The “Author Image” element is one of the dynamic elements that you can use when creating your Thrive Theme Builder templates. The dynamic aspect of the element comes from the fact that the actual image of the element changes.
It will be displayed depending on which page/post will the template that has the “Author Image” element be applied to.
Therefore, the main purpose of this element is to display the image assigned to the author of the page/post. Here is how you can achieve this by using the “Author Image” element:
Set up the Author Image
First, you need to make sure that the author of the pages/posts, that you will want to apply your template with the “Author Image” element to, has an image assigned to his/her user in your WordPress dashboard.
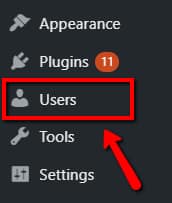
For that, go to your WordPress admin dashboard and click on the “Users” item, from the left side menu:

This will open the page with all the users from your website. Look for the user(s)/author(s) you want to check or set up the “Author Image” for. When you find them, you will see if they already have an image assigned to their user or not.
If they have a specific image next to their name, then that is the “Author Image” and therefore, that will be displayed in the “Author Image” element.
If they do not have a specific image next to their name, but instead a default image (just as in the picture below), then there are two ways in which the image can be set:
1. If the user is your admin user
If the user is your own user, meaning that you are the author of the pages/posts, you will have to set the “Author Image” for yourself.
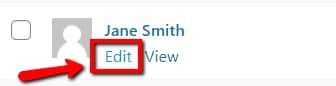
To do that, hover over your username. You will see the “Edit” option appear, click on it:

Then, your profile page will open. Scroll down until you see the “Profile Picture” section and click on the linked “You can change your profile picture on Gravatar” indication from it:

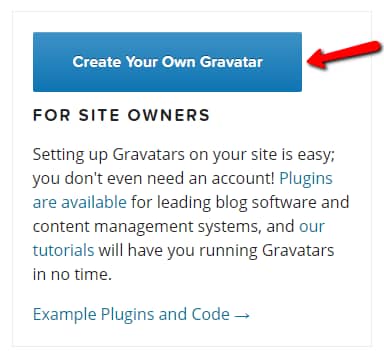
This will open the Gravatar website, where you will have to sign up. Click on the “Create Your Own Gravatar” button:

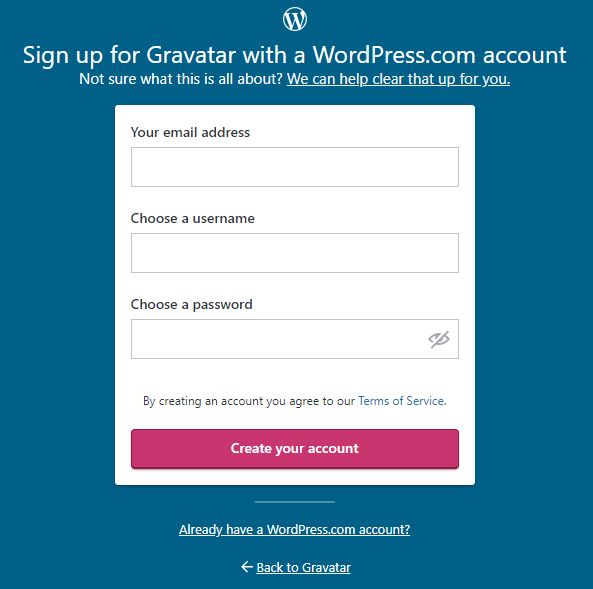
Then complete the necessary information to sign up and create your Gravatar:

Important!
Make sure you use the same email address here, like the one associated with your admin user, the one you want to set up the “Author Image” for.
After you create your account, you will receive an email to activate the account. Follow the link from the email to activate the account.
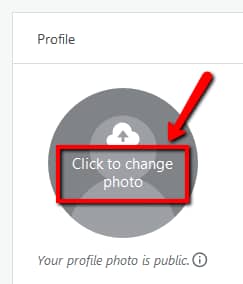
Once that is done, you can easily upload an image for your Gravatar, by clicking on the “Click to change Photo” in the profile section of your Gravatar account:

Once you have changed your profile picture on Gravatar, the same image will appear if you reload your user profile on your WordPress dashboard. This way the “Author Image” will be set.
2. If the user is just an author on your website
If the user is only an author from your website, you cannot set the “Author Image” for them. You will not have the option of doing this yourself when you edit their profile on your website because they have to do this themselves on Gravatar.
This is why they will have to go to the Gravatar website and create a Gravatar for themselves, following the same steps as described above.
In this case, as well, it is also very important that they create the Gravatar account using the same email address that was used to create their profile, on your WordPress website.
Once they have the Gravatar account and change the profile picture, that picture will also automatically be displayed, as the image for their profile, on your website. This will be set as their “Author Image”.
This way, when you will apply a template with an “Author Image” element to one of the pages/posts created by these users, the image they set on Gravatar will be displayed in the element.
Add and use the Author Image element
After you have made sure that the necessary “Author Images” are set, you can go to the “Templates” section of the Thrive Theme Builder dashboard to edit the template you want to add the element to.
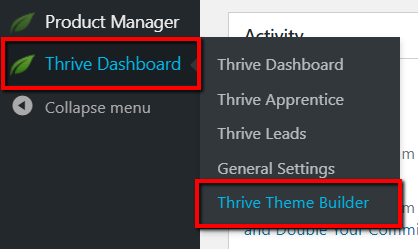
In order to do that, hover over the “Thrive Dashboard” item, from the left side menu of your WordPress dashboard, and click on “Thrive Theme Builder” from the sub-menu that opened:

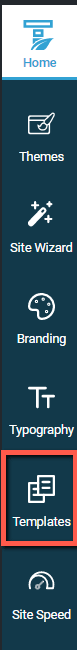
Then click on the “Templates” section from the left side of the Thrive Theme Builder dashboard:

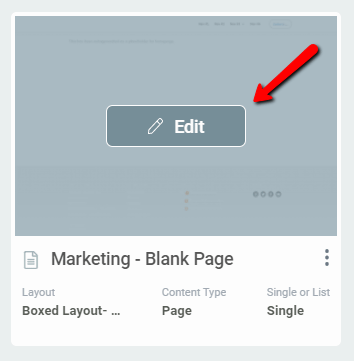
Next, hover over the template you want to add the “Author Image” element to and click on the “Edit” option that appeared for it:

When the Thrive Theme Builder editor is opened, click on the plus sign from its right sidebar:

This will open the list of available elements you can add to your template. Look for the “Author Image” element and when you have found it, drag & drop it to the desired place on the template:

You will see that the “Author Image” (from Gravatar), of the administrator of your website, will automatically be displayed in the “Author Image” element. So, if you are the admin of your website, then your image will be in the element for the moment.
Customize the Author Image element
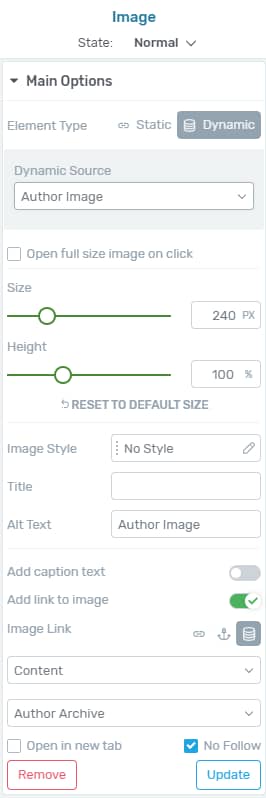
After you add the “Author Image” element to your template, you will see that this element is basically an “Image” element with the “Dynamic-Element Type” predefined for it.
This is why the options of the “Author Image” element are exactly the same as those of the “Image” element.
You can see these options in the left sidebar, after you add the “Author Image” element to the template, or when this element is selected:

With the help of these options, you can customize your “Author Image”. If you want detailed information on how to use each of these options, please check out this article for the “Image” element, which describes them in detail.
Preview Author Images on pages/posts
If you want to see how the dynamic “Author Image” element will behave, when the template it is on will be applied to different pages/posts, you can use the “Content Drop-down” of the editor. You will find it in the upper-right corner of the editor:

If you click on the “Choose Content” option, the drop-down will open and you can choose the content of which post or page (depending on the template type you are editing at the moment) you want to preview.
This article explains how to use the “Content Drop-down” step-by-step.
When you will be previewing a page/post in this way, while editing the template with the “Author Image” added to it, you will see how the image displayed in the “Author Image” element will also change, based on who the author of the respective page/post is.
After you have finished customizing and previewing the “Author Image” element, you can continue editing your template and once you are done, don’t forget to save your work, using the “Save Work” button, from the bottom left side of the editor:

If you want to find out more about various Thrive Theme Builder elements and features, check out our knowledge base section here.