An important part when building your site with Thrive Theme Builder is to understand how to apply templates to posts or pages. This article will show you how to apply a Page Template to one of your pages.
You can do this in two ways – either from the WordPress settings or from Thrive Architect. You will find detailed instructions for both methods, below.
Note: Before applying the templates to a post or page on your live website, make sure that you have finished customizing the template, and that it looks just the way you want it to.
If you need help with customizing templates, please make sure to check out all of the resources available in the Thrive Theme Builder “Templates & Typography” section of the knowledge base.
In both of the methods, you will need to access the page that you want to apply the template to.
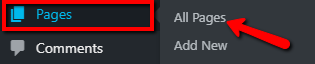
In your WordPress admin dashboard, in the left sidebar, hover over “Pages” and click on “All Pages”:

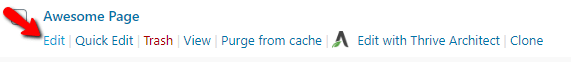
This will open a list of all of your pages. Once you find the one that you want to apply the Page Template to, hover over it and click on “Edit”:

This will open the page WordPress settings.
Applying a Page Template from the WordPress Settings
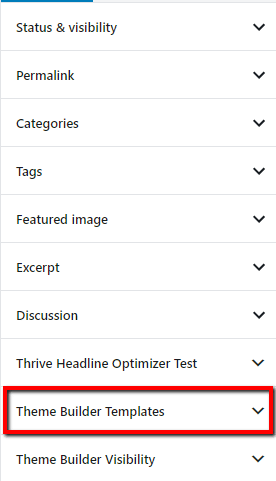
Once you access the page with the WordPress settings, you will notice the right sidebar, with various sections with options. One of the sections is called “Thrive Theme Builder Templates”:

Important!
It is important to know that the “Theme Builder Templates” option will be visible here (in the WordPress settings) only if you have not opened or edited the page using Thrive Architect. If the page has been opened in the Thrive Architect editor before, the template options will migrate there, as explained below.
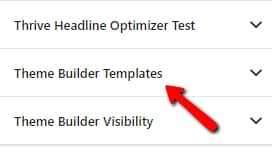
Then, click on the section in order to expand it and see the options:

Click on the field next to the “Templates” option, to open the list with all of your Page Templates:

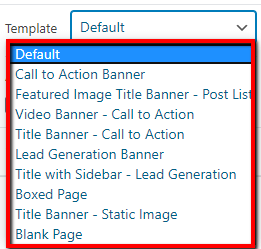
A drop-down will open, with all of the available Page Templates:

You can click on the one you want to apply to this page, to apply it. If you do not want to make any more modifications to this page, make sure you save the draft or update/publish the page, using the settings from the top right side:

Important!
Keep in mind that, if the page that you are editing is using a Thrive Architect landing page template, you will not be able to apply a Thrive Theme Builder Template to it, as the “Thrive Theme Builder Templates” option will not be available.
This was the first method of applying a Page Template to a page, using the WordPress settings.
Applying a Page Template from Thrive Architect
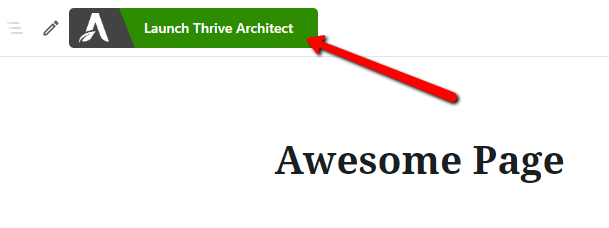
As mentioned above, you can also do this from the Thrive Architect editor. For that, you have to access this editor. After you open the page in the WordPress editor, click on the green “Launch Thrive Architect” button, above the page title:

The Thrive Architect will open. The way to access the Page Settings here is to click on “Page”, in the breadcrumbs:
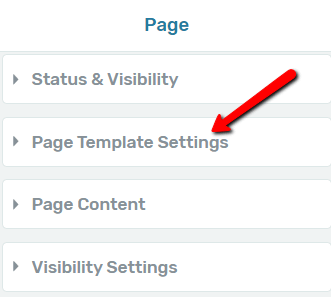
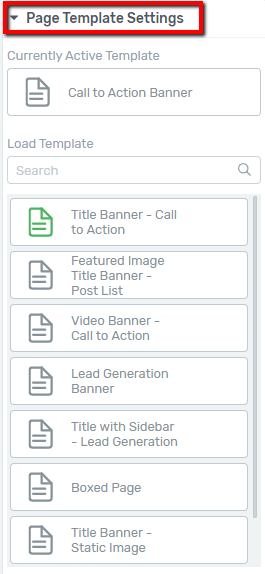
The options of the page will then appear in the left sidebar. Click on the “Page Template Settings” option, to open the template options:

The options will appear. You can check out this article if you want to find out how to use these options:

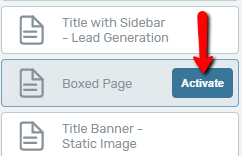
The way to apply a template is as follows: first, find the Page Template, in the list of all the available ones. Once you find it, hover over it and click on “Activate”:

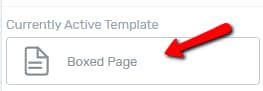
The Page Template will then be applied to this page, and you will be able to see that in the “Currently Active Template” section:

After you apply the template, don’t forget to save the modifications by clicking on the green “Save Work” button:

These were the ways to apply a Page Template to a specific page, both from the WordPress settings, as well as from the Thrive Architect editor. If you need more information about applying templates in Thrive Theme Builder, make sure to also check out these related articles:
Also, if you need more information about various Thrive Theme Builder features, please take a look at this knowledge base section.
I hope this article was useful for you. If that’s the case, don’t forget to leave a smile below 🙂