The “Incoming webhooks” trigger from Thrive Automator can be used if you want to connect your website to a web application, and exchange data between these two. This way, you can configure smart automations that will run without you having to manually do anything after you’ve set them up.
In this example I will be showing you how to connect your Thrive Themes website to Ninja Forms. Whenever someone fills out a form that you’ve set up using Ninja Forms, that person will be granted access to a Thrive Apprentice product.
This is something that can be easily done in Thrive Automator, with the help of an incoming webhook that pulls data from Ninja Forms. This data is then used to identify an already existing user on the website or to create a new one and subsequently grant them access to your products.
Here’s the process detailed step by step:
1.Create the Thrive Apprentice Product
Create and publish your Thrive Apprentice course:

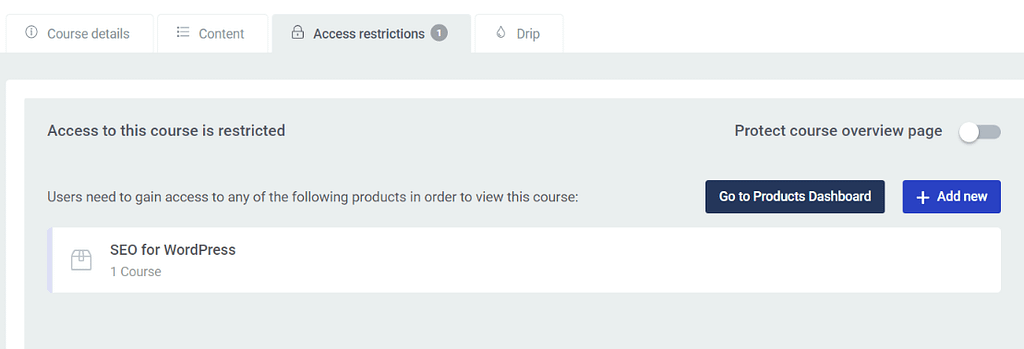
Then, make sure you create a product based on this course:

You can go through this guide from our knowledge base if you need help when setting this up:
Then, once your course is ready and published, you can move on to making the necessary configurations in Ninja Forms.
2.Set up a Form in Ninja Forms
Prior to creating your first form using Ninja Forms, you need to install this plugin on your website. Then, make sure you also install the webhooks add-on, that will allow you to send data containing form information, whenever a new form is submitted.
After all this is set up and configured, you can proceed to creating your first form.
Create a Form
First, access Ninja Forms from the WordPress navigation bar:

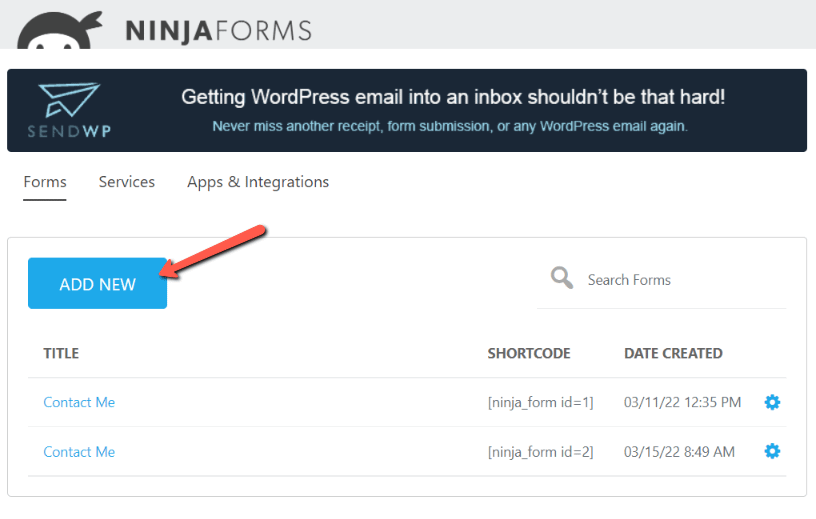
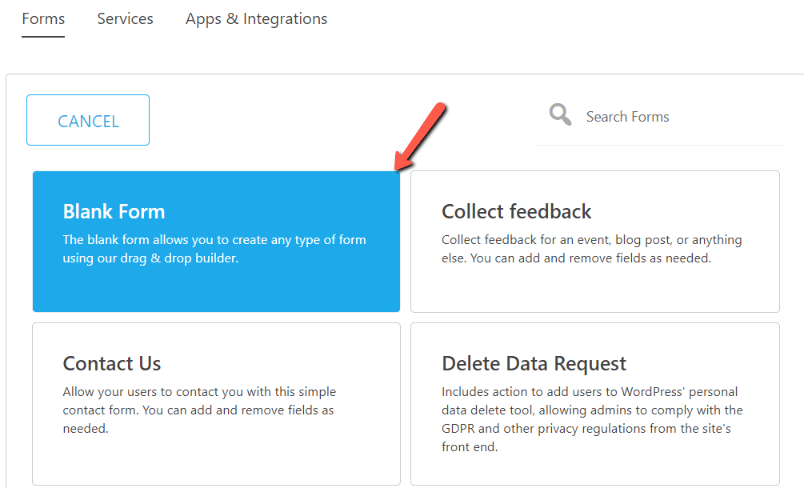
Add a new form:

I’ve used a “Blank Form” template:

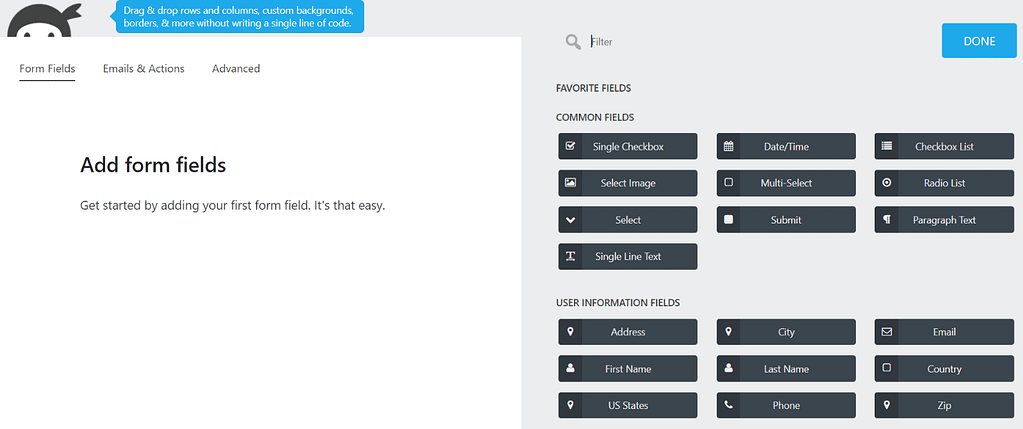
This will load a list of fields on your screen, that you can use to build your form:

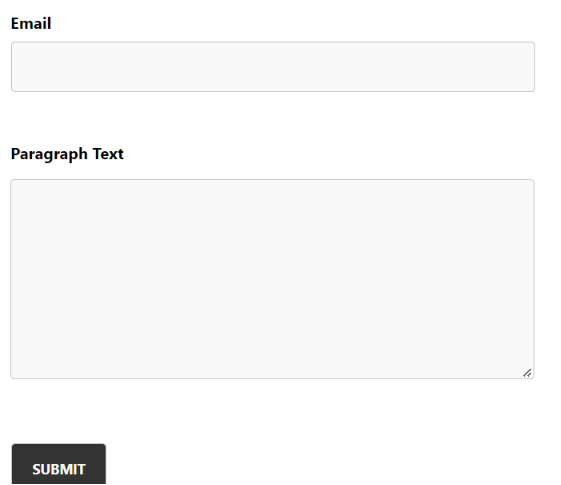
I’ve used an email field, a message one and I’ve also added a submit button:

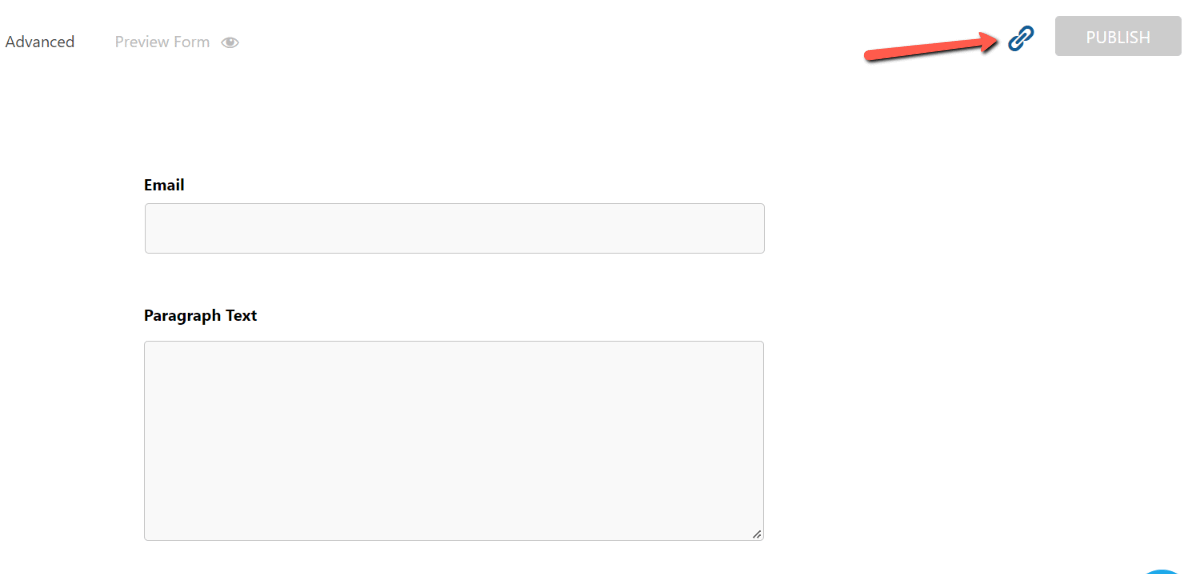
Once your form is ready you are ready to publish it:

Embed the Form on Your Website
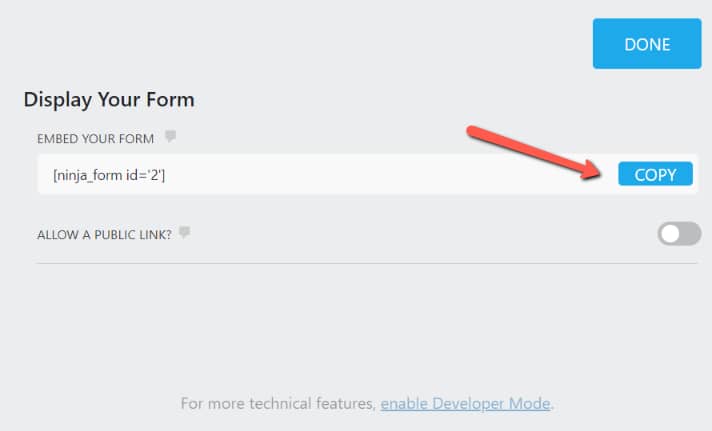
Next, with this form published, you can embed it on your website, so that the visitors can use it to register. You can access the display options from here:

Copy the form code:

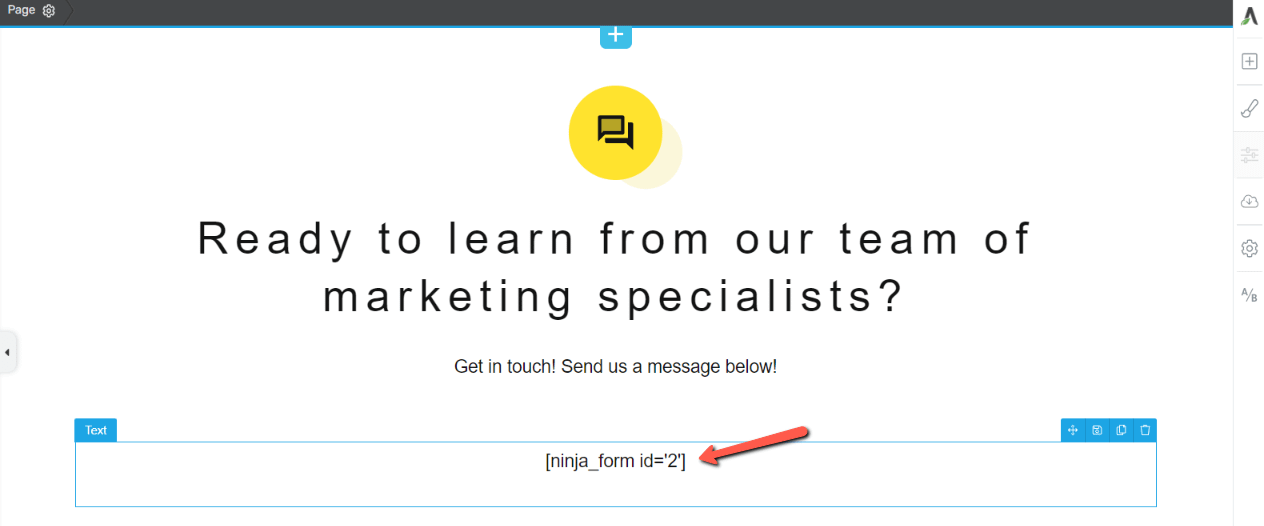
Open the page or post on which you plan to display it and simply paste it anywhere, using a “Text” element:

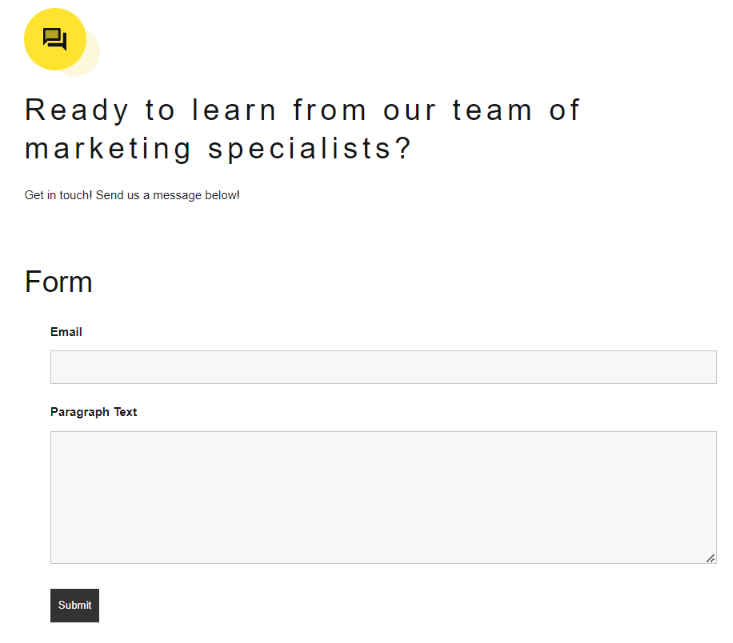
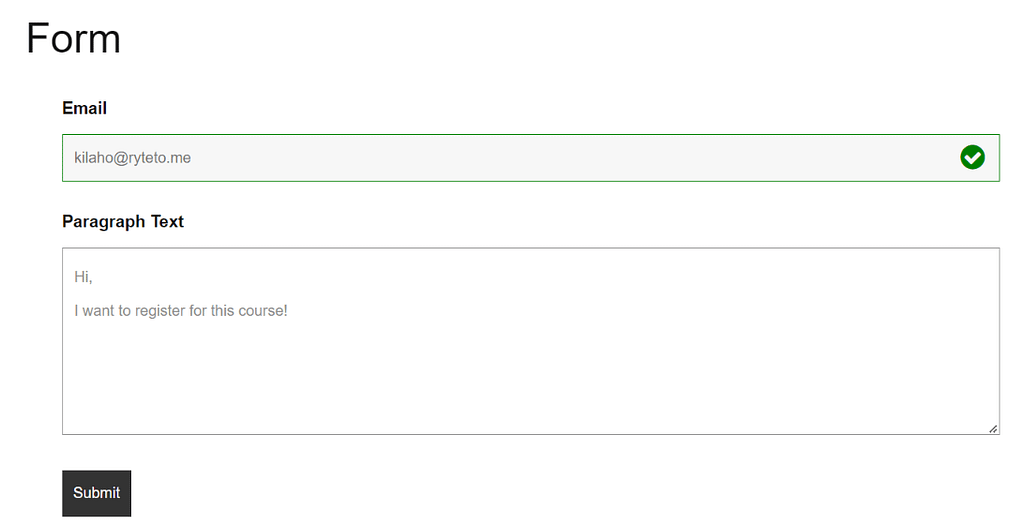
This is how the form would be displayed on the front end:

3.Create the Automation in Thrive Automator
This step will require you to use three tabs, alternatively.
- You will first need the Thrive Automator dashboard tab.
- Then, you will have to head over to Ninja Forms and set up the webhook for the form you’ve just created.
- Lastly, in a separate incognito window, you will need to open the form page in order to be able to test the webhook.
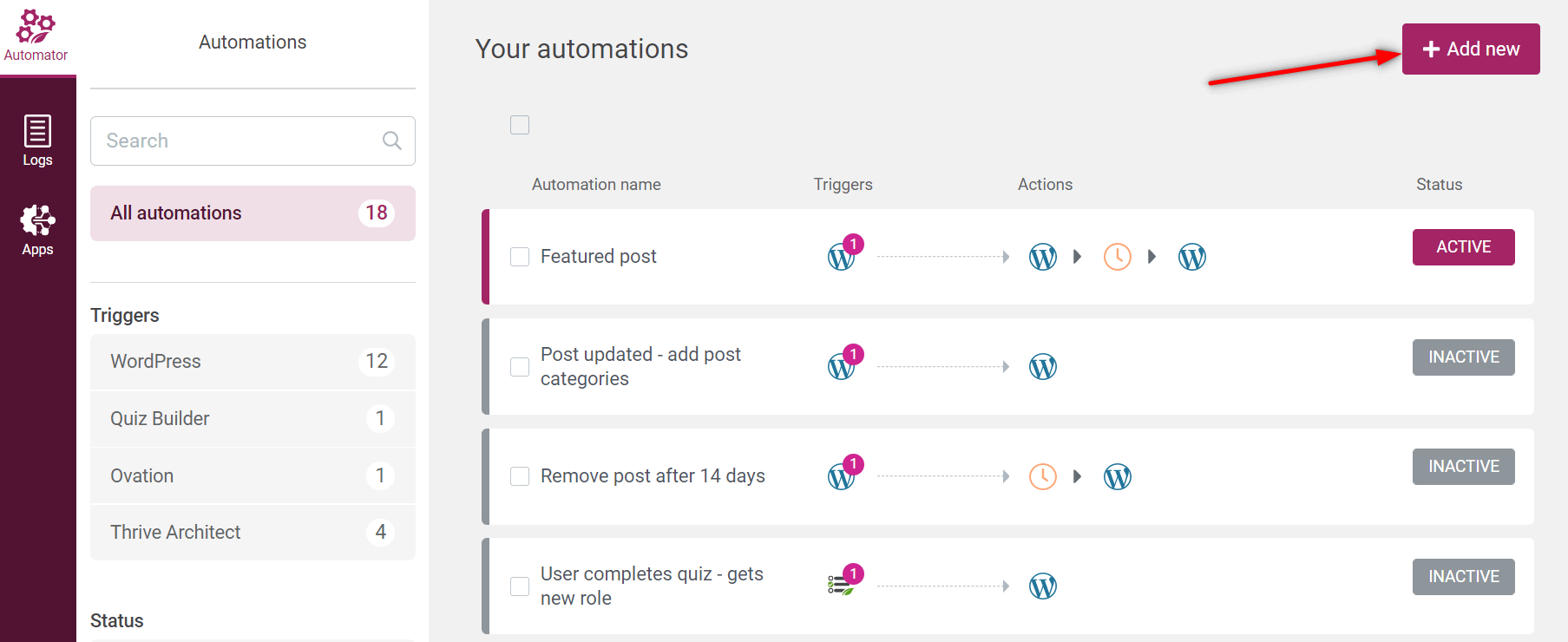
But first, let’s start by creating a new automation:

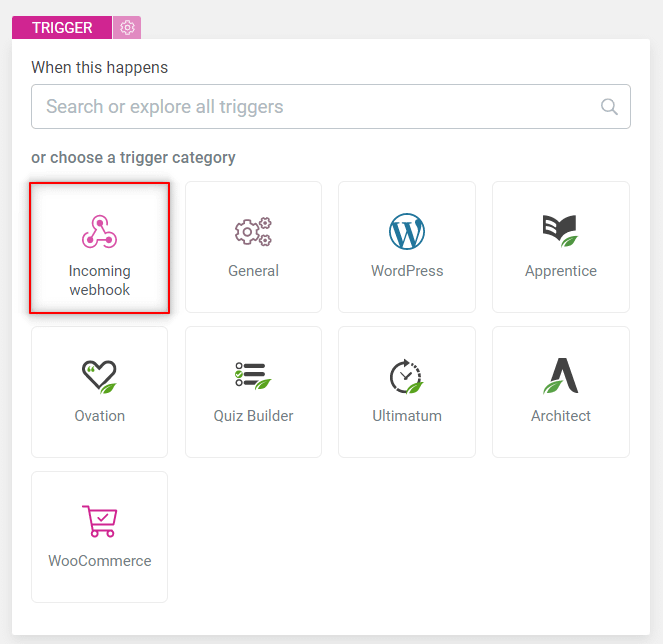
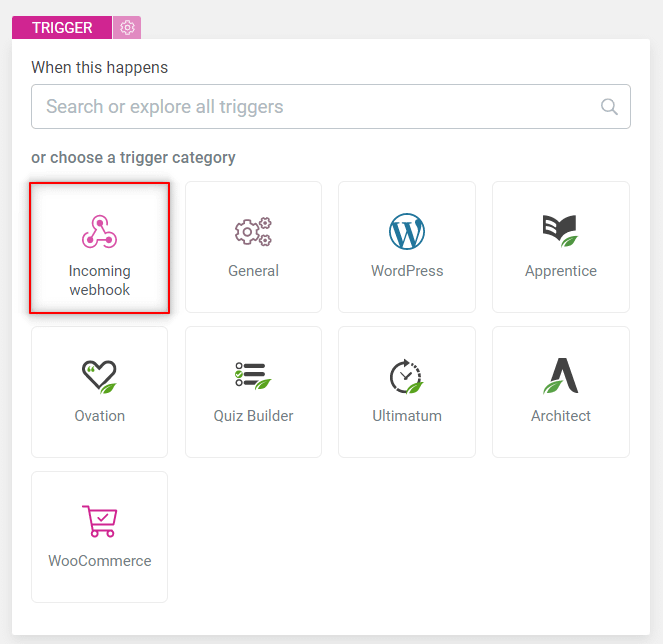
Choose the ‘Incoming webhook’ start trigger
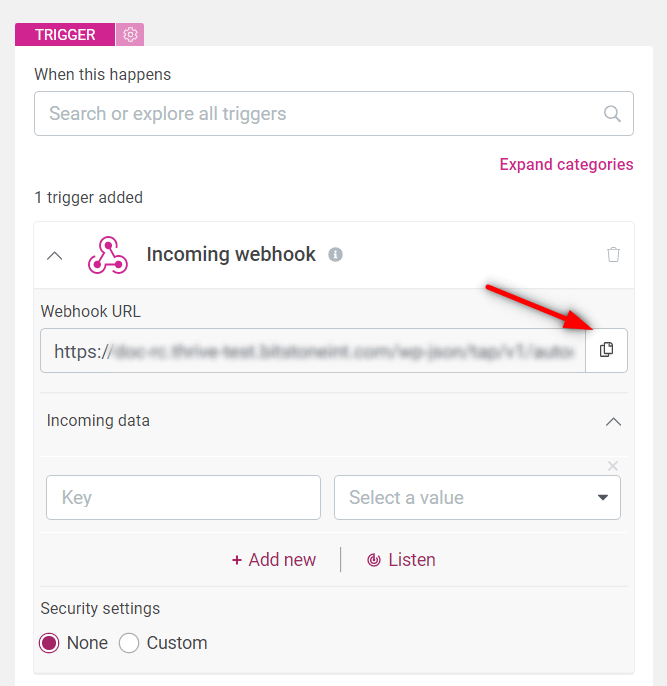
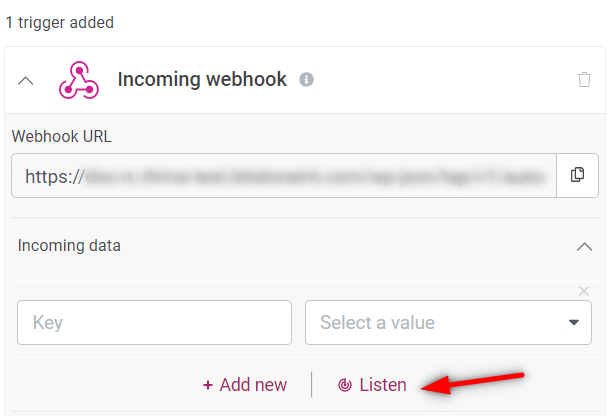
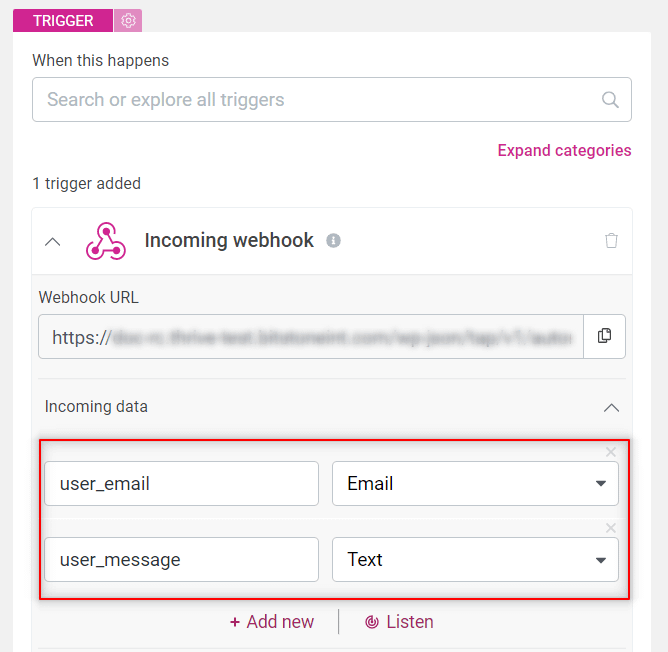
Set the “Incoming webhook” as your start trigger:

Copy the webhook URL:

Configure the Webhook in Ninja Forms
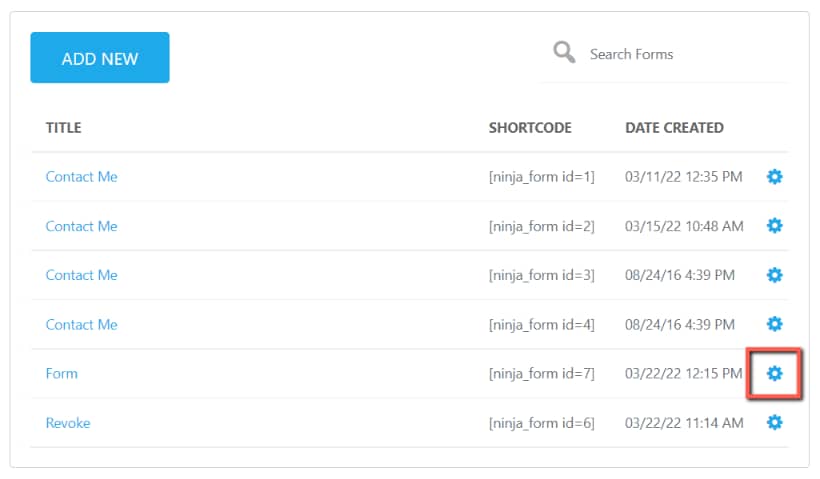
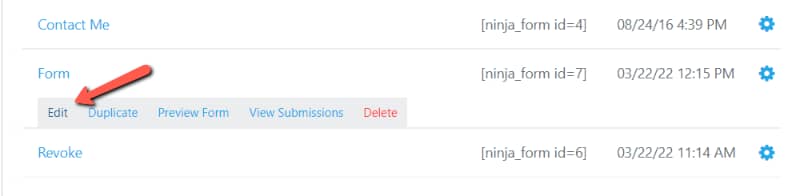
Access once more the form that you’ve just created in Ninja Forms:

Click on “Edit”:

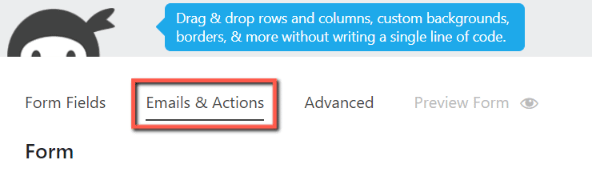
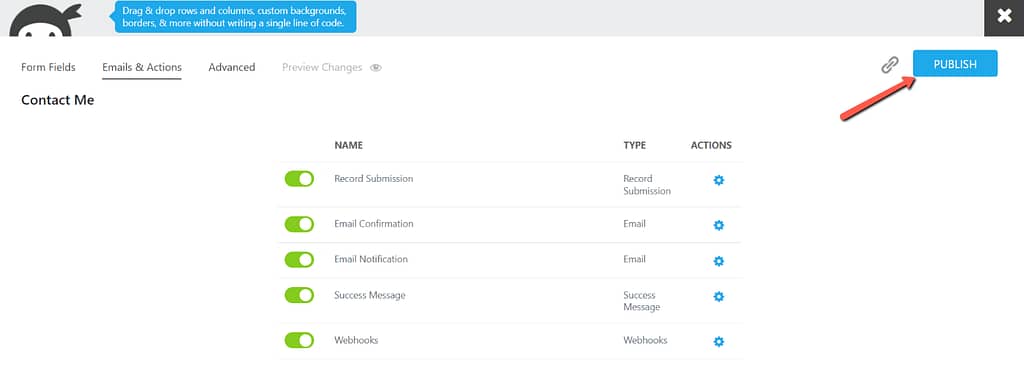
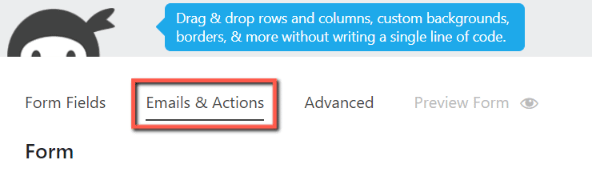
Next, swipe over to the “Emails & Actions” tab of the dashboard that appears on screen:

Next, add a new action:

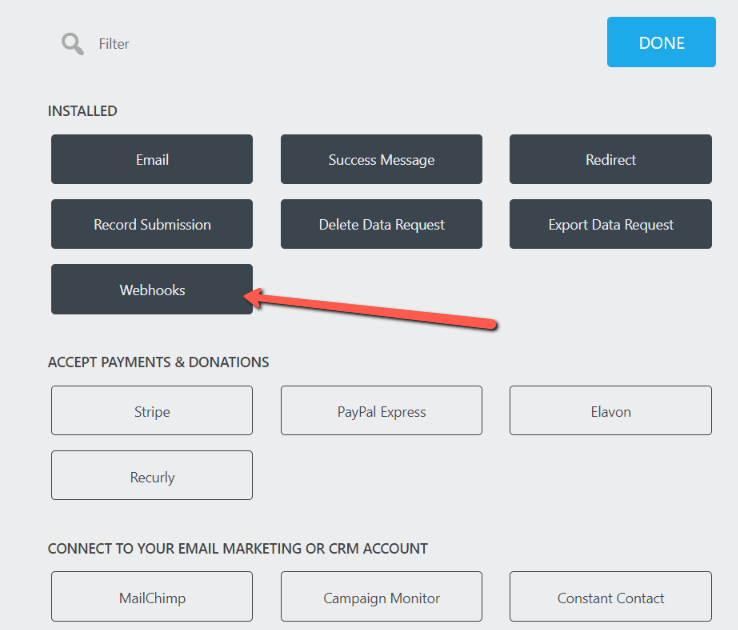
This will trigger a panel on the right hand side of the screen, where you can look for the “Webhooks” card and click on it:

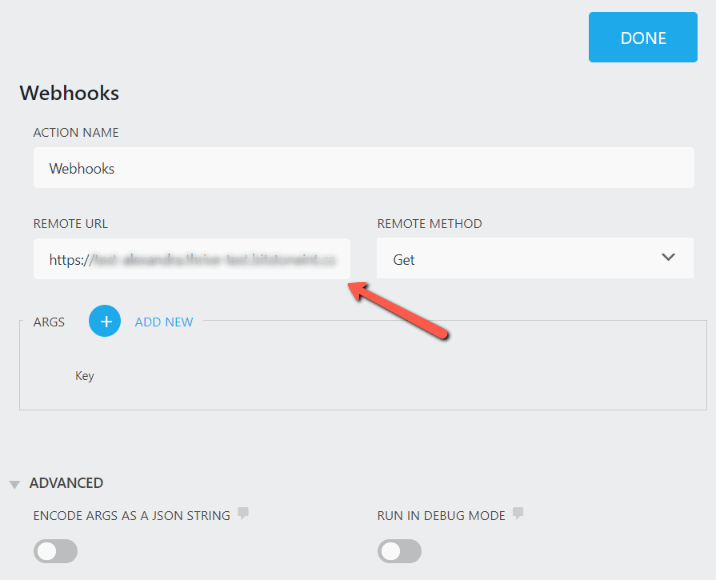
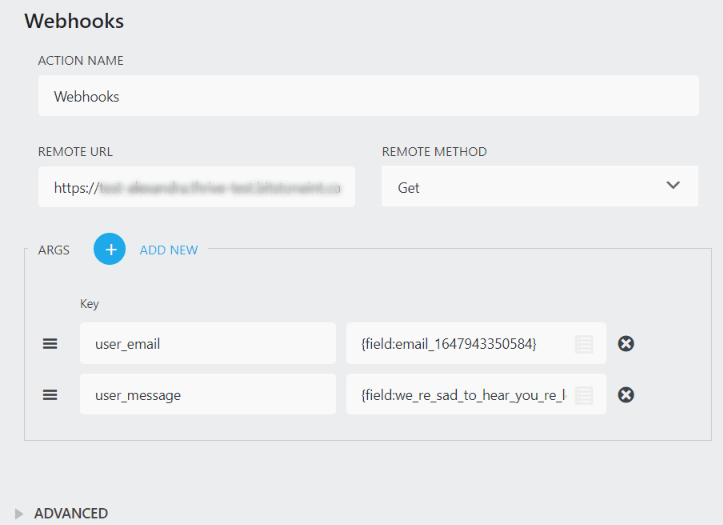
Paste the copied URL in the “Remote URL” field:

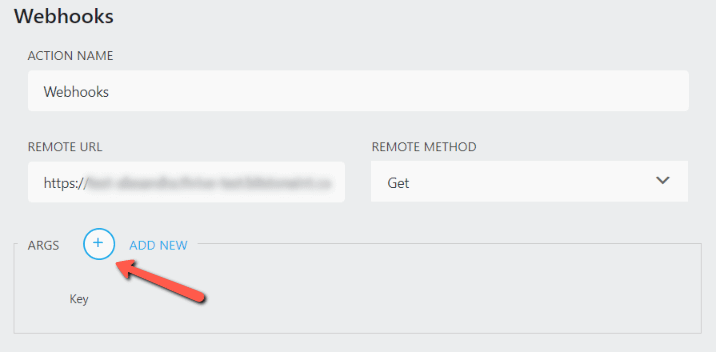
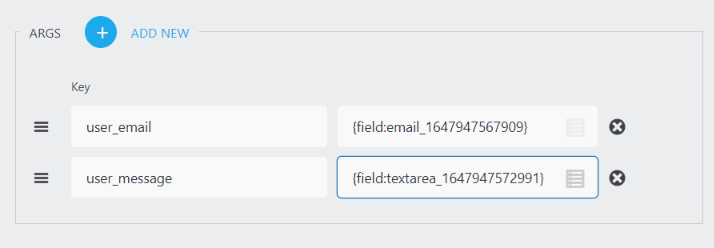
In the following section you will have to add keys and field pairs. These ones will be used by the webhook for understanding the data you’re sending:

Map Field Data
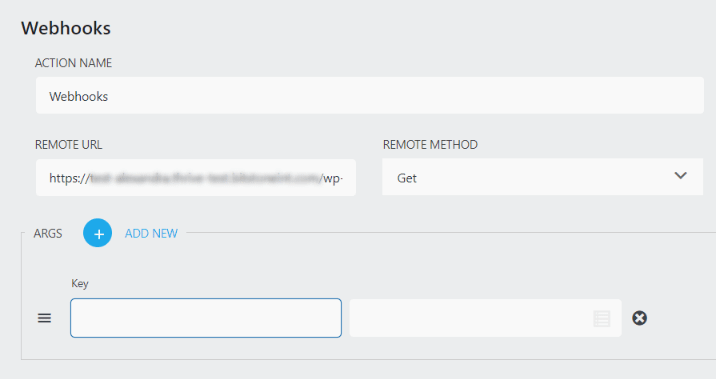
I will set up the fields in such a way that they will match the fields that I have on my form (name, email and message):

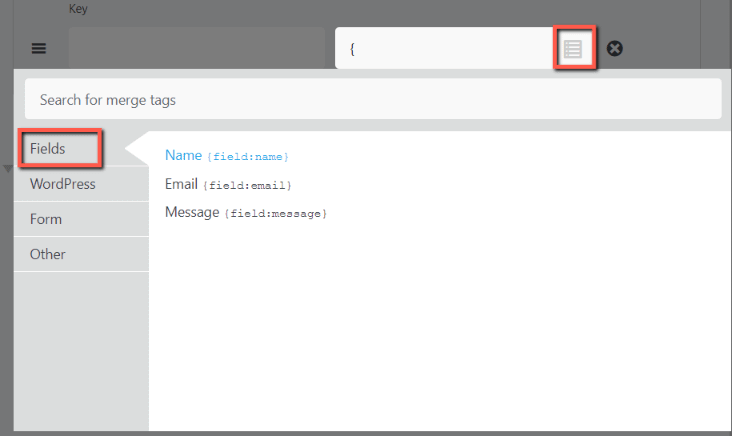
Type in the text in the key field, and then map it using the “merge tag” icon of the far end of the field:

You simply have to match the key value to the field data. Once your field values are mapped, your pairs will look like this:

Click on “Done” to save your changes.
Lastly, publish everything and then head back over to your form page and access it from a private window:

Here, fill in the fields with the required information:

After you click on “Submit”, go back to your automation dashboard and start the listener:

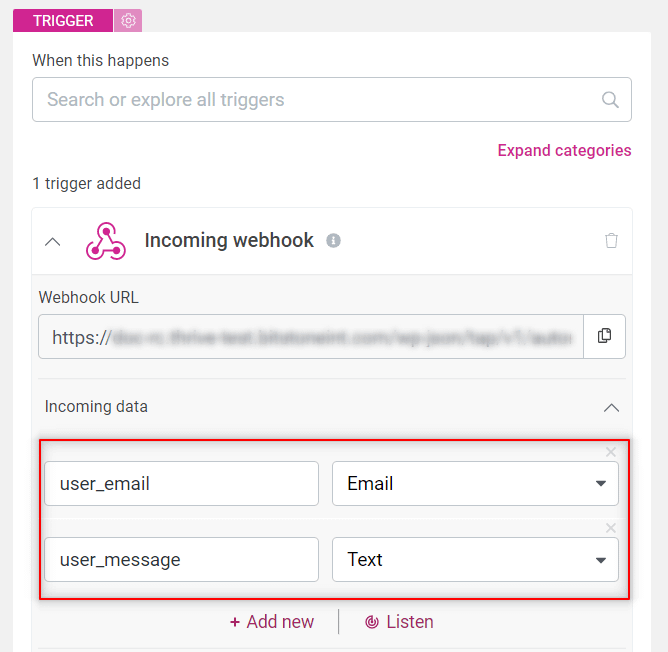
If the event was successfully queued up, you’ll get this list of mapped fields, already filled in, just as you’ve set them up in the Ninja Forms webhooks dashboard:

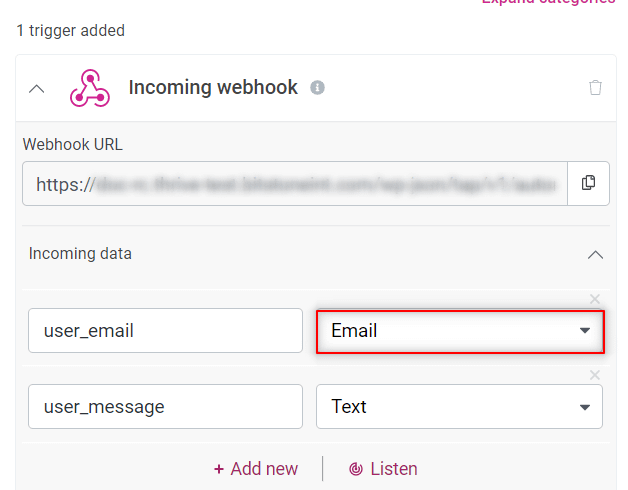
Important!
When you get to this stage, look for the e-mail field to see how it’s mapped. As you can see in the below example. Mine was set to “Text” by default, but the correct mapping should show “Email”:

In order to properly pull in the data and start the automation, the field containing the user e-mail should always have the corresponding “Email” field selected.
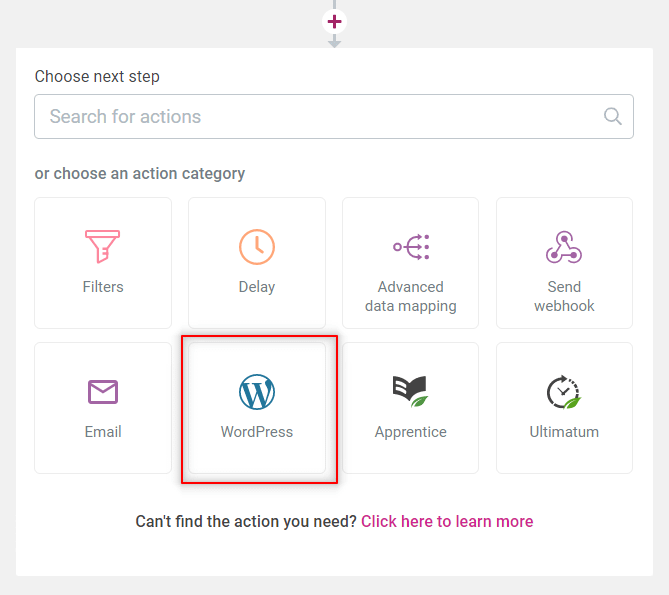
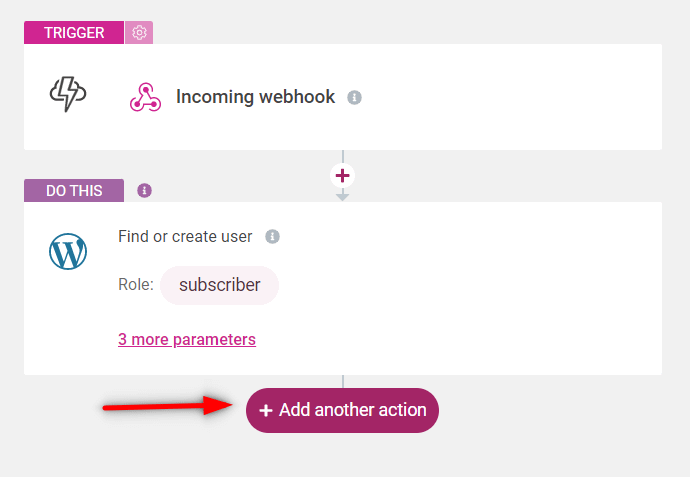
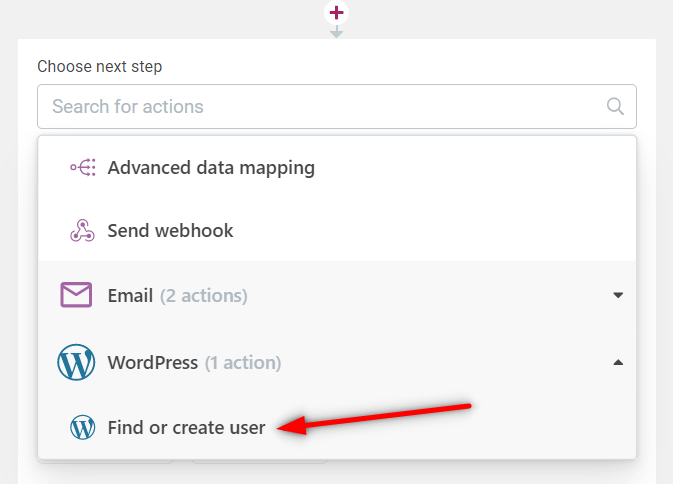
Add another action – Find or create user
The next step in the process is to add a new action in the form of “Find or create user”. First, click on the “WordPress” card:

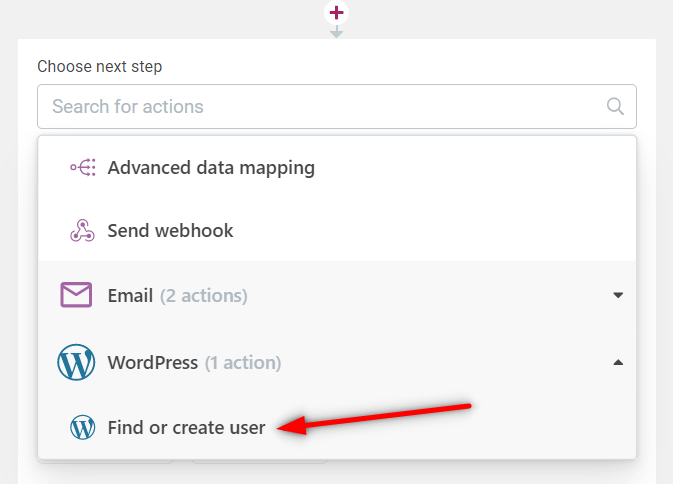
Then proceed with selecting the “Find or create user” action:

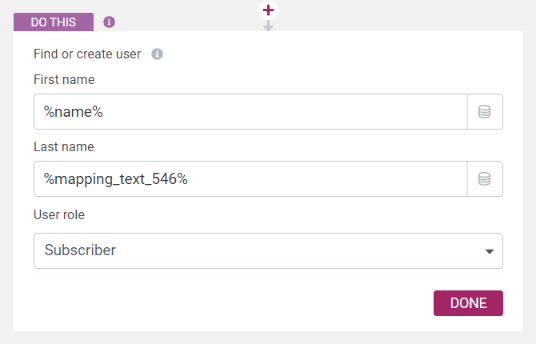
This will lead to this card, where you can select what role to grant to the newly added users and you can also map out the first and last names:

Then click on “Done” and proceed to adding a new action:

One of the main goals of this automation is to make sure that all users get access to a Thrive Apprentice product. So, by choosing the “Find or create user” action, I am making of the following things:
- all pre-existing users that submitted the form will be found in the system, and receive access to my product
- all new visitors that submit the form will automatically have an account created on my website, and in return, receive access to my Thrive Apprentice product.
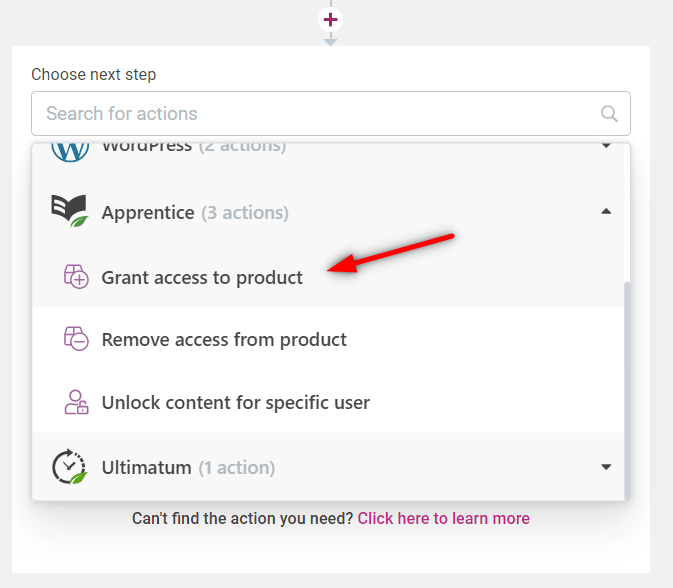
Choose the next action – Grant access to product
Pick the “Grant access to product” as your next action, located under the “Apprentice” card:

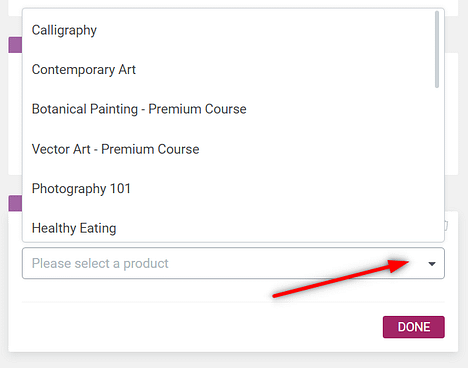
And select the Thrive Apprentice product you want to grant access to:

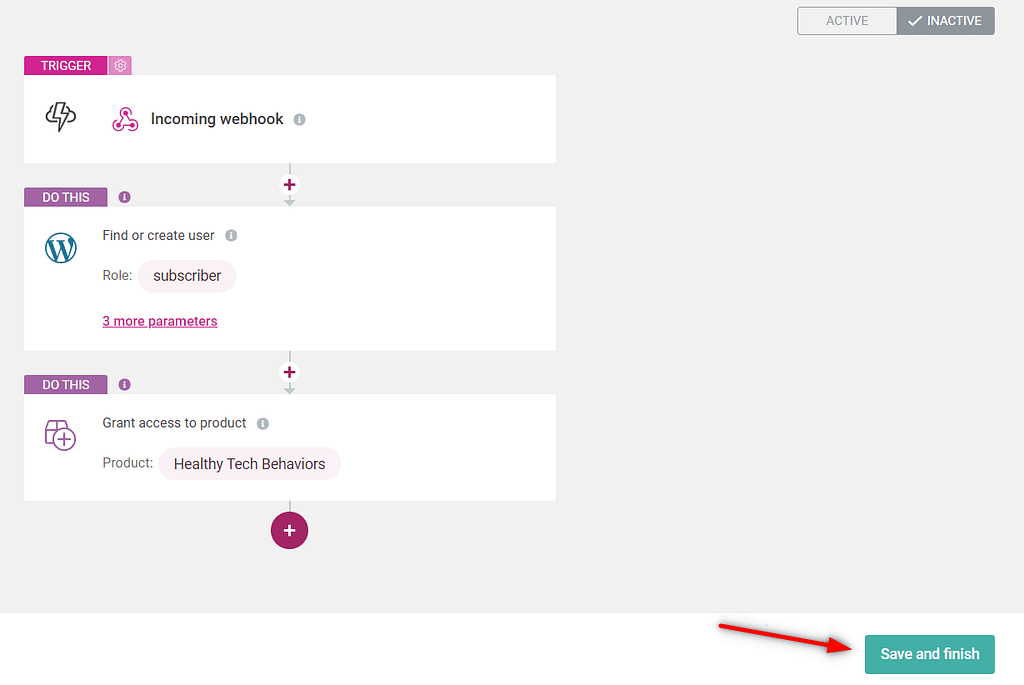
The only thing left to do now is save and activate your automation.

All the above steps will help you automatically grant access to a Thrive Apprentice product to all users who sign up through this form.
4.Revoke Access on User Request
There’s another automation you can set up here, and that is for those situations in which a user does not want to have access to this course anymore.
Create a New Form
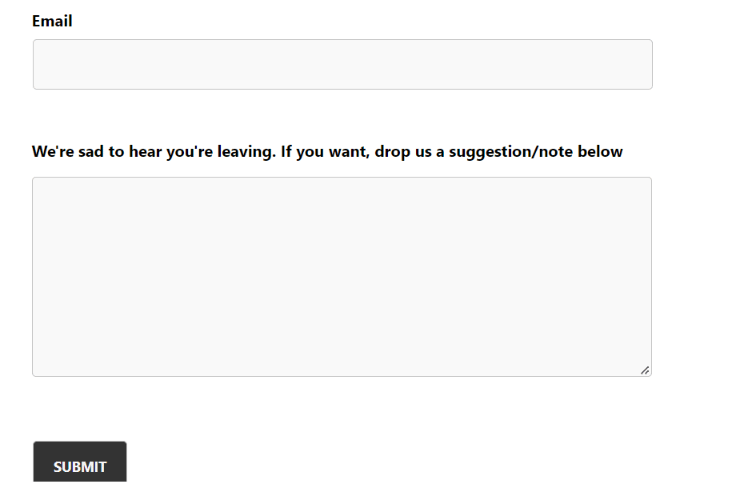
What you can do it set up a new form, that has an email field, a text box (where the user can insert the reason for withdrawing from the course) and a submit button, of course:

Publish the form.
Set up a New Automation in Thrive Automator
Then, create a new automation identical to the previously created one. Start again with an incoming webhook trigger, that you can copy to use with your new form:

Set up the Webhook in Ninja Forms
With this webhook URL copied, head back to Ninja Forms and edit the newly created form.
Access once more the “Email & Action” tab and add a new webhook action:

Paste the URL and map once more the fields:

Then, with everything published, test the form in an incognito page and start the webhook listener. The fields should auto populate:

Check if the email field is correctly mapped, and then proceed with adding the “Find or create user” action to your automation:

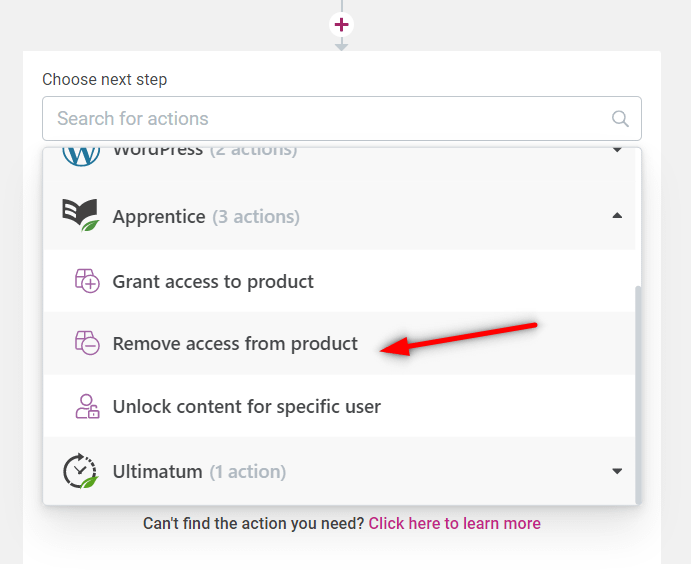
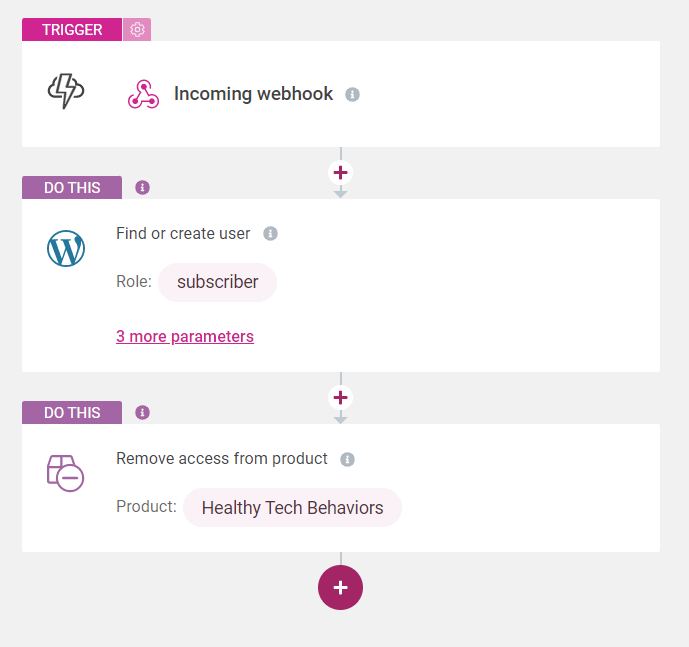
Lastly, the final step is to revoke the access. For that, use the “Remove access from product” action, located once more under the “Apprentice” card:

Select the same Thrive Apprentice product:
And then you are ready to save and publish your automation:

Now whenever someone fills out the cancellation form and clicks on submit, that person will automatically be removed from your online course, based on the automation that you’ve just set up.
Our knowledge base is one click away if you want to learn more about our products.