When using States to create multi-step opt-in forms, you can provide a “Go Back” link to allow users to return to the previous step (the Default State). This improves user experience and reduces form abandonment.

Step-by-Step Guide
1. Access the Opt-in Form State
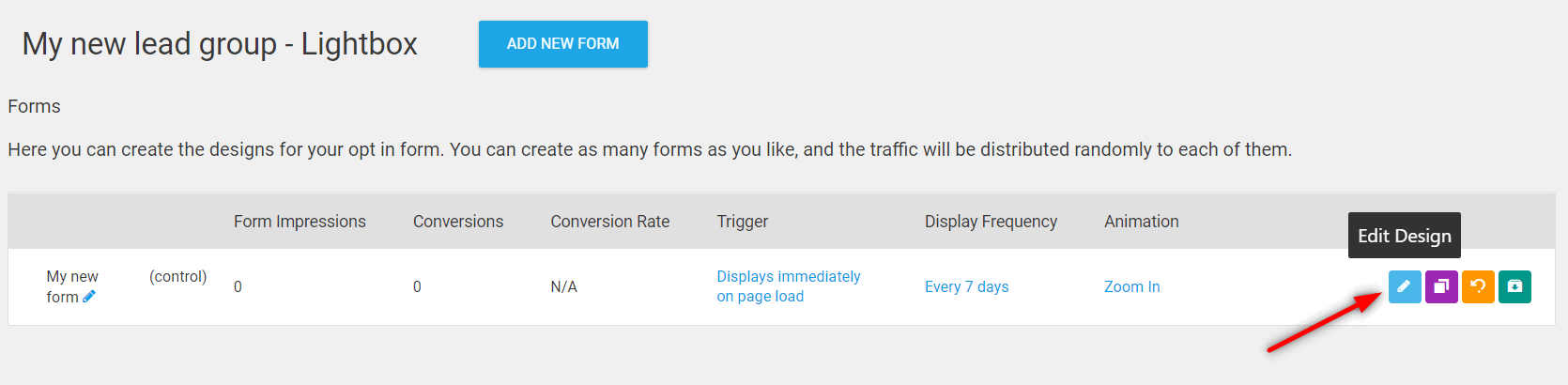
- Access the opt-in form you wish to edit in the Thrive Architect editor.

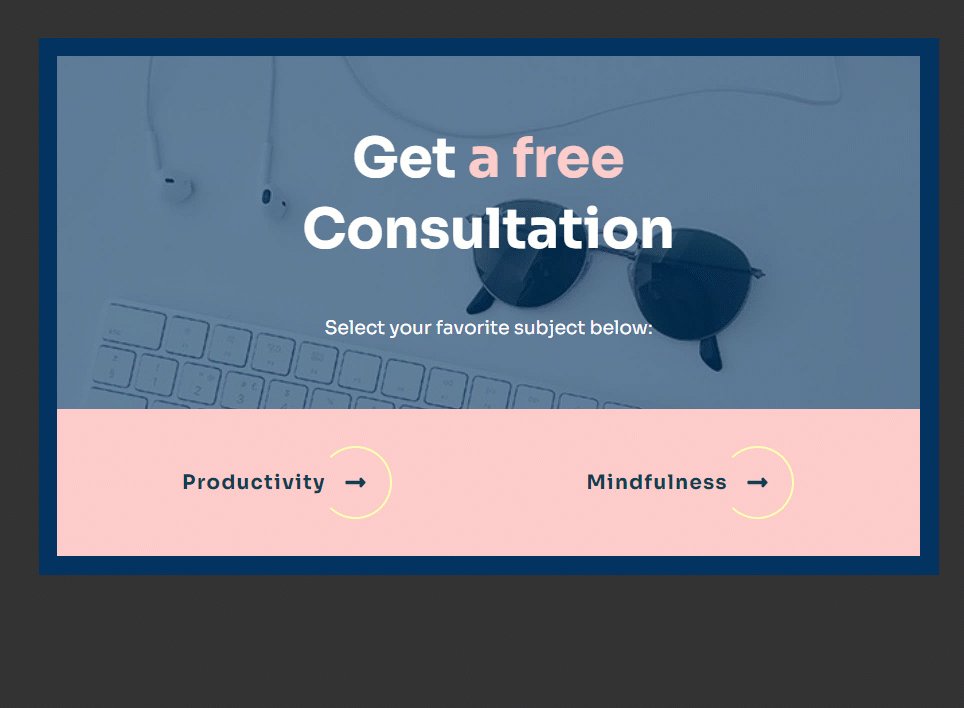
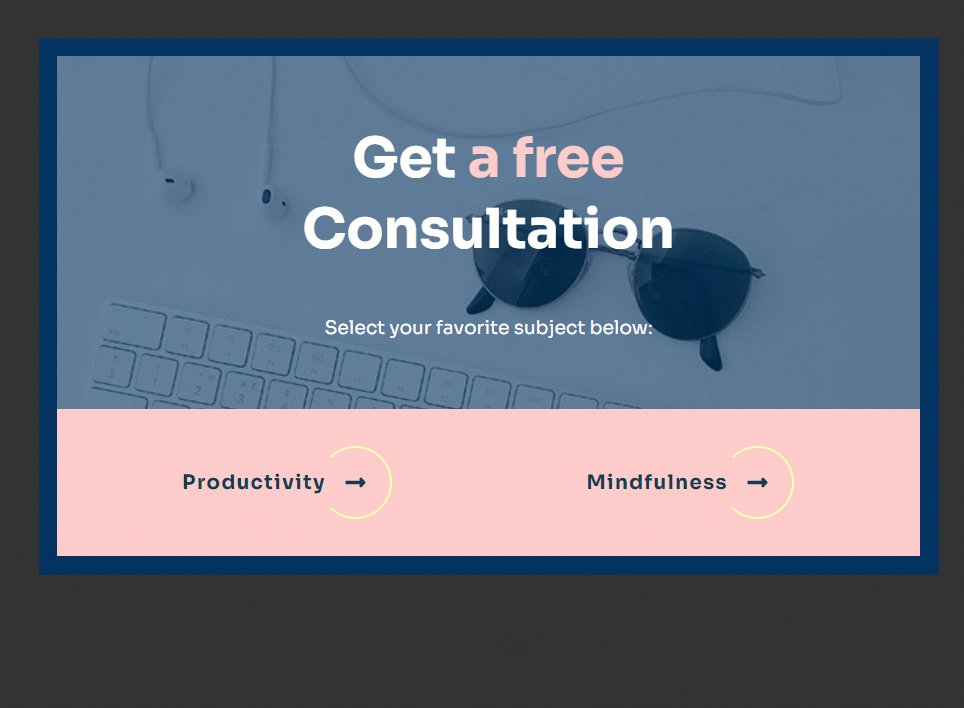
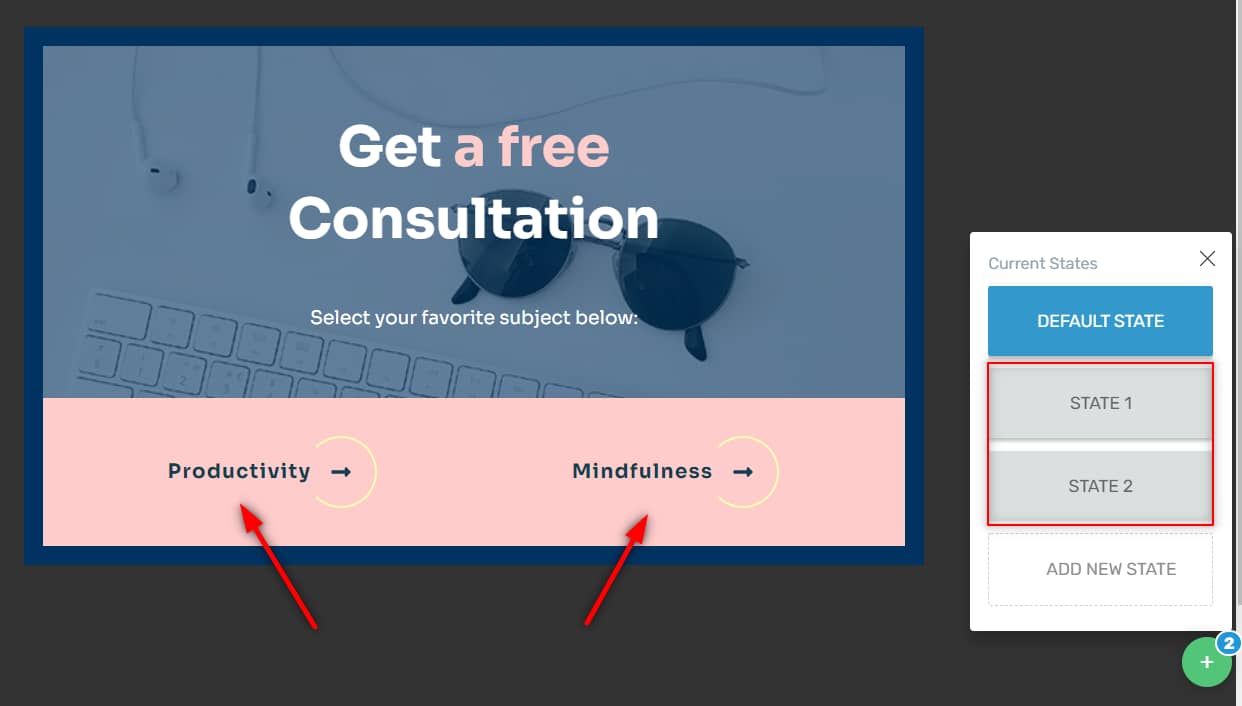
- Ensure your form has at least two states (a Default State and a subsequent State).

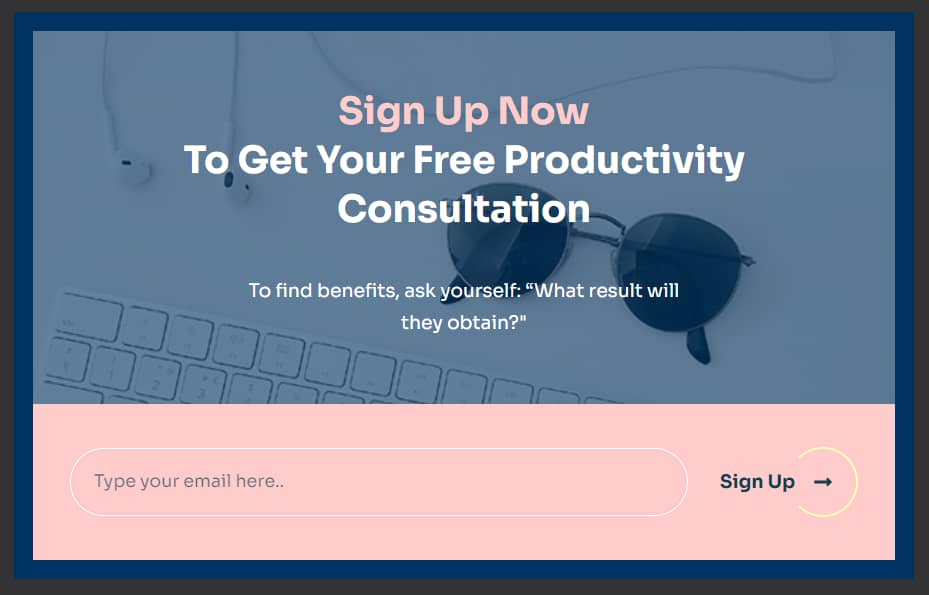
- Access the subsequent State where you want to add the “Go Back” link.

Resource: For a complete guide on creating multi-step forms, see Getting Started with States and Multi-Step Forms in Thrive Leads.
2. Add and Prepare the Text Element
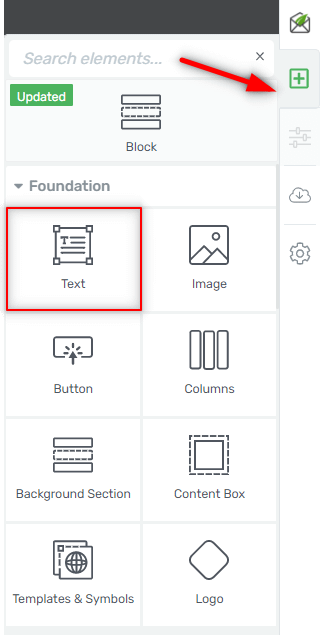
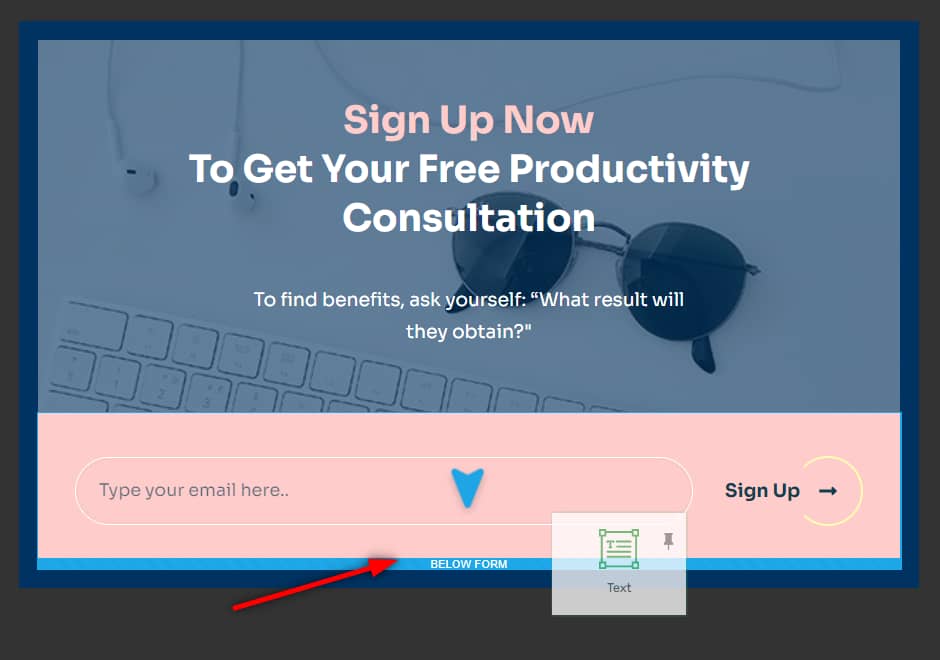
- Drag and drop a Text element onto your form where you want the link to appear.


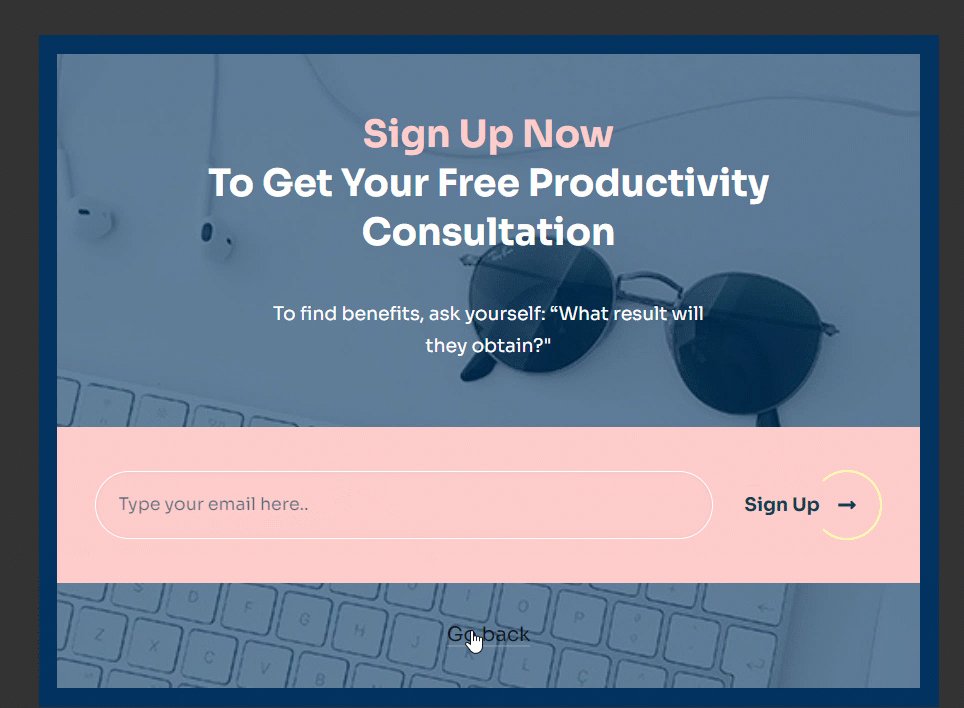
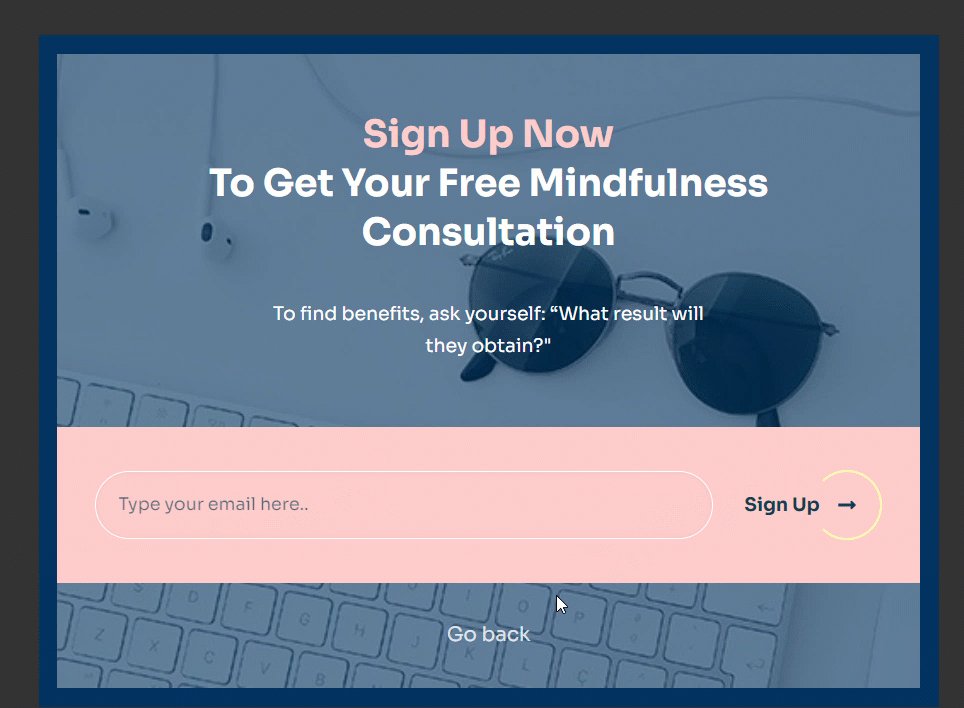
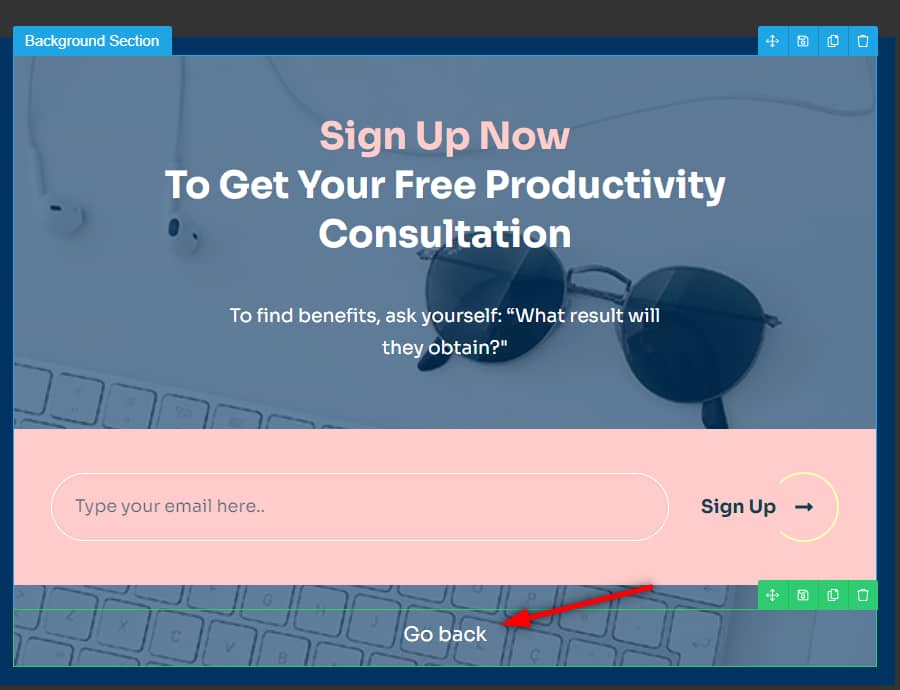
- Replace the default text with a clear call to action, such as “Go Back” or “Return to previous step.”

3. Configure the “Switch State” Action
The “Go Back” functionality is achieved by setting the text link to trigger a Switch State action targeting the Default State.
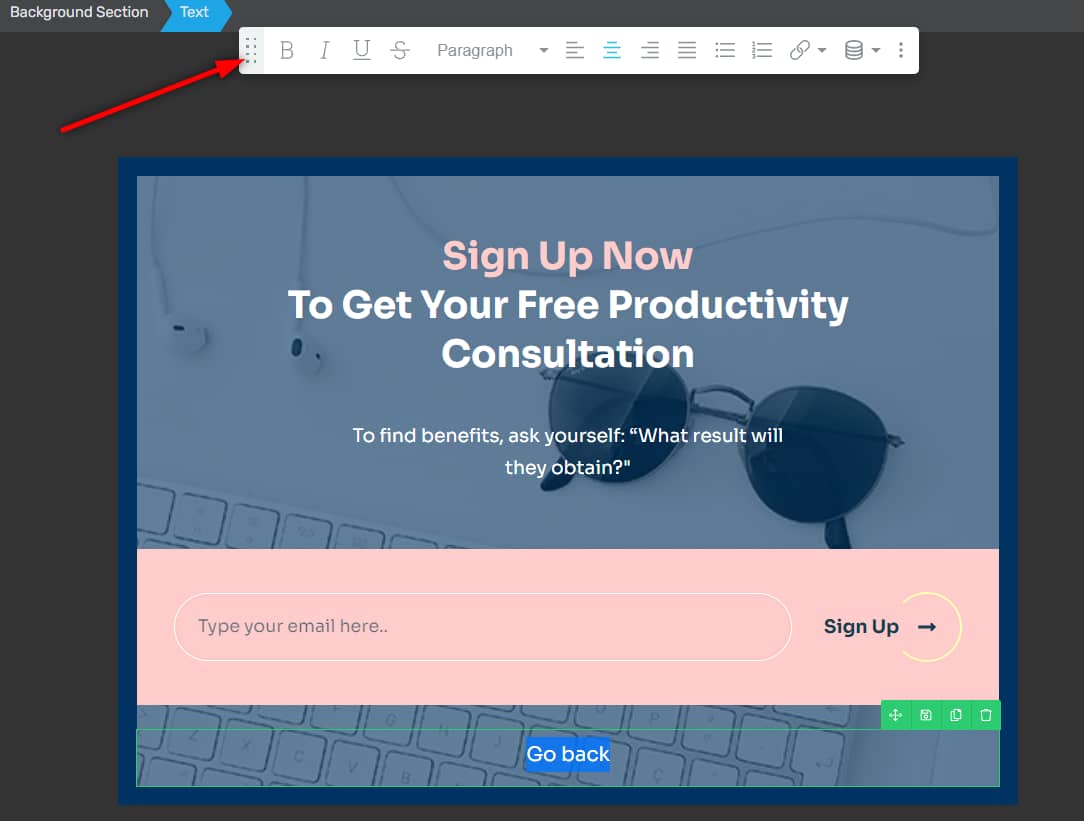
- Select the Text: Highlight the text you just added (e.g., “Go Back”).

- Open Link Options: Click the link icon in the central style panel at the top of the page.

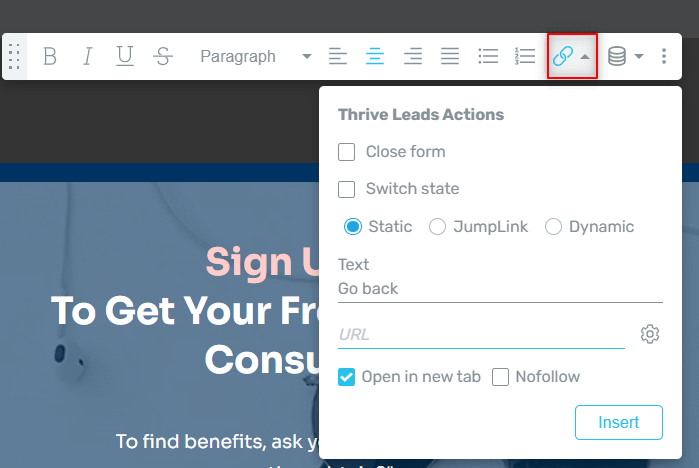
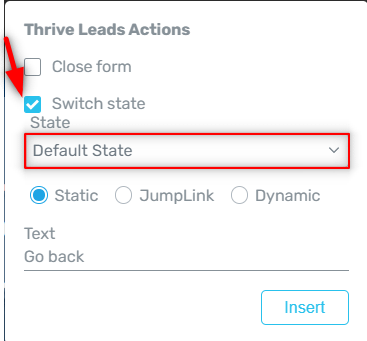
- Set the Action:
- Tick the checkbox next to Switch state.
- Ensure the dropdown list that appears has Default State selected.

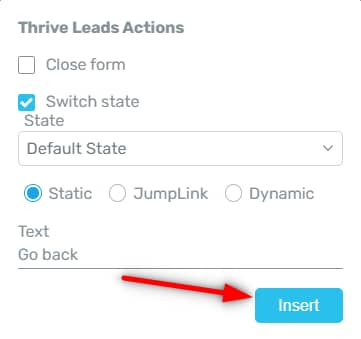
- Insert the Link: Click Insert to apply the action.

The text is now a functional link that will return the user to the first step of your form.
4. Styling the Link (Optional)
You can customize the appearance of the link, including its hover state and effects, using the standard Thrive Architect styling options.
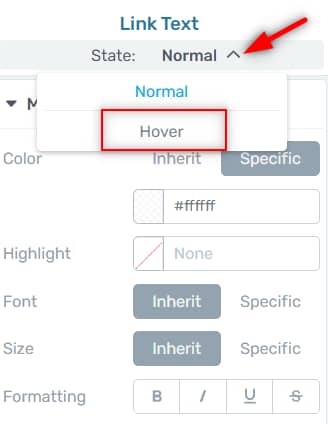
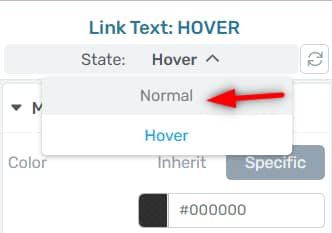
- Access States: In the left sidebar, click the Normal state to open the list of options.

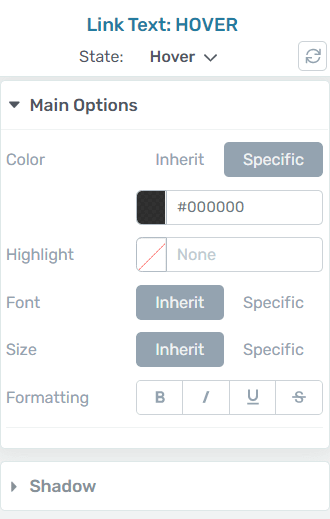
- Switch to Hover: Select the Hover state.

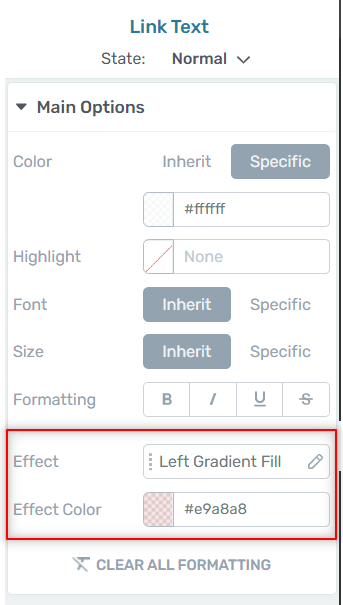
- Apply Styling: Use the left sidebar options to change the text color, add an underline, or apply a text effect (e.g., Left Gradient Fill).

- Return to Normal: Open the state list again and return to the Normal state when finished.

Related Resources
- Quick Start: Getting Started with Thrive Leads
- First Form: Building and Displaying Your First Thrive Leads Form
- States Overview: Getting Started with States and Multi-Step Forms in Thrive Leads