After have successfully installed and activated the WooCommerce plugin to your site, some templates and sections will also be downloaded, for you to use when customizing the WooCommerce templates using Thrive Theme Builder.
When customizing the Thrive Theme Builder templates, you should know that there are some sections that our designers have specifically created to be used inside the WooCommerce templates.
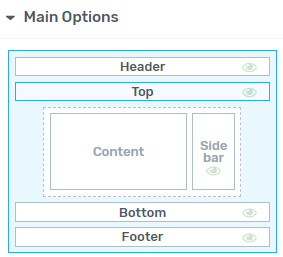
In the Thrive Theme Builder editor, in the left sidebar, the first set of options that appears is the “Main Options” one:

The “Main Options” are displayed based on the section of the template you want to edit/work on. Thus, you will first have to click on the section (Header, Top, Bottom, Footer, Layout, Content, or Sidebar) you want to customize from the “Main Options”.
Then, you will see the options that are specific to that part appear in the left sidebar.
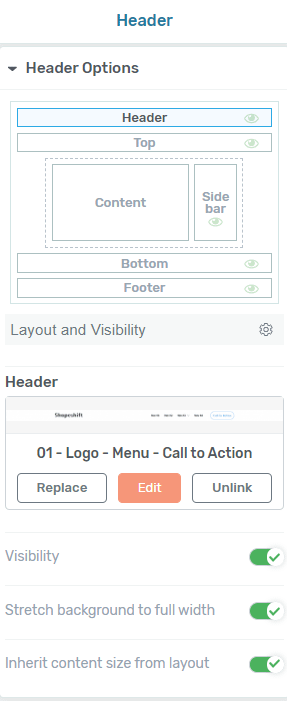
For example, if you click on the “Header” section, these are the options you will see:

We have separate tutorials that explain in detail how to use the options of each of the sections, so if you want to find out more about these, please click on the corresponding link below:
However, the purpose of this tutorial is to let you know that the Top, Bottom, and Sidebar sections come with some WooCommerce templates.
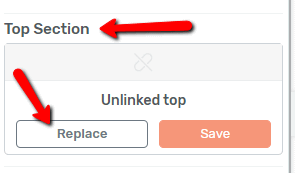
For example, if you want to use a WooCommerce Top section, then select it, and click on “Replace”:

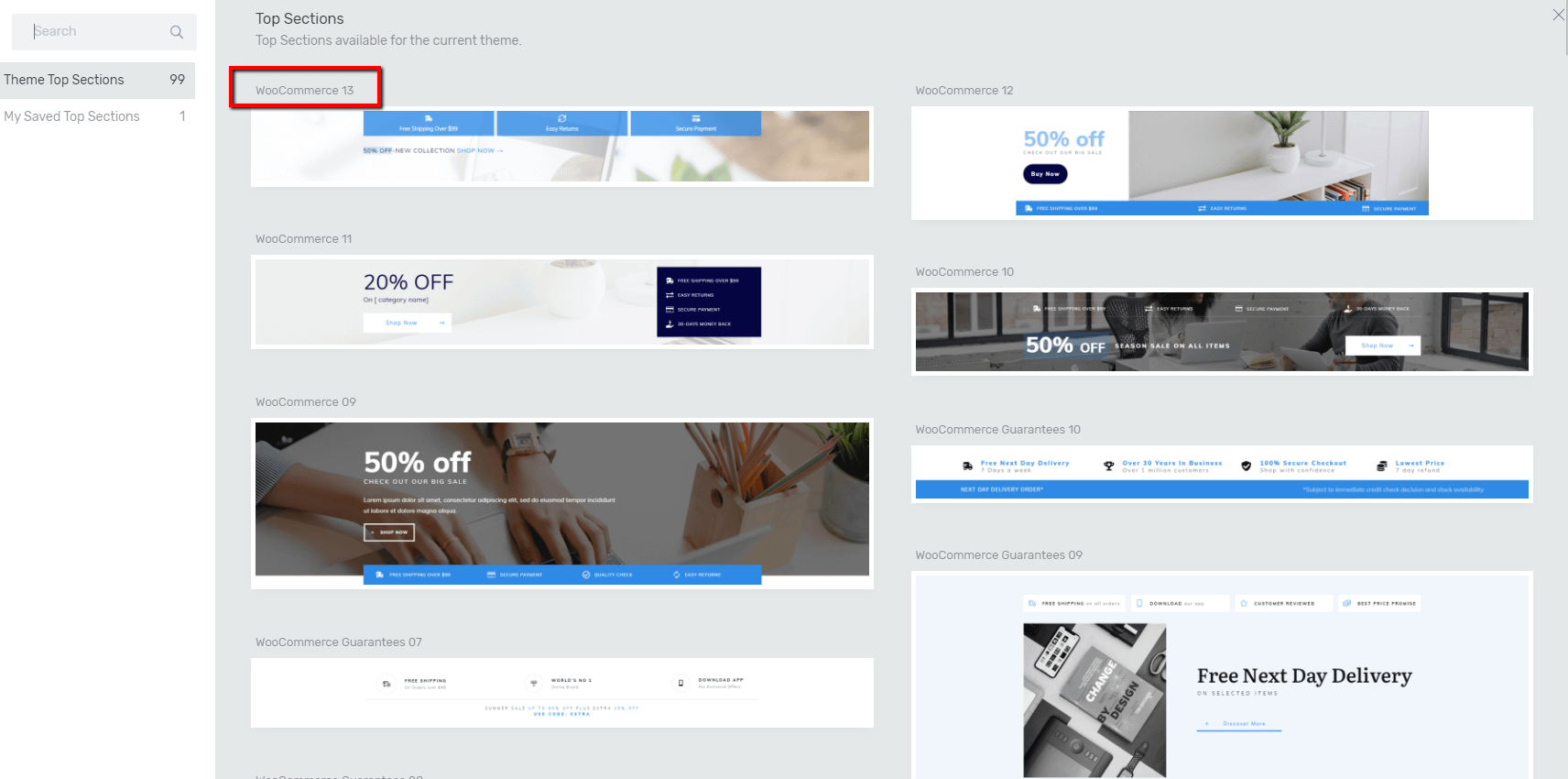
This will open a pop-up, with all of the available sections. You will be able to find the WooCommerce sections in this pop-up:

To apply them, simply click on the one you want to be used as the template’s top section.
The same goes for the Bottom and Sidebar sections, both of which you can replace with sections that were specifically designed to be used in your WooCommerce sections.
This is how you can easily use the WooCommerce sections in your WooCommerce templates, in Thrive Theme Builder.
If you need more information about the way Thrive Theme Builder and WooCommerce work together, make sure to check out this section of our knowledge base.
Hopefully, this article was useful for you. If that’s the case, don’t forget to leave a smile below 🙂