If you're a freelancer, looking for a job or simply learning all the ins and outs of Thrive Architect you're in for a treat.
In this landing page from scratch video, I'll guide you through setting up a résumé (or curriculum vitae) one-page website.
You'll discover:
- How to set up your page correctly so that you'll never to the same work twice.
- How to create a clean, graphical look with the smart use of borders, boxes and columns.
- How to create a good looking header section for desktop, tablet AND mobile.
Plus, if you don't feel like creating the page from scratch, you can load the template shown here, directly in Thrive Architect.
More...
The Résumé Template
Here's a preview of the résumé template:

Some of the highlights of this template:
- This template is ideal for a one-page personal website for a freelancer or for someone who's looking for a job.
- The boxed layout makes the page very scannable and pleasing to the eye. It allows for a lot of information without creating a cluttered feeling.
- The header image section creates a personal feeling AND is created entirely in Thrive Architect (no image editing tool needed!).
Get this Template!
The template shown in this video is available right now, in Thrive Architect. You don't even have to download and upload any files. Instead, just create a new page on your site, open it in Thrive Architect and load a landing page. You'll find a new set called "Bonus: LP From Scratch" which contains this template. We will add future landing pages from our Landing Page From Scratch series into this set as well.
Tutorial Chapters
Set Up the Page Foundations
Starts at 01:30
I pride myself in being lazy... Because it makes me hate repeating actions multiple times. Setting up your page correctly with the right fonts, font sizes, colors and content width will allow you to build your page much more quickly, with fewer repeat actions.
Rather than loading your theme font and overwriting it for each heading, paragraph,... you will immediately load the correct fonts.
Create the Background Section Boxes
Starts at 04:29
As you can see in the image above, this template consists of different "boxes" to structure the page.
Luckily we only have to create this box once and then we'll be able to duplicate it for each new section we build.
Build the Welcome Section
Starts at 08:29

2-column welcome section
The first section is a pretty basic 2-column layout. The gap between the columns is created by using the "gutter width" slider.
Build the Professional Skills Section
Starts at 10:10

Identical 4-column layout
The second section is a 4-column layout with the same structure in each column: an image, a subheading and some text. In order to quickly reproduce the layout, we use a content box (without margins or paddings) to be able to copy all the elements at once.
Build the Skills Section
Starts at 12:12

Identical 5-column layout
Rather than starting from scratch, you can use the 4-column layout from the section above and turn it into the new 5-column layout in just one move.
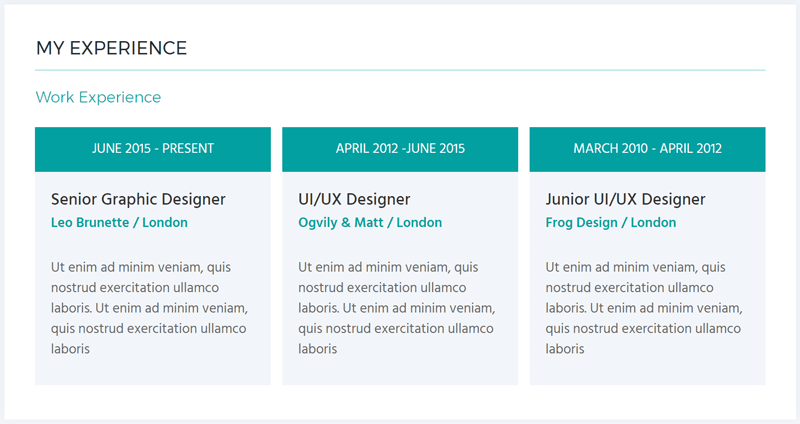
Build the Experience Section
Starts at 13:32

2-colored boxes in a 3-column layout
The layout possibilities with content boxes are almost endless... Discover how to smartly use several boxes to create this layout and why you should always check the responsive view before copying your layouts.
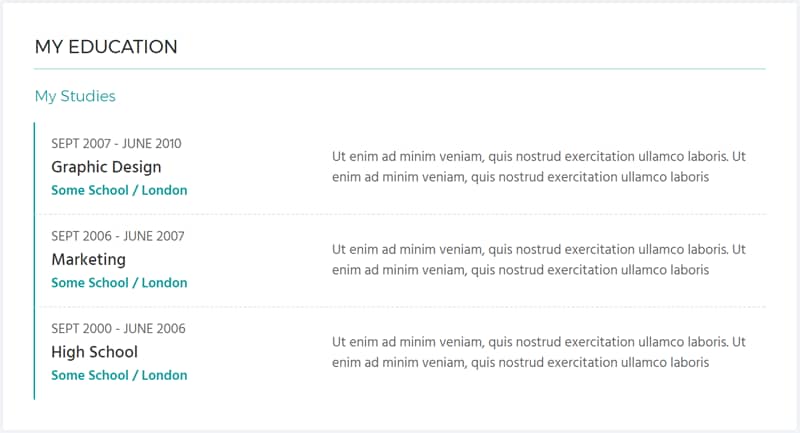
Build the Education Section - My Personal Favorite
Starts at 17:03

Smart use of borders to create this graphical layout
This layout is my favorite layout on the page. The whole section look super clean and it was made through a clever use of different border styles. It's much easier to create than you might think!
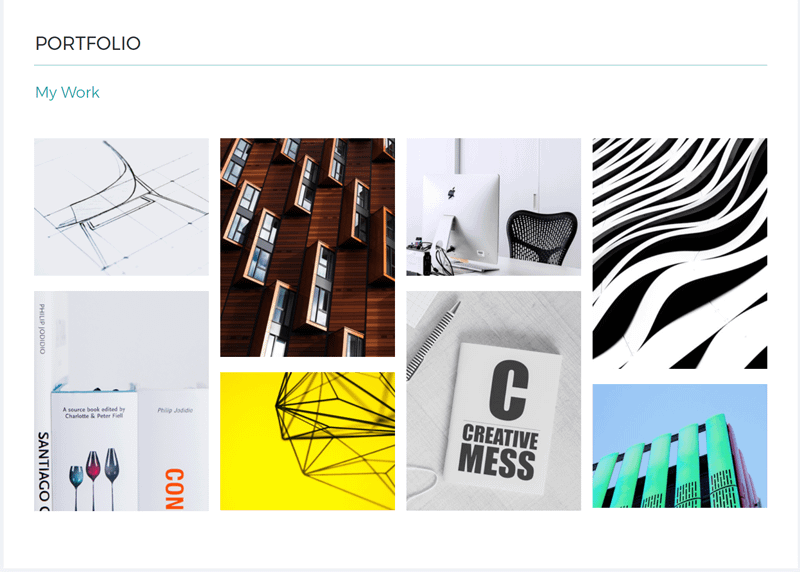
Build the Portfolio Section
Starts at 20:06

What's smart is what happens when you CLICK on the images...
At first glance, this is not a very interesting section... These are just images cropped to create a nice looking layout. But what's smart about it, is what you can NOT see.
When you click on the images, you can open up a full size image. This can be the original image or any image you want.
This feature is your best friend when combining good design and usability on a portfolio.
Build the Testimonial Section
Starts at 21:38

Use testimonials to sell your services.
Testimonials will always help to build trust and they should be used much more frequently. On a résumé page, you're selling yourself so having client testimonials might be what wins new clients over.
If you have Thrive Ovation, our all-in-one testimonial plugin, you can simply pick one of the many templates and customize your colors.
But I wanted to show you that you CAN build this from scratch and even create that cool looking picture effect without photo editing software.
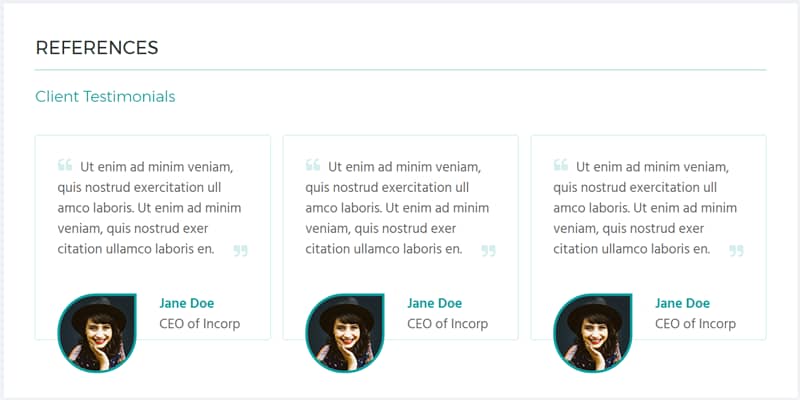
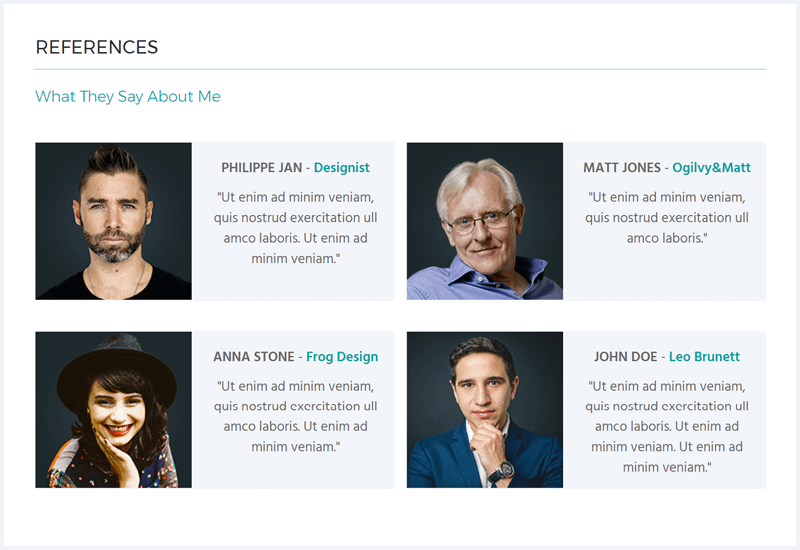
Build the References Section
Starts at 28:22

Highlight references in style
And because social proof is so important, we also included a good looking references section in this template.
Combining content boxes with pictures in a smart way can create very interesting layouts like this.
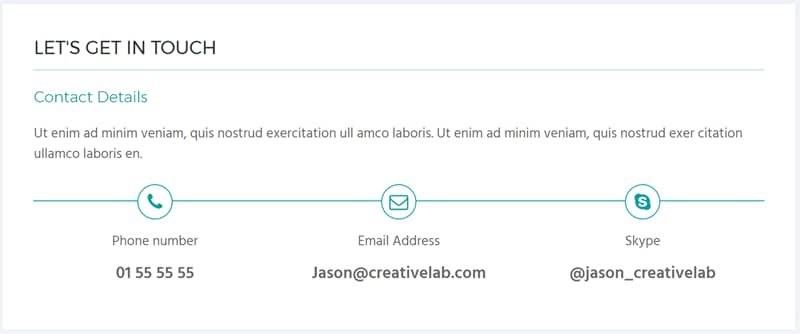
Build the Contact Section
Starts at 31:13

Don't forget the final "Call to Action"
As on any conversion focused landing page, you do not want to forget your call to action. In this case we want clients or recruiters to contact us. That's why, in this section, we repeat the important contact information in a very clear way.
The Cherry on Top: the Header Section
Starts at 34:56

A good looking header section on desktop, tablet AND mobile
There are several things that make me excited about showing you how to create this hero image header section:
- The whole section is made without using any photo editing tools (yes that includes the pointer and the "Hi" box). This means that you can simply upload your own image, change he colors of the pointer and the box and create a personal style.
- There is a different header section for mobile because this type of layout typically does not play nice on smaller screens. And the layout is optimized for tablet so your resume will look nice on all screen sizes.
What Do You Think?
This is our first résumé template... Do you like it? Should we create more of these? Or do you have another template you would need? Let us know in the comments below!



Looks awesome Hanne! 🙂
Really sharp and modern-looking!
Personally on other templates I’d love to see more of:
1) Video Sales Pages
2) Sales Pages
3) (I’d love to see this one)… ‘Member’s Area / Dashboard Pages’ (for those who have a membership site). There are ssoooooooo few choices out there for membership area pages. Pages where when logged in, you see a nice dashboard with all the videos (or content) that you can get access too
Optimize Press has some but they too are rather dated. Other than them, I know of no other place where you can find ‘modern-looking’ Membership Area or Dashboard Pages
Thanks Hanne and I love your videos as they are always really well done and you explain things very clearly! 🙂
Great idea! I totally agree. It would be very nice to have that training.
Also, I think that the ThriveThemes team is working on a membership site plugin, correct? It would be nice to have a sneak peak on that, as I´m sure it will outperform most of the current options in the market.
Thanks.
Hi Luis,
Working on yes but still far from being able to give a sneak peek!
Agreed! I’ve even struggled to find good designs online to gain inspiration from
Yeah most membership websites are not very pretty 🙁
Hi Jeff,
Thanks for the suggestions! (Video) Sales pages are coming very soon 🙂 And I noted your request for a member dashboard page.
For the moment the one we have is in the “Know How” set.
I agree with Jeff W, there aren’t many great looking member’s area templates. This could be a great opportunity.
Thanks Jason, noted 🙂
Thanks Hanne and much appreciated!
Looking forward to your Video Sales Page templates and hopefully some membership site area templates will eventually get added. 🙂
Awesome tutorial, Hanne – Thank you. I clicked on play and then I saw the video was 44mins long. I thought, “I’ll watch the beginning and then watch the rest later”…
Not a chance! This video is packed with great tips from beginning to end. Totally rivetting. I had to sit and watch it all.
I loved it. My head is exploding with ideas. Brilliant 🙂
Best wishes
Kevin
Oups 😉 I’m very happy you found it helpful!
Thanks Hanne, involved, but very good.
Thanks Brian
Terrific! I gain confidence with every tutorial. Thanks Hanne.
Great to hear Richard!
Thank you very much Hanne, this is a very nice tutorial with multiple possibilities, from companies, to HR professionals and all the way to the simple user (like me) who will just take advantage of it to create my résumé hosted under my name as a domain. I will also link it to LinkedIn .
Hey!, everytime I watch your videos I end up having homework lol.
Thank you. Take care.
Sorry Luis 😉 But don’t worry the videos aren’t going anywhere so you can implement step by step!
This is absolutely perfect.
But I think we need more “authority/expert/guru” style pages.
I think that many of your customers are trying to achieve the expert branding, because it’s the way to go when selling info products and professional services.
What actually could be different in “expert template”?
Place for a slogan.
Place for lead magnets and offers.
Place for video (or even better: video playlist)
Thanks Artur,
Have you seen the Hero Image tutorial I did lately?
I’m guessing this would be the style you’re looking for but a full landing page, right?
Hi Hanne, +1 for something like Hero Image tutorial but a full landing page, Let’s make this for the next tutorial shall we? 🙂
Also, the Hero Image template is not in the Thrive Architect template right?
Hi David,
No it’s not because it really is just the image 🙂
You would have to change the image and the text anyways so I didn’t think it would be of much use.
Fabuloso!
Thanks Leelo
Hanne and Shane,
After reviewing all the themes and page builders out there, Thrive is definitely the easiest to use, very fast, and “Google friendly.” As you recall, I found out about Thrive when I was looking for timers to add to my D*vi website. Now, I cringe in fear and get frustrated when I have to make a change to my D*vi website, since it’s not truly drag and drop and not a true front-end visual editor. I think they will run into a big wall over at Elegant in a year or two. I know of no other builder better than Thrive. And Shane, I unsubscribed from R*an Deiss after about 5 days! I love the clean look of this template, and in addition to promotion, I’d recommend making more and more 5-page websites for different biz niches with templates for each page. As you’re probably aware, Elegant has changed their by-line on their Home page, saying they’re for professionals, etc. The big hurdle most people face, and which I don’t see a way around (good for me) is that someone has to know how to, and put the time into, learning how to use WordPress. Most business people don’t have the time. Nor should they, they should use an expert. And further, most business owners have no idea about internet marketing, which is really what they need when they start thinking and say, “I need a website.” Best to you.
Hi Jeff,
Thanks for sharing! And we’re working on something called “mini site” templates. You should see them pop up in the upcoming weeks 🙂
That´s going to be great! Looking forward to it. From what I´ve seen from some marketers out there, mini sites convert really well.
Thank you once again Hanne.
I am using Architect after using TCB for several years now. I can not for the life of me, find where on Architect we can create the save template option that used to be on the top right of the elements in TCB. Now there are only trash and copy options. Copy used to be on the left. How do we now save the elements we create as templates to use on other pages and posts?
Hi Katerina,
When you click on the element you want to save, you can see the very last menu called “styles and templates”, click on the green “save template” button, give the template a name and hit the save button again 🙂 (click here for video instructions)
Nice Hanne, but there are so many problems with Architect, I would suggest to get stability there instead of presenting us new (nice though) features. A lot of people have a huge lack of basic functionality.
Hi Henk,
Sorry you feel that way.
Can you please tell me what you mean with lack of “basic functionality”?
We use Thrive Architect all day every day on our site(s) and do not have that feeling so could you please tell me what you thing is missing?
Your tutorials just get better and better – Thank YOU
Thanks Dale
Hanne Great Work, just at right time !!!
There is not a better way to power Thrive Architect than to show real an usable case. Cooking an easy good recipe with a good look and converting elements. Congratulations.
Thanks Jesus
Thanks, you really showcased the possibilities there! 🙂 I was wondering: please could you tell me the hex value of the red background-color you guys use on the ActiveGrowth website? It’s so cool and I’d love to use it for part of a Thrive Architect site I have planned?
ActiveGrowth red background-color: #da3d52
Jesus already gave you the answer, but I always suggest picking something “unique” rather than using the exact color as other websites 🙂
Thanks Jesus!
And Hanne too: that’s good advice!
Every video teaches me something new (and often it’s something I thought I already knew how to do.) Thank you!
Yes 🙂 Mission accomplished
Thank you for your latest tutorial. I’d appreciate learning how to add a footer menu to such a landing page as well as viewing a home landing page for authors.
Hi Jay,
Thanks for the suggestions.
Did you see the author homepage we already have in the templates cloud?
Nice!
I think we can duplicate this and create a mini site for our business info..
Anyway i would like to make one site for businesses..(info,solutions,etc..)
I think that’s a great idea George 🙂
is the full completed template available for adding and then we just edit the elements rather than build it from scratch
Yes it is! You can find it in the “Bonus LP form scratch” set
This is really beautiful! Other than this, the other consultation theme landing page that was added lately is also good! I am really glad to see so much improvement of design on all the landing page lately. Hopefully you can do this more frequently so that we can have more amazing templates in our arsenal.
We (and the design team) are on fire now that we have Thrive Architect so yes we’re adding templates much more frequently!
Beautiful! I gonna use this page for my about me page 😀
That’s a good idea!
Fantastic, as always, Hannah
Clear, practical tips with lucid explanations of your thought processes and decision making. Thank you for taking the time.
Thanks for watching Nalin
Brilliant, thanks.
Inspired once more.
Thanks Linda!
Hi this looks amazing, where can i get the template.??
If you have Thrive Architect, the template is in the template cloud in the set “Bonus: LP from Scratch”
Hi Hanne! Has this template been removed?
No Roxanne this is still available
Very good congratulations template, I would like as a customer of thrive if some time to have a template landing page that is specific to promote and sell courses that is what I dedicate, and I have been difficult to adapt the ones in the portfolio of thrive.Thank you in advance!
Thanks for the suggestion Manù,
The templates we have now for that purpose are in the “Know How” set, but I’m noted your request for more templates like that.
Hi Hanne & T-Team,
it´s time to say thank you for the big step forward with Architect.
As a matter of fact, I was one of the guys with really a lot of very big problems with the very first version of Architect. It was not possible to use it.
In the meantime it is not only possible…it is a pleasure to work with it.
The flexibility is great and your inspiration by these video tutorials are really welcome (especially because some eyecatcher were much to time consuming to produce…responsive etc.).
I look forward to a new thrive theme 😉 more flexible in respect to header, menu a.s.o in order to build a site wide branding more easily.
Maybe supporting custom post types would solve a lot of “issues” with business relevant plugins 😉
still happy to be a thrive member….
Thanks Volker and thanks for the suggestions
Yet another badass tutorial! Looks like I’m not the only one to have discovered the 960-width trick. My habit is to usually restrict the width at the background section level, but it’s interesting to see it applied to the landing page itself (I almost never using a Thrive template during design). The lines connecting the icons was a pretty slick idea, but creating the header arrow by manipulating the decoration of the right border is really, really genius. The way you solve every visual issue is truly at the “Thrive” level. Maybe you should start bundling the tutorials into a product pretty soon? 🙂
Hi Thomas,
Makes me happy to see people really pay attention to these tutorials 😀 And I’ll start thinking about bundling them in a product 😉
Hi Hanne, great tutorial! Great way to improve my TA-skills and combine elements for personal designs. Question regarding the Professional Skills Section: where did you find the images? I like the style but they are not relevant for me 🙂
Thanks Gabor,
The icons are custom made by our designers… But you can find icon packs on websites like https://creativemarket.com for as little as a few bucks or you can see if you can find what you’re looking for on free icons websites such as https://www.flaticon.com/.
Hi Hanne….love love love that you’re “lazy” (in the good way, of course). When I work with Biz Owners and entrepreneurs, I tell them my goal is to create Legally Lazee BizOwners so we’re definitely in sync!
I’m thinking this would be good for an about page that I want to redesign and even a services page.
Whoo Hoo!!!!!!!!!!! Love your templates and your tutorials. One of the many reasons I stopped looking for “other” WordPress themes and plugins. I create simple websites for clients and refuse to work in anything else.
I (finally) got tired of all the learning curves and settled (which is a rare thing for someone who is “addicted” to learning new technology.
Blessings
MamaRed
P.S. Am I missing the option to “Follow” this post? If it is here and I’m not seeing it, may need some new glasses, eh?
Hmm maybe not possible… But we’re replacing these comments with Thrive Comments REAAAAALLY soon 😉
Thanks MamaRed! Means a lot 🙂
My pleasure, always!
Looks like redoing my website pages with TA – oh wait – these are done for you download templates .
Just love how lazy (?) TA makes me:))
hahaha great Alison!
Hi Hanne,
this is, as usual, an excellent tutorial of yours.
I also love the fact that you put the Tutorial Chapters plus time codes on the page.
Makes it so easy to check back to anything specific when I want it.
Thanks a bunch!!
Hanne, this tutorial was awesome! It showed just how detailed you can get with the Thrive Architect tools. This is will definitely supercharge your resume!
Thanks Nicholas