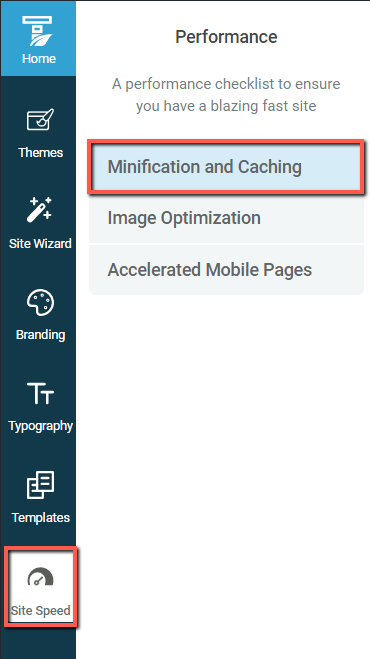
In the “Site Speed” section of the Thrive Theme Builder dashboard, you will find the “Minification and Caching” option:

This section allows you to install a caching plugin, using a one-click setup process, to optimize the speed of your website.
These plugins minify/compress what’s happening on the back-end of your website (codes/scripts for example), and they also use caching to make your website load faster.
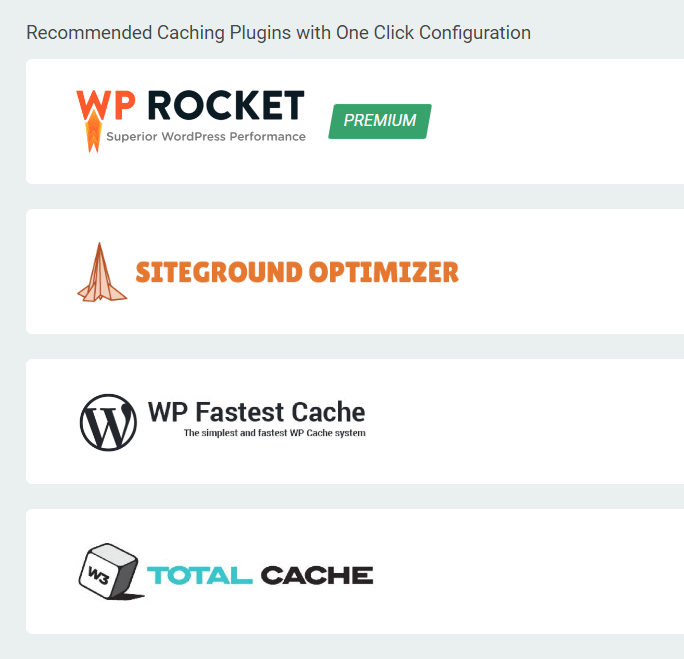
There are a few plugins that we recommend using alongside Thrive Theme Builder, in order to create a faster and more optimized website:

You can read more about the plugins recommended in this section here.
One of the recommended caching plugins is WP Rocket ( Disclosure, this is an affiliate link which means we get a small commission if you end up purchasing one of their plans, as it allows us to track how many people we refer. This also lets to know which integrations are popular and to continue bringing beneficial partnerships with our tools).
You can read about the other two (WP Fastest Cache and W3 Total Cache) in the article linked above.
This article will show you how to configure the WP Rocket plugin from the “Site Speed” section of the Thrive Theme Builder dashboard.
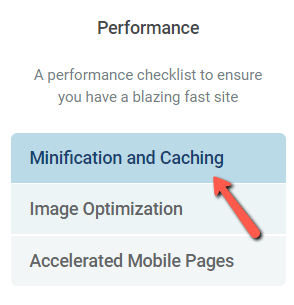
First of all, access the “Minification and caching” section, by clicking on it directly from the panel, showcased above, or by clicking on it from the left bar of the “Site Speed Panel”:

Next, you will be taken to the list of recommended minification and caching plugins. There are three scenarios in which you might find yourself here:
-
You have not installed the plugin yet;
-
You have installed the plugin, but have not yet activated it;
-
You have installed and activated the plugin on your site,
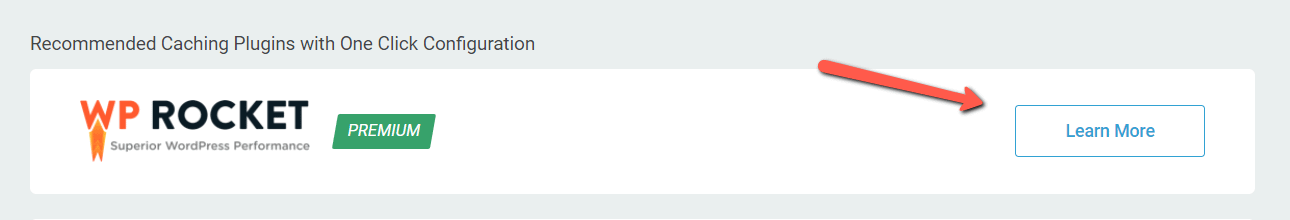
The plugin is not installed and activated
In this situation, you will see the “Learn More” button, that leads to this article:

If you want to optimize your website using this plugin, you’ll need to install and activate it first. This tutorial can help you do that.
The plugin is installed, but not yet activated
In this case, you’ll see an “Activate” button next to the plugin. You will be able to activate it straight from here, without having to access the “Plugins” section:

After you activate it, you will find yourself in the thirds scenario, and you can continue as advised below.
The plugin is installed and activated
In this case, you will see the “Configure for Optimal Caching with Thrive” option:

If you click on it, a notification will show, where you’re asked if you want to continue with the automatic configuration of this caching plugin. If you want to continue, click on “Yes, configure the cache”:

Once you do that, the recommended settings will be applied:

The second button here will reset the settings if you ever make any modifications and you want to revert to the initial recommended settings.
WP Rocket Recommended Settings
These are the recommended settings:
|
Caching for logged-in WordPress users |
disabled |
|
Minify CSS Files |
enabled |
|
Combine CSS Files |
enabled |
|
Optimize CSS Delivery |
enabled |
|
Minify JavaScript Files |
enabled |
|
Combine JavaScript Files |
disabled |
|
Optimize CSS Delivery |
enabled |
|
Delay JavaScript Executions |
enabled |
|
Excluded JavaScript Files if Delay JavaScript Executions is enabled |
|
|
Excluded CSS Files |
|
|
Excluded JavaScript Files |
|
These are the settings that will be enabled/disabled within the plugin when you use the “Configure for Optimal Caching with Thrive” option.
|
Note: Keep in mind that having two or more minification and caching plugins activated at the same time is not recommended. If you want to activate another plugin, while WP Rocket is also active, we will deactivate it for you:  |
This is how you can activate WP Rocket from the Site Speed section of Thrive Theme Builder and configure it with the recommended settings.
I hope this article was useful to you. Make sure to also check out the rest of the articles and tutorials from our knowledge base, to get more familiar with the Thrive Suite.
Also, don’t forget to leave a smile below 🙂