If you want to connect to FluentCRM, you can do that with the help of the “Incoming webhooks” trigger from Thrive Automator.
A situation in which this connection might come in handy is when you want to grant access to a Thrive Apprentice product to a user who has registered through a FluentCRM form.
This is something that can be easily done in Thrive Automator, with the help of an incoming webhook that pulls data from FluentCRM. This data is then used to identify an already existing user on the website or to create a new one and subsequently grant them access to your products.
In this example I will be showing you how to do all the above, so that whenever someone fills out a form that you’ve set up using FluentCRM, that person will be granted access to a Thrive Apprentice product.
You will need a FluentCRM Pro license, as well as the Fluent Forms plugin. Then, with these two installed and activated, you can create your first form, and then proceed to creating an automation in FluentCRM.
Lastly, you’ll have to create a second automation in Thrive Automator, whose ultimate action is to grant access to a Thrive Apprentice product to all users who successfully submit the form.
Here’s the process detailed step by step:
1. Create the Thrive Apprentice Product
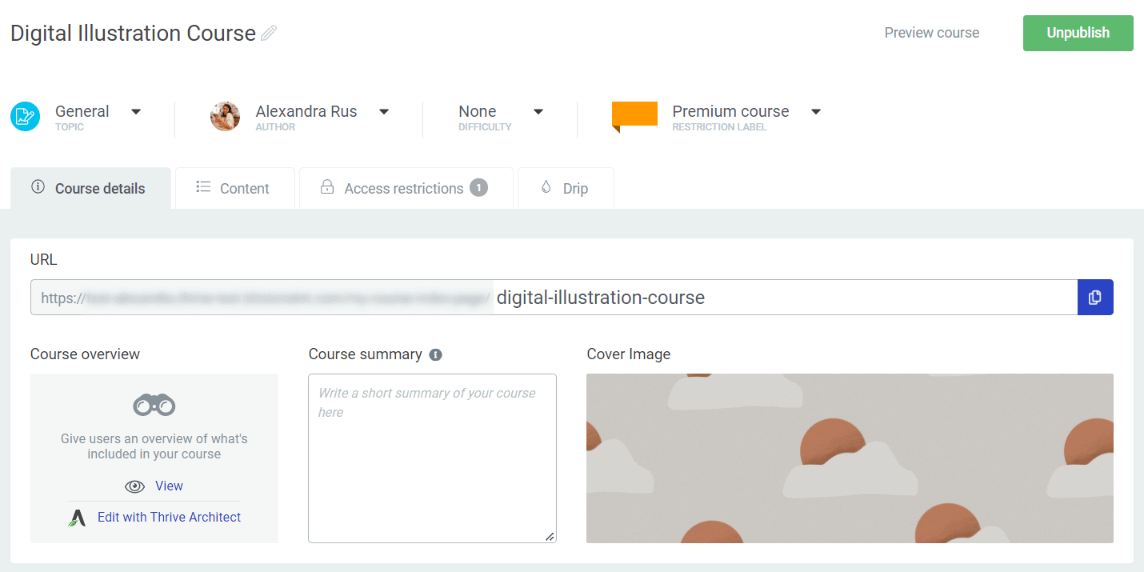
Create and publish your Thrive Apprentice course:

Then, make sure you create a product based on this course:

You can go through this guide from our knowledge base if you need help when setting this up:
Then, once your course is ready and published, you can move on to making the necessary configurations in FluentCRM.
2. Set up a Form in FluentCRM
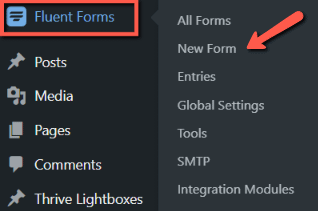
Prior to creating your first form using FluentCRM, you need to install this plugin on your website. Then, make sure you also install the Fluent Forms plugin, that will be used when working with your forms:

Create a Form
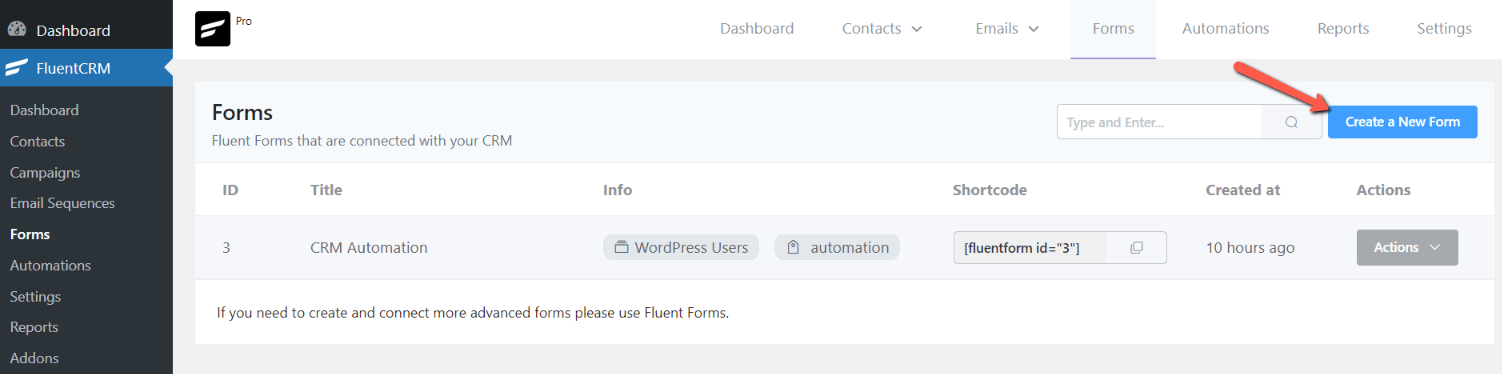
After all this is set up and configured, you can go on an create your first form:

Your form will show up both in your FluentCRM dashboard as well as in Fluent Forms.
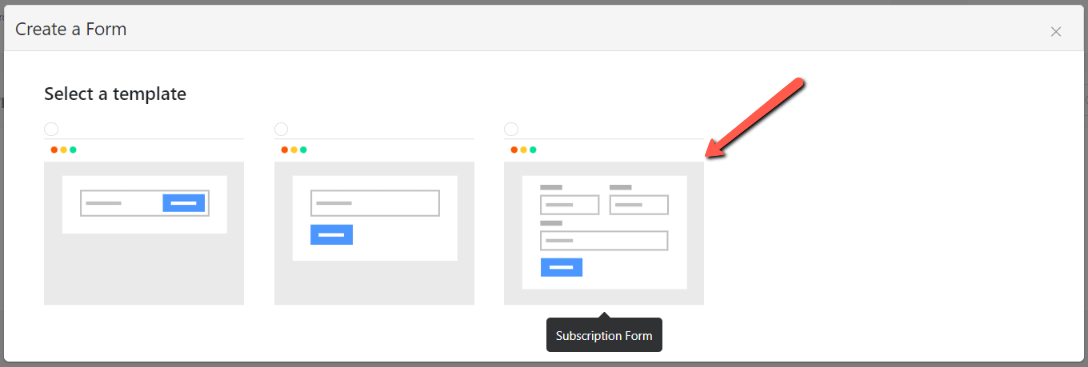
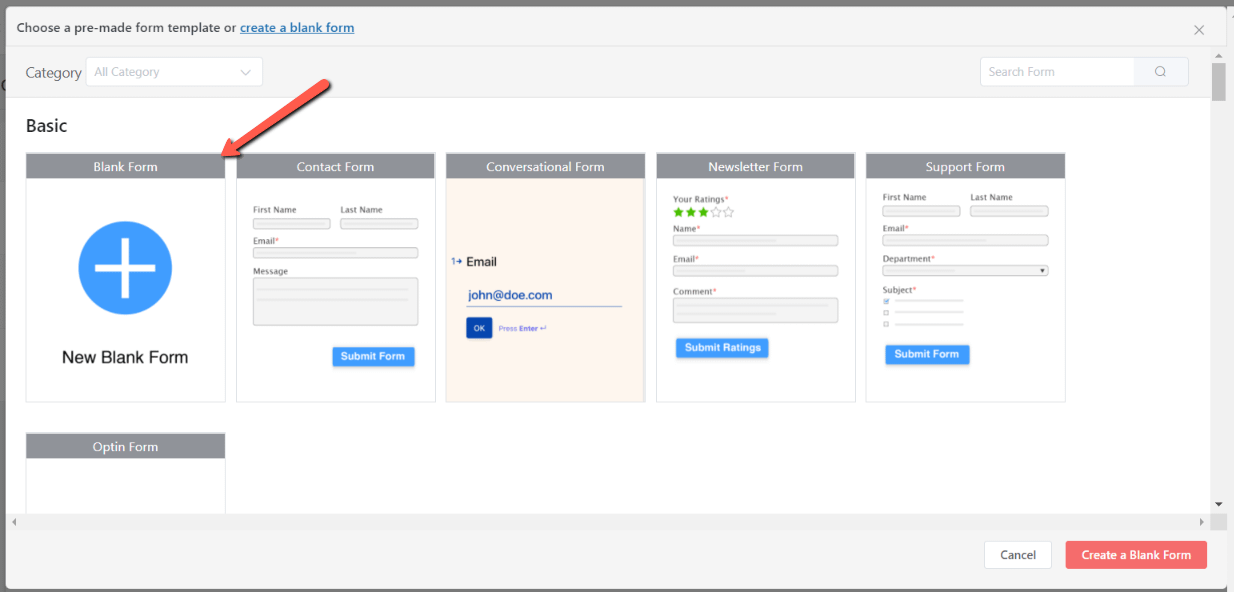
Pick a template:

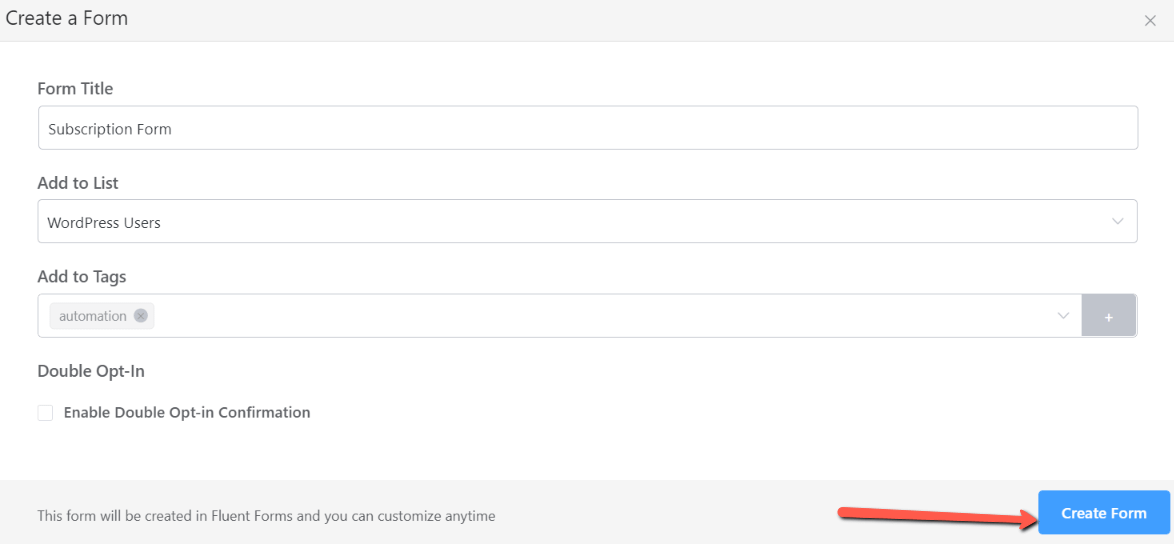
And then fill out the required information for your form:

Embed the Form on Your Website
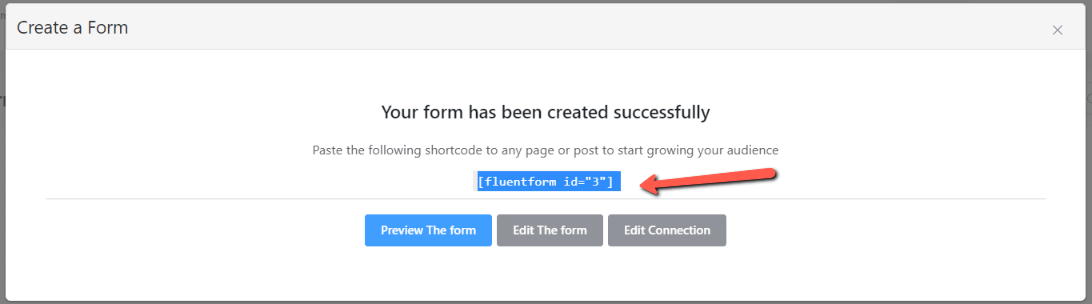
As soon as your form is created, you will get this pop-up. Copy the shortcode in order to embed it anywhere on your website:

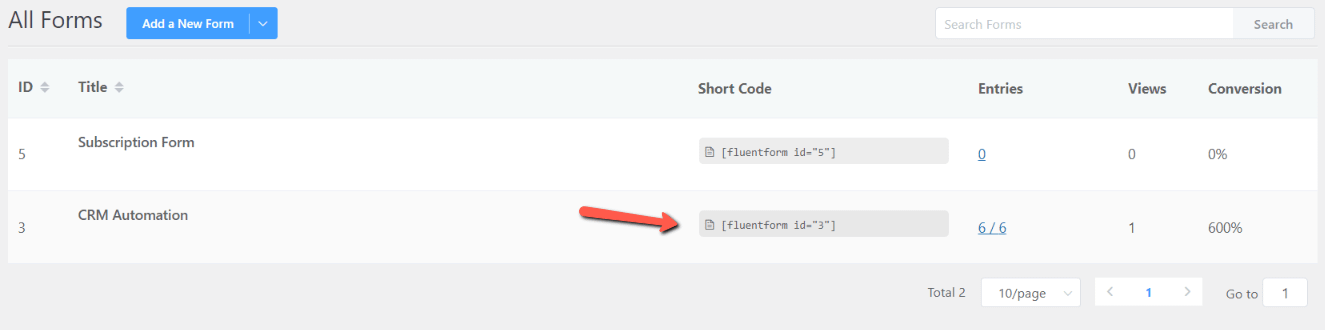
You can also find the shortcode directly in your FluentCRM and Fluent Forms dashboards:

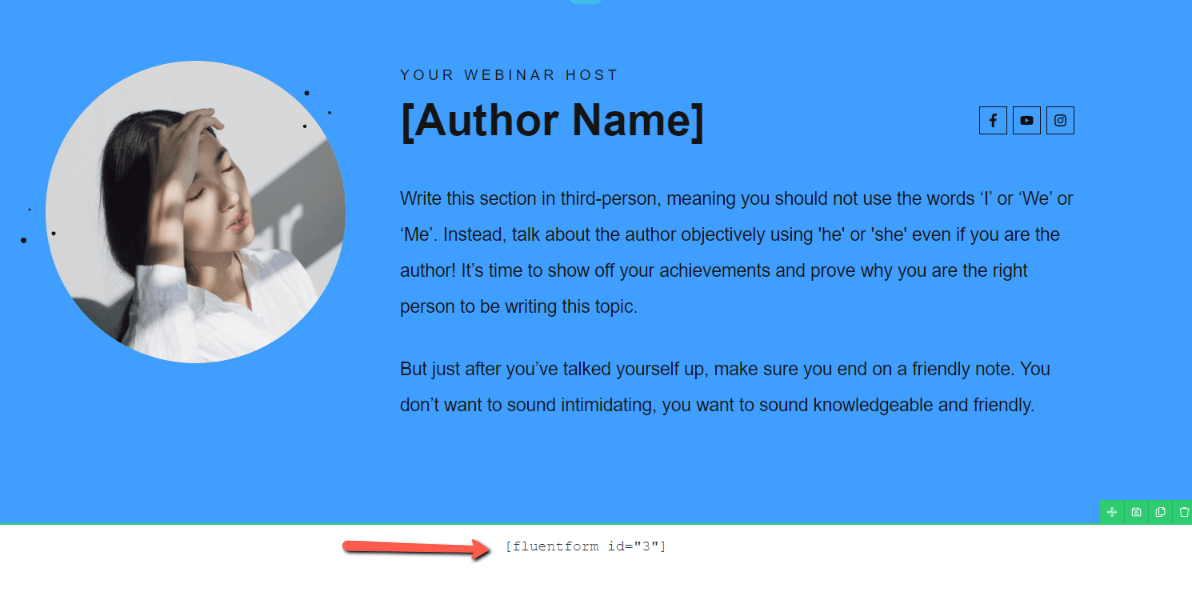
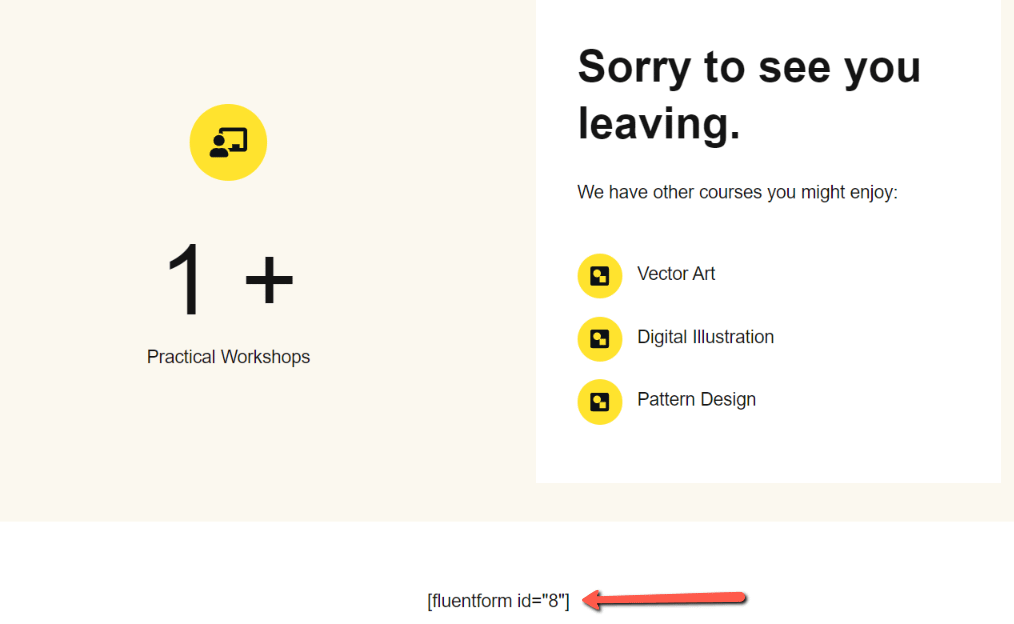
Open the page or post on which you plan to display the form and simply paste it anywhere, using a “Text” element:

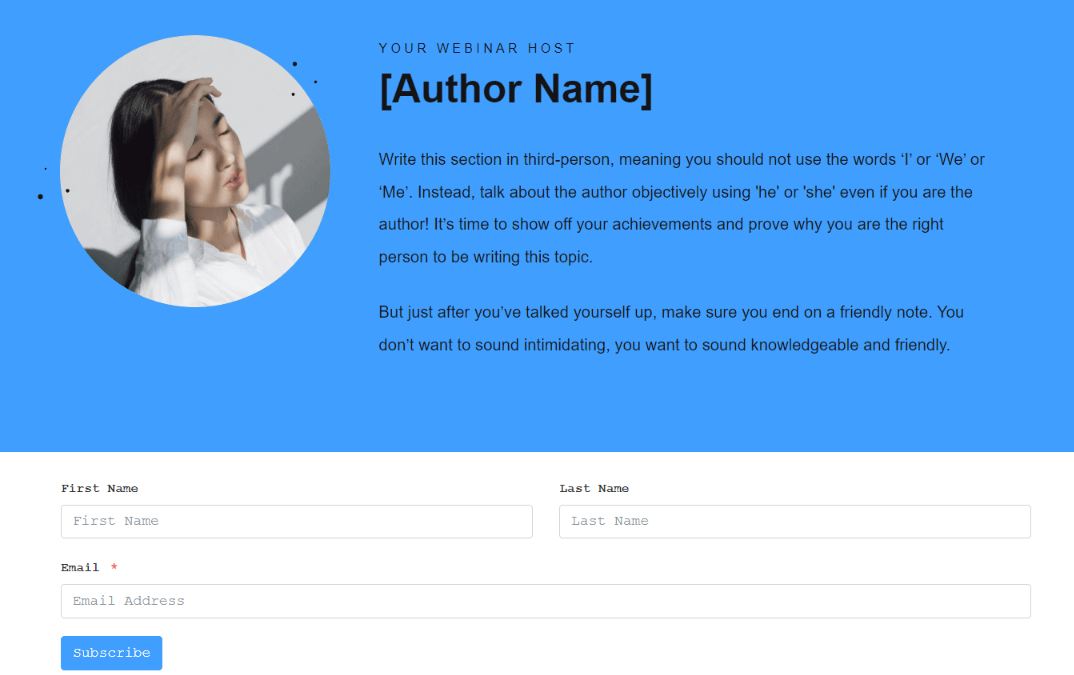
This is how the form would be displayed on the front end:

3. Create the Automation in Thrive Automator
This step will require you to use three tabs, alternatively.
- You will first need the Thrive Automator dashboard tab, to create your automation and copy the incoming webhook URL
- Then, you will have to head over to FluentCRM and set up another automation for the outgoing webhook
- Lastly, you will need to open form page in a private window, in order to be able to test the webhook.
But first, let’s start by creating a new automation in Thrive Automator:

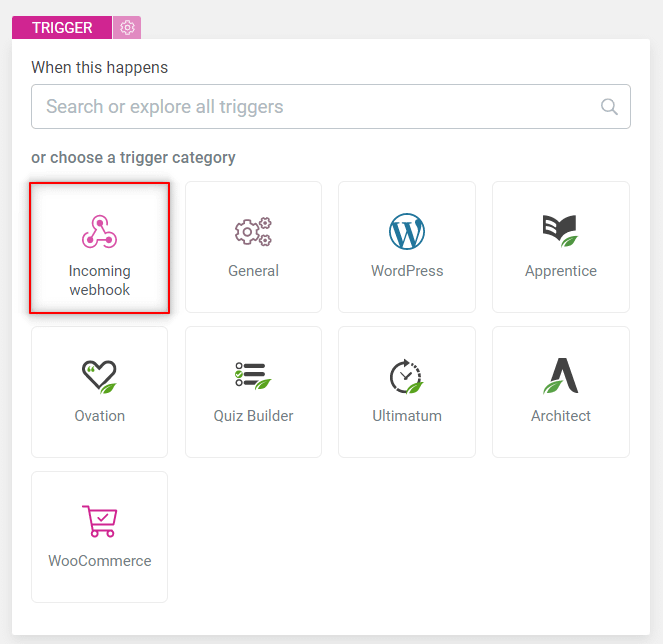
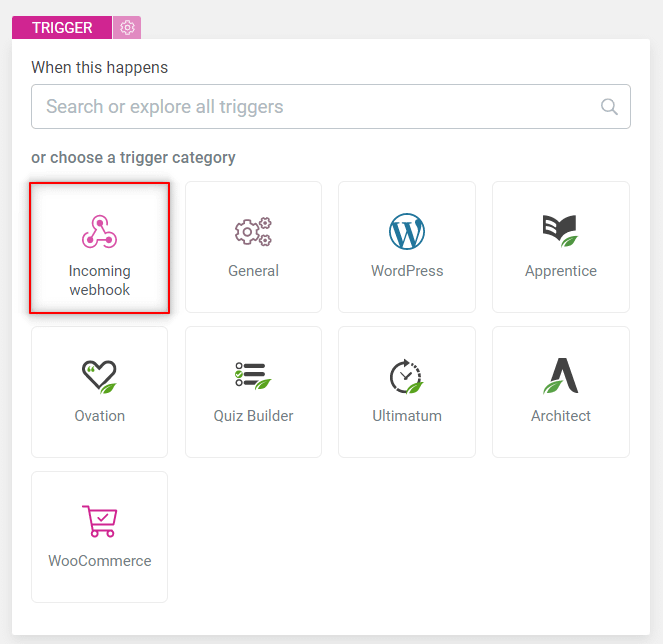
Choose the ‘Incoming webhook’ start trigger
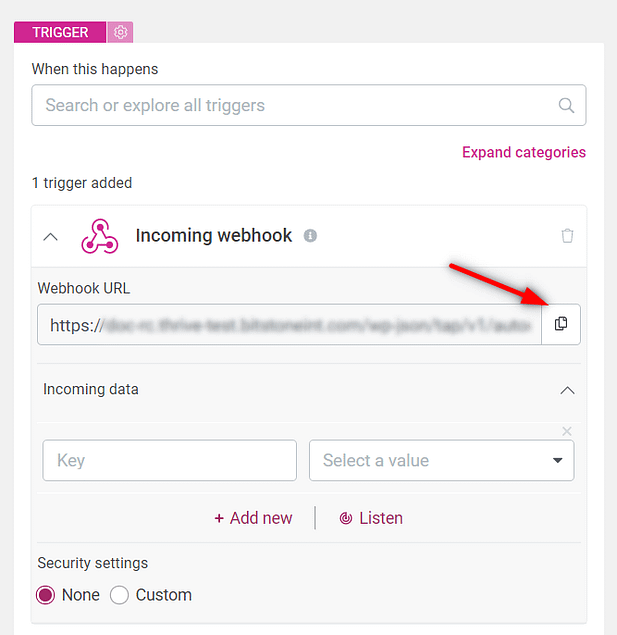
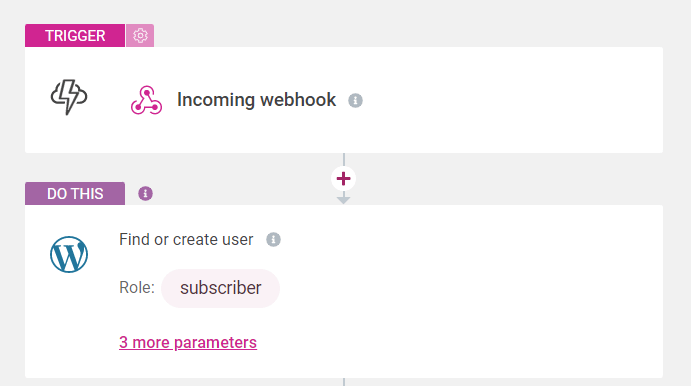
Set the “Incoming webhook” as your start trigger:

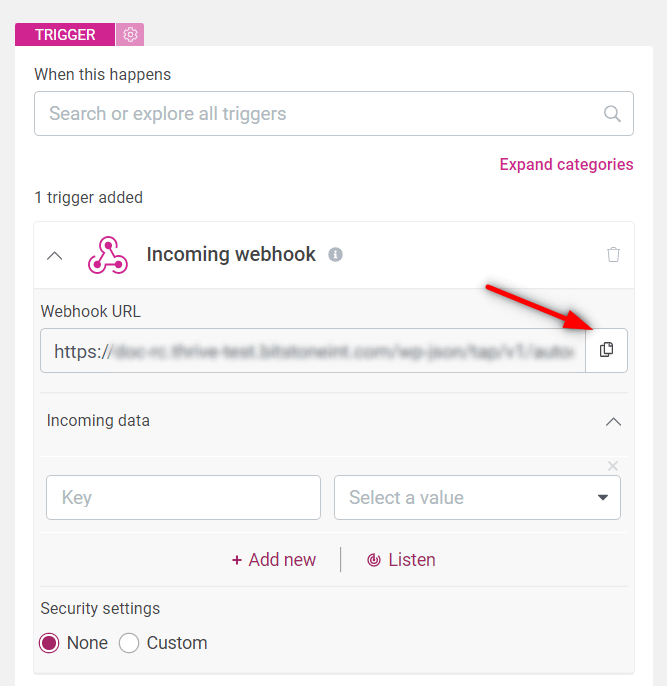
Copy the webhook URL:

Set Up Your FluentCRM Automation
You’ll next have to proceed to the next step, which is creating your first automation in FluentCRM:

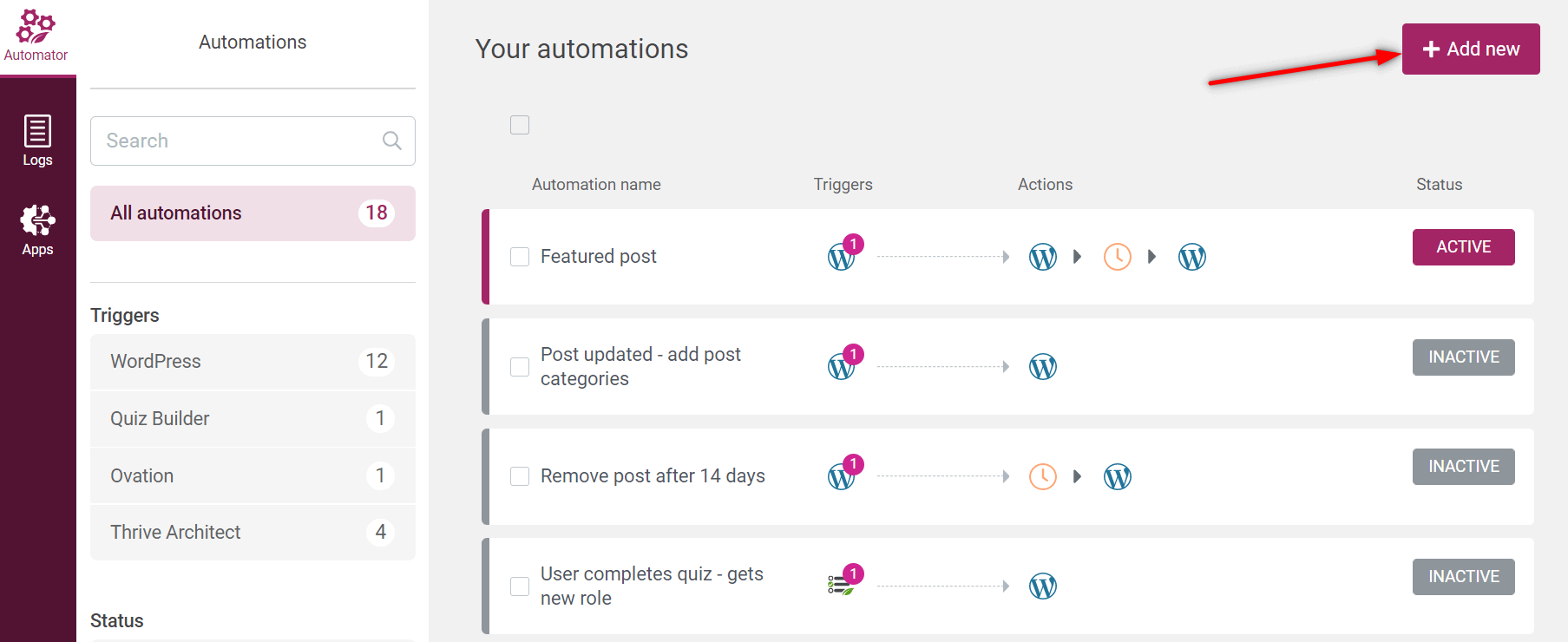
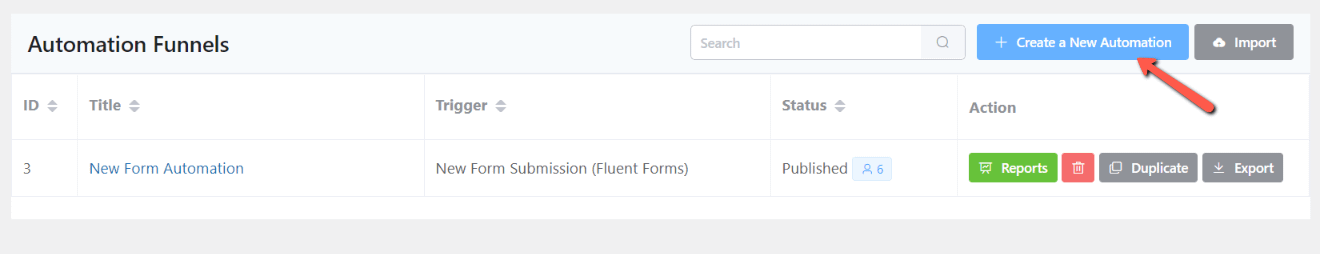
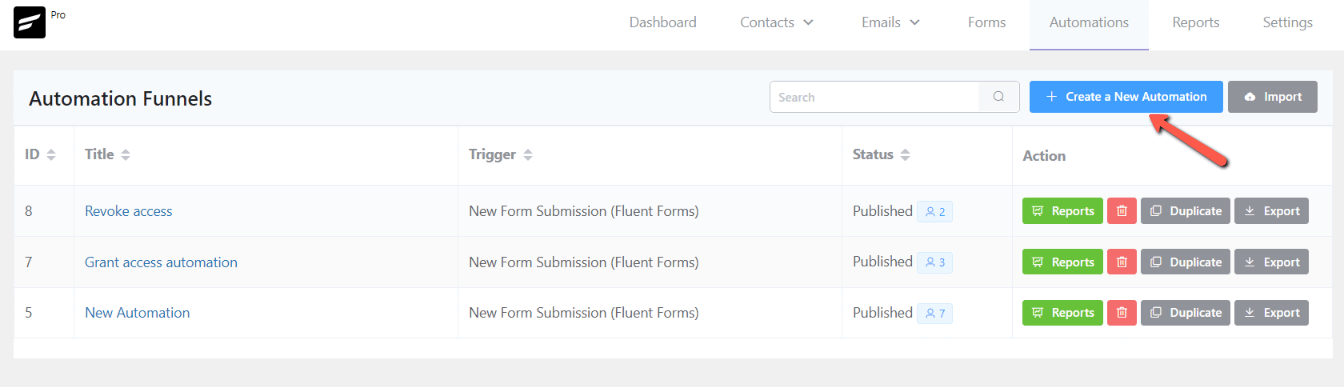
Click on “+Create a New Automation” button:

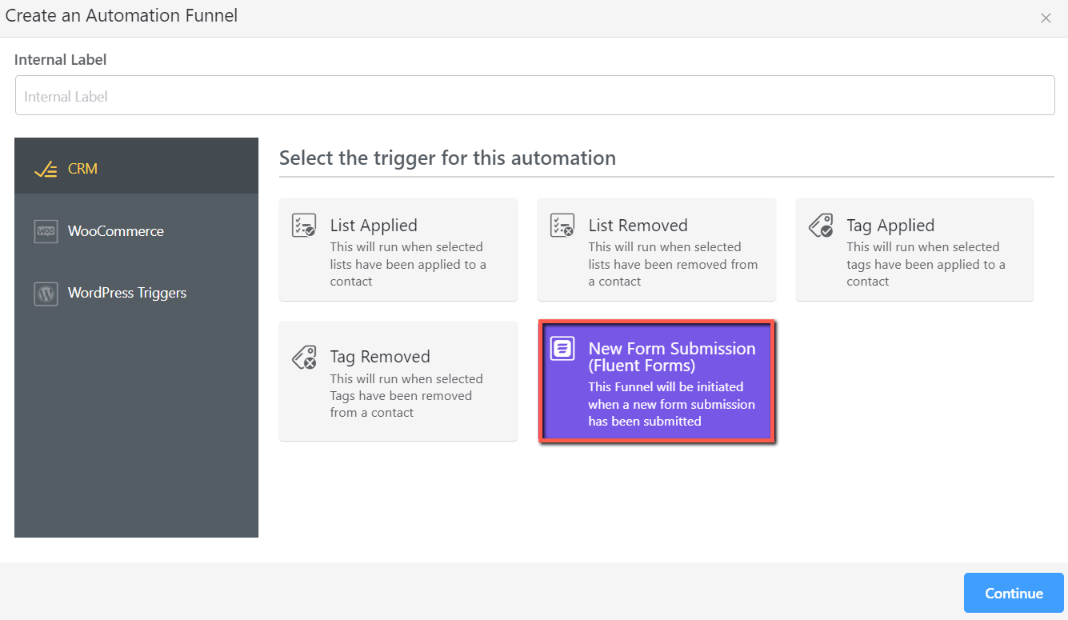
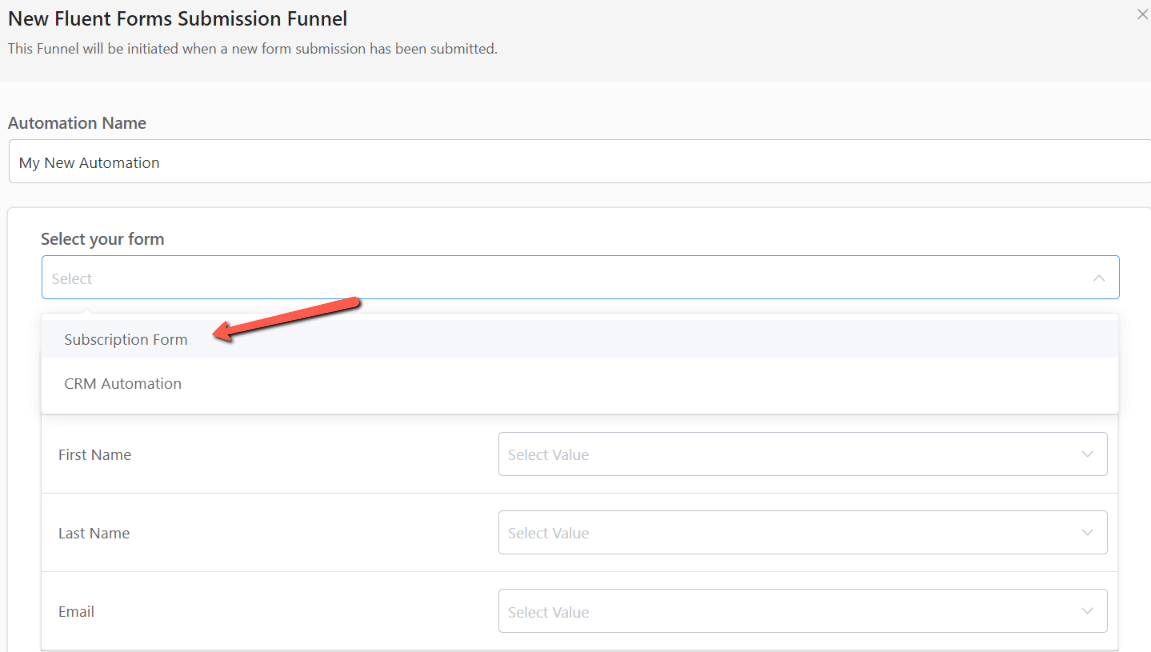
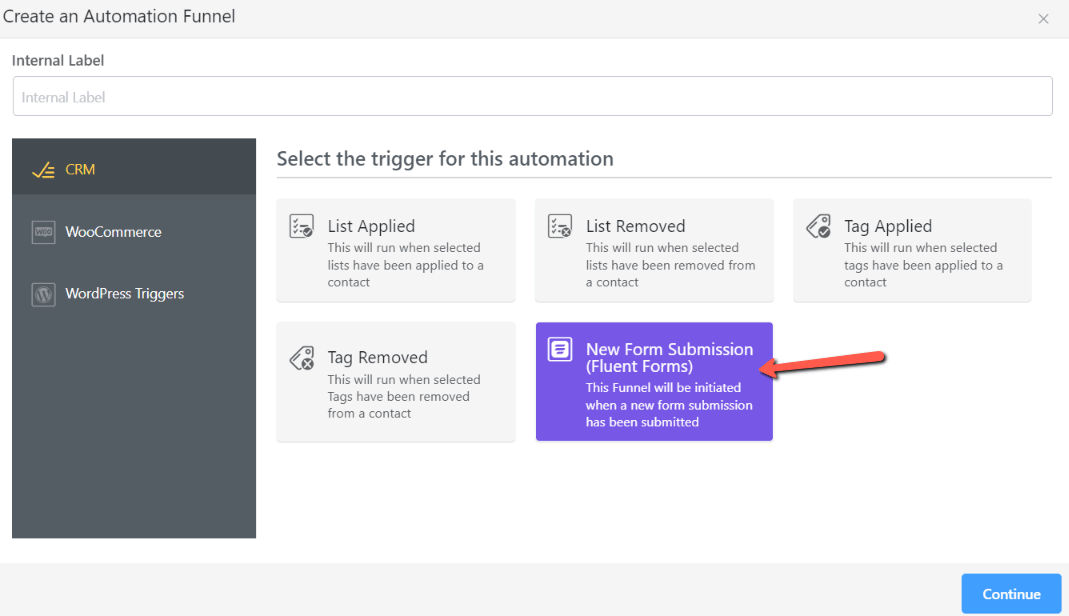
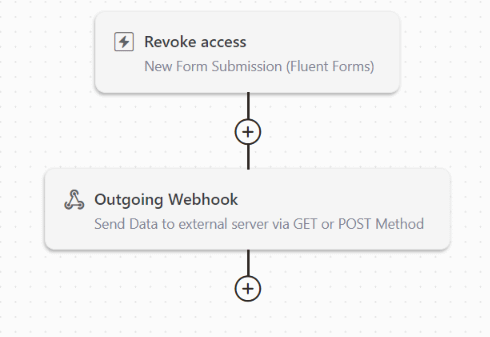
Select the “New Form Submission” card:

Give it a name and then select your newly created form from the list:

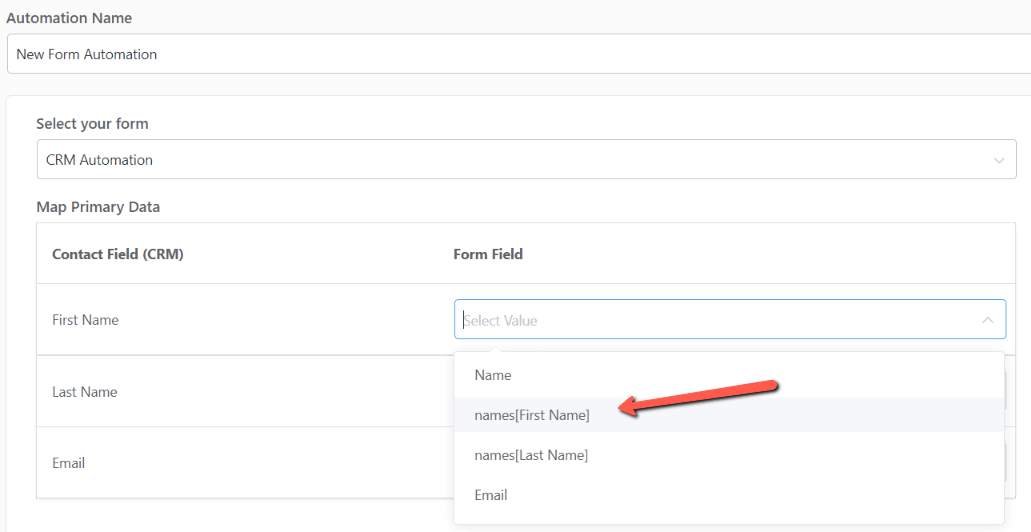
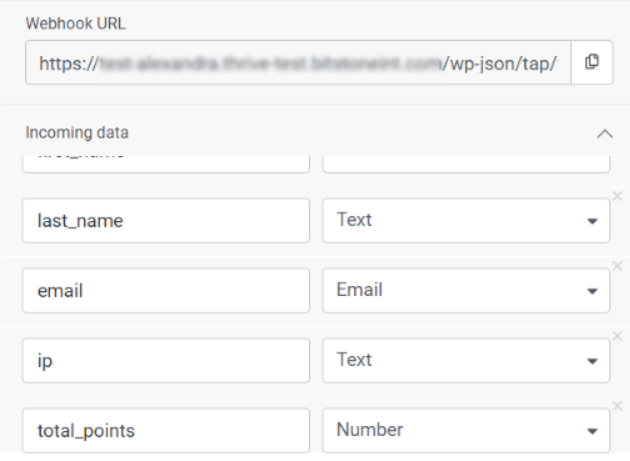
Map your fields so that they match the form information:

Configure the Webhook in FluentCRM
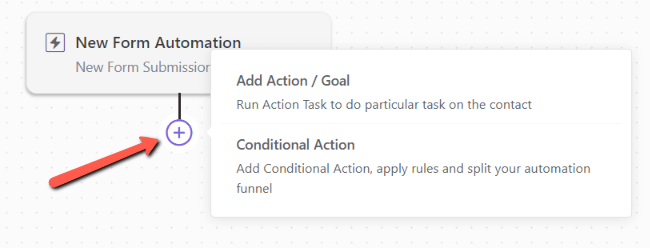
After you save your settings, you can proceed with adding a new action to your automation:

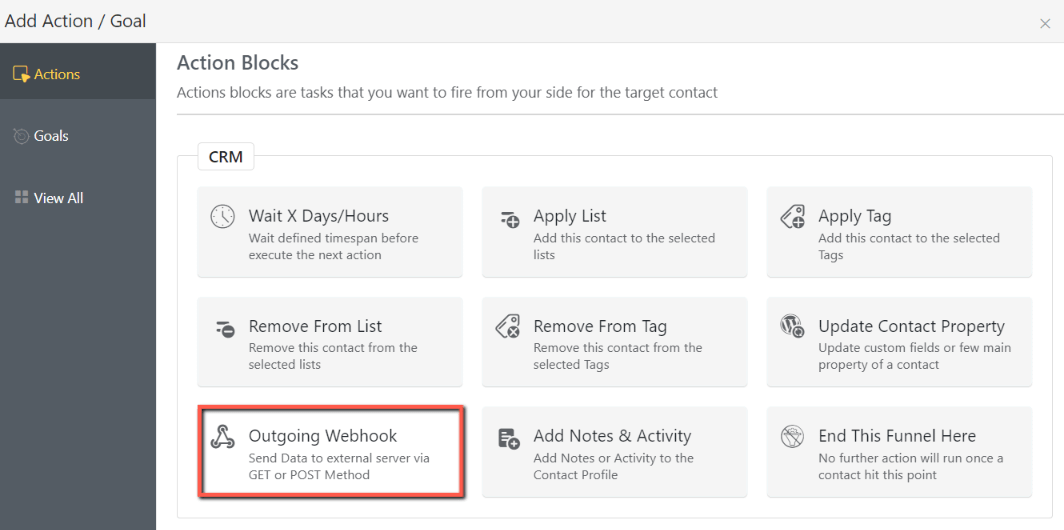
This time, select the “Outgoing Webhook” option from the list of actions:

Here, make sure the sending method is set to “GET Method” and then paste the webhook URL that you’ve copied from Thrive Automator:

Save your changes and now you are ready to test your automation:

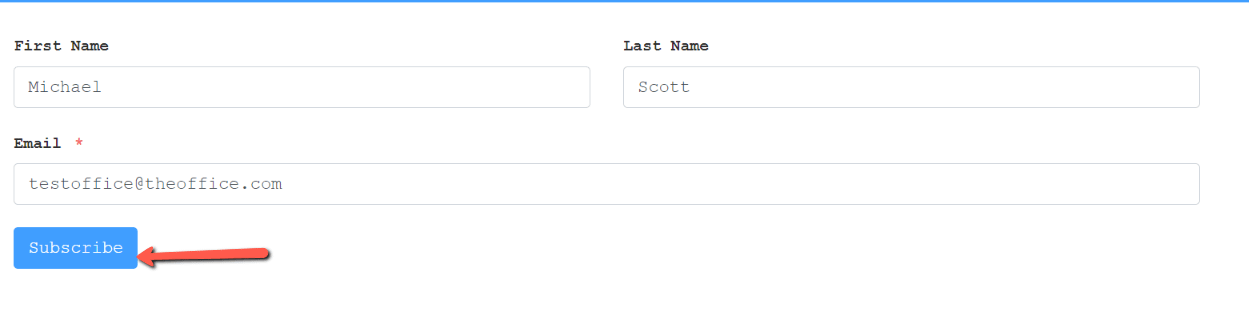
Open the form page in a private window, fill out the form and submit it:

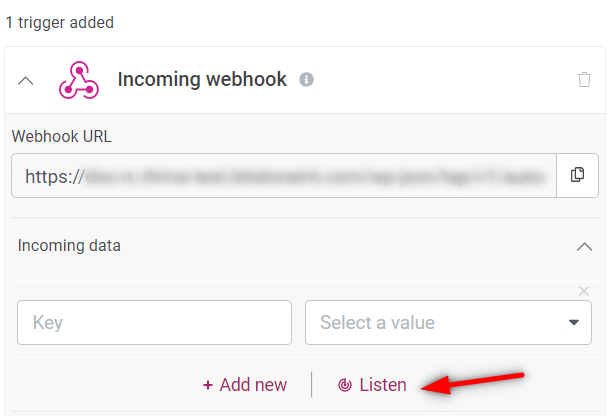
Then swipe over to Thrive Automator and start the webhook listener:

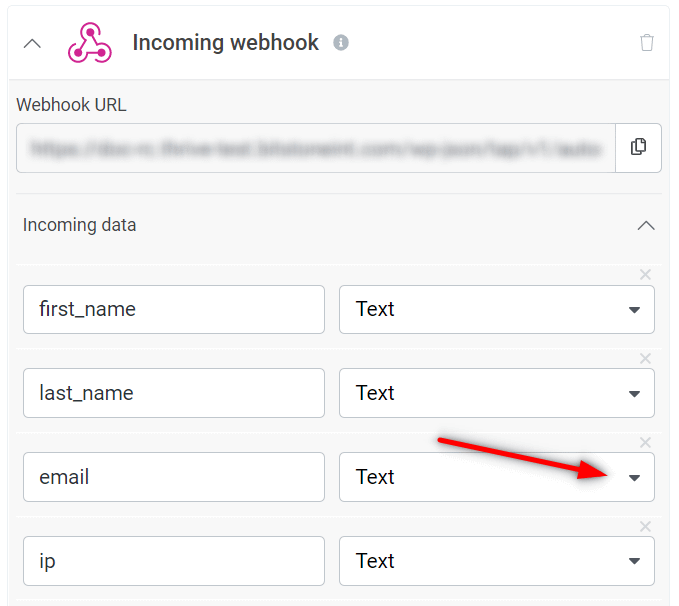
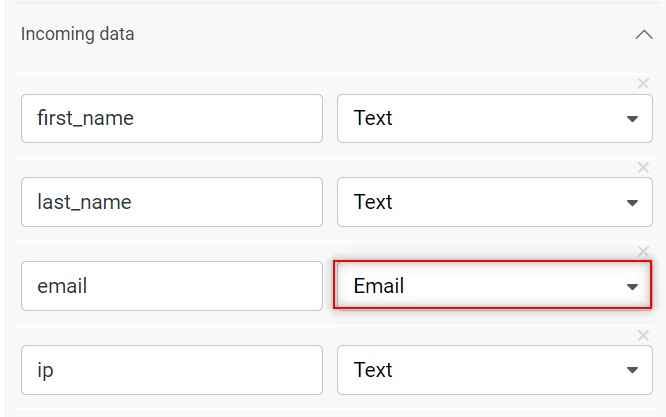
If the event was successfully queued up, you’ll get this list of mapped fields, already filled in, just as you’ve set them up in the FluentCRM webhooks dashboard:

Important!
When you get to this stage, look for the e-mail field to see how it’s mapped. As you can see in the below example, mine was set to “Text” by default, but the correct mapping should show “Email”:

In order to properly pull in the data and start the automation, the field containing the user e-mail should always have the corresponding “Email” field selected.
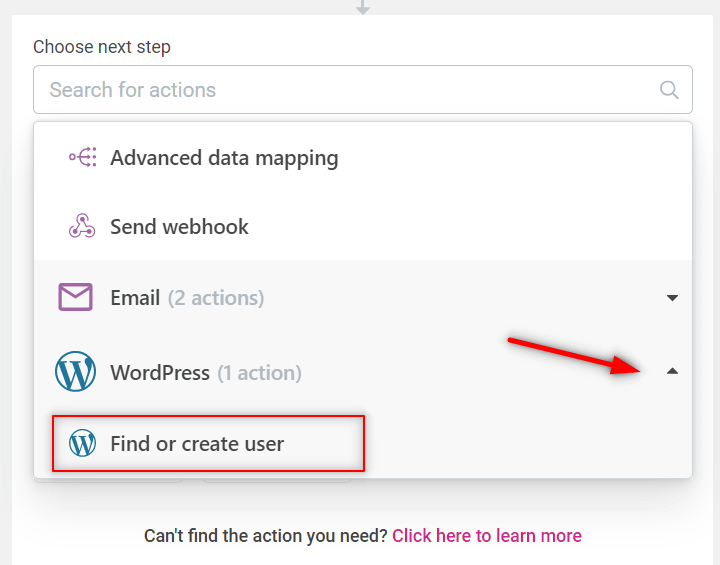
Add another action – Find or create user
The next step in the process is to add a new action in the form of “Find or create user”:

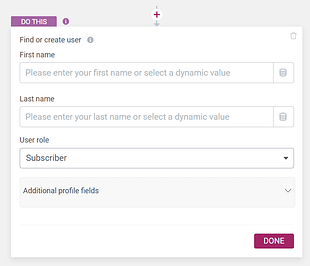
Which will lead to this card, where you can select what role to grant to the newly added users:

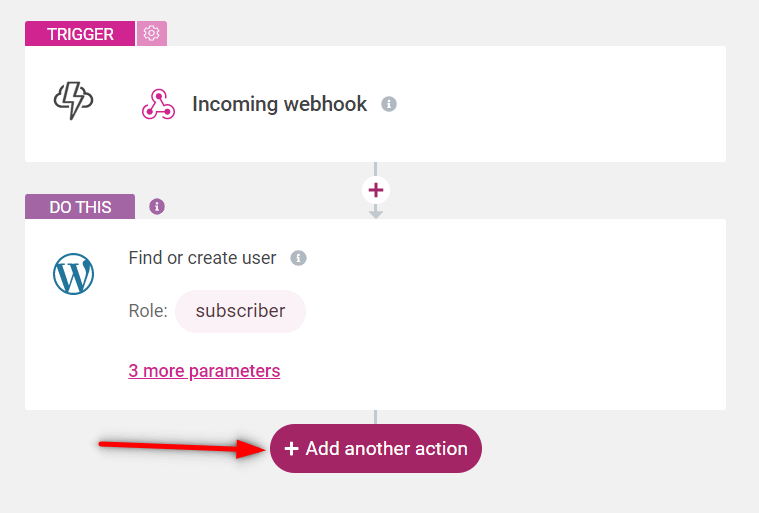
Then click on “Done” and proceed to adding a new action:

One of the main goals of this automation is to make sure that all users get access to a Thrive Apprentice product. So, by choosing the “Find or create user” action, I am making sure of the following things:
- all pre-existing users that submitted the form will be found in the system, and receive access to my product
- all new visitors that submit the form will automatically have an account created on my website, and in return, receive access to my Thrive Apprentice product.
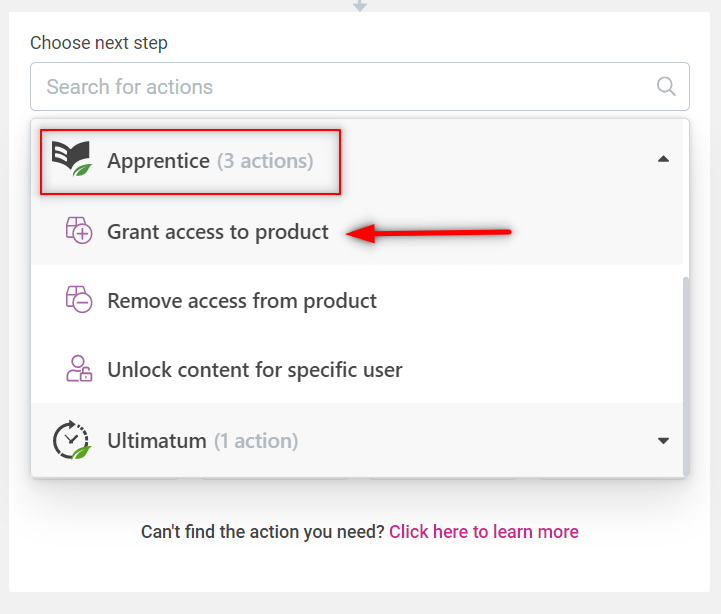
Choose the next action – Grant access to product
Pick the “Grant access to product” as your next action:

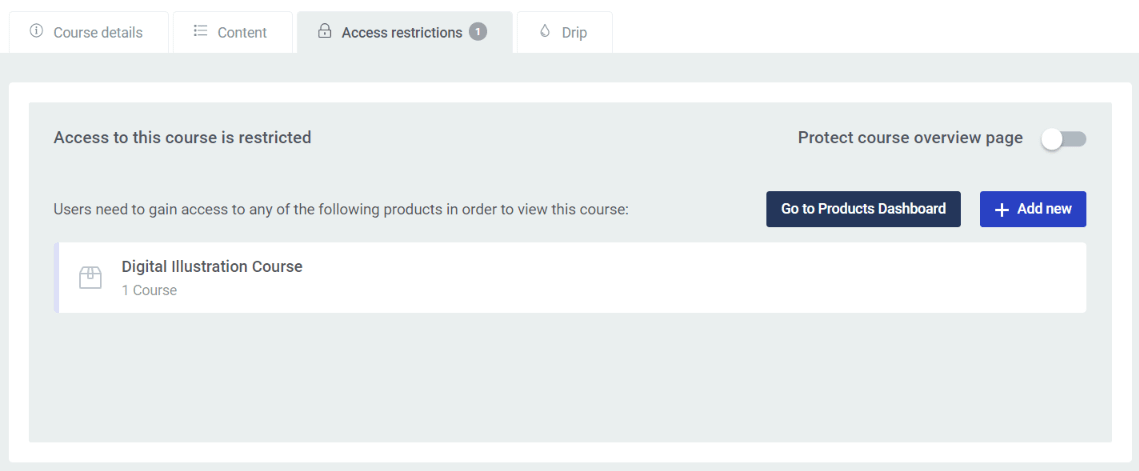
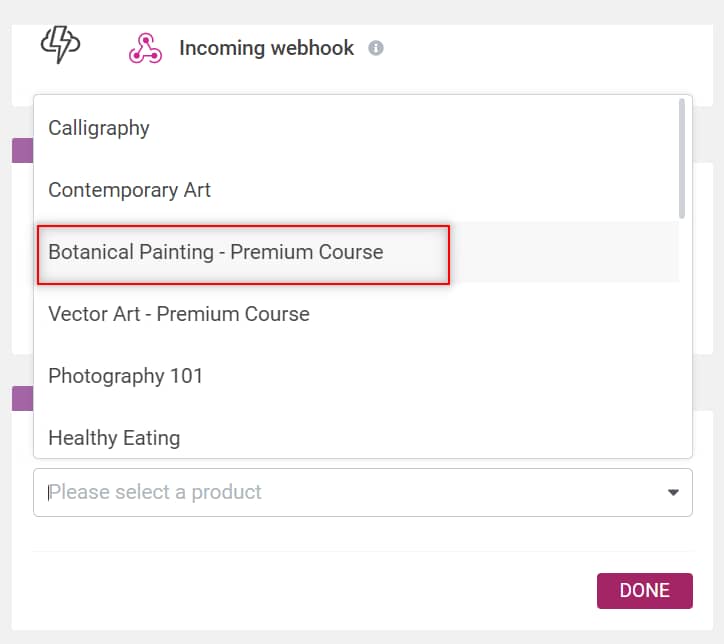
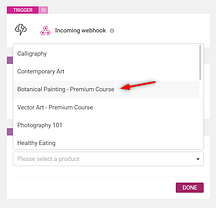
And select the Thrive Apprentice product you want to grant access to:

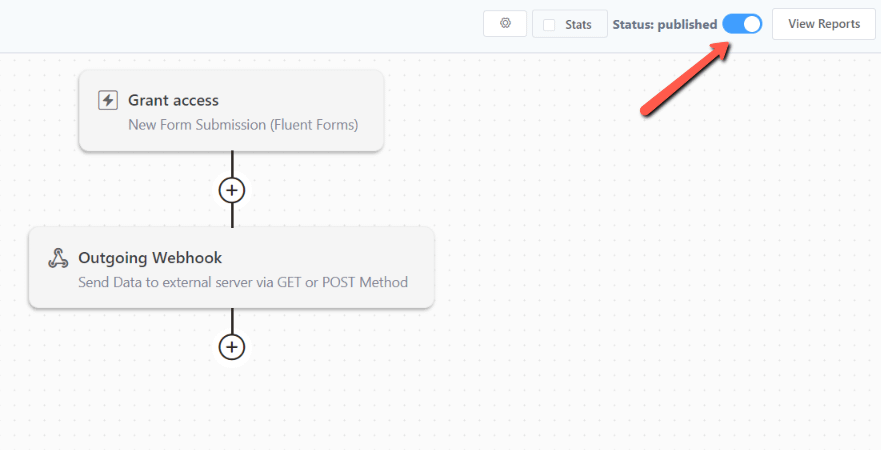
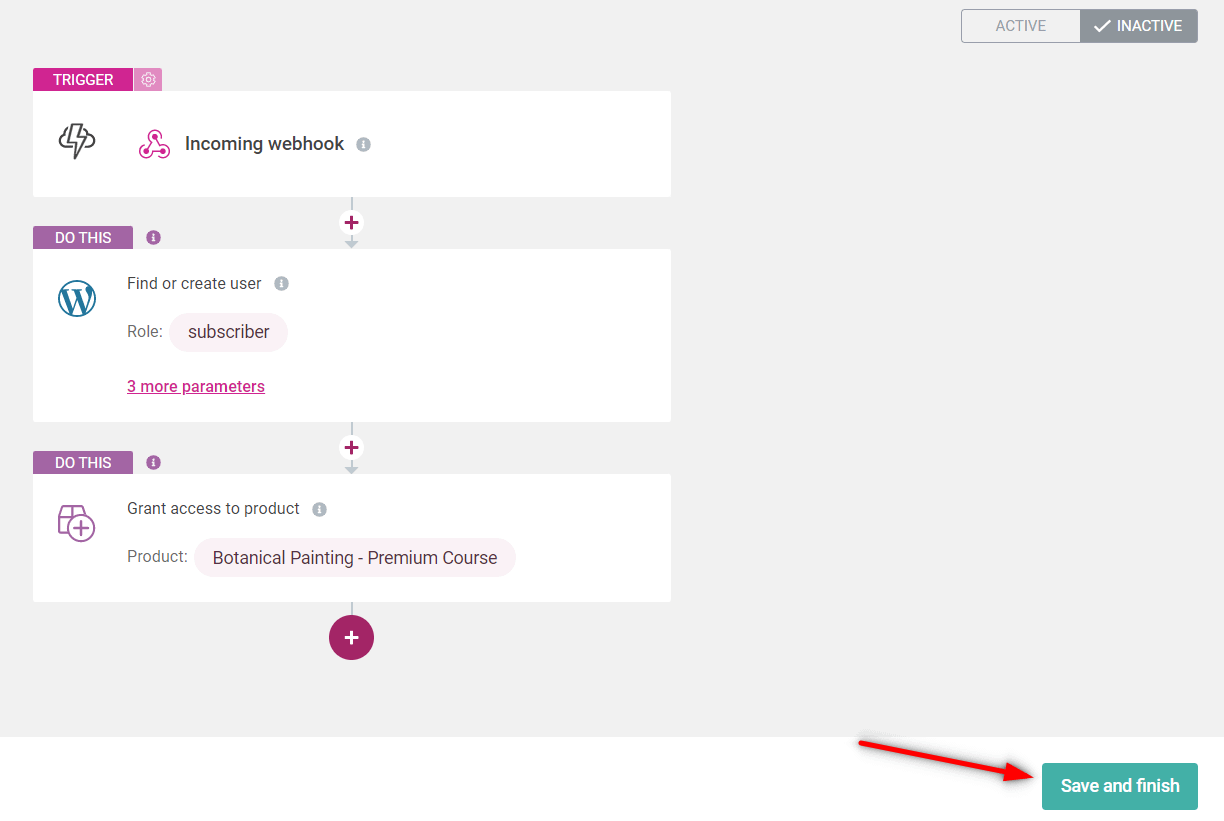
The only thing left to do now is save and activate your automation:

All the above steps will help you automatically grant access to a Thrive Apprentice product to all users who sign up through this form.
4. Revoke Access on User Request
The same way you are granting access to a Thrive Apprentice product you can also remove access from the same product.
The process is as it follows: you create a new form directly in Fluent Forms. Then you set up your automations in Thrive Automator and Fluent CRM. Whenever someone submits the form, that person will trigger the automations in the backend and have their access revoked.
Here’s how you can achieve this:
Create a New Form
Create a new form, and this time we will do it directly from Fluent Forms to see how to create a form from scratch:

Here, pick a blank template:

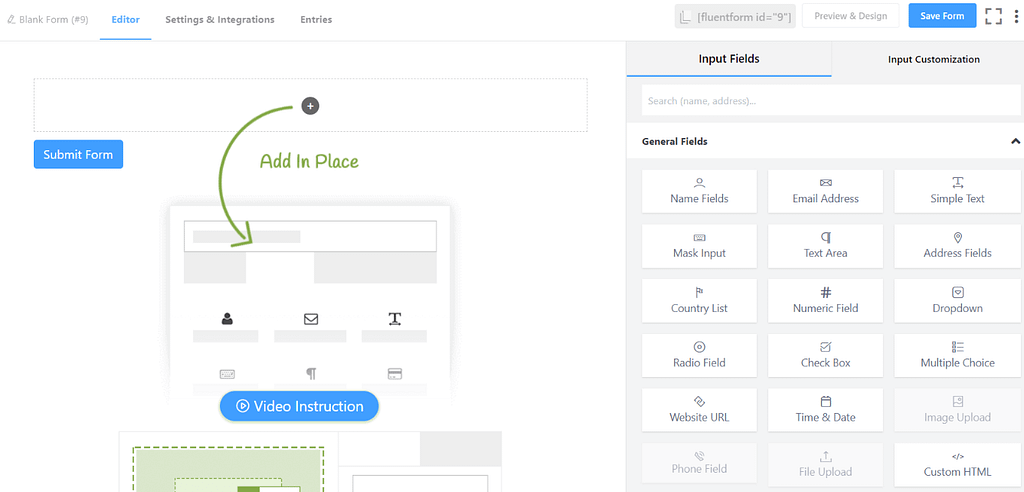
Use the editor to customize the form to your liking:

Note: you only need to make sure that you have the same type of fields as in the first submission form, so that the user can be identified:

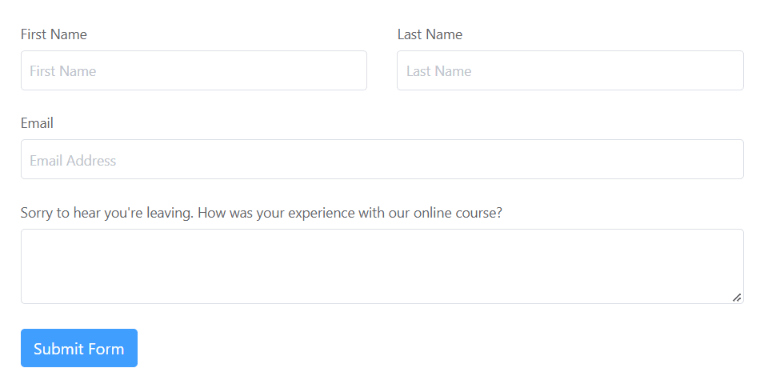
As per the above, you can see that I’ve added once more the first and last name fields, together with the email one (which is mandatory) and a text field for the users who want to share their experience with you.
Next, embed your newly created form on your website, on a new page:

Set up a New Automation in Thrive Automator
Now head over to Thrive Automator and create a new automation. The start trigger is once more the “Incoming webhook”:

Copy the webhook URL and access Fluent CRM, as you will need to set up a new automation there as well:

Set up the Automation in Fluent CRM
With this webhook URL copied, head over to Fluent CRM and create a new automation:

Select once more the “New Form Submission” card:

And set up the automation (and webhook) the same way as already described in the first part of this tutorial:

Note: in the first step of this automation, make sure you select the correct form (the newly created one) and that you select the “Get” method for the the webhook.
Then, with everything published, test the form in an incognito page and start the webhook listener. The fields should auto populate:

Check once more if the email field is correctly mapped, and then proceed with adding the “Find or create user” action to your automation and choose the same user role:

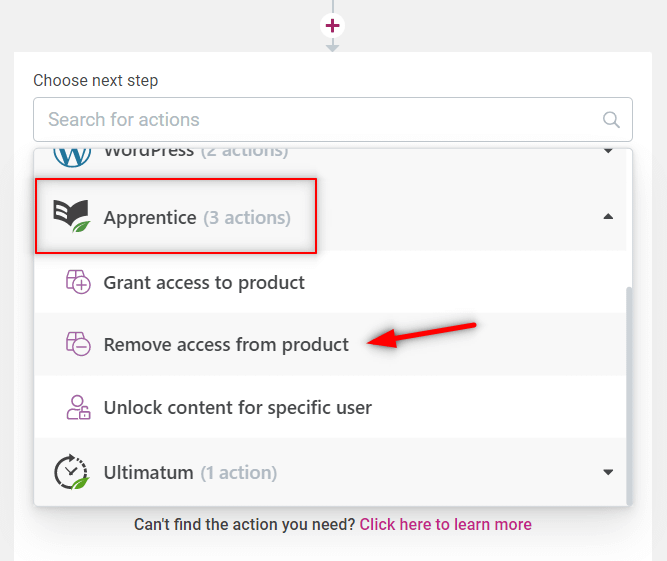
Lastly, the final step is to revoke the access. For that, use the “Remove access from product” action:

Select the same Thrive Apprentice product:

And then you are ready to save and publish your automation once more.
Now whenever someone fills out the cancellation form and clicks on submit, that person will automatically be removed from your online course, based on the automation that you’ve just set up.
I hope you found this tutorial useful. Don’t hesitate to rate it with a smile if that was the case.
We have other tutorials of this type, if you want to learn more about the incoming webhooks from Thrive Automator:
Lastly, our knowledge base is one click away if you want to learn more about our products.