When you are setting up your opt-in form, you can choose a multiple state template from the library. These views prompt the user to do various actions:

You can use the states to show different content to the users, based on what they click on. Furthermore, you can A/B test your forms and see which one performs better.
In this article we will be having a look at the different states and features that you can use when setting up your forms.
If you want to read an in-depth guide about how to create your first form and set up multiple states for it, then these two resources from our knowledge base might be useful to you:
- How to Build and Display Your First Form
- An Introduction to States and Multi-Step Forms in Thrive Leads
Select Opt-In Type
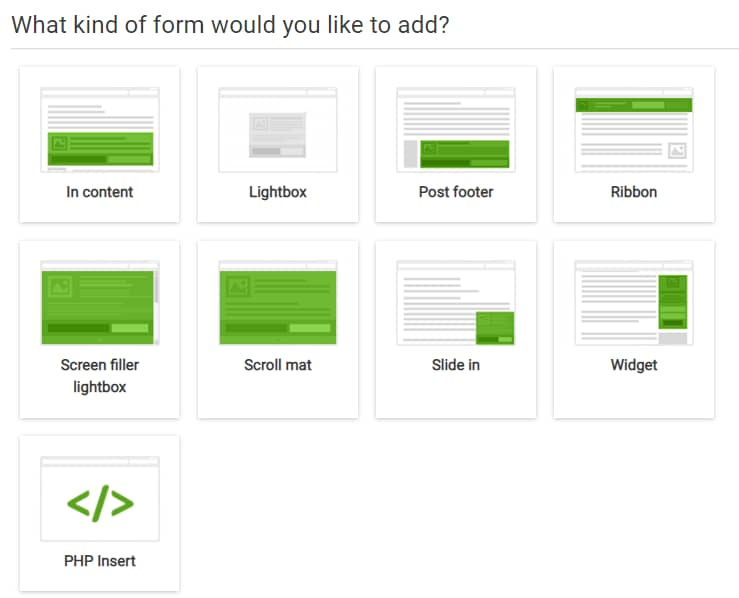
Before accessing the states that you can use on an opt-in, you first have to select the form type:

You can have one of each of the above form types within a lead group, but you cannot have multiple forms of the same type.
However, keep in mind that the ability to build new multi-step forms applies to every form type. That includes those in lead groups and those outside of lead groups.
Access the Template Library
After you select a type of opt-in form, you can proceed with selecting a template for it.
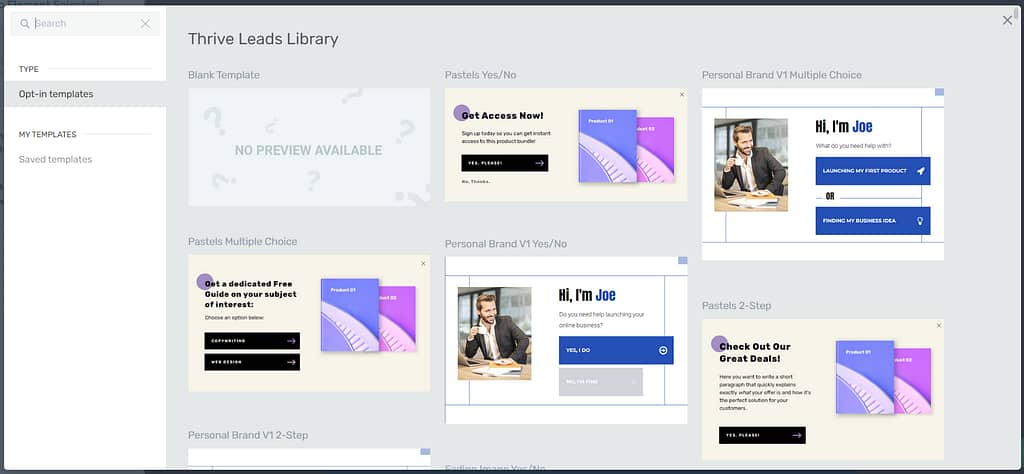
The template library comes with various designs, depending on what kind of form you are using:

You can choose from fully customized and ready to use ones to blank templates that you can design from scratch.
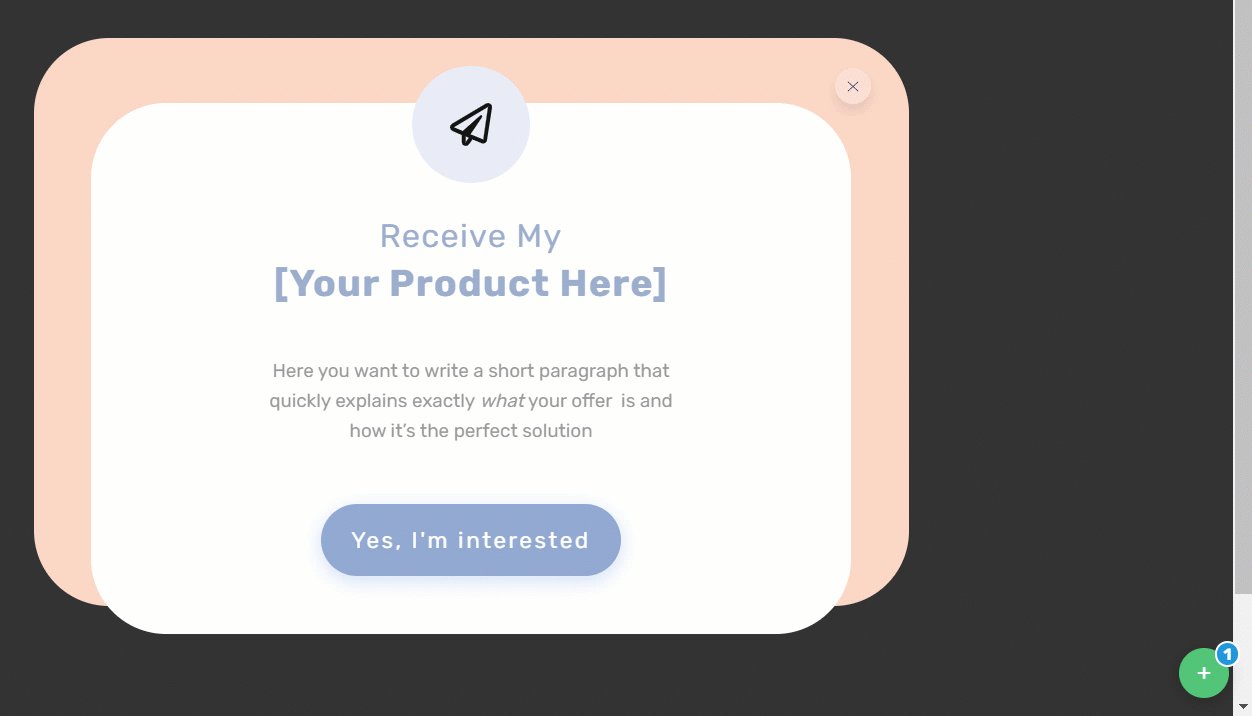
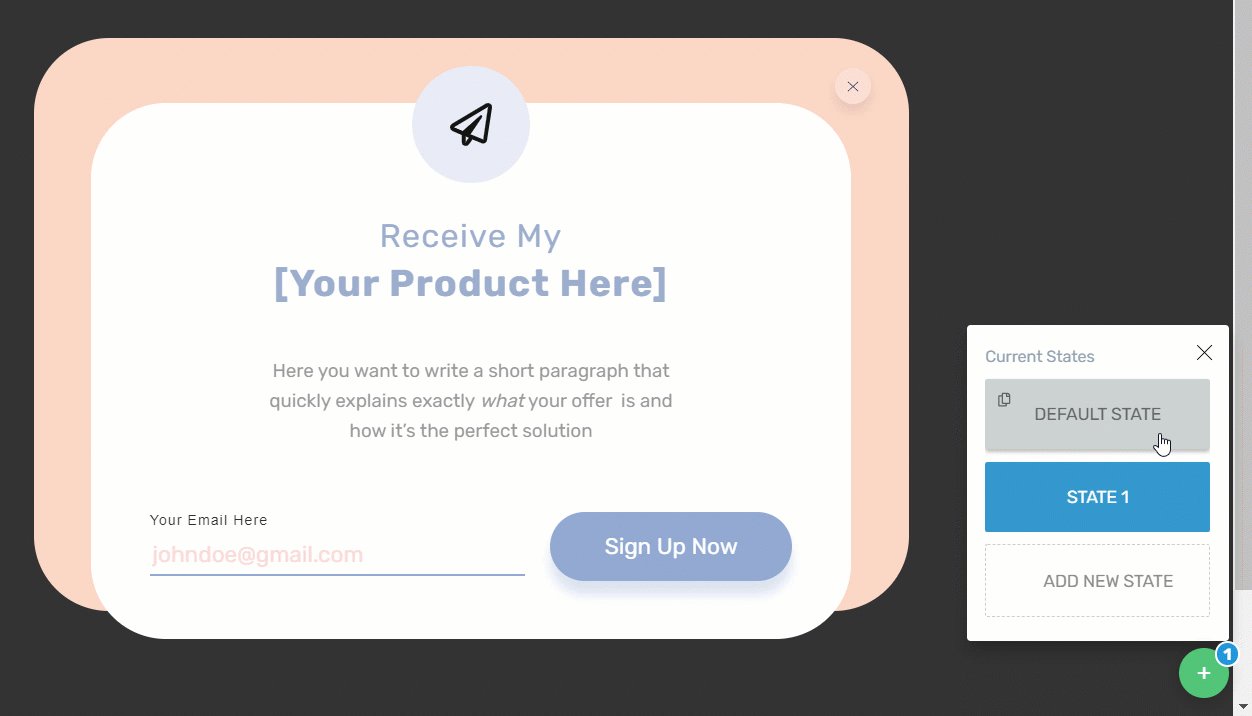
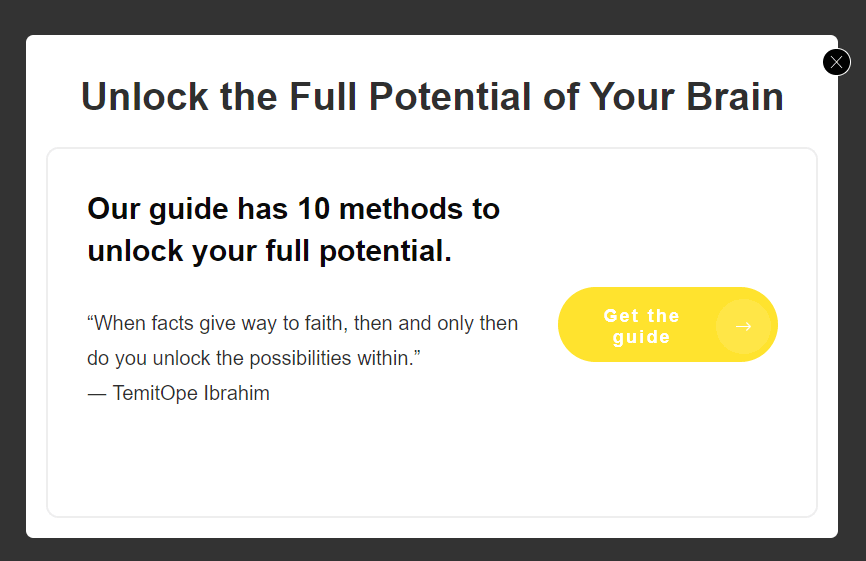
Furthermore, almost all templates come with at least one state added to them, like this one for example, in which the users are asked if they are interested in your offer and then they are prompted to insert their e-mail address:

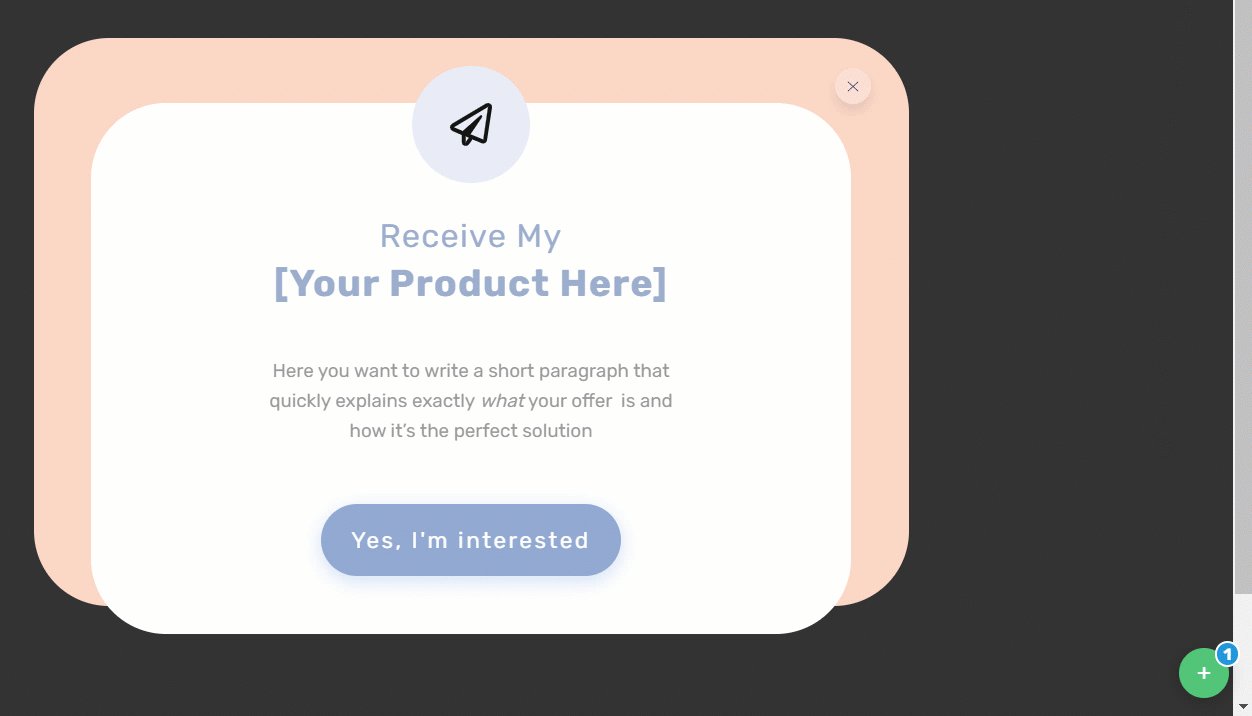
You can also use a template that has a “yes” or “no” option:

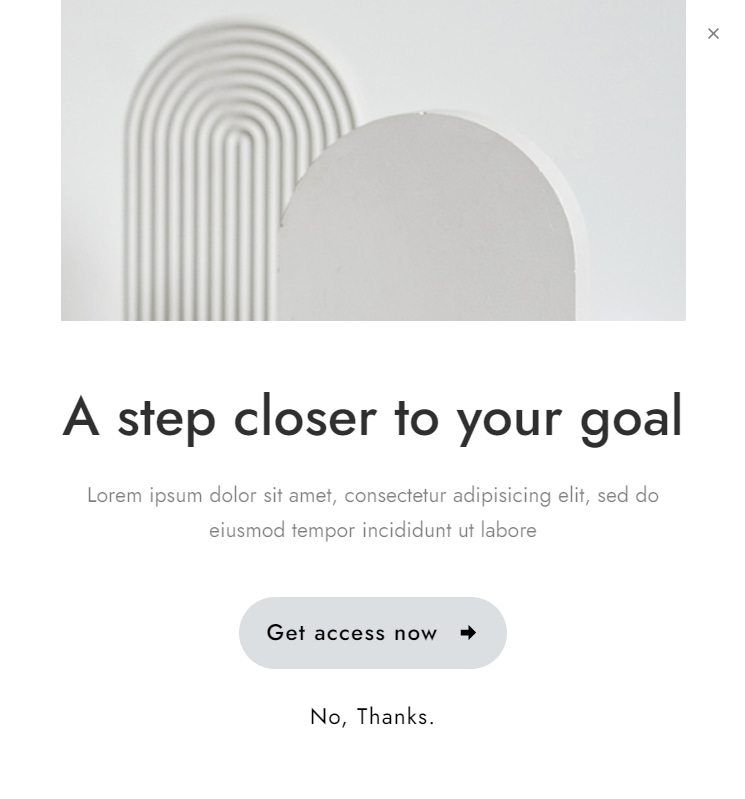
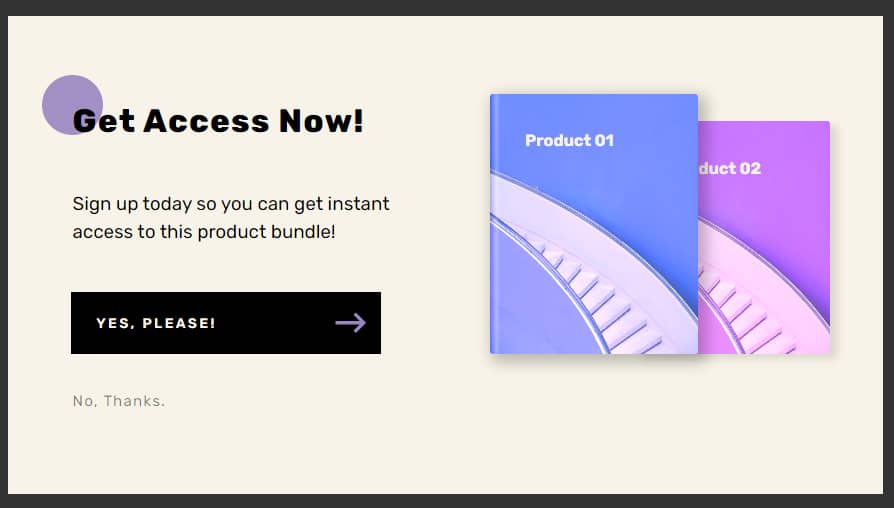
You have templates that encourage the users to sign up to your newsletter in order to receive a free product:

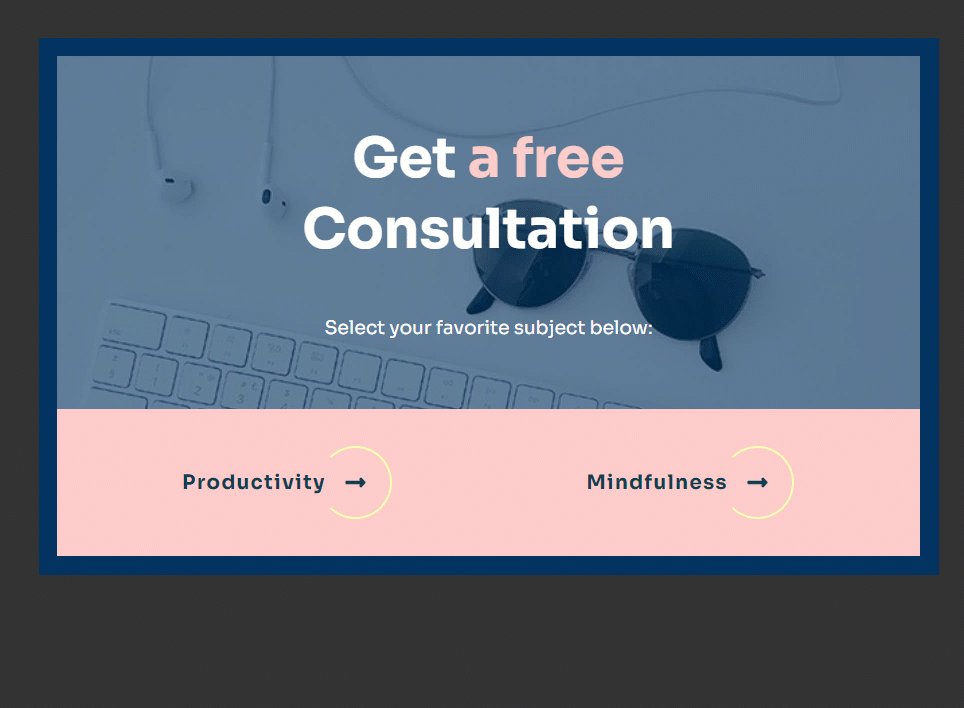
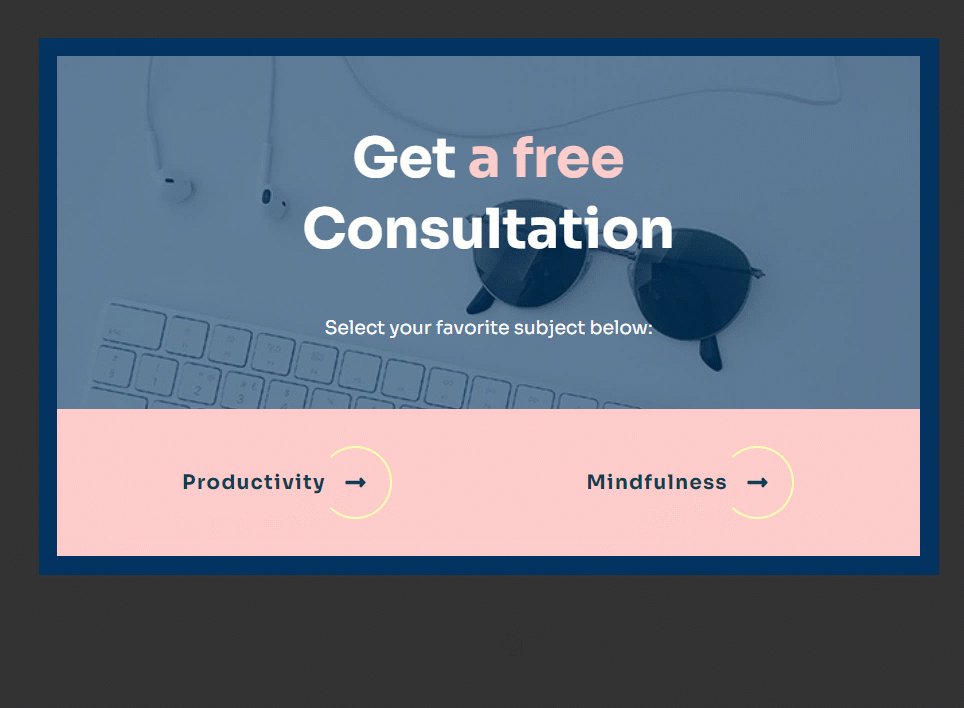
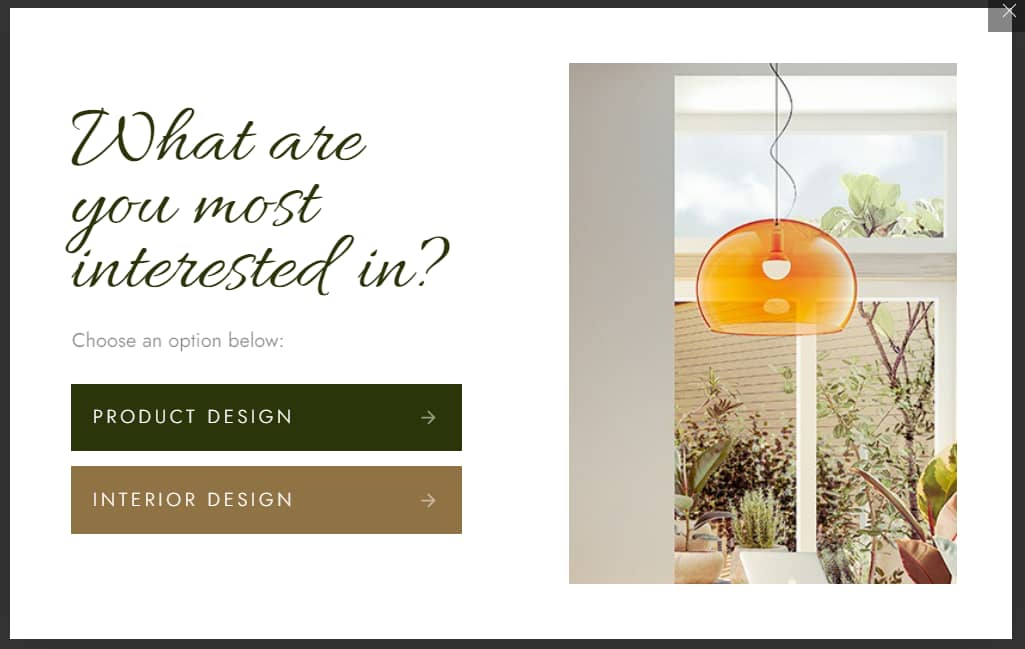
Then you have templates with multiple choices, in which the users are asked to pick what is their interest from a list of options:

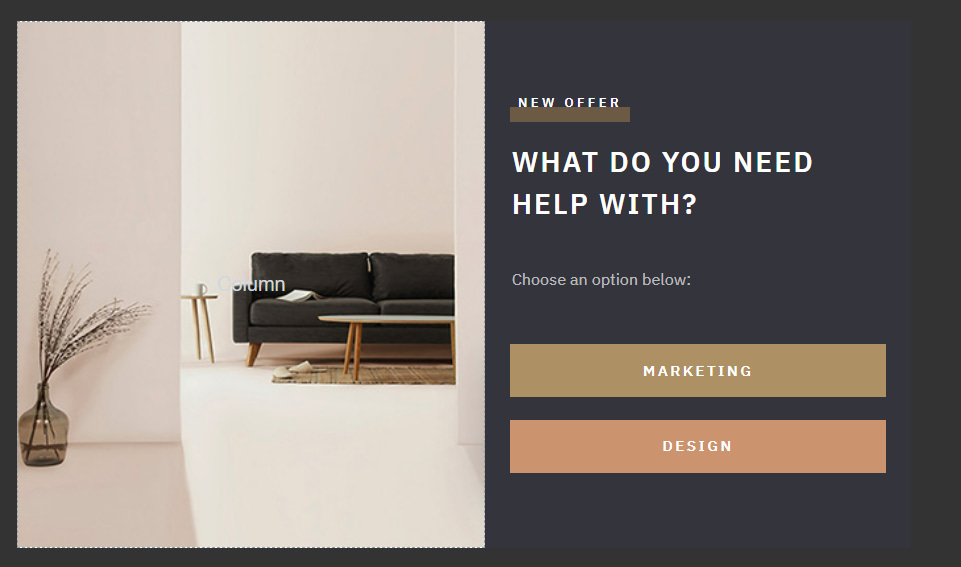
Or what topic do they need help with:

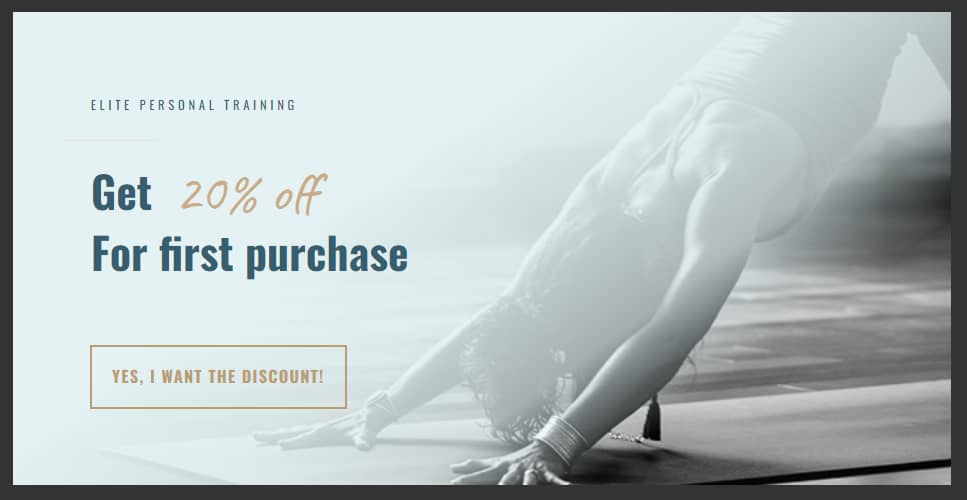
You can promote discounts you might have on your page:

Or, if you want, you can create an entire new template from scratch:

1. When Using Pre-built Templates
If you decide to go with a pre-built template for your opt-in, then there isn’t much customization needed.
The two things you need to do here are:
- Make sure you change the text from your opt-in and your states, so that it matches your offer
- If you are offering a free product in return for the users e-mail address, find the best method of making sure your users are getting hold of that free product (via download links, attachments, etc.)
- Don’t forget to connect your form to an autoresponder, in order to start collecting leads
Here’s a guide of all the supported API integrations and how to use them:
2.When Designing from Scratch
If you plan on creating your template from a blank canvas, you can do so. Thrive Leads gives you complete design freedom over your forms.
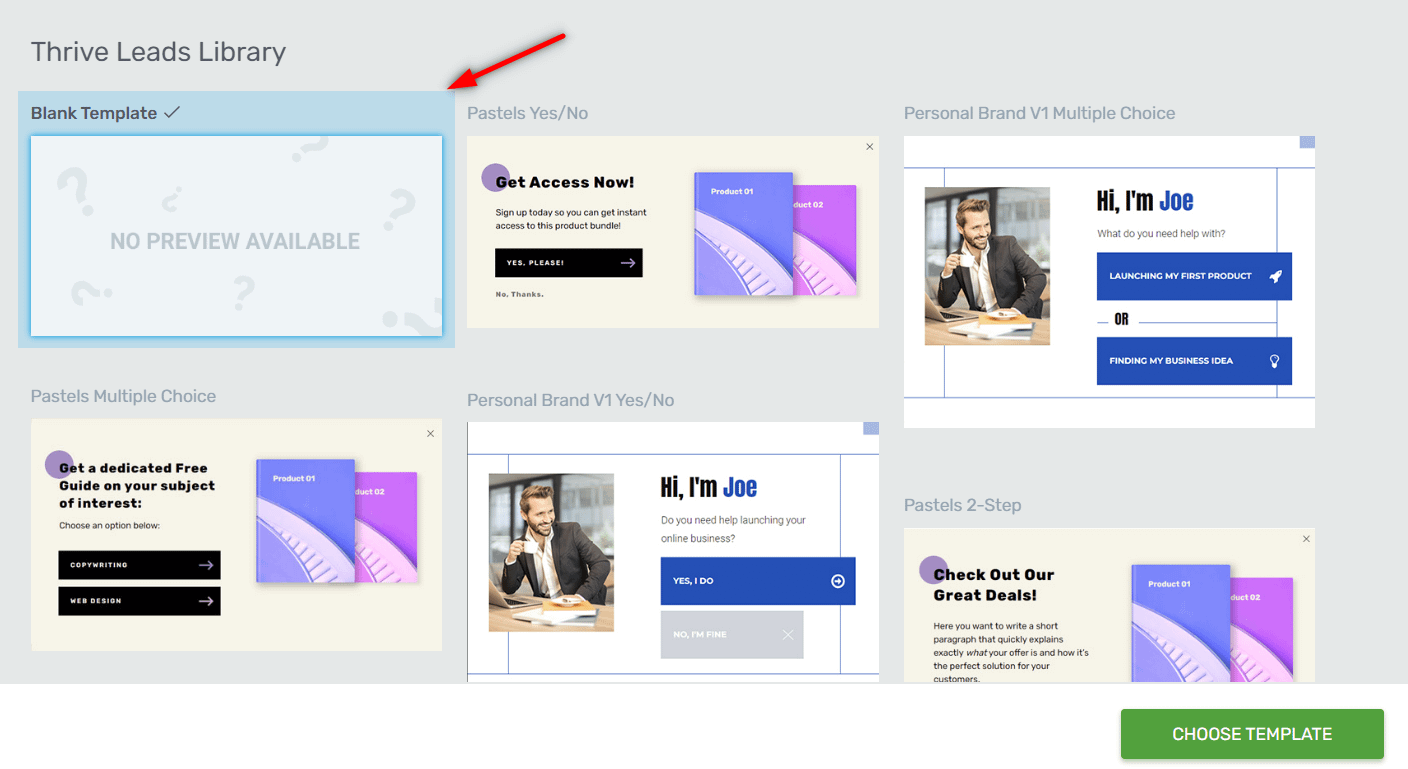
When you are first setting up the form, make sure you select the “Blank Template”:

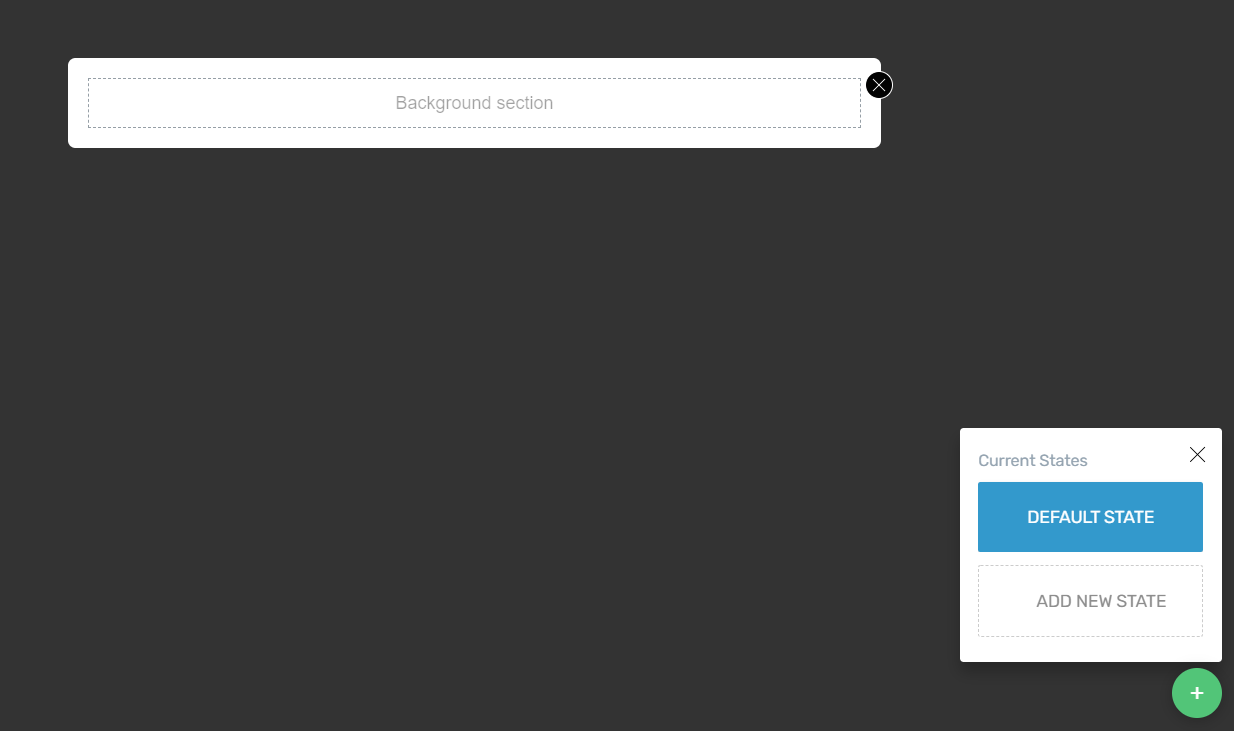
The blank template will not have any states to it added by default, so you will have to set those up as well:

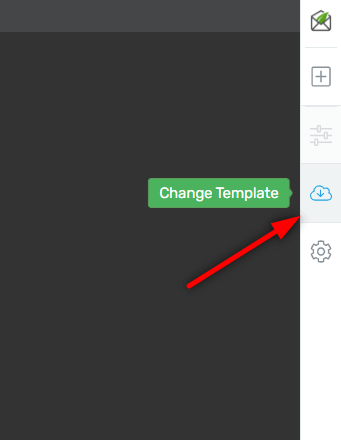
Note: If you are planning to switch to a blank template after you’ve previously selected a predefined one, you can do so from the cloud icon located in the right sidebar:

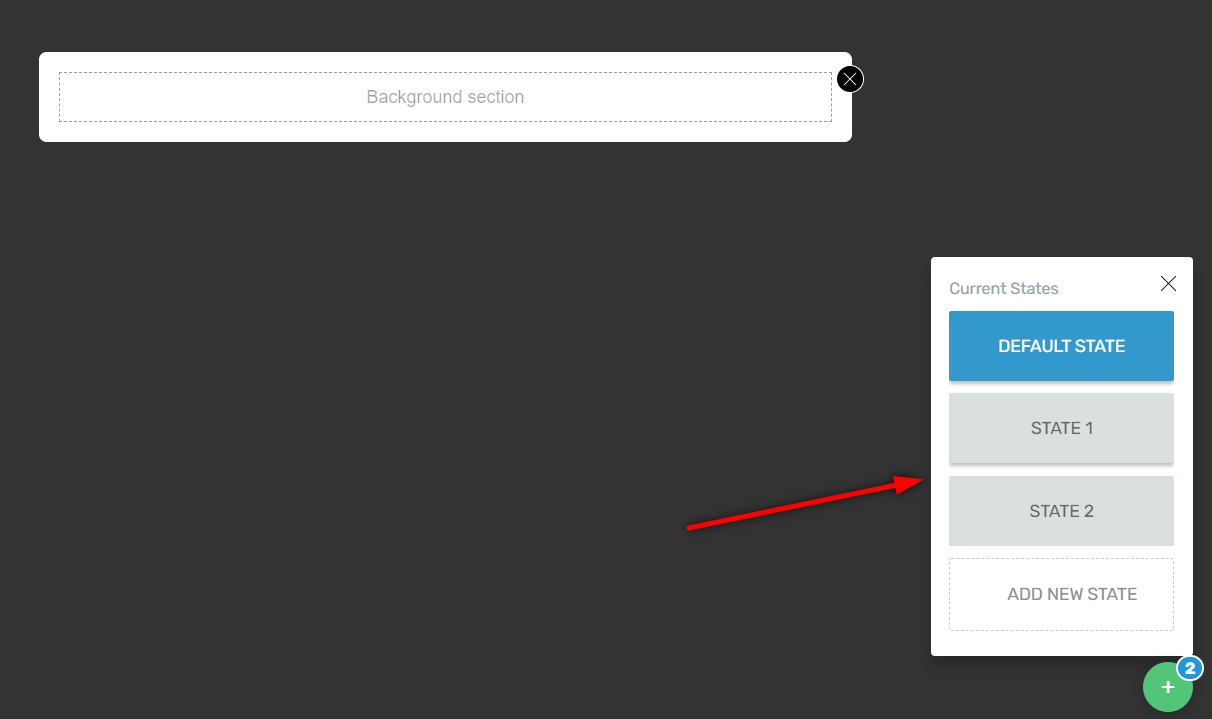
However, keep in mind that the new blank template might inherit the states from the previous template:

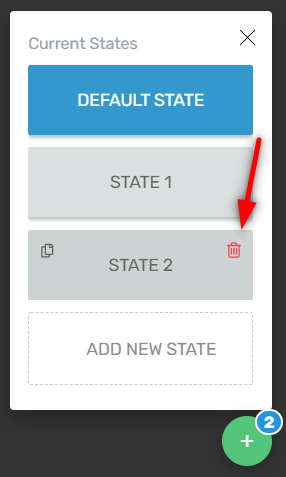
If that is the case, you can just hover over the state you want to remove and delete it using the trash icon:

When building your opt-in, use the right sidebar list of elements along with their specific set of options:

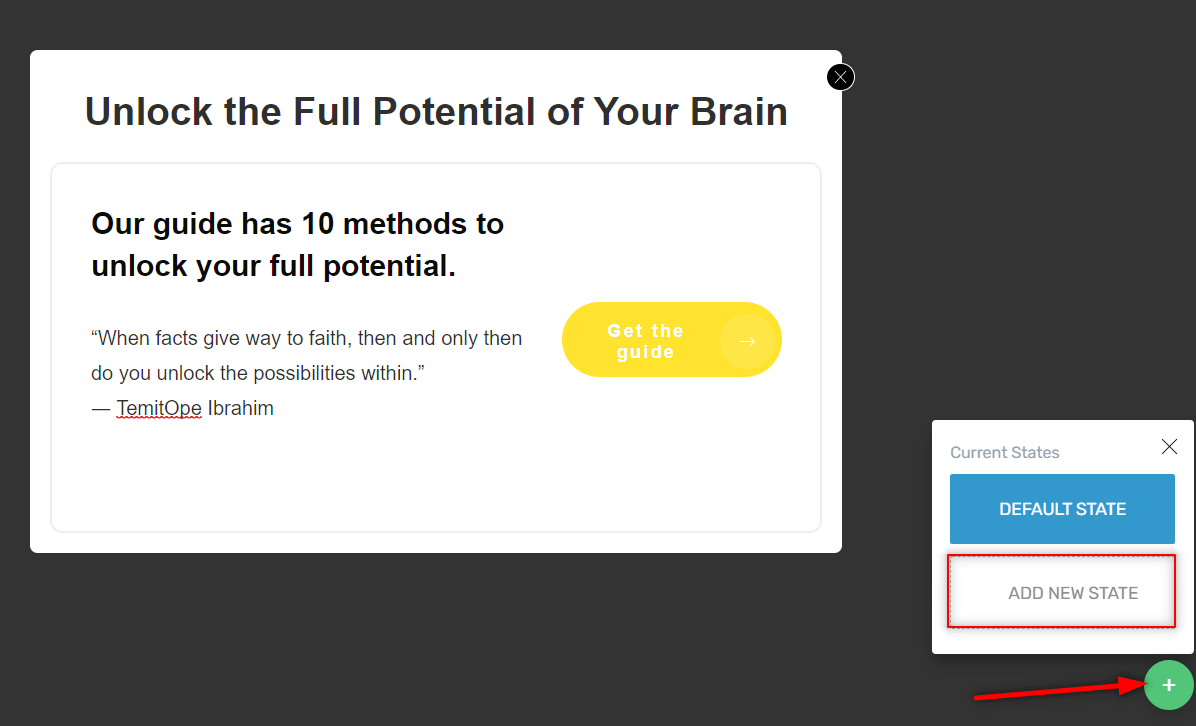
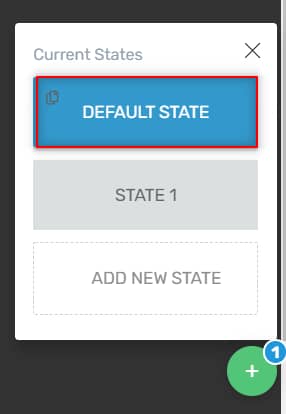
After you’re done customizing the main default state, you have to proceed to the next step, which is adding a new state:

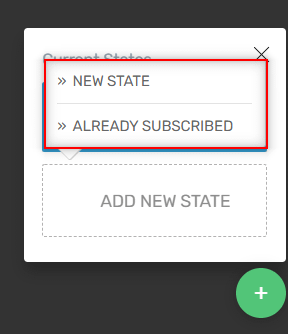
Here, you can select between these two options:

New State
Use this option if you want to create a new view that is tied to the action taken by the user in the previous step (the default state).
When you pick the new state option, you’ll actually get to start from the same initial template:

Customize it in order to match your offer. If, for example, you are planning to offer a free product in exchange for the users email address, make sure the template is built in such a way that it conveys this message.
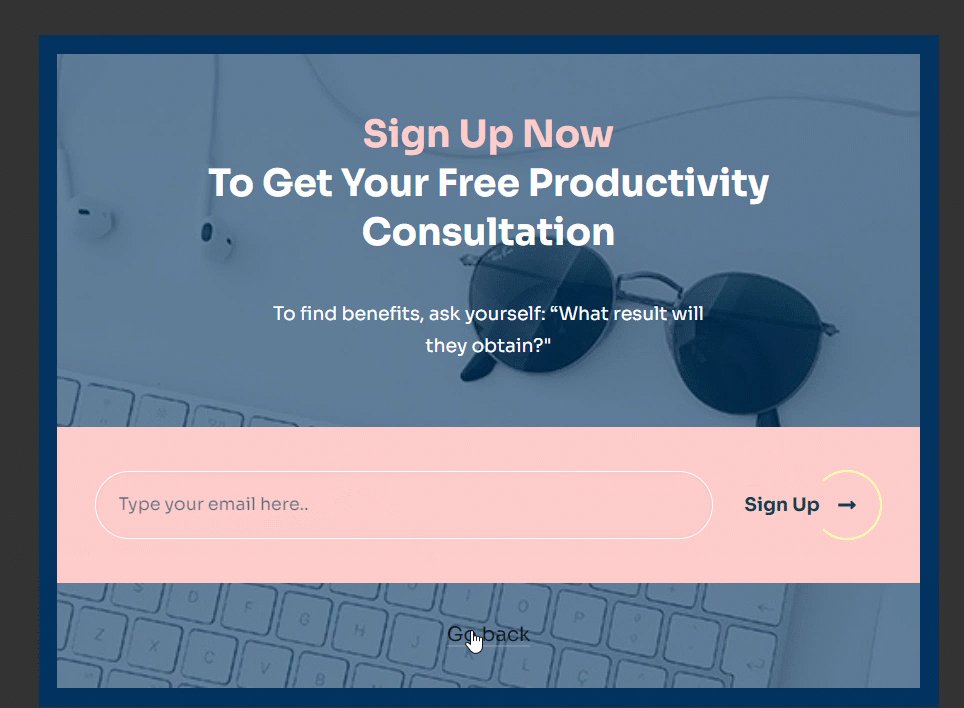
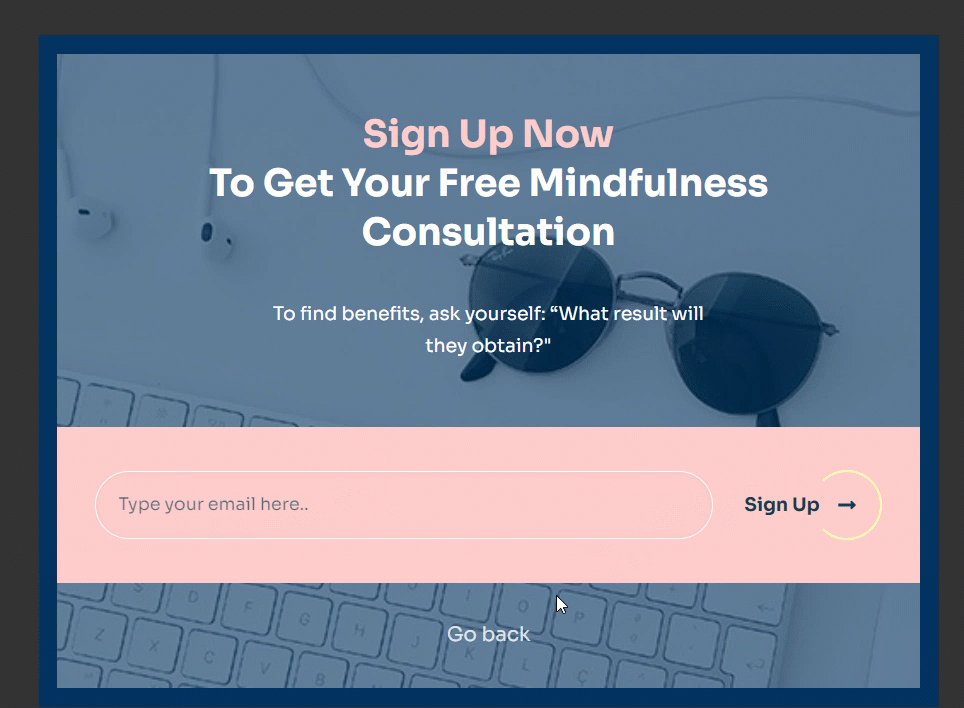
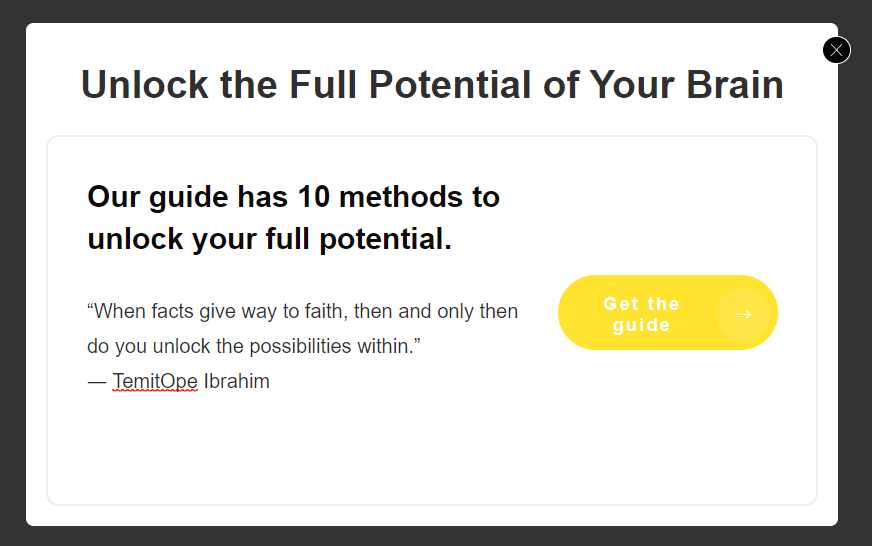
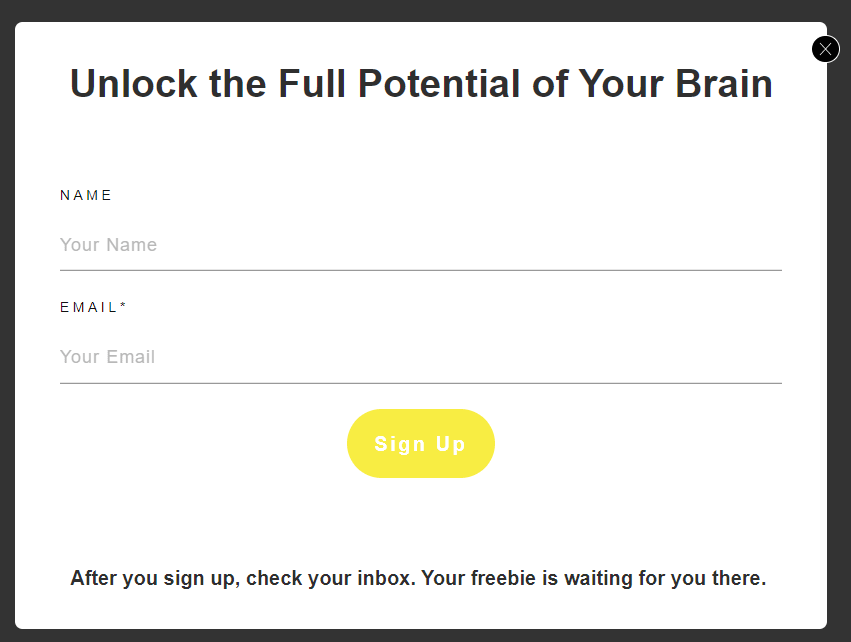
So if the users click on the “Get the guide” button, then you can redirect them to this view where you can ask for their e-mail address and in return they’ll get a free guide:

For example, in the above opt-in I’ve used a “Lead Generation” element and a “Text” element, to inform the users about the steps that need to be taken in order to get the guide.
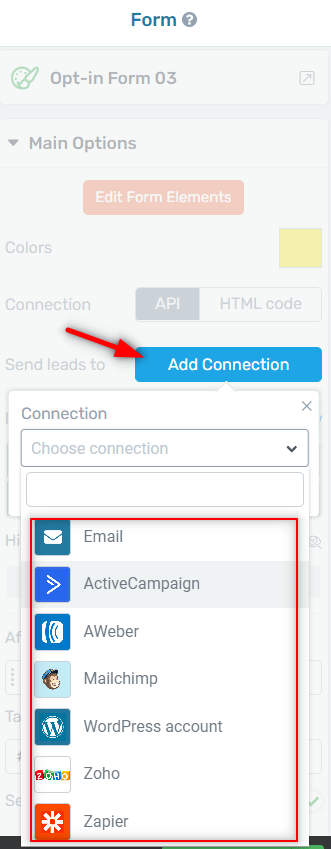
What you also need to do here is to make sure your “Lead Generation” element is connected to an autoresponder through the API:

After your form connected, it should start collecting leads.
Important!
If you are offering a free product (through a download link, as an attachment or any other download method), don’t forget to give the users the possibility of getting that freebie, after they sign up. For example, you can set that up in the autoresponder of your choice, in the body of the e-mail you are sending out to your new subscribers.
Already Subscribed
Use this option if you want to create a different view that will only be shown to those users who have already subscribed.
The content you build in the already subscribed state will be shown to those users who have already signed up using this form. So if a user that lands on the page on which your form is displayed, and that user has already registered using that form, then you can display an entirely new form.
If you want, you can also hide the form entirely for those users who have already subscribed.
I’ll link this article from our knowledge base if you want to learn how to do that:
Regardless whether you choose the “New State” or the “Already Subscribed” one, there is one last step you need to do here. You have to tie together the two states of your form, so that when the users click on the button from the main state, they will be redirected to the second state.
Here’s how to do that:
Switch States
Access once more the default state of your opt-in:

Select your button, and then expand the “Animation & Action” section of the left sidebar:

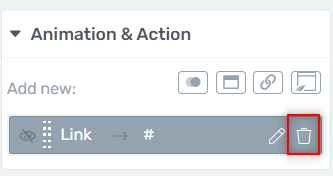
As you can see, there’s an action added there, but it’s not linking to anywhere, so you can go ahead and remove it:

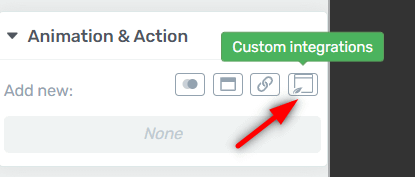
Next, add a new “Custom Integration”:

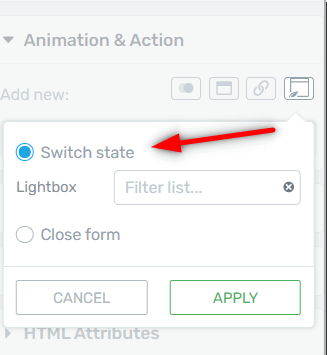
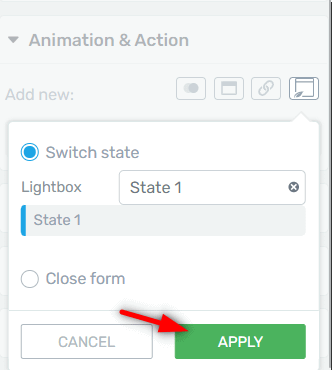
Your next selection should be “Switch state”:

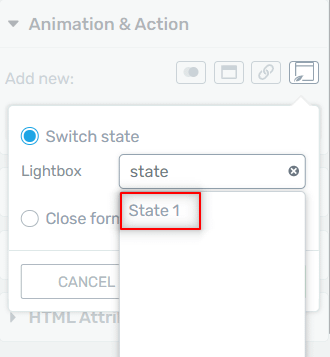
Look up the state you just created by its name, in the designated field:

With all this set up, click on “Apply” to save your changes:

Display Settings
When you are done setting up your opt-in form, you will have to configure the display settings.
This ensures that your form will be displayed on the posts or pages you want.
This was a short guide about how to set up your multi-step forms in Thrive Leads, using states.
As already mentioned, there are multiple resources in our knowledge base that we encourage you to use if you ant to read more about Thrive Leads.