Imagine 7 years worth of conversion optimization and website building experience and knowledge. Now, imagine all that experience distilled down into a simple, repeatable process for improving any landing page, no matter the market, background or conversion goal.
That's exactly what you'll get in this post.
For our website reviews, landing page designs, themes and other content, I've spent a lot of time studying websites - both good and bad. When it comes to creating pages that convert, I've seen what works and what doesn't, over and over again.
While I can't share everything I know on this topic in a single post, we can take a look at the 3 major factors that influence how effective any web page is (whether that's a homepage, a sales page or even a blog post). After watching the video, you'll know exactly how to improving any page on any website.
More...
The Basics of Landing Page Conversion Optimization in 3 Steps
The reason I present the 3 steps the way I do is because for most websites and in most situations, these 3 factors are the greatest levers for boosting the effectiveness of a page. These are the 3 things that do the most "damage" if you get them wrong and the 3 things that most commonly need to be improved on under-performing sites.
Here's a quick summary:

Step 1: Improve Clarity Above the Fold
Don't worry too much about where exactly "above the fold" ends. Instead, make sure that anyone can recognize:
- What your website is about.
- What market or niche you are in.
- What you are offering/what they can get from your site.
More importantly, make sure that these things are recognizable at a glance. They should be the first things that stand out, when looking at a page. If a visitor has to scroll down and spend several minutes reading before it's clear what your website is actually about, you've failed step 1.
To learn how clear your pages really are, you can put them to the test. The 5-Second Test, to be more exact.

Step 2: Improve Readability
Us humans are lazy, lazy creatures. And that's never more true than online, where a thousand variations of everything you can imagine are instantly available (often for free).
This is important to keep in mind when it comes to the readability of the content on your site. If it's even slightly difficult to read your content, many visitors will simply choose to leave and do their reading elsewhere.
Some factors to keep in mind:
- Use a clear typeface in a large enough size (my recommendation: 16px and larger).
- Use a high enough contrast of dark text on a light background. No white text on black backgrounds and no light grey text on white backgrounds!
- Avoid the "wall of text" look that comes with small font sizes, small line heights, small paragraph margins and a lack of paragraphs and sub-headings.
You can find some more examples and fixes for readability issues in our post about the big 3 conversion killers.

Step 3: Have 1 Clear Call to Conversion
If you hope to create a high converting page, that page needs to have a conversion goal and a call to action. So much is obvious.
However, even a good conversion goal can be ineffective if the call to action is weak. And even a good conversion goal can be drowned out by too many other goals.
Too often, I see websites that overwhelm visitors with options. Effectively, the visitor is being asked to sign up to several mailing lists, share on different social networks, leave a comment, add something to their shopping cart and answer a quick question in a feedback widget... all at once.
The more actions you call your visitor to, the less likely they are to take any of those actions (see: the paradox of choice).
The solution is to have one clear goal on each page and as little distraction from it as possible.
Note About Singular Conversion Goals
Step 3 is context dependent. On a landing page or sales page, the ideal number of conversion goals is exactly 1. On a blog post, ecommerce store page or homepage, multiple conversion goals can make sense. You may want to encourage visitors to browse, for example. However, you should still have one clear, primary conversion goal.
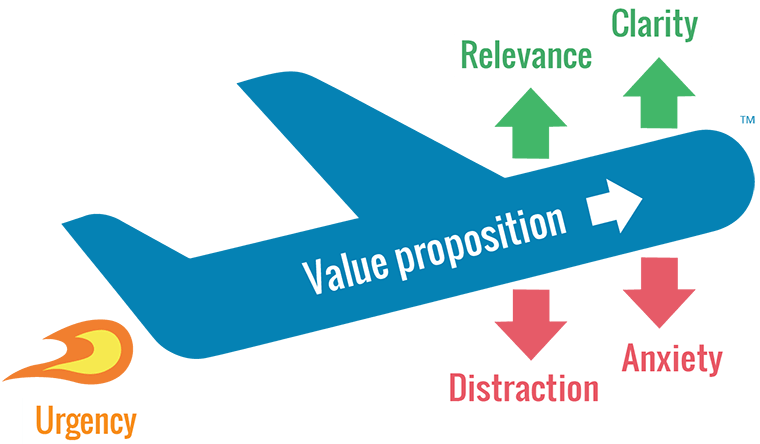
Taking it to the Next Level: the LIFT Model
If you've covered these 3 basic points on your site and want to step it up further, the next step I recommend is to apply the LIFT Model by Chris Goward from WiderFunnel.
It looks like this:

The "vehicle" of any landing page is your value proposition. You can also think of this as the quality of your offer. A good offer, presented well, will always do better than a bad offer, presented poorly.
To make this vehicle lift off, you take the following factors into account:
Increase Relevance
The more relevant your offer is to your audience, the better it will do. What can you change on your page to match your offer more precisely to the expectations and desires of your visitor?
Increase Clarity
How clear is it on your page, what exactly you are offering? How clear is it to the visitor, which next step they should take? The greater the clarity, the better your page will perform.
Reduce Distractions
This is equivalent to step 3 in my approach: make sure there are no conflicting calls to action and that you don't distract your visitor from your main conversion goal.
Reduce Anxiety
What concerns might your visitors have, that are preventing them from "pulling the trigger" on your offer? What can you do to address anxieties and objections and help your visitor feel more confident?
Add Urgency
What can you do to add a sense of urgency to your offer? The more you can transform your message from "buy me anytime" to "buy me right now!" the better your page will perform.
Putting it All Together
As you can see, there are many similarities between what the LIFT Model focuses on and what we've been writing about and building into our products for a long time.
- The 465 templates in Thrive Architect are all designed for increased clarity, readability and are made to focus on one conversion goal.
- With Thrive Optimize, you can add A/B testing (with automatic winner selection) directly to your WordPress pages and Thrive Architect landing pages.
- Thrive Leads comes with advanced targeting options which is the basis for increasing relevance of your offer - i.e. making your offer a better, more relevant match for your audience.
- Thrive Ultimatum gives you every tool you need to add strong and real urgency to your landing pages and offers.
With this (as well as our other tools and content), we aim to give you everything you need to improve your site's performance.
Do you have any other questions about improving your site and landing pages? Any thoughts you'd like to share about today's post? Let us know by leaving a comment!



This was really good and just from reading this I can now see why your landing pages I purchased work so well.
Thanks for your comment, Roderick!
Shane your are the best. Keep going. Your products sell because are good, resolve urgent and important problems. Your content rocks, your support also. A great team and a great job with high standards all at an unbeatable price. I hope you will keep going at that high standard.
I’ve already bought Thive Ultimatatum because I know it is worh it – just the demo video is enough to see the great ideas and problems that this plugin is solving!
And I didn’t think I would by another countdown plugin – but that the thing it’s not just count down you’ve resolve big problems: relevancy, urgency, clarity, automation and so on.
Great stuff. I always look for your emails. What can I say, just keep up the good work. And a big thank you that you helped me in my bussiness and also helped my clients to receive from me quality articles, quality design and relevant ads and optin forms… and so on!
Thank you!
Thank you very much for your encouraging comment, Tudor! It’s great for us to have the support from people like you. 🙂
Awesome share, Shane! 🙂
Definitely 3 of the biggest conversion killers every for any landing page.
Especially readability…
… it’s not just bad for your conversions. It’s bad for my eyes!
Please share this with the world to save my eyes!!!! Ahhhh!!!
Oh, and good luck with the Ultimatum launch!
Thank you, Leonardo!
Hi, Shane! How does Thrive Leads (which I use) and Thrive Ultimatum work together? Is Ultimatum in practice an add-on to Leads?
Hello Peter,
The two plugins work completely independently from each other. However, if you have both of the plugins installed they do integrate with each other and you can use a Thrive Leads opt-in as a trigger in your Ultimatum campaigns.
Shane, excellent post as usual and perfect timing as well.
I’m just in the early stages of building a new site on your Pressive theme.
The landing page is my next step, so I hope to get everything right first time around.
Thanks again,
Myke
Thanks for your comment! Glad to know you’ll be able to put this to use right away.
Very helpful, thanks Shane. I’m very keen to get ‘my call to conversion goal’ button above the fold on mobile screens, is there a way to do this easily with Thrive Landing Pages?
That’s easy, Simon. The Upside Down Landing Pages (I think you’ll find them under the “Cloud” tab) are built for exactly this.
Hello Simon,
It’s basically just a matter of having your call to action very close to the top of the page and checking on small screens, to see if it’s still above the fold.
Nice post
Thank you, Steve!
Shane, excellent post.
Now I know my mistake, I will follow your suggestion and reduce many goals in my page, split into different pages.
Thanks for your comment, Tony!
Yes, that’s definitely a better approach than cramming all the calls to action onto the same page. 🙂
Great information thank you very much!
Thanks! Glad you enjoyed it.
Great content as usual…The proof is in the pudding! The posts and articles here at Thrive themes are all a roadmap to what is effective. Just pay attention to the layout, font, spacing, wise use of graphics, it’s all there to see and soak in. I like the way your articles lead the reader through to the end. Great work and loaded with real world value, no fluff. I appreciate the no fluff part…
Thank you very much, Justin! We try to make our site an example of everything we talk about, yes. 🙂
Shane, beautiful post as always. I need to know how you make those stylized lists here in this post, though. Can you let me know how to use those tiny grey triangles?
Hello Dane,
Thanks for your comment! Those lists are just bullet point lists with the triangles applied as the bullet points. That’s a custom thing on this site, but more control over bullet point lists is one of the things we’re planning to add to Thrive Content Builder in a future update.
Great post, Now I know the powerof landing pages for building email list. Thanks for sharing.
Thank you for your comment, Neha!
The content of this article is what I was looking for, thank Shane for the great tips, will apply in one of my pages and then count the results.
Thank you, Douglas! Glad to know this post was helpful for you.
This is helpful, though still IMHO it would be useful to a/b test my Thrive Landing pages with a native tool. Hoping you make it soon!
Thanks for your comment, Bill. Don’t worry, a built-in A/B testing feature is definitely coming to Thrive Themes. 🙂
Great article Shane! Quick question – why do you offer the ability to create a ‘Subscribed State’ in Lead Shortcodes if they don’t actually work? (My understanding is that Subscribed States only work for Lead Groups when you create specific Smart Links to show/hide content)
Hi Mark,
The “already subscribed” state works for all forms. What doesn’t work for shortcodes is hiding the form entirely. So, if your smartlink is set to hide forms it will hide overlays and automatically inserted forms, but not shortcodes. If it’s set to show the “already subscribed” state it will show that state for all form types that have it.
ok thanks, but it doesn’t seem to be working for me using the code: ?tl_inbound=1&tl_target_all=1&tl_form_type=1&tl_period_type=3
which I append to the end of https://shotkit.com (it should show the subscribed state of that main lead capture short code form, but does not). Where am I going wrong?
This Article was Next Level. Thank you for this informative Post !
Thank you!
This was very informative, I’ll try executing the Process
Thank you, Steve!