You need to use a shortcode to add a mega button to your content.
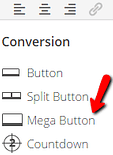
First of all, go to the WordPress Editor in your Dashboard, and select “Mega Button” from the Thrive Shortcodes dropdown:

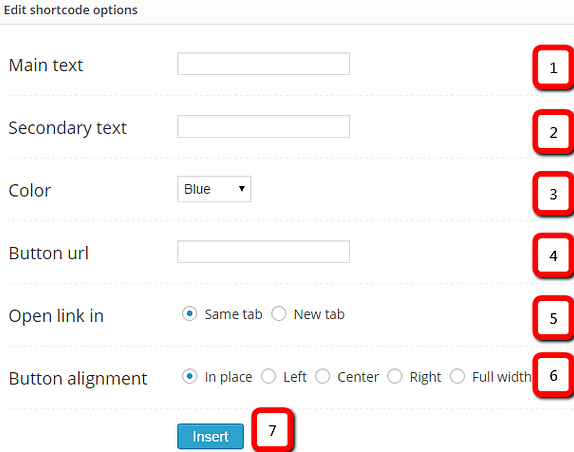
As you click on “Mega Button”, a new window will pop up where you can set the following shortcode options:

1. Main text
Add a text you want to appear on our button. This will be more emphasized than the other text.
2. Secondary text
Add a text here if you want a secondary, less emphasized text to appear on your button.
3. Color
Set a color you want to apply on your button.
4. Button URL
Set the page you want to be open by clicking on the button.
Note that the link needs to be written in the https:// format. (e.g. https://thrivethemes.com )
5. Open link
Here you can set whether you want to open the set link in a new tab or in the same tab where you click on the button.
6. Button alignment
Set the position of the button: it can be in place, left, center, right or full-width.
7. Insert
Click on ‘Insert’ when you are done with the settings. The Mega Button will now appear in your content.
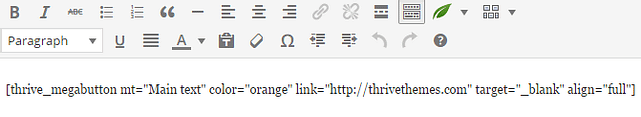
Here is how the shortcode looks like in the back-end editor:

Note that the button can look different in your content depending on the theme you are using. Here is an example of how the Mega Button looks like in the front-end using FocusBlog Theme: