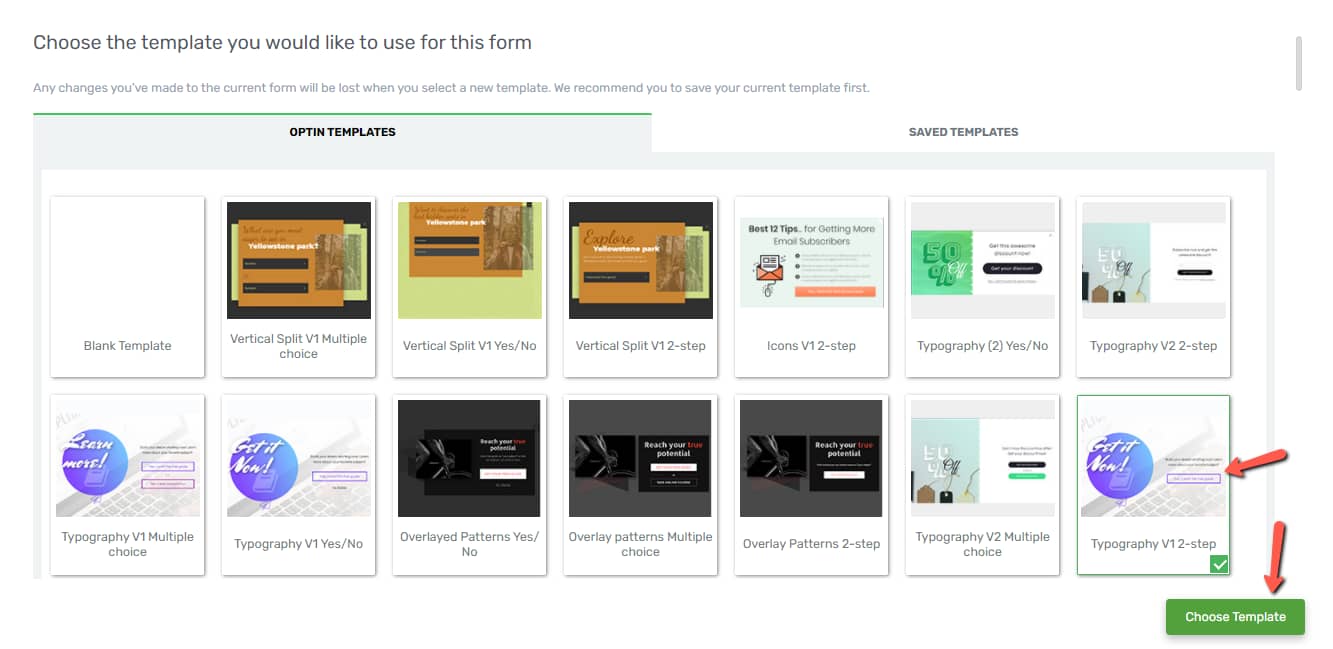
When you click on this option, the Thrive Architect editor will open. All you have to do here is choose the template opt-in:

And to insert the shortcode of the quiz anywhere, inside the content of this form:

Feel free to customize this form as you wish, and then save the page.
Open the page/post in Thrive Architect
From now on, things are pretty similar to the steps explained above, in the case of using a Thrive Lightbox.
You will have to access the page/post where you want the quiz to show, using the Thrive Architect editor.
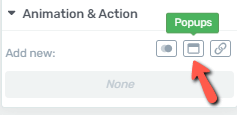
In this case, however, you will only be able to use the “Animation and Action” method. After adding a “Button” element to the page/post, select it and access the “Animation and Action” section of options:

Choose the “Popups” action:

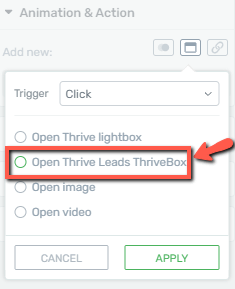
In this case, select the “Open Thrive Leads ThriveBox” option:

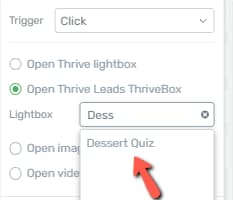
And select the desired ThriveBox, by typing its name in this field:

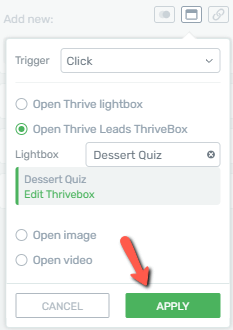
Click on “Apply” to save the changes:

Make sure you also save the page. This is the result:

These are the ways in which you can trigger a Thrive Quiz Builder quiz by clicking on a button from your site.
Please make sure to also check out the rest of the articles and tutorials from our knowledge base.