There are various ways in which you can introduce a button into the “Header” section of a Thrive Theme Builder Template.
Firstly, you can add a “Button” element to this section, and customize it to fit the purpose of your choice.
Besides this, there are a few more elements that you can add, and that contain a “Button” element, you just have to see which one fits your needs.
You will find some examples of such elements below.
Adding a button to the “Header” section can be done from the Thrive Theme Builder editor.
To access the editor, go to the “Templates” section of the left sidebar, in the Thrive Theme Builder dashboard:

Then, once the list of templates opens, hover over the one that you want to edit the “Header” section for, and click on “Edit”:

This will access the Thrive Theme Builder editor.What you will have to do next is to click on the “Header” section, and click on “Edit Section” to enter the “Edit Mode”:

This is because adding elements to such a section can only be done while in “Edit Mode”. You can read this article if you need more information about this.
Add a Button Element
If you want to add a simple button to the “Header” section, the fastest method to do so is to use the “Button” element.
If you want to do that, open the list of elements, look for the “Button” one and add it to the “Header” section:

Then, feel free to customize the element as you wish, by using all of its options. You can find more information about it in this article.
We also have an article that explains how to link a “Button” element to an email address or to a telephone number, which you can find here.
Add a Custom Menu Element
Another way in which you can insert a button into the “Header” section is with the use of the “Custom Menu” element.
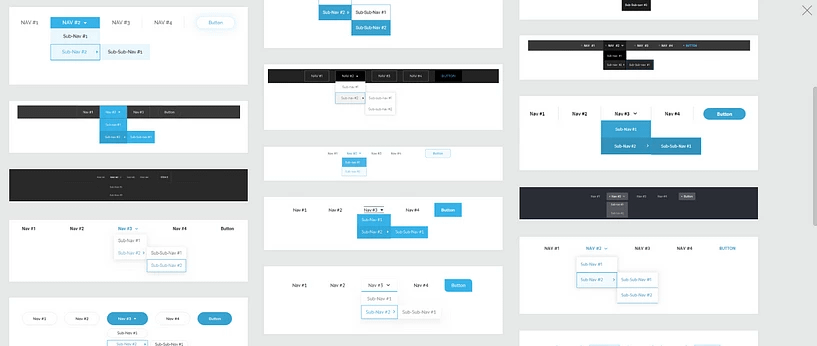
This is because, when you choose a template for this element, you will notice that most of them include a button, as well:

After you add the element to the “Header” section, you can choose a type of menu, as well as a template for it, and then start customizing it. If you want to see how you can use or edit this element, check out the article we have created for it.
Insert a Call to Action Element
Besides adding a “Custom Menu” element, another one that you can place in the “Header” section, that will also insert a “Button” element into it, is the “Call to Action” element.
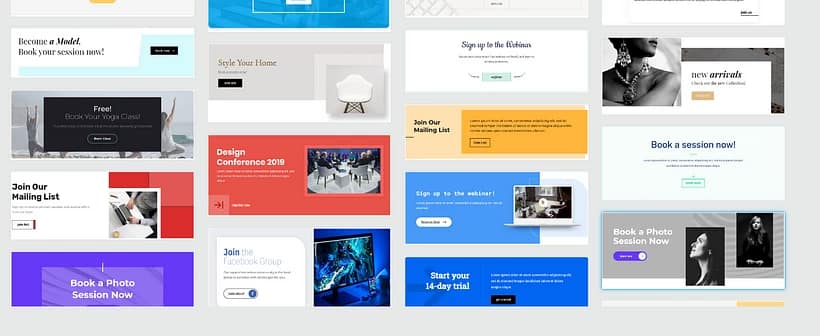
For this one, too, most of the templates come with a “Button” element, but this one serves a specific purpose:

If you need instructions on how to use this element, you can find them in this article.
These were some examples of ways in which you can add a button to a “Header” section.
Don’t forget to check out the articles and tutorials from our tutorials page, if you need to find out more information about various Thrive Theme Builder features.
Hopefully, this article was helpful for you. If that’s the case, don’t forget to leave a smile below 🙂