Check out this video tutorial, if you want to see how you can create a carousel gallery with black and white images that turn to colored images when someone hovers over them:
Here are the steps to achieve this:
1. Add an “Image Gallery” element to your post/page and choose the “Carousel” gallery type
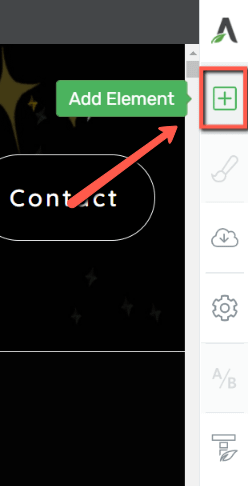
To do this, open the page or post in Thrive Architect and click on the plus sign from the right sidebar, to open the list of elements:

Look for the “Image Gallery” element and drag and drop it on the editor:

Select the images that you want to appear inside the gallery. Please see this article for more information regarding the “Image Gallery” element.
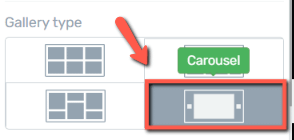
Once you’ve inserted the images inside the element, choose the “Carousel” gallery type, from the left sidebar:

2. Customize the element
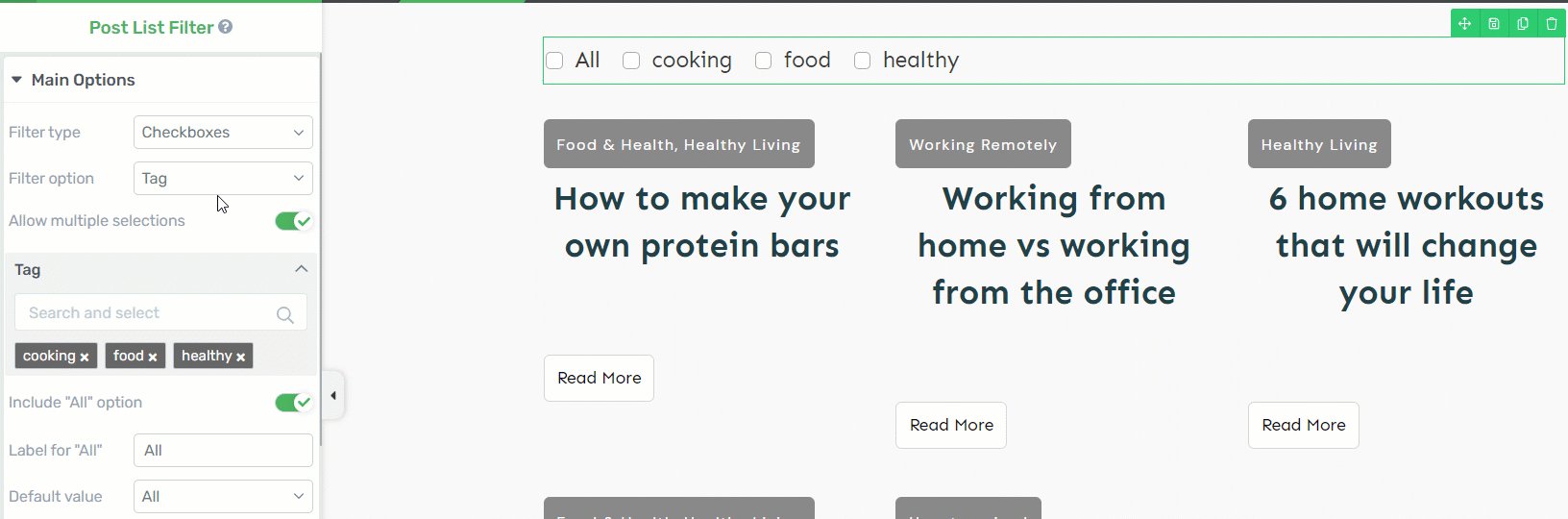
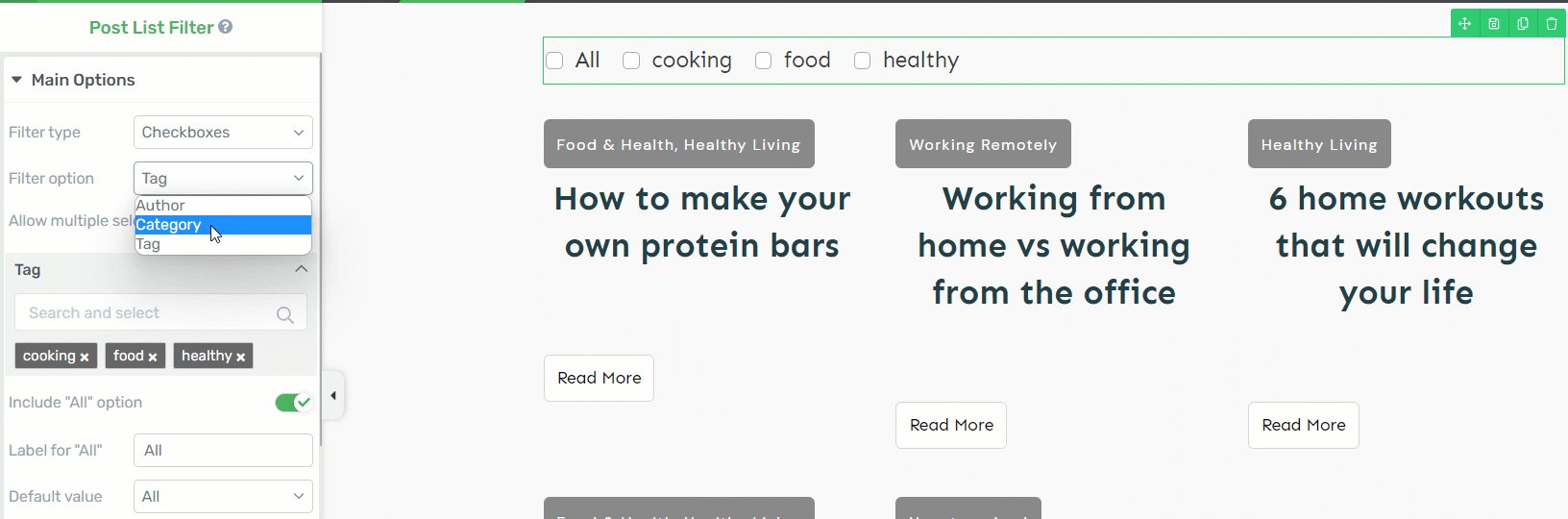
Feel free to use the left sidebar options to customize the gallery exactly as you wish:

3. Enter the “Edit Mode” and turn the “Greyscale” option all the way to 100%
Next, in order to turn the images from color to black and white, we will have to enter the “Edit Mode” of the “Image Gallery” element.
For that, click on “Edit Design”:

Then, select any of the images, by clicking on one of them, to open the left sidebar options:

Click on the “Image Effects” section, to expand it:

Please check out this article if you need more details about customizing an “Image” element, or how to use the “Image Effects” section.
|
Note: When editing one of the images in the “Edit Mode”, all of the other ones will inherit the same changes, to keep consistency throughout the entire element. |
Using the “Greyscale” slider or the field next to it, turn the images to black and white:

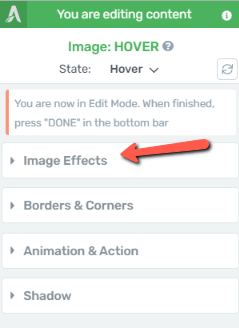
4. Modify the “Hover” state of the images
Since we want the images to turn to color when we hover over them, we’ll now access the “Hover” state.
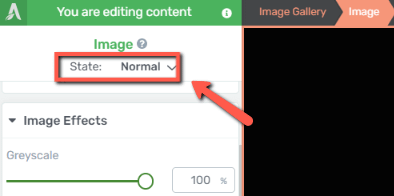
While you’re still in the “Edit Mode”, click on the “State: Normal” section from the top side of the left sidebar:

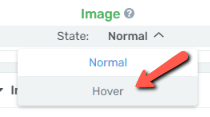
From the small dropdown that opens, click on “Hover”:

This will allow you to edit the way the images look like in the “Hover” state. Once again, modifying one of the images will have all of the other ones inherit the same changes.
Click on the “Image Effects” section again:

The “Hover” state of the images has inherited the same modifications of the “Normal” state, and for this reason, the images will have the “Greyscale” option to 100%.
What we have to do is turn it to 0%:

We’re all done, and you can exit the “Edit Mode” by clicking on “Done”, from the lower side of the editor:

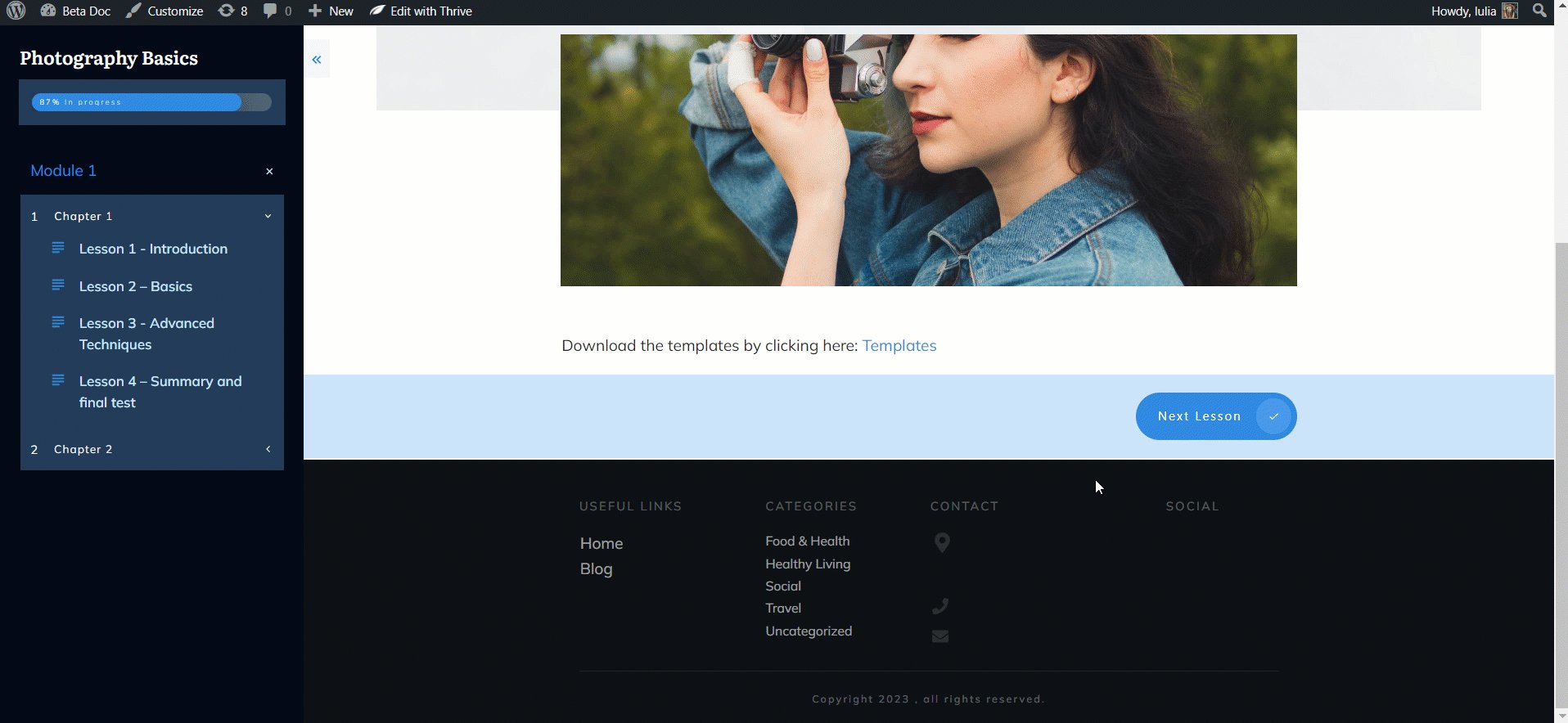
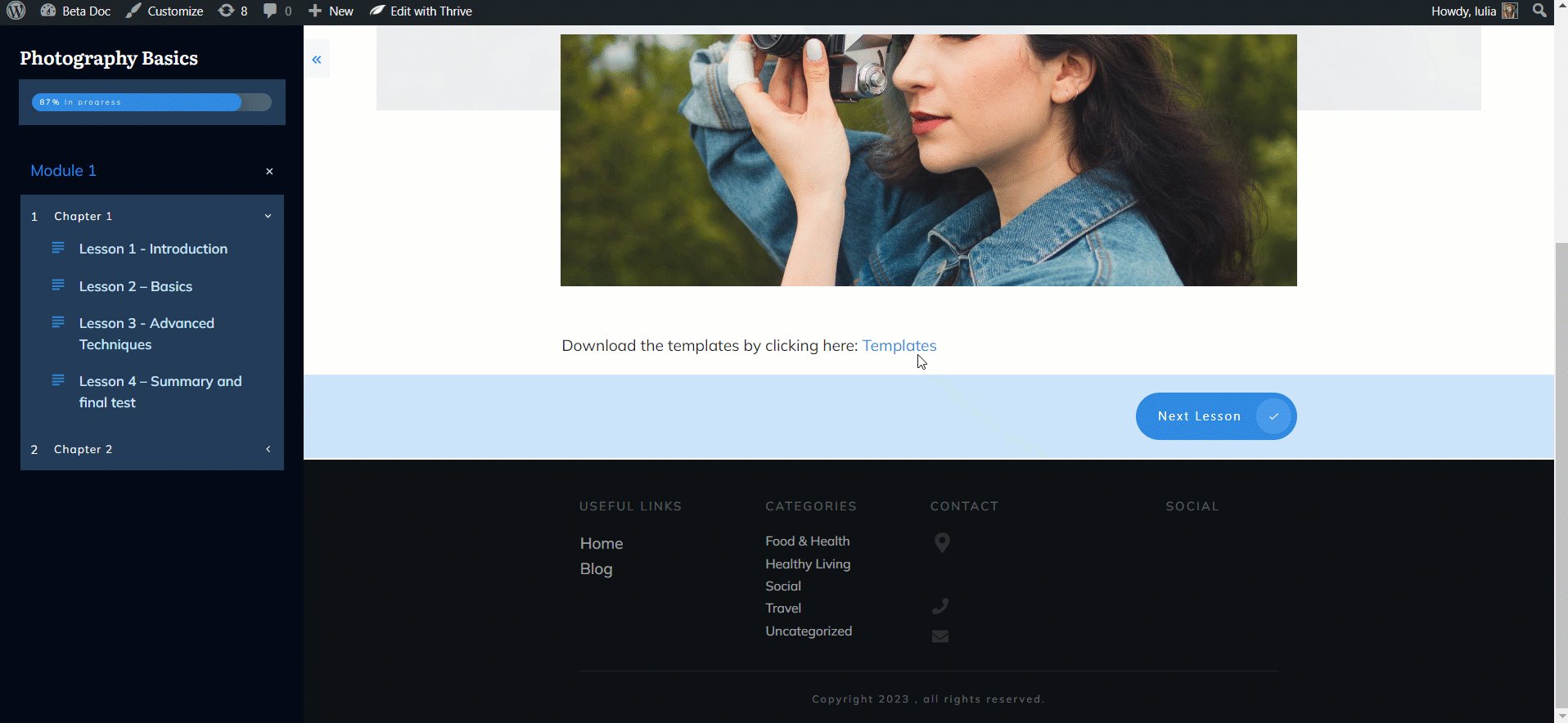
All finished! You can now save the page/post, and this will be the end result:

Hopefully, this article was useful to you. If you need more information about Thrive Themes and all of our plugins, be sure to check out our knowledge base.
If this article was helpful, don’t forget to leave a smile below 😄