You can easily create a button in your Thrive Theme Builder template that will take the users/visitors of your site straight to the checkout page, in case you are using WooCommerce on your site.
This article will show you how to do that.
First of all, access your Thrive Theme Builder dashboard and go to the “Templates” section:

Look for the template that you want to add the button to, hover over it and click on “Edit”:

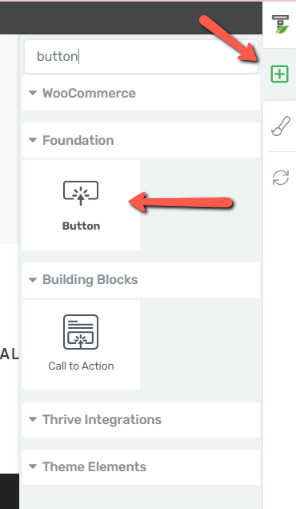
This opens the Thrive Theme Builder editor, and you can start customizing the template. Click on the plus sign from the right side of the editor, to open a list of the available elements, and look for the “Button” element:

Using the drag and drop method, add the element to your editor.
You can then go ahead and edit the “Button” element and customize it to your liking. If you need help customizing this element, you can check out this article in which we’ve gone through all of the options that can be used for this element.
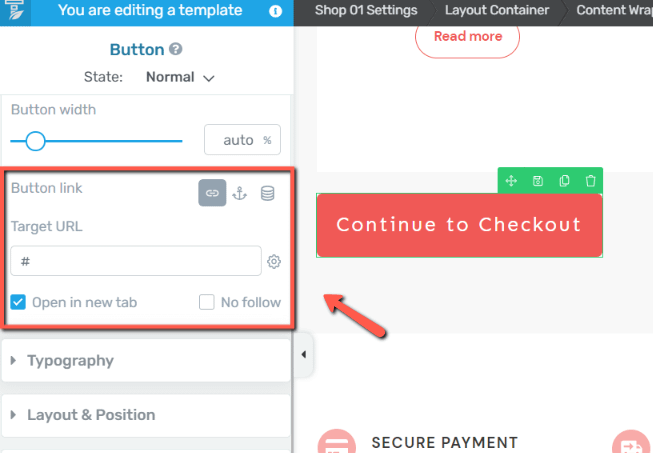
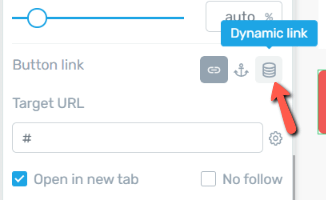
Then, select the element and go to the “Button Link” option from the left sidebar:

Click on the “Dynamic Link” option:

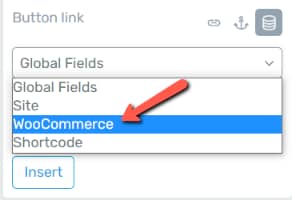
From the first field, choose the “WooCommerce” option:

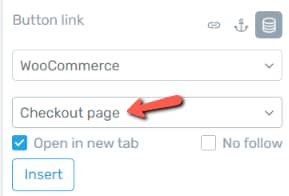
In the second field, choose the “Checkout Page” option:

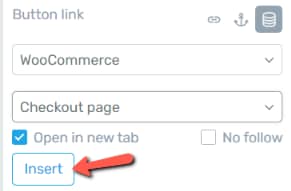
Choose whether you want the Checkout Page to open in a new tab or to be a no-follow link, and then click on “Insert”:

Make sure you save the template, and you’re all done!
Hopefully, this article was useful. Make sure to check out the rest of the articles and tutorials from our knowledge base for more information about our features.
Don’t forget to share a smile below 😄