In Thrive Apprentice, when creating a design for your online school, you can go through the wizard that we have designed especially to help you get started quickly and easily.
To access the wizard, go to the “Design” tab of your Thrive Apprentice dashboard:

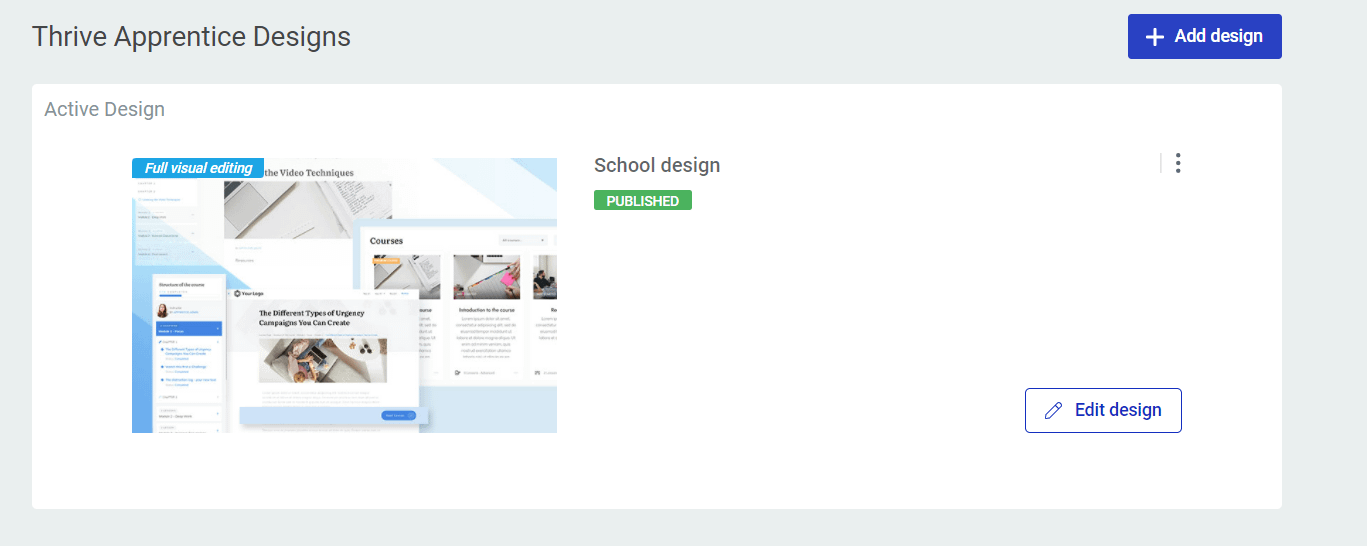
The page will load your active/unpublished designs:

To get to the wizard, you will have to choose the design you want to edit, or to add (download) a new one.
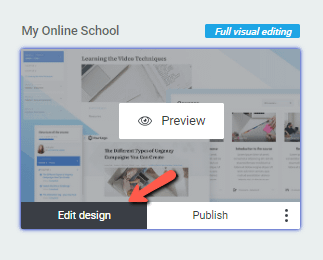
Once you’ve chosen a design and you want to get started with its customization, hover over it, from the list of all your designs, and click on “Edit Design”:

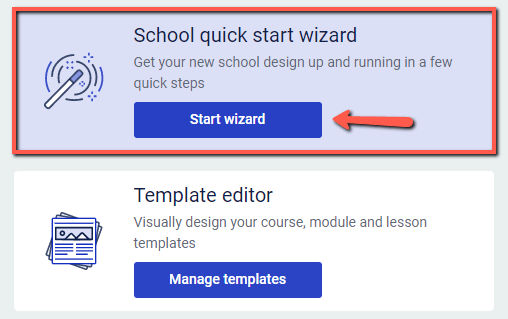
This will take you to the page with the wizard, template editor and typography settings. Of course, to start the wizard, look for the “School quick start wizard” card and click on this option:

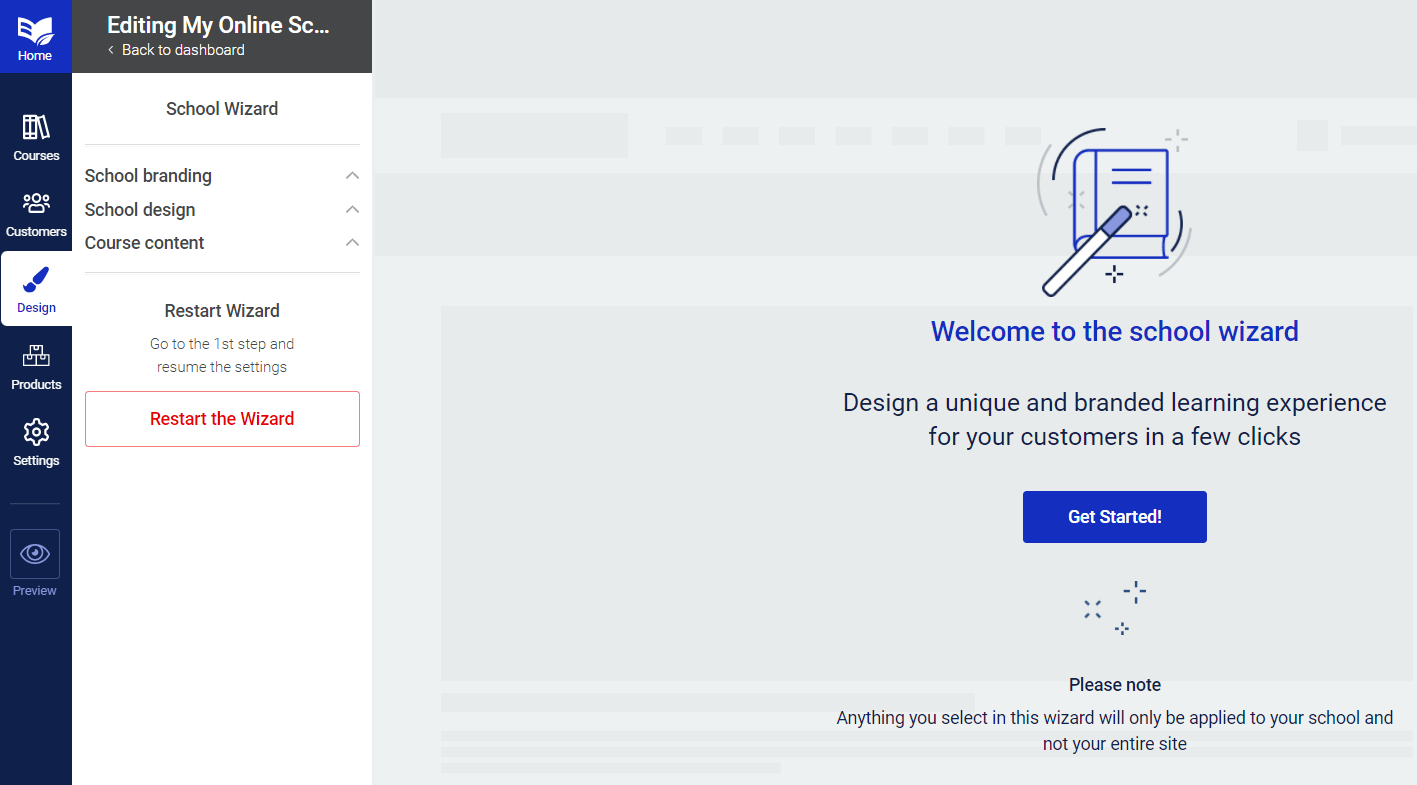
You will be taken to the wizard, which looks very similar to the Thrive Theme Builder Site Wizard.
From here, you can start with the first step, and set everything up until you get to the last one. When you finish, you’ll end up having a fully set up online school.
This is what the wizard will look like:

a) The Wizard Steps
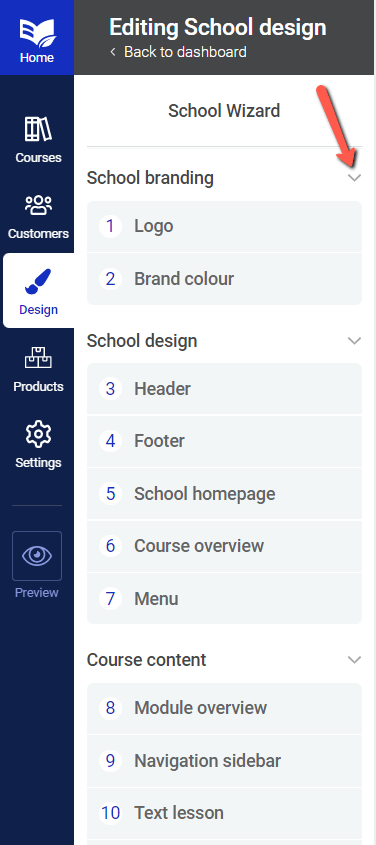
The steps of the wizard will appear under three different sections:
- School branding
- School design
- Course content
The sections will be expanded and all of the steps will be visible when you first access the dashboard. You can collapse and expand the sections by clicking on the down arrow next to them:

b) Restart the Wizard
If, at any time, you want to restart your wizard, you can do so with the help of this button:
This will resume all the settings, and you will be taken back to the first step of the wizard.
c) Get Started
If you haven’t started the wizard yet, you will find the blue “Get Started” button that you can access whenever you are ready to start using the wizard:
Clicking on it will take you to the first step of the wizard. And, once you get started, this is where you will see a live preview of your online school, so that it will be easier for you to customize it.
|
Important! Just as the note below the button says, it is very important to remember that the modifications you make here will only be applied to your online school, and not to the entire site. |
Using the Wizard
As mentioned earlier, clicking on “Get Started” will take you to the first step of the wizard, and from there on, you can continue with each step, one by one. Here are all the available steps:
1. Logo
In the very first step, you will have to choose a logo for your school. Again, this is not to be confused with the logo of your site. This will only be shown on your online school pages.
Go ahead and click on the demo logo, if you want to upload a new one or select one from your Media Library:

After you’ve chosen your logo, you can click on “Choose and continue” to go to the next step:

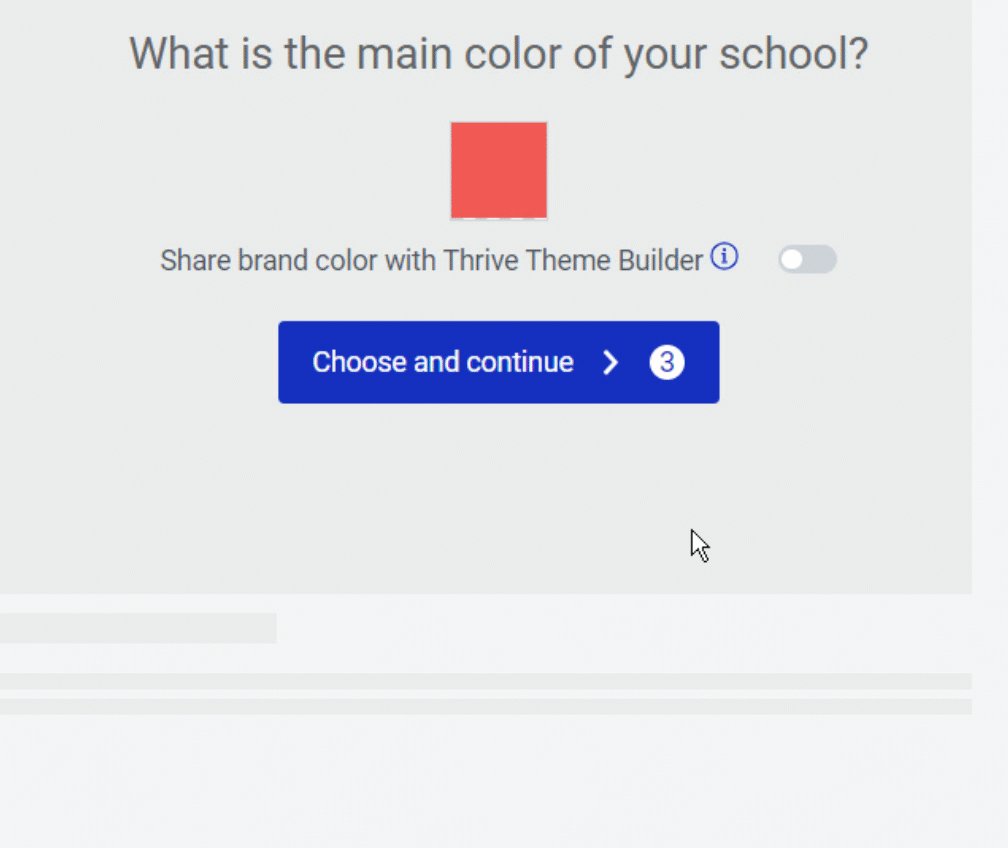
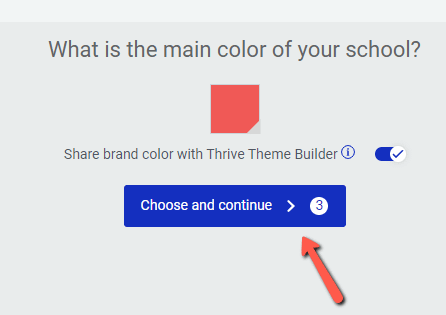
2. Brand Color
Step number two is the one where you can choose a brand color from:

By default, if you are using a Thrive Theme Builder theme, the brand color will be inherited from there, so that the online school branding will match the rest of your website’s branding.
This means that, if you change the color from here, the same brand color will be applied to the Thrive Theme Builder templates, as well, and vice-versa.
If you do not want this behavior, and you wish to have two separate brand colors, one to be applied to your Thrive Apprentice school, and the other one to the rest of your site, you can disable this option:

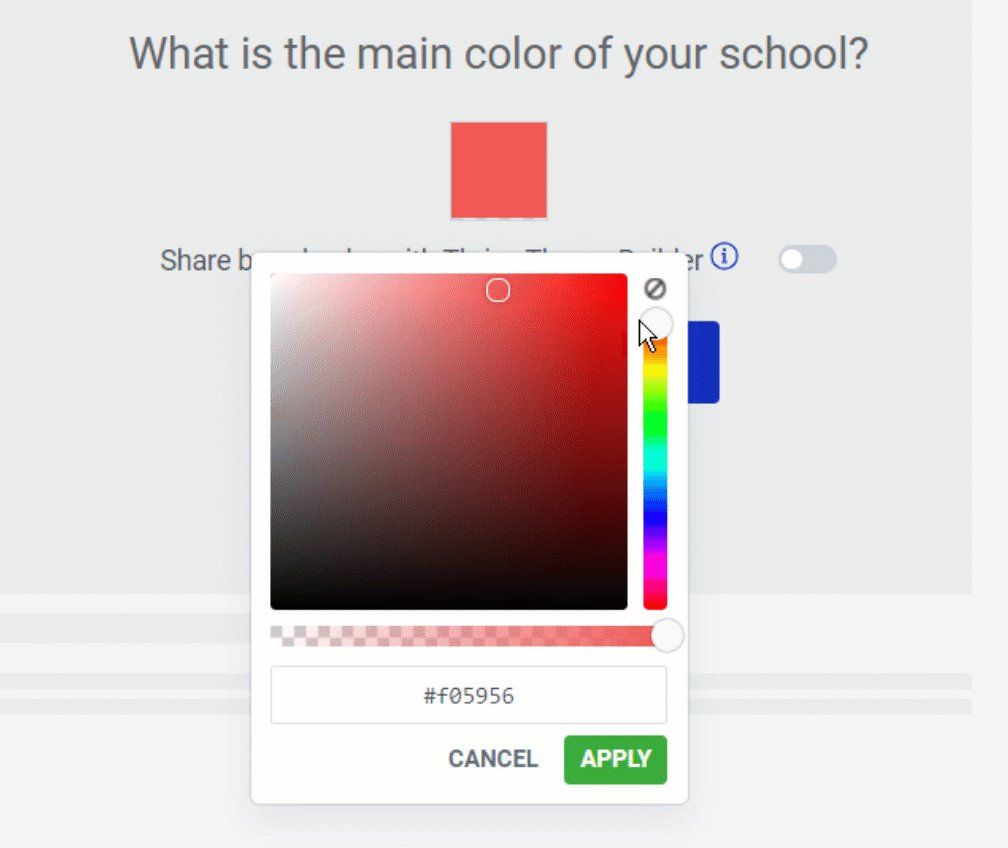
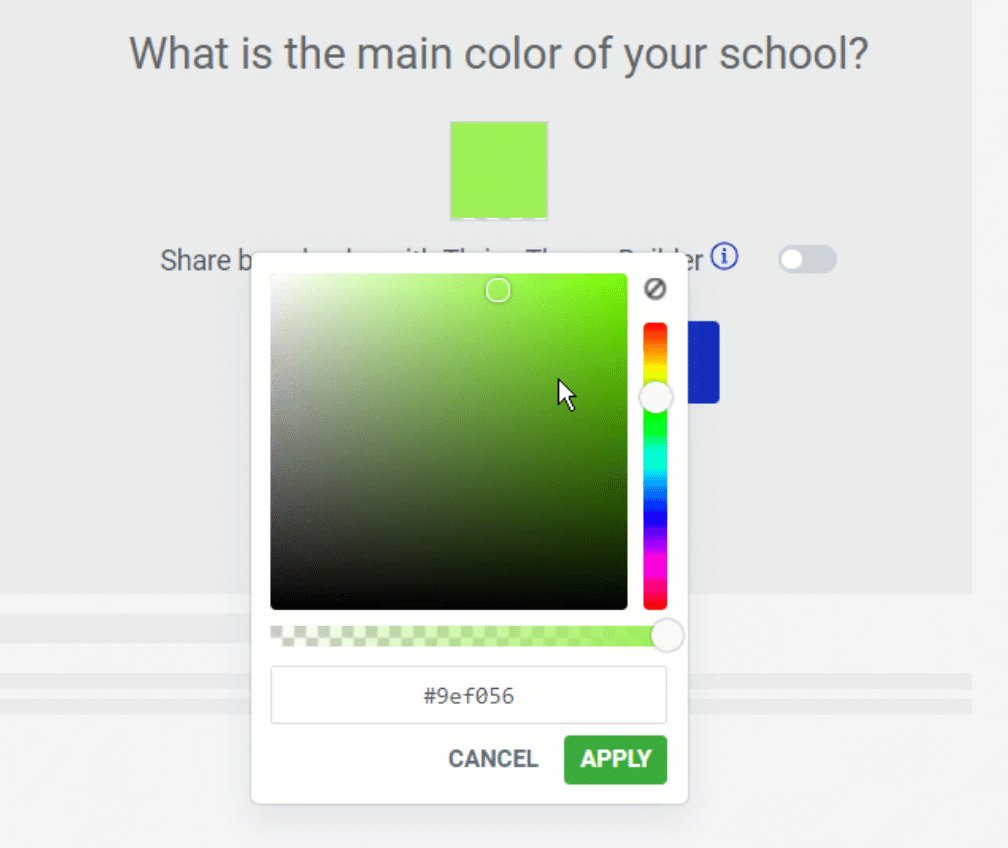
This will unlink the two brand colors. If you want to choose a specific one for your online school, click on the color box and use the color picker pop-up as shown here:

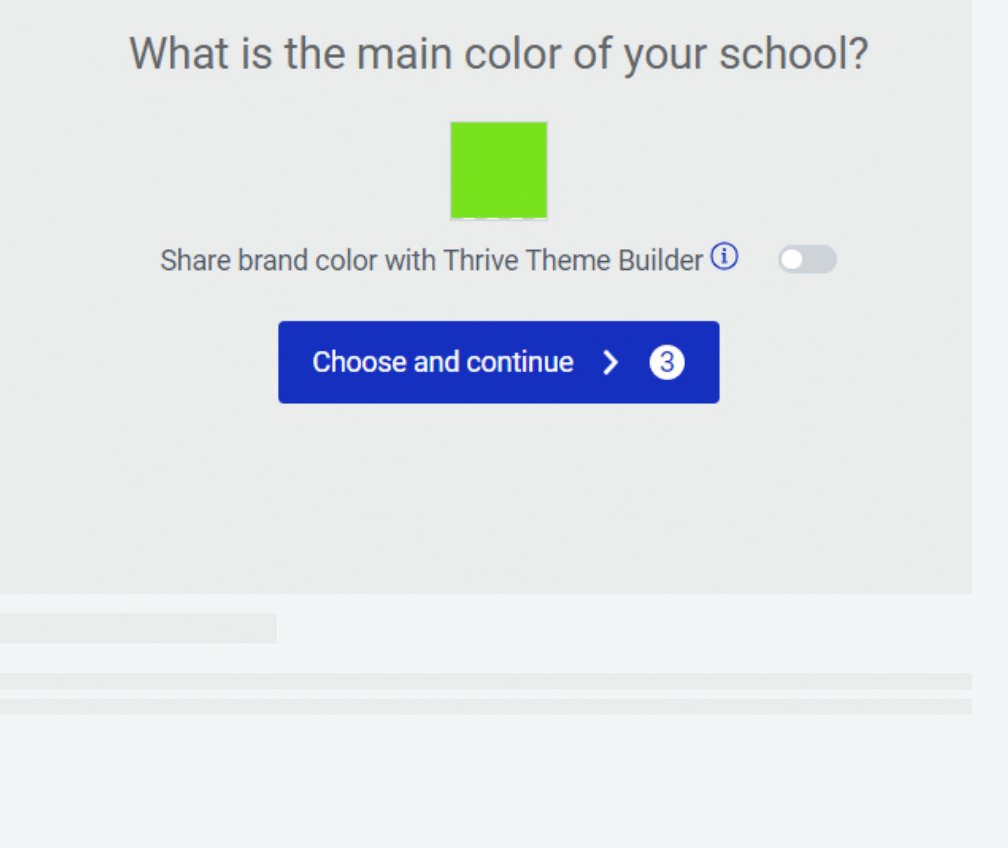
Click on “Choose and continue” to go to the next step:

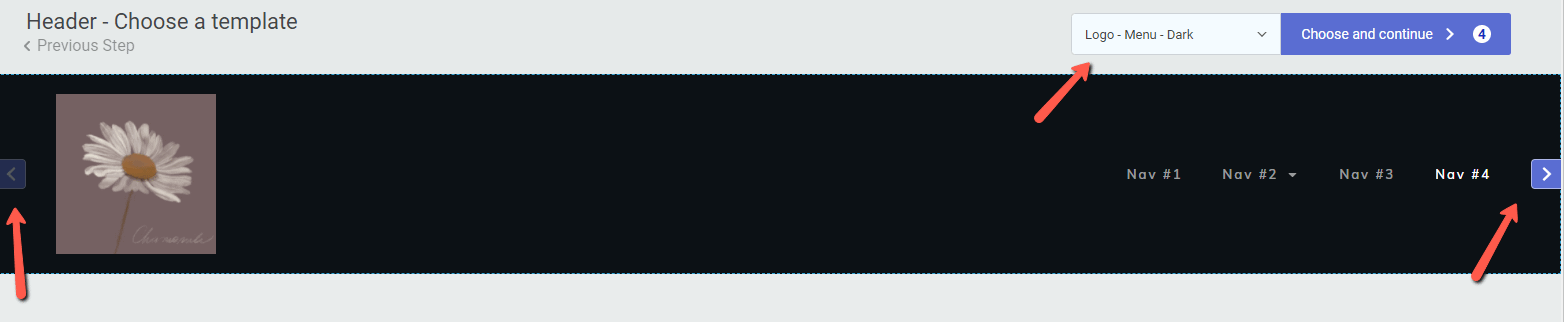
3. Header
The third step of the wizard will help you decide which header you will choose for the online school.
From the top right section of the screen, you will be able to click on the name of the current header, to open a pop-up with the available headers. You can also use the left and right arrows to browse through the headers and see which one you prefer:

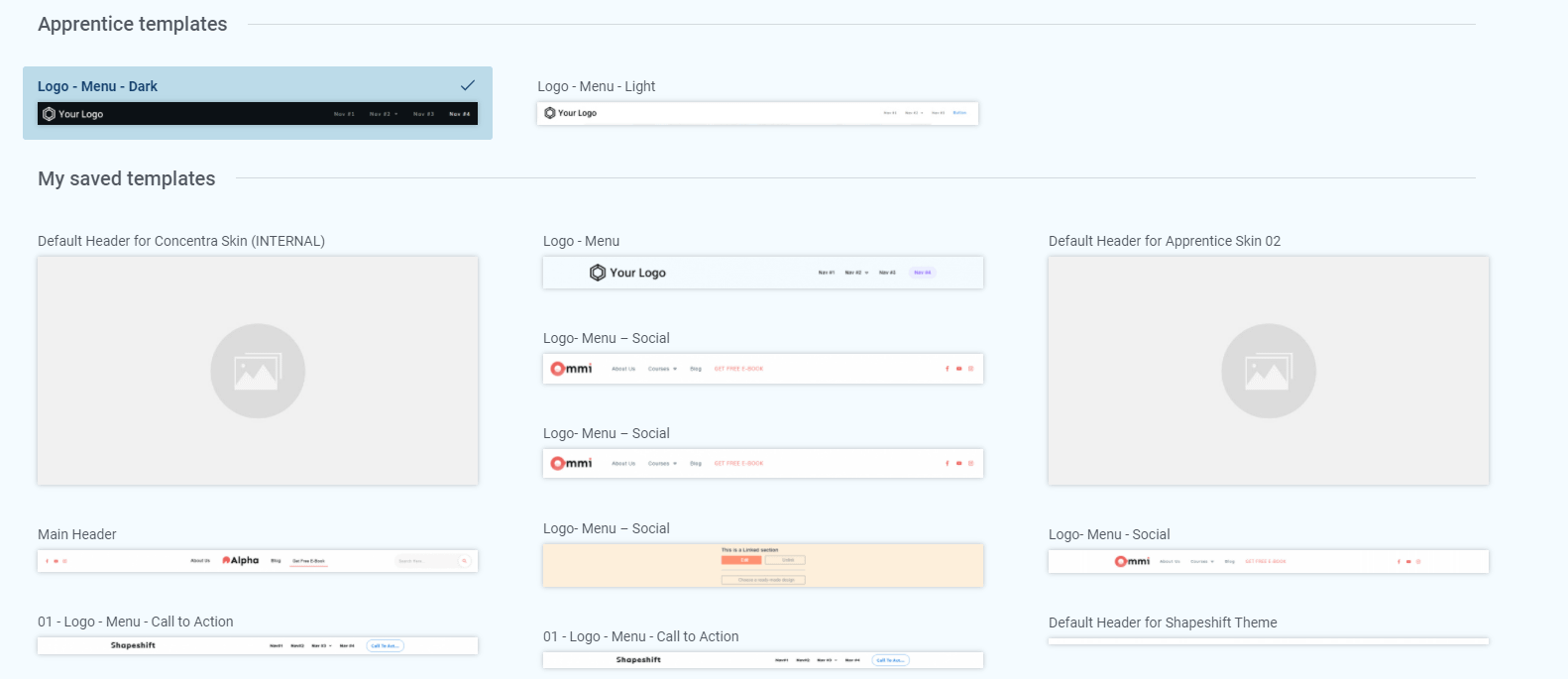
If you click on the name from the top right section, a pop-up will open, with the available headers that can be loaded from the cloud, as well as the saved templates:

When you’re happy with the chosen header, click on “Choose and continue”:

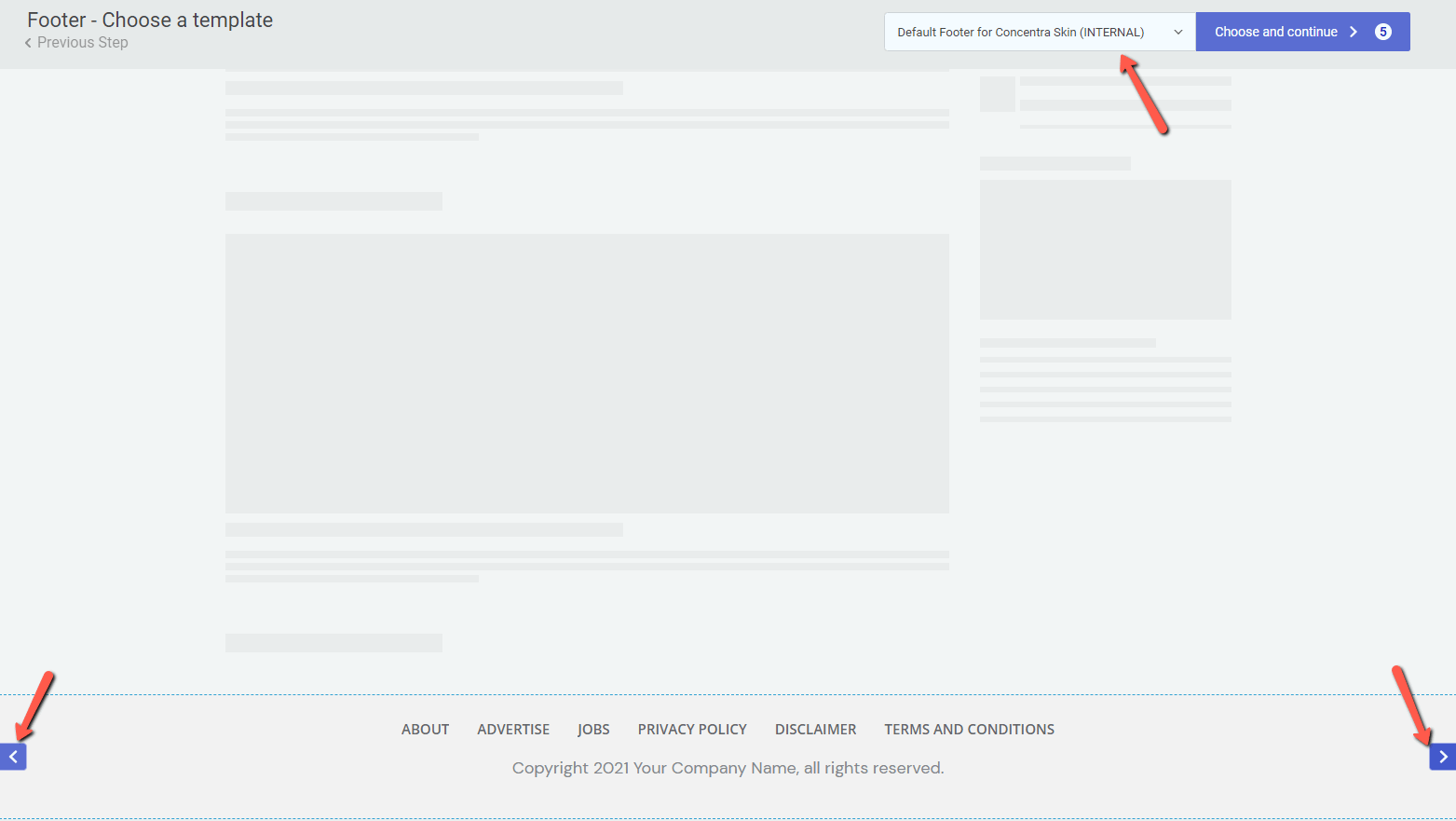
4. Footer
The next step is similar to the previous one, and it will help you choose the footer of your online school. Just like in the previous step, you can either use the left/right arrows to browse through the available designs, or you can open the pop-up with all of the footers, from the top right side of the wizard:

Choose the suitable footer and click on “Choose and continue”:

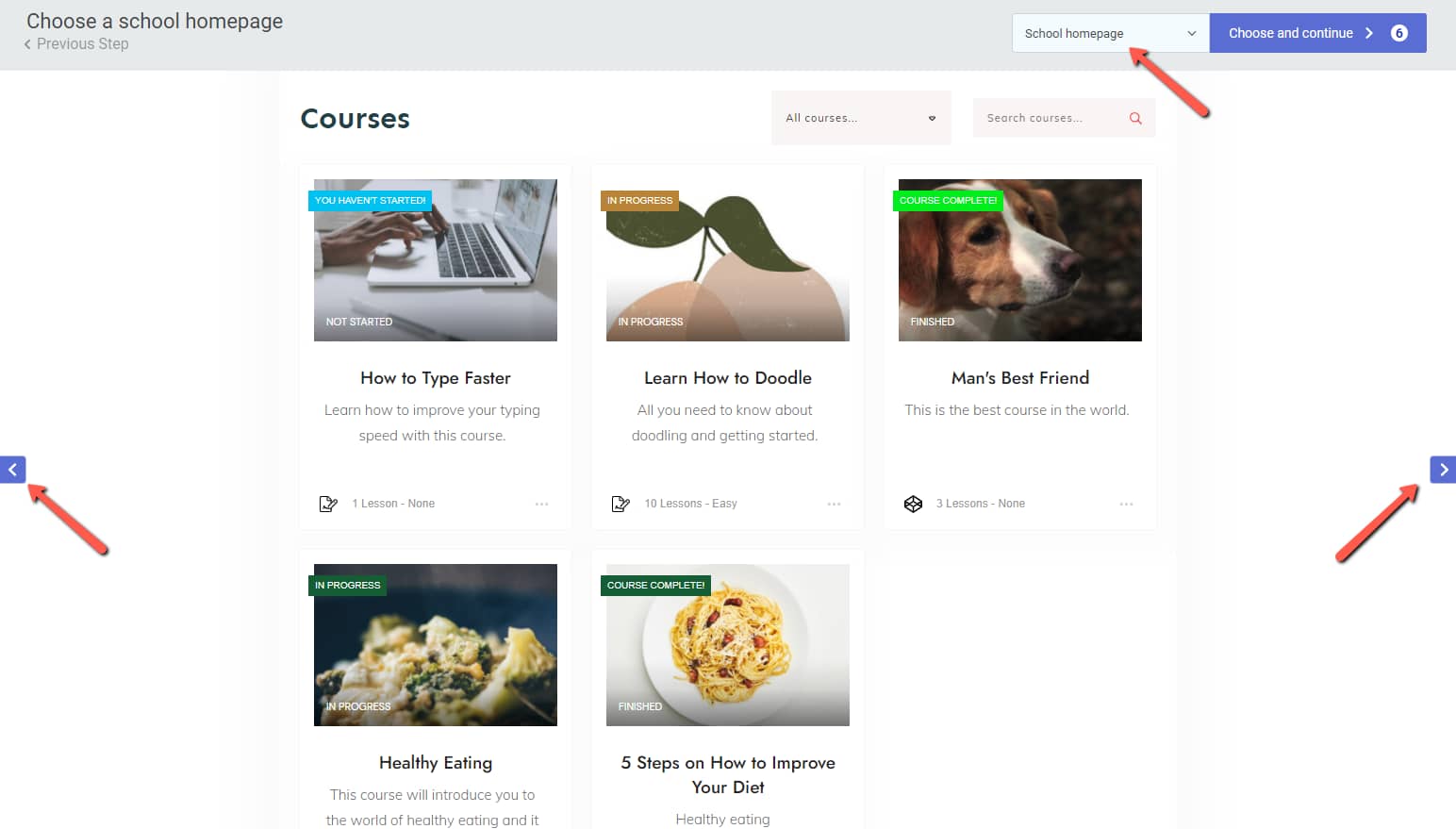
5. School homepage
The next step is where you can choose the homepage of your school from. Browse through the pre-built templates from the cloud, by using the arrows, or by opening the pop-up with the designs:

Click on “Choose and continue” to move on to the next step:

6. Course overview
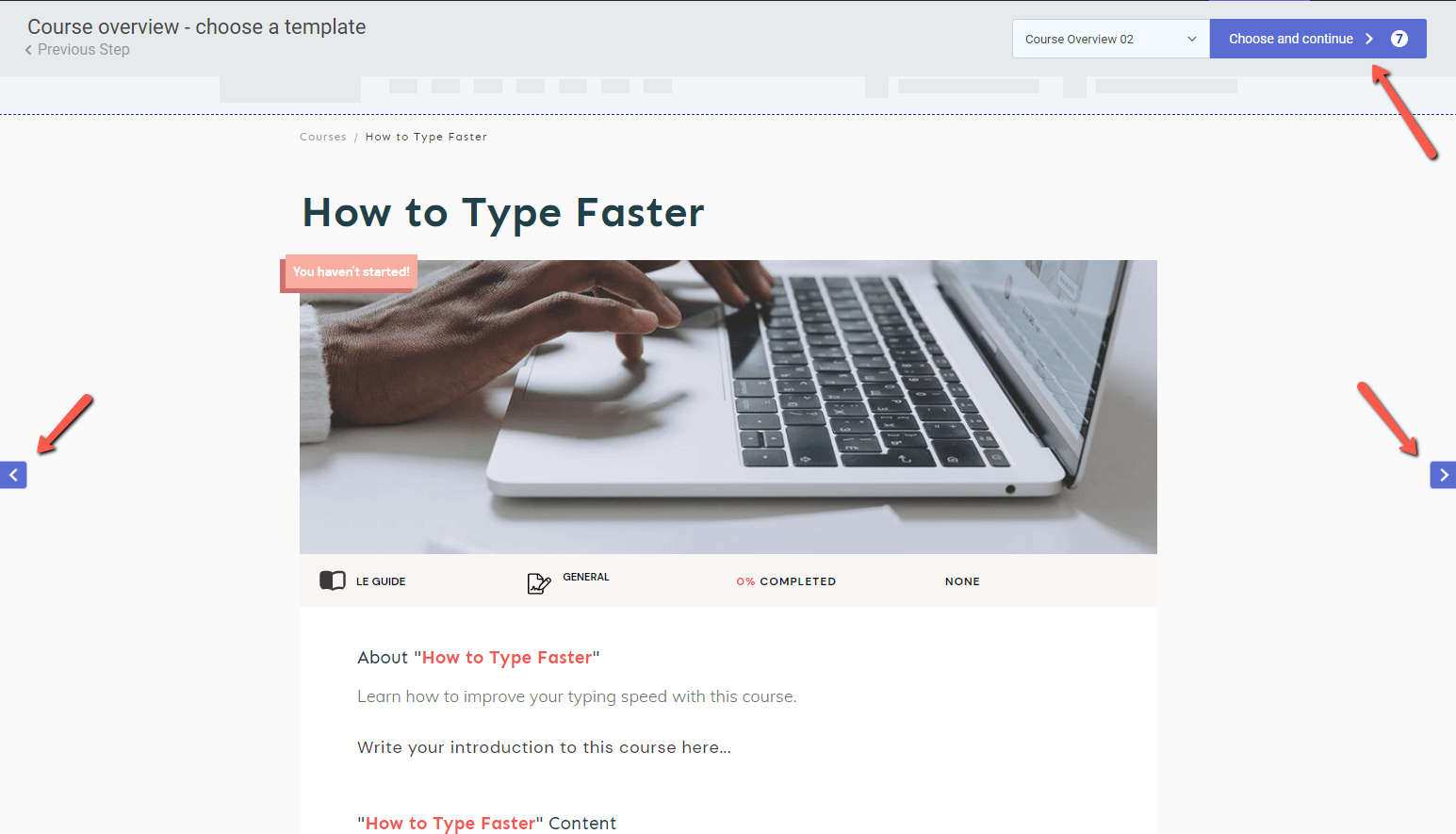
The “Course overview” section will allow you to choose a template to be applied to the overview of the course, before someone accesses each lesson inside the course.
Just like in the case of the other steps, you can browse through the available templates by using the left and right arrows, or by simply opening the pop-up with the designs:

And again, clicking on “Choose and continue” will lead you to the next step.
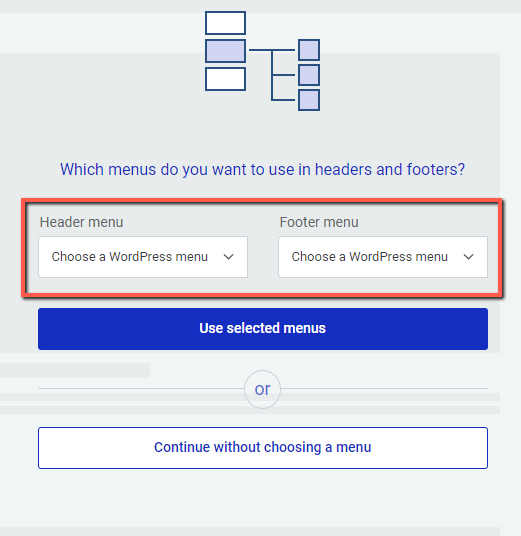
7. Menu
Very similar to the way you set up a menu in the Thrive Theme Builder site wizard, you can choose a Header and a Footer menu for your online school:

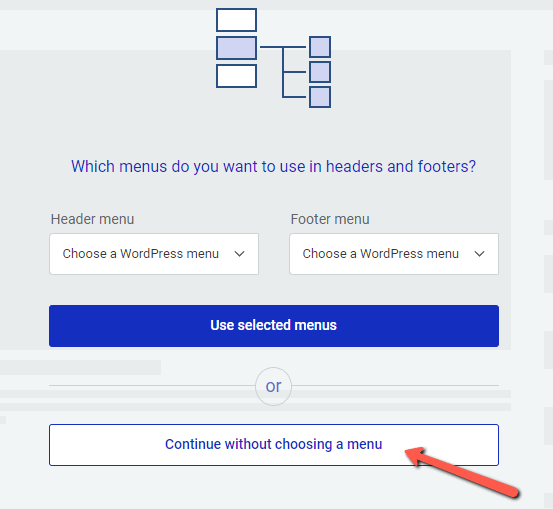
However, it is not mandatory to choose one, and if you don’t want your school to have a menu in the header or footer, you can simply go for the “Continue without choosing a menu” option:

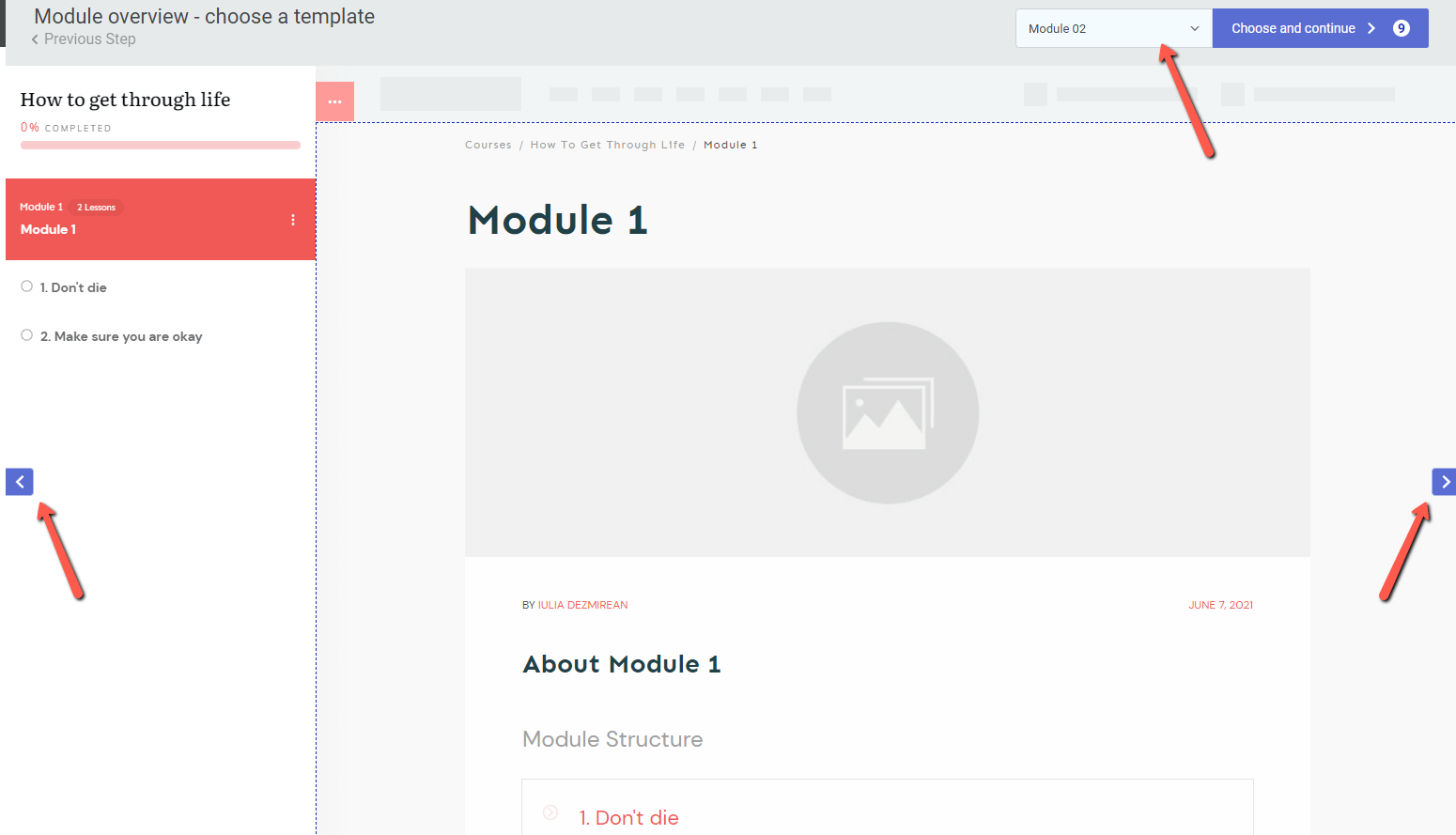
8. Module overview
You have reached the “Course Content” section of the wizard, and the first step here is to choose an overview for the module, using the same technique as previously instructed:

Click on “Choose and continue” when you’ve chosen the template of your liking.
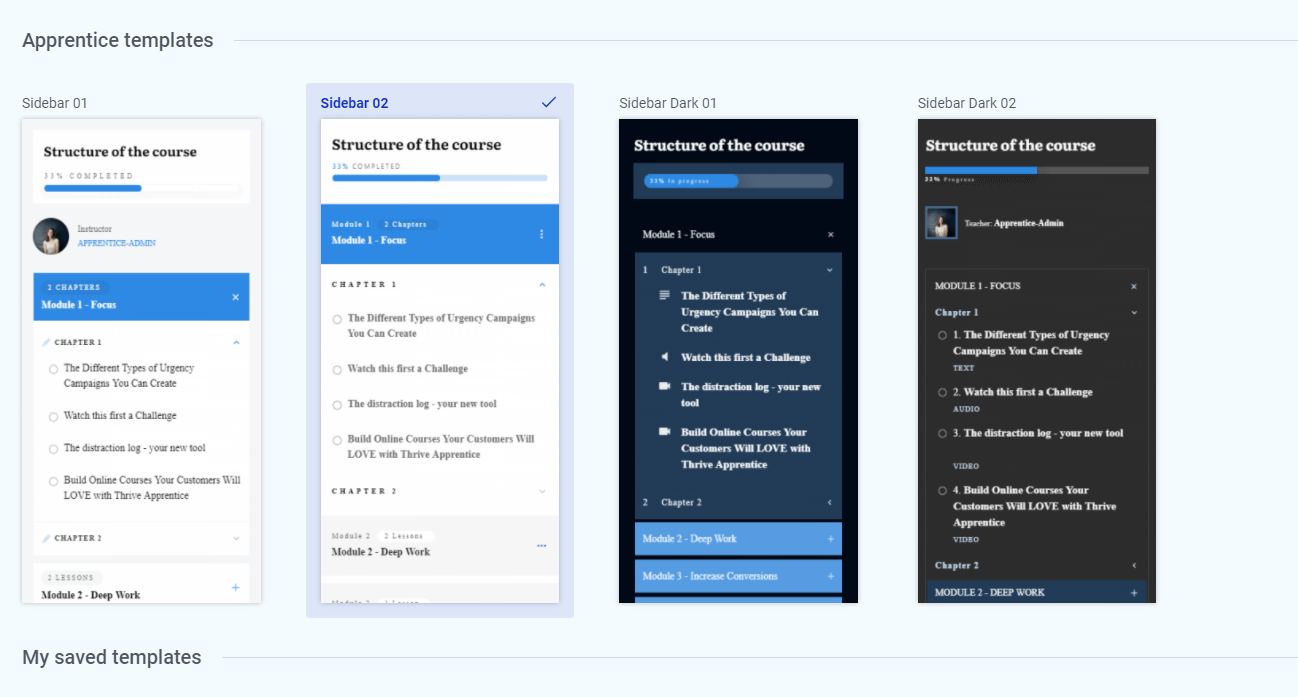
9. Navigation sidebar
The template of the navigation sidebar can also be customized, and you can choose a template for it by opening the pop-up with the available designs:

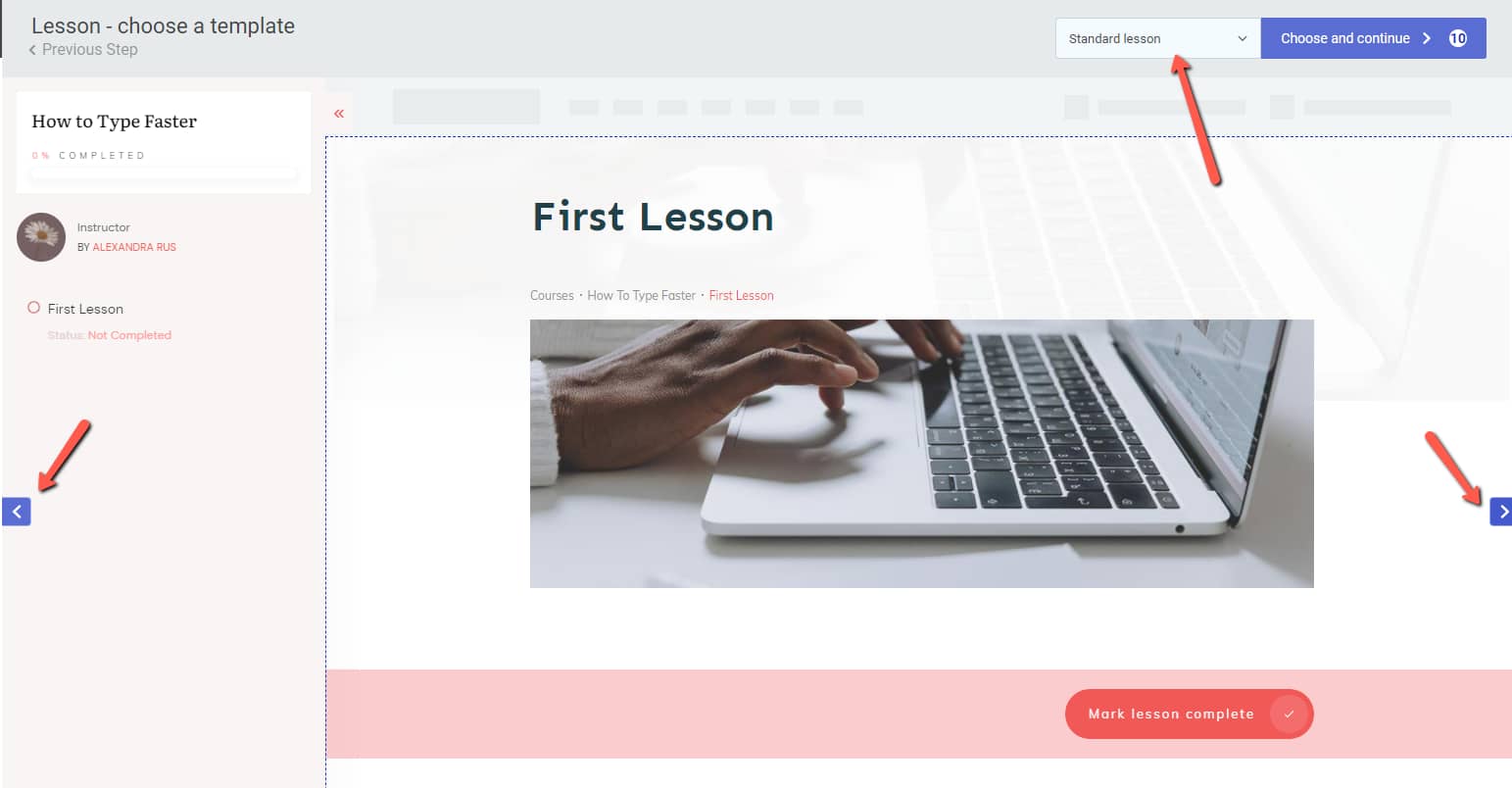
10, 11, 12. Text, Video and Audio Lessons
In the next step of the wizard you will be able to choose a template for each lesson type, after browsing through the existing templates:

Click on “Choose and continue” to go through all three steps of the wizard with the help of which you can choose a template for each available lesson type:

Once you do this, the setup will be complete, and your school will be ready.
I really hope this article was useful. Don’t forget to check out this knowledge base section if you need help designing your online school in Thrive Apprentice.