There are various options and features you can use when customizing your WooCommerce Shop template.
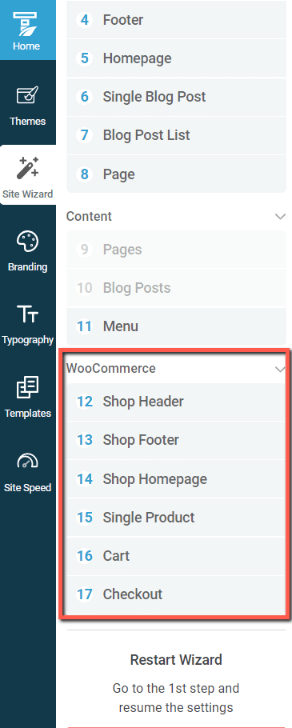
The most extensive customization you can do is directly from your Thrive Theme Builder wizard:

However, on top of the already existing options from the wizard, there are still several additional ones that you can access directly from your WordPress admin dashboard.
This article will show you where to find those options, and how to use them when customizing your WooCommerce Shop template.
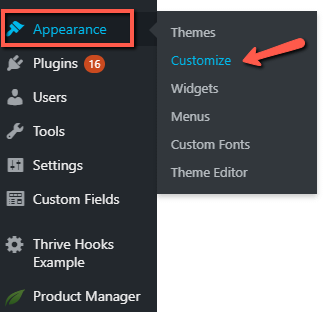
Firstly, log into your WordPress account and hover over the “Appearance” section of your left sidebar, and select “Customize” from the sub-menu that opens:

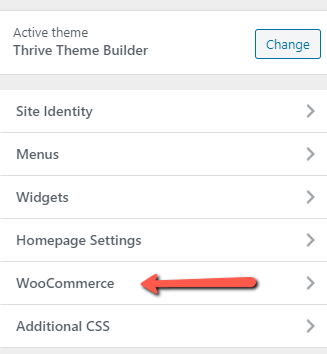
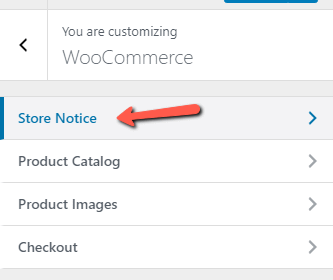
You will be taken to a new page, where you can customize your theme using various options available in the left sidebar. Access the “WooCommerce” field from the list:

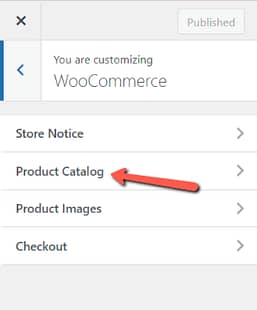
And now you are able to view all the global options that you can enable here, and use sitewide on your WooCommerce shop:

Store Notice
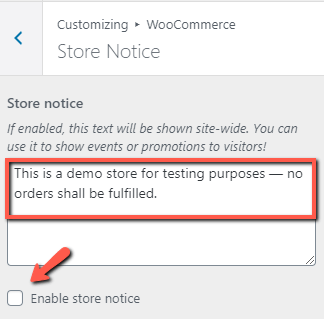
Click on the first field from the list, in order to expand and view the available options:

This option should be used if you want to display a text sitewide, in which you can promote your shop’s discounts, events, etc.
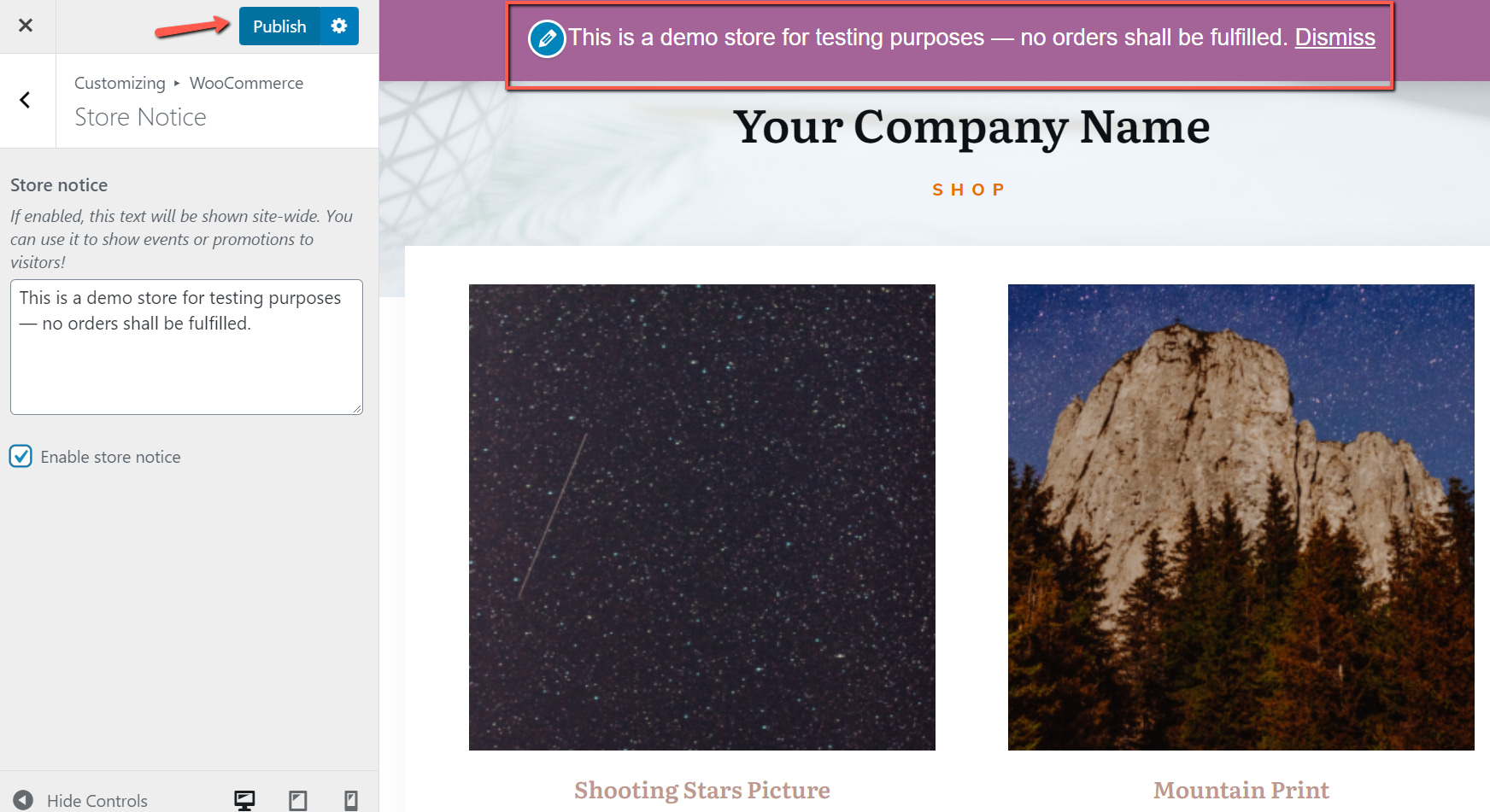
You can enable it by ticking the checkbox next to “Enable store notice”, and, of course, you can add whatever text you want in the dedicated text field:

After you “Publish” it, the changes will become visible as well, within the same window:

Once you are done, click on the backward-pointing arrow to return to the overall WooCommerce customizing options:

Product Catalog
Next, you can go ahead and access the “Product Catalog” options:

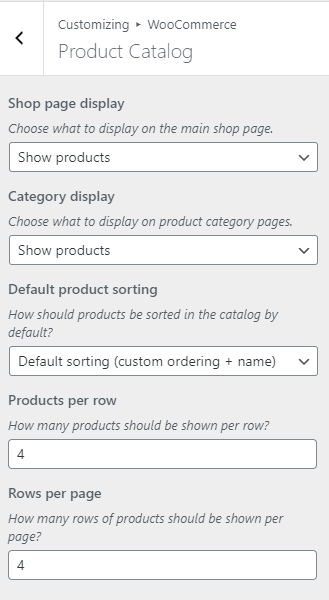
This will bring up another set of options, as it follows:

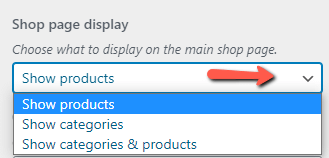
Shop page display
Open the first drop-down and select what you would like to display on the main shop page:

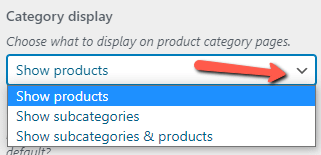
Category display
From the next available drop-down, you can choose what to display on the product category pages:

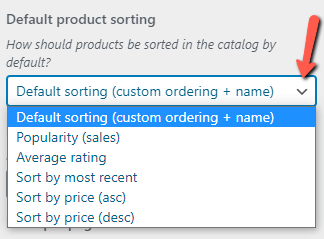
Default product sorting
You can also use the sorting options to decide the default sorting of the products in the catalog:

There are multiple options you can choose from here, depending on what you think will work best for your online shop.
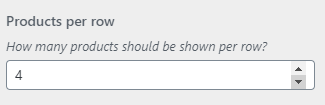
Products per row
From the next field, change the number of products you want to have displayed on each row:

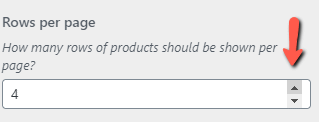
Rows per page
And lastly, just as in the case of the number of product showcased above, you can also change the number of rows per page:

Once you are done setting everything up, return to the general WooCommerce options.
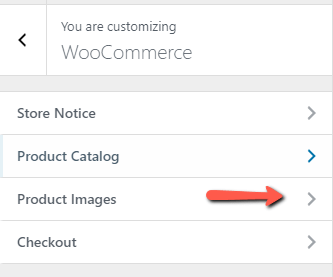
Product Images
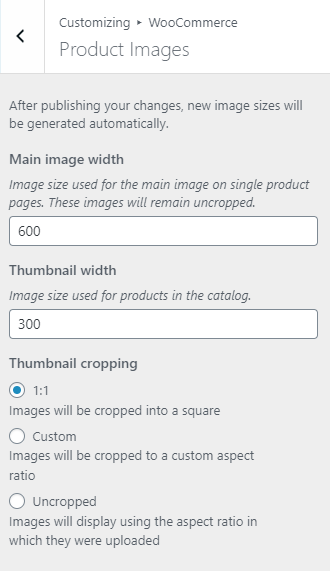
The next available field in the left sidebar is the “Product Images” one:

The following options can be used to change the global properties of the images:

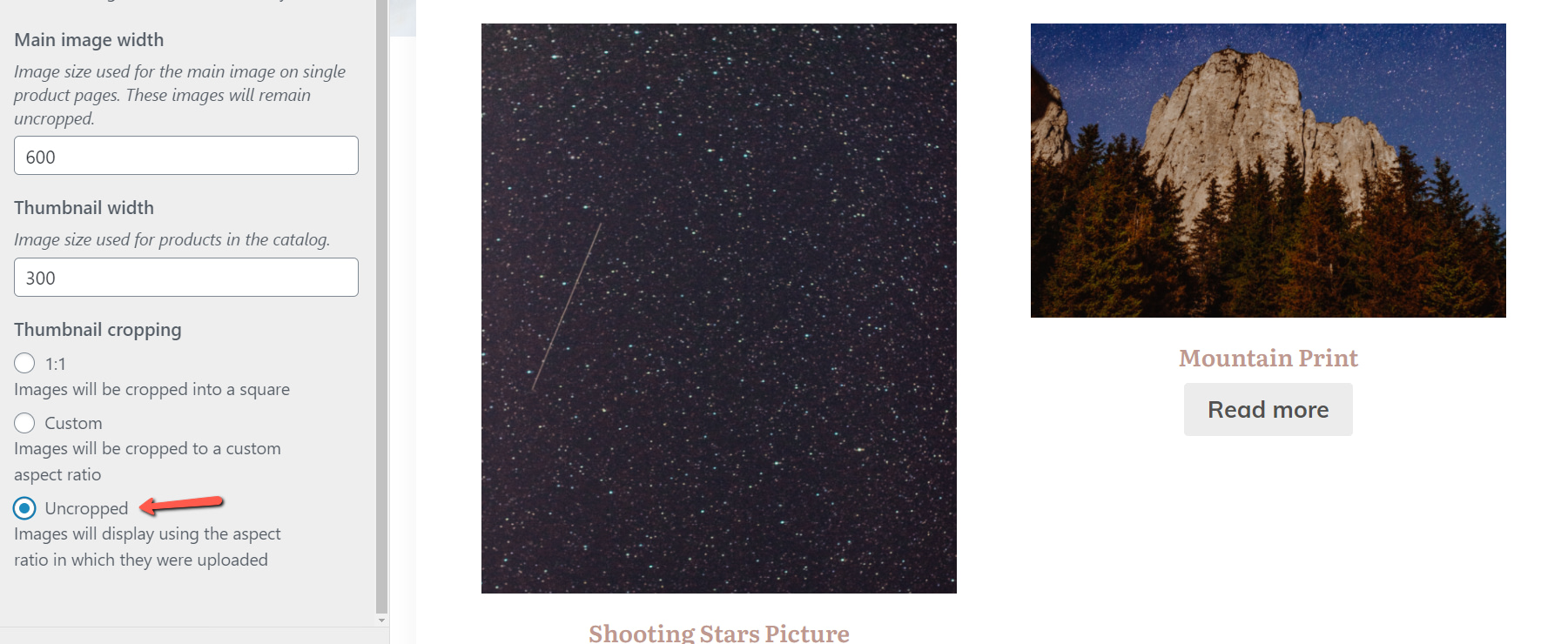
Main image width
The size you enter here will be applied to the main images of the single product pages:

You can either use the arrows to increase or decrease the size or simply type in a new value.
Thumbnail width
The same applies to the thumbnail width, which can be set from the next available field:

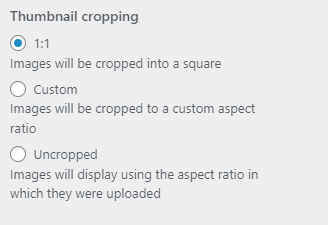
Thumbnail cropping
You can also choose what type of cropping should be applied to your thumbnails, from the next three options:

The first option applies a 1:1 ratio to your thumbnail:

If you select the “Custom” option, you have the possibility of inserting your own ratio:

And lastly, you can choose the “Uncropped” option, which will keep the aspect ratio of the images in which they were uploaded:

Checkout
The last section to which you can apply sitewide changes is the “Checkout” one:

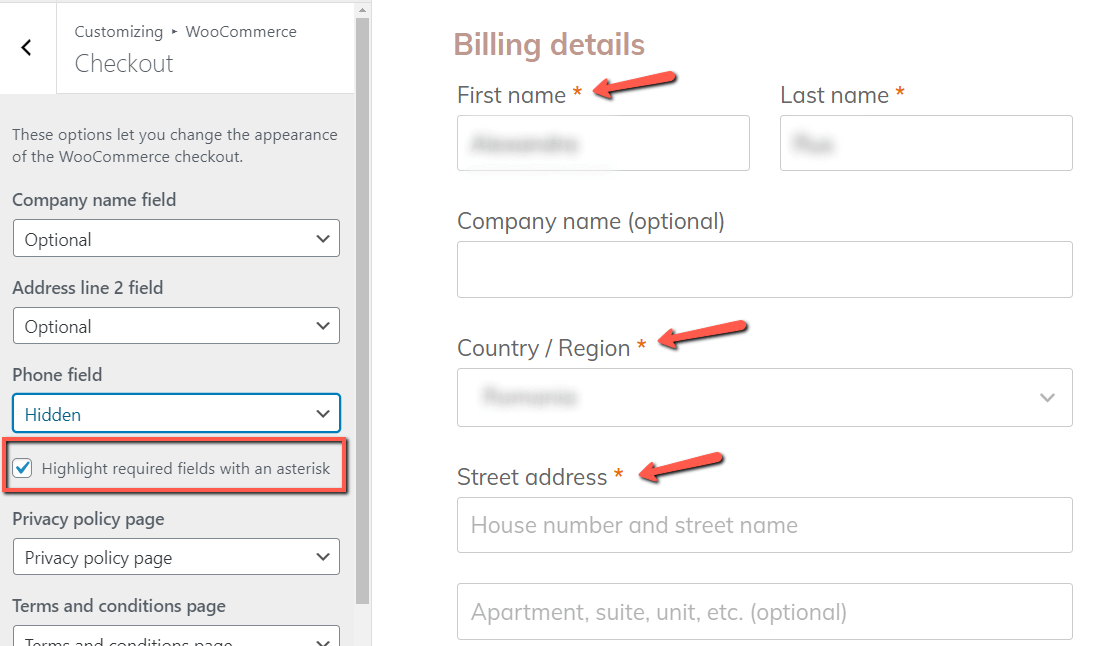
There are various options you can use here to customize the appearance of the WooCommerce checkout template:

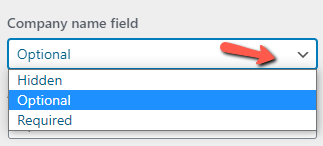
Company name field
Open the first drop-down list to select if you want to make the company name field a mandatory or optional one, or if you want to simply hide it:

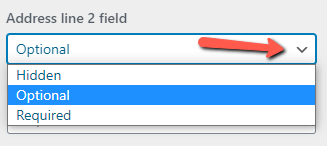
Address line 2 field
The same can be applied to the address lines, from the following drop-down list:

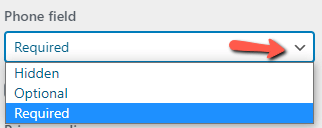
Phone field
The phone field can also act as a required or optional field (and here as well you can choose to simply not show it):

The fields which you have set as “optional” or “required” will appear as such in the checkout template.
If you also check the box next to “Highlight required fields with an asterisk”, you will see the asterisk next to those fields marked as “required”:

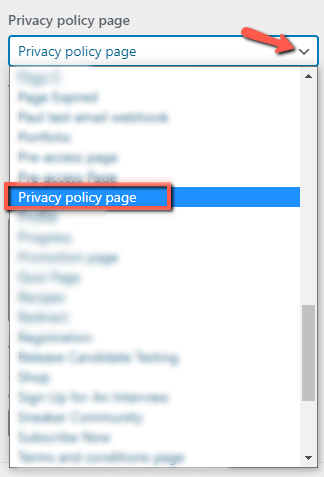
Privacy policy page
Open this drop-down to browse through the full list of available pages from your website. You can select the page that you have set as your “Privacy policy” one:

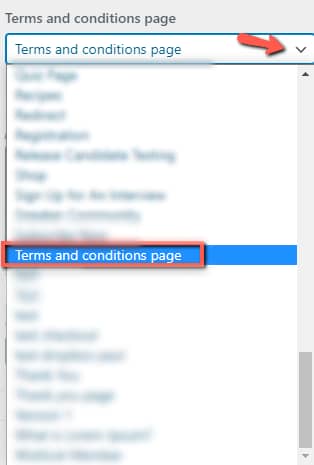
Terms and conditions page
The same can be done in the case of the “Terms and conditions” page:

Privacy policy
You can also customize the privacy policy text that will be visible within the actual checkout template:

Terms and conditions
And the same applied to the terms and conditions one:

Whatever text you write down in one of these two fields, will also be visible in the template.
Once you are done making all changes, don’t forget to also click on the “Publish” button. You can do that in each individual section, or from the overall options sidebar:

These are the ways in which you can use the left sidebar “Appearance” section to make changes sitewide on your WooCommerce Shop Template.
I really hope you found this article useful. If you want to read more about Thrive Theme Builder and how does it work with WooCommerce, don’t hesitate to check out the dedicated section from our knowledge base.