Do you want to add extra features or helpful information to your online course pages? Using the Thrive Apprentice Widget Area allows you to customize your course layout by easily adding widgets, making your learning environment more engaging and user-friendly.
For those new to WordPress Widgets, you can use them to control what appears on the side or bottom of different pages on your website.
You can learn more about WordPress Widgets here. In this article, though, we’ll focus on the types of widgets you can add to your Thrive Apprentice pages and how to do it.
- Thrive Apprentice Widget Areas
- Adding Thrive Apprentice Widgets
- Types of Thrive Apprentice Widgets
Thrive Apprentice Widget Areas
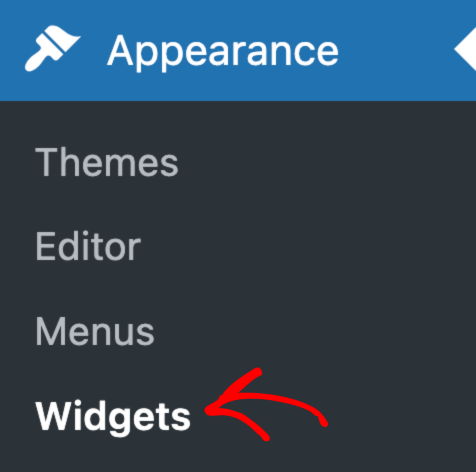
To access the widget areas and add widgets to them, first open your WordPress admin area, navigate to Appearance >> Widgets.

On the widgets page, you’ll see the Thrive Apprentice widget areas listed with the others available.

There are three main widget areas you can use with Thrive Apprentice, plus a footer widget area:
- Thrive Apprentice Course Sidebar: Widgets added here show up on the right side of each course page. Each course can have its own custom widgets. For example, if you add a “Lessons List” widget, it will only show the lessons for that specific course.
- Thrive Apprentice Lesson Sidebar: This sidebar appears on the right side of each lesson page. You can add widgets here that will only appear next to individual lessons.
- Thrive Apprentice Module Sidebar: This works just like the other sidebars. Widgets you add here show up on the right side of your module pages.
- Thrive Apprentice Footer: Widgets added to this area appear at the bottom (footer) of both course and lesson pages, not on the right side. This is a great place for items you want to display site-wide, like contact info or social media links.
Each area lets you customize what visitors see on different parts of your online course content.
Adding Thrive Apprentice Widgets
To add a widget in a widget area, click on the plus (+) icon on the top left to see the available widgets you can add.

When you click the plus icon, it’ll list the widgets you can use in the widget areas.

Alongside the common widgets, you’ll see 4 Thrive Apprentice widgets that you can add.
We’ll see the four Thrive Apprentice widgets in the next section.
Types of Thrive Apprentice Widgets
To see the different types of Thrive Apprentice widgets you can use, start typing Apprentice in the search bar.

Here are the different Thrive Apprentice widgets available:
- Thrive Apprentice Teacher
- Thrive Apprentice Lesson List
- Thrive Apprentice Menu
- Thrive Apprentice Progress Bar
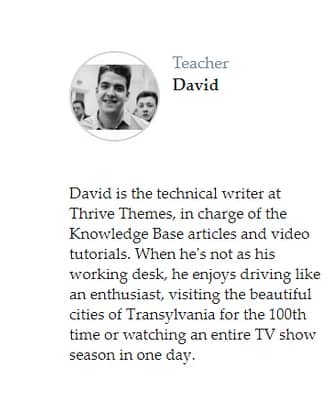
Thrive Apprentice Teacher
You have the option to add a “Teacher” widget to your course pages. This widget will automatically show details about the teacher for each specific course, like their name, photo, and a short bio.

You can set up or update the teacher’s information in your WordPress Admin Dashboard. For more help on how to do this, check out this article.

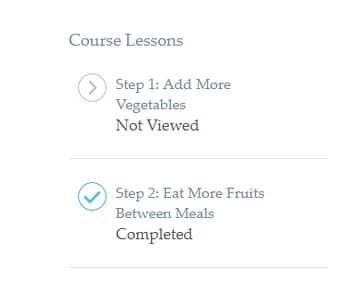
Thrive Apprentice Lesson List
This widget shows a list of all the lessons included in a course.

For each lesson, users will see a small icon or mark that tells them whether they have already viewed that lesson or not. This helps users keep track of their progress as they go through the course.

Thrive Apprentice Menu
This widget can be used to show any menu you’ve created in WordPress (at Admin Dashboard > Appearance > Menus) in the widget areas of your site.

There are also options to set different menus for logged-in users and visitors who aren’t logged in. This way, you can show a special menu to students who have access and a different one to visitors.
To learn how to set up a Thrive Apprentice menu, check out this tutorial article.
You can create a menu for your courses or any custom menu you want, and then display it as a widget wherever you like on your site.

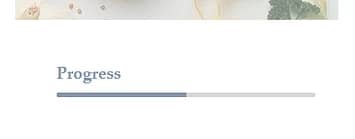
Thrive Apprentice Progress Bar
This widget displays a progress bar to show your users how far they are in your course.

For example, if your course has two lessons and the user has completed just one, the progress bar will be half full. As the user views more lessons, the bar fills up. This makes it easy for users to see how much of the course they have finished and how much they have left to do.

We’ve just seen the different Thrive Apprentice widget areas, the different widgets you can add on your Thrive Apprentice pages.
Next, if you want to configure the teacher or author details on your website, read our document here.