In this article, you’ll learn how to add your Google Analytics tracking code to a Thrive Theme Builder theme. This allows you to track your website traffic and gather valuable insights.
Before You Begin
Make sure you have your Google Analytics tracking code ready. If you haven’t set up Google Analytics yet, you can get your tracking code here.
Add Tracking Code to Thrive Theme Builder
Follow these steps to add your tracking code globally to your theme.
- Log in to your WordPress admin dashboard.
- Navigate to Thrive Dashboard in the left-hand menu.

- Scroll down to the Analytics & Scripts card and click Manage Scripts.

- On the Analytics & Scripts page, click the Add New button.

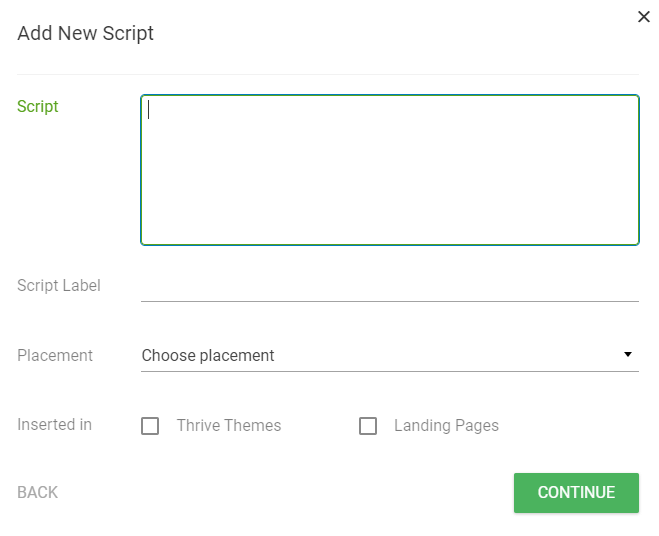
- A popup will appear. Fill in the following details:
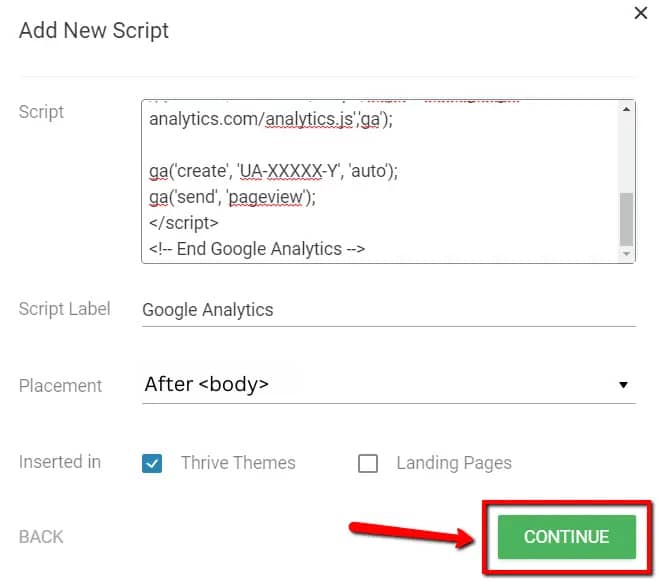
- Script: Paste your Google Analytics tracking code here.
- Script Label: Enter a name for your script (e.g., “Google Analytics”).
- Placement: Select Before
</head>from the dropdown menu. This ensures the code runs before the page loads, as recommended by Google. - Inserted in: Check the box for Thrive Themes to apply the code to your entire theme.

- Click Continue to save your changes.
That’s it! You’ve successfully added Google Analytics to your Thrive Theme Builder theme.

Edit or Remove Scripts
If you need to update or delete your tracking code later, you can do so from the Analytics & Scripts page.
- Edit: Click the Edit (pencil icon) next to the script script label. Make your changes and click Continue.

- Delete: Click the Delete (trash icon) next to the script. Confirm by clicking Yes, delete.

Related Resources
- Thrive Theme Builder: Explore the full Thrive Theme Builder knowledge base.
- Facebook Pixel: Adding Facebook Pixel to Thrive Theme Builder.
- Thrive Leads: Using Thrive Leads Widgets With a Thrive Theme Builder Theme.